CSS Selector
-
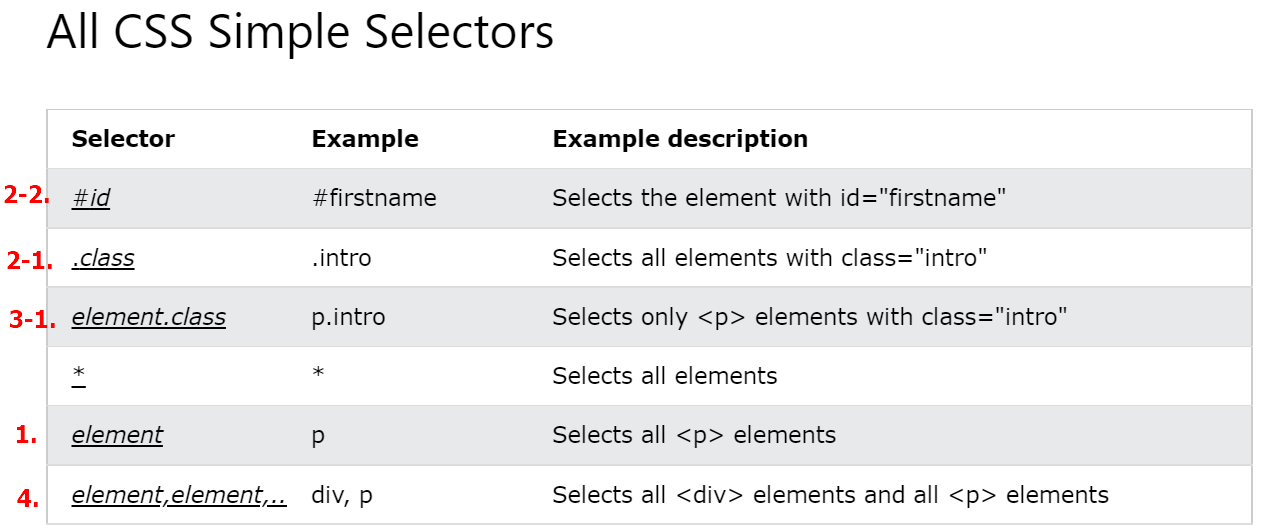
Type Selector
-
Class Selector("."사용), ID Selector("#"사용)
-
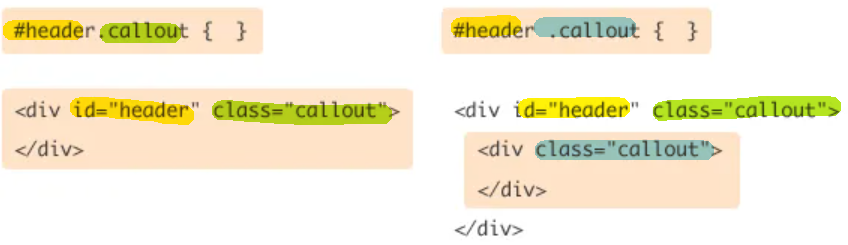
Chaining Selectors(모두 붙여서 씀)
vs
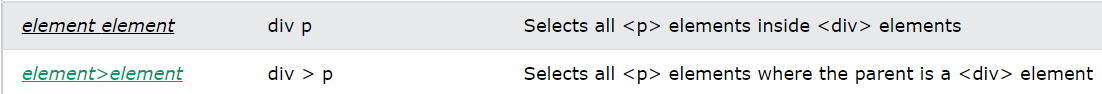
Descendant Selector(띄어쓰기함 또는 ">"를 사용함)


-
Groups of CSS Selector
(Selector 여러 개 선택: ","와 "띄어쓰기" 사용)
--> 상기 내용을 다시 정리하면,

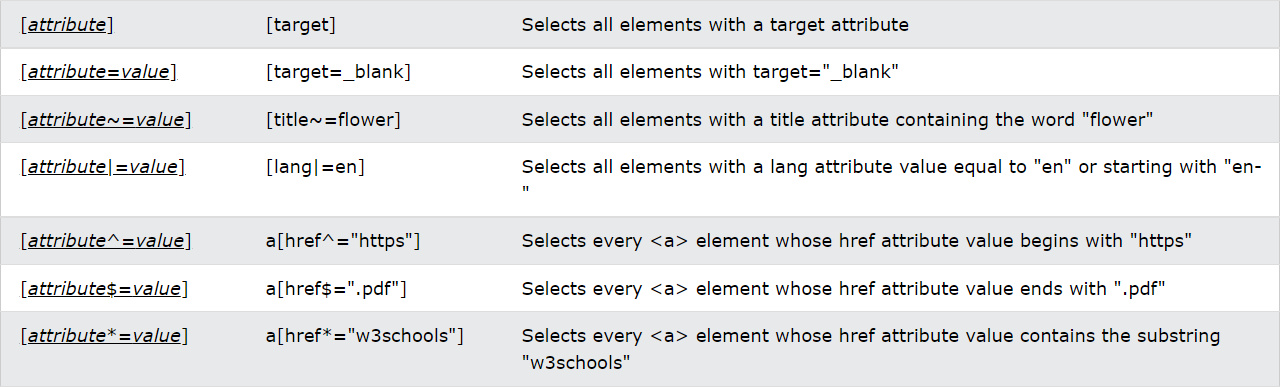
5. Attribute Selectors (띄어쓰기 없이 "[]"사용)
(1) CSS [attribute] Selector
(2) CSS [attribute="value"] Selector
(3) CSS [attribute~="value"] Selector
(4) CSS [attribute|="value"] Selector
(5) CSS [attribute^="value"] Selector
(6) CSS [attribute$="value"] Selector
(7) CSS [attribute*="value"] Selector

