프로토타입
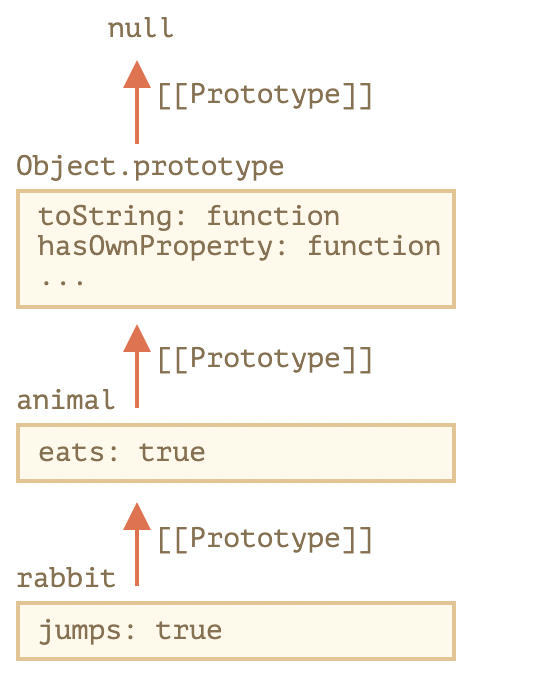
[[Prototype]]
자바스크립트에서 객체는 [[Prototype]]이라는 숨김 프로퍼티를 가짐, 이 숨김 프로퍼티 값은 null이거나 다른 객체에 대한 참조, 참조하는 경우 참조 대상을 프로토타입이라고 부름
클로저에 대해 공부할 떄 함수는 자신의 환경을 기억하고 [[Environment]]를 불러온다, 여기서 객체는 자신이 저장된 주소값이 [[Prototype]]에 있다.
__proto__는[[Prototype]]의 getter, setter 입니다.
상속 프로토타입
let animal = {
eats: true
}
let rabbit = {
jumps: true
}
rabbit.__proto__ = animal; // rabbit의 프로토타입이 animal이 되도록 설정
alert(rabbit.eats) // true , rabbit 객체 안에는 eats라는 키가 없기 떄문에 프로토타입까지 올라가서 true를 반환- rabbit의 프로토타입은 animal, 상속받는다라고 할수 있음
- 상속받은 프로퍼티를 '상속 프로퍼티'라고 함
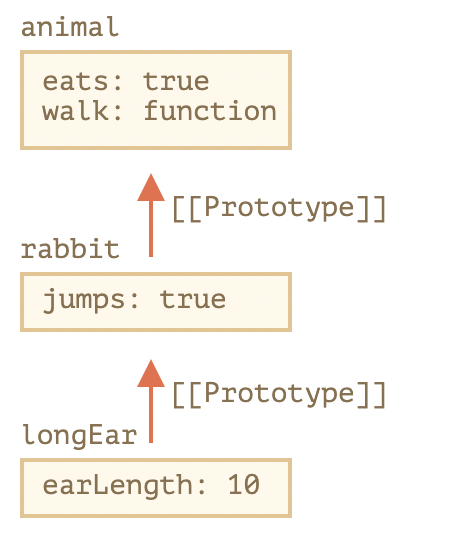
프로토타입 체이닝
let animal = {
eats: true,
walk() {
alert("동물이 걷습니다.");
}
};
let rabbit = {
jumps: true,
__proto__: animal // rabbit의 프로토타입 animal로 설정
};
let longEar = {
earLength: 10,
__proto__: rabbit // longEar의 프로토타입 rabbit으로 설정
};
// 메서드 walk는 프로토타입 체인을 통해 상속받았습니다.
longEar.walk(); // 동물이 걷습니다.
alert(longEar.jumps); // true (rabbit에서 상속받음)
체이닝 제약사항
__proto__의 값은 객체나 null만 가능, 다른 자료형일 경우 무시- 순환 참조는 허용되지 않음
for..in 반복문
- for..in은 상속 프로퍼티도 순회대상에 포함시킴
let animal = {
eats: true
};
let rabbit = {
jumps: true,
__proto__: animal
};
// Object.keys는 객체 자신의 키만 반환합니다.
alert(Object.keys(rabbit)); // jumps
// for..in은 객체 자신의 키와 상속 프로퍼티의 키 모두를 순회합니다.
for(let prop in rabbit) alert(prop); // jumps, eatsobj.hasOwnProperty(key)
- 이를 사용하면 상속 프로퍼티를 걸러낼 수 있고, 상속 프로퍼티만을 대상으로 무언가를 할 수 있음
let animal = {
eats: true
};
let rabbit = {
jumps: true,
__proto__: animal
};
for(let prop in rabbit) {
let isOwn = rabbit.hasOwnProperty(prop);
if (isOwn) {
alert(`객체 자신의 프로퍼티: ${prop}`); // 객체 자신의 프로퍼티: jumps
} else {
alert(`상속 프로퍼티: ${prop}`); // 상속 프로퍼티: eats
}
}