CSS @import Rule
예시:

모든 태그 적용시 * {} 을 사용함.
폰트 링크는 https://fonts.google.com/?subset=korean 에서 다운로드함.
출처: https://www.w3schools.com/cssref/pr_import_rule.asp
CSS display property
: none, block, flex, grid 등이 value로 쓰임.
출처: https://www.w3schools.com/css/css_display_visibility.asp
CSS flex-direction property
: flex 안 item 배치 방향으로서, "Column"(세로 배치), "Row"(가로 배치)등이 있음.
출처: https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_flex-direction_responsive
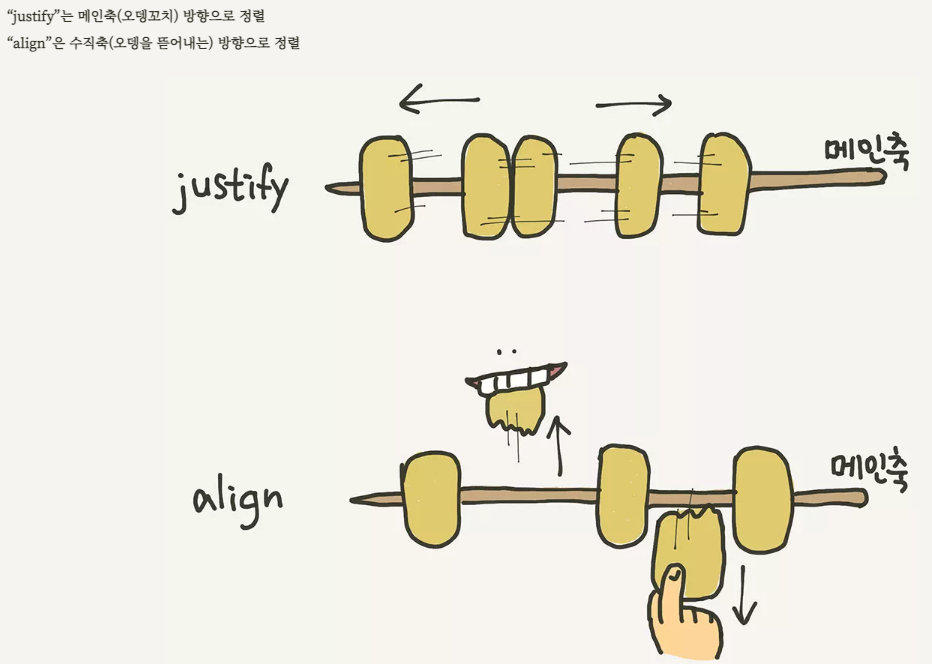
CSS Justify-content property
CSS align-items property
(ex) align-items: center;
(ex) align-items: flex-start;

출처: https://studiomeal.com/archives/197
관련 글: https://velog.io/@tasty901201/Justify-items-VS-Justify-content
(cf) CSS Justify-items property
CSS margin property
-. 여백 설정하기
-. flex와 자주 사용하며,
-. justify-items보다 더 자주 사용함.
(ex) margin-left: auto;
출처: https://www.w3schools.com/cssref/pr_margin.asp
출처: https://mingmeng030.tistory.com/39
CSS position property
-. 스크린 크기에 따라 배치 변경.
-. 스크롤 움직임에 상관없이 계속 나타남.
출처: https://www.w3schools.com/cssref/pr_class_position.asp
CSS box-shadow
/ offset-x(x축) | offset-y(y축) | color(색상) /
box-shadow: 60px -16px teal;
/ offset-x(x축) | offset-y(y축) | blur-radius(흐림) | color(색상) /
box-shadow: 10px 5px 5px black;
/ offset-x(x축) | offset-y(y축) | blur-radius(흐림) | spread-radius(그림자 4면 크기) | color(색상) /
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.2);
출처: https://www.w3schools.com/cssref/css3_pr_box-shadow.asp
출처: https://developer.mozilla.org/ko/docs/Web/CSS/box-shadow
출처:
https://markusstange.wordpress.com/2009/02/15/fun-with-box-shadows/
출처: https://www.w3schools.com/cssref/tryit.asp?filename=trycss3_box-shadow4
CSS Cursor Property and its value: pointer, auto, etc.
: 마우스 커서와 관련된 속성 및 값
출처: https://www.w3schools.com/cssref/playit.asp?filename=playcss_cursor
CSS Line-height: 줄간격
출처: https://www.w3schools.com/cssref/pr_dim_line-height.asp
CSS Colors
-. rgb (Red, Green, Blue, Opacity)
-. Hex color (맨 앞에 #를 쓰고 숫자 6개가 등장하며, 숫자 2개씩, red, green blue,를 나타냄. 16진법으로서, 00,01,02,03,04,05,06,07,08,09,0a,0b,0c,0d,0e,0f 등으로 표시함. rgb 및 hsl과 달리, 투명도를 정할 수 없음.)
-. hsl (hue(색깔), saturation(채도), lightness(명도), Opacity(불투명도))
GNB: Global Navigation Bar
출처: https://chlolisher.tistory.com/62