[보충]
1.Selector Chaining:

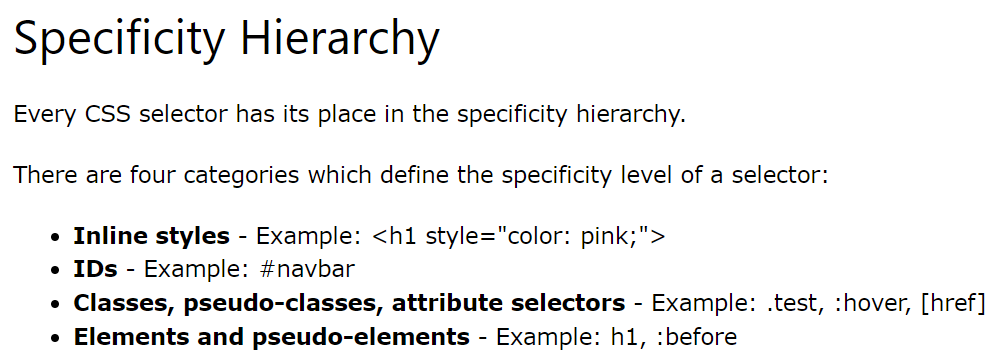
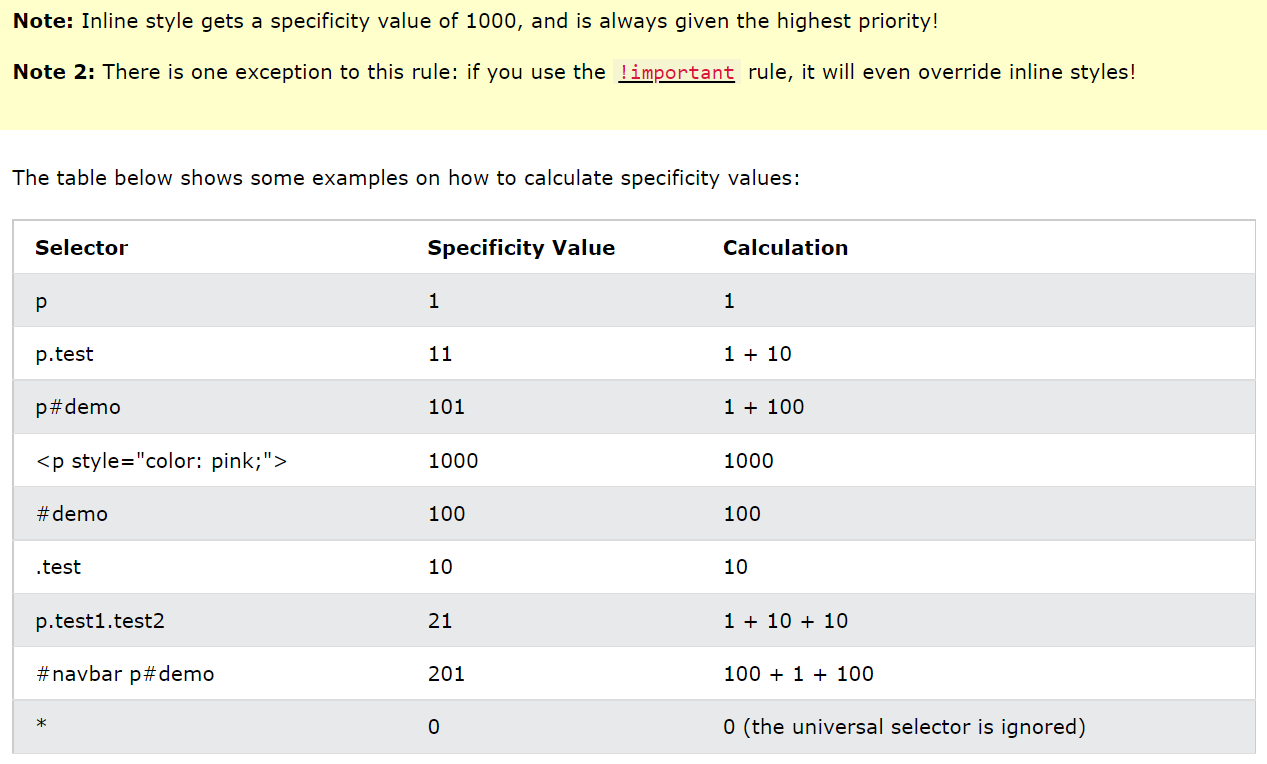
2. Selector Specificity (Selector 중요도):


출처 1: Codecademy Go Android App
출처 2: https://css-tricks.com/multiple-class-id-selectors/
출처 3: https://www.w3schools.com/css/css_selectors.asp
출처 4: https://www.w3schools.com/css/css_specificity.asp
출처 5: https://www.w3schools.com/css/css_attribute_selectors.asp
출처 6: https://www.w3schools.com/csSref/css_selectors.asp
