em VS rem
1. em unit
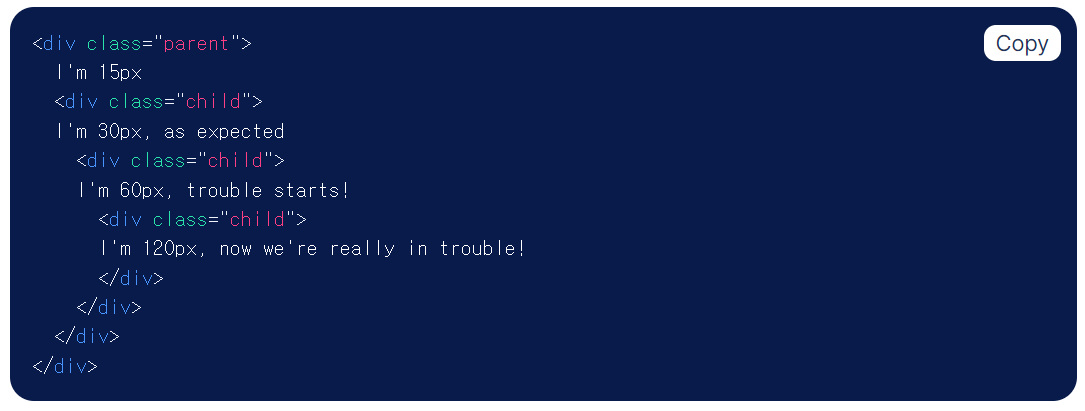
[HTML]
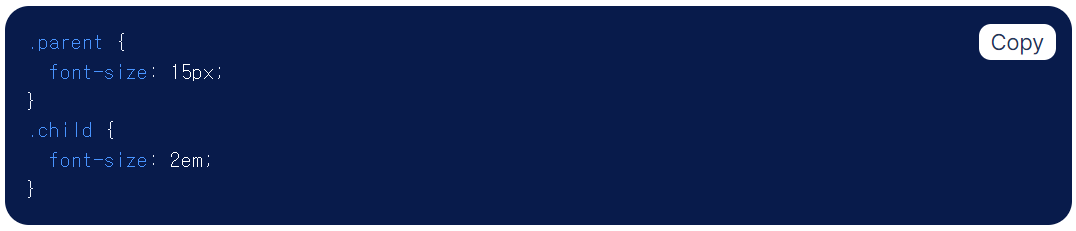
[CCS]
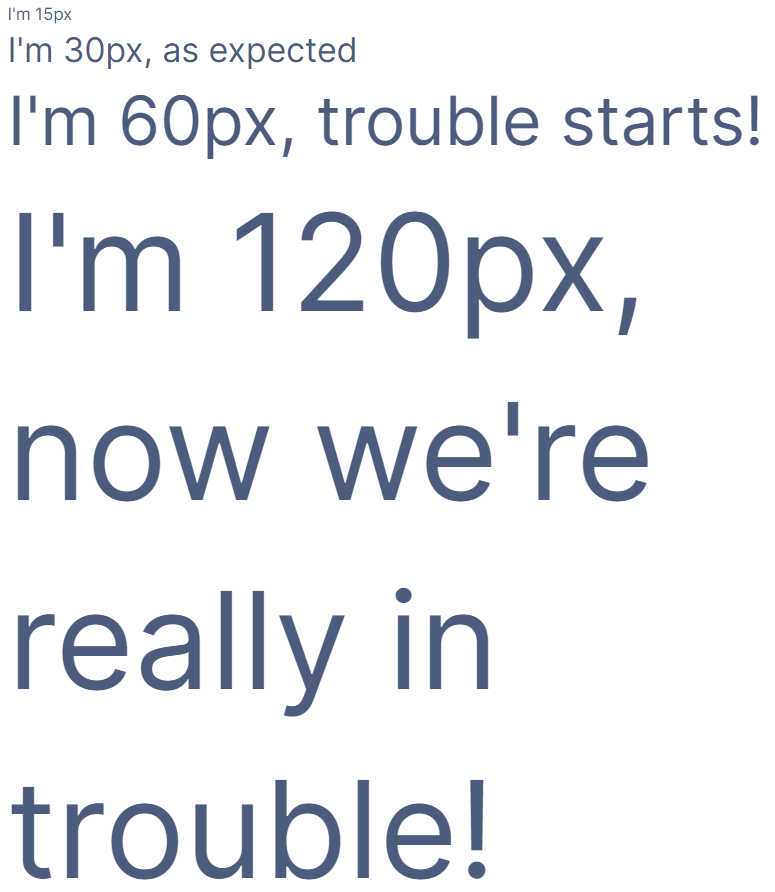
[Brwoser]
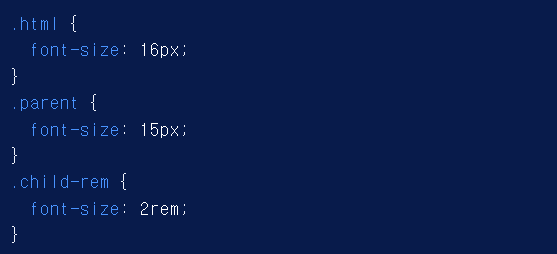
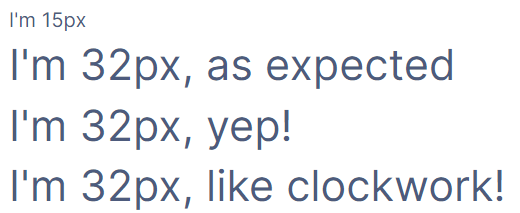
2. rem unit
: rem stands for root em.
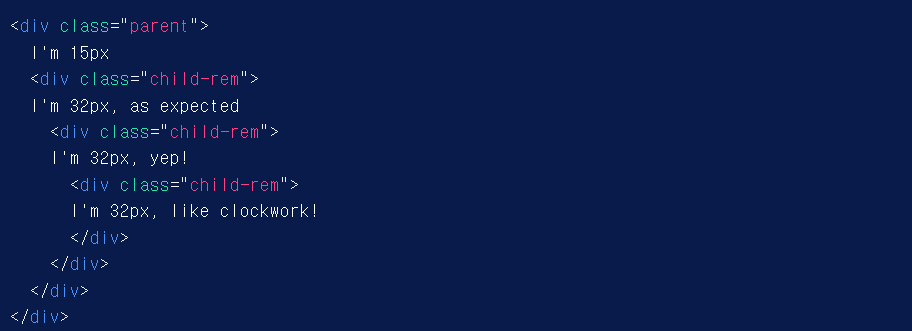
[HTML]
[CCS]
[Brwoser]
출처 1: https://www.w3schools.com/cssref/tryit.asp?filename=trycss_unit_em
출처 2:
https://www.w3schools.com/cssref/tryit.asp?filename=trycss_unit_rem
출처 3: https://www.digitalocean.com/community/tutorials/css-rem-vs-em-units
출처 4:
https://www.codecademy.com/courses/learn-intermediate-css/lessons/sizing-elements/exercises/em
출처 5:
https://www.codecademy.com/courses/learn-intermediate-css/lessons/sizing-elements/exercises/rem
출처 6:
https://www.codecademy.com/courses/learn-intermediate-css/lessons/sizing-elements/exercises/rem
