(미디어 쿼리와 키프레임으로 만든 간단한 페이지)
▷ @keyframes
기본 틀
@keyframes 애니메이션이름 {
0% { /* from 이라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
50% { /* 애니메이션 진행도에 따른 스타일을 설정합니다. */
/* 필요하다면 1부터 99까지도, 소수점까지도 모두 작성해도 됩니다.*/
CSS속성 : 속성값;
}
100% { /* to 라고 작성해도 됩니다.*/
CSS속성 : 속성값;
}
}회전하는 키프레임 예시
@keyframes lotate {
0% {
transform : rotate(0deg)
}
50% {
transform : rotate(180deg)
}
100% {
transform : rotate(360deg)
}
}
/* 시작 시점에선 0도, 50% 시점에선 180도, 완료 시점에선 360도 회전시키는 애니메이션입니다. */
-----
/* 만든 키프레임 애니매이션 적용 */
.logo {
animation: lotate 3s;
}아래에서 위로 올라오는 키프레임 예시
@keyframes fadeIn {
from {
opacity: 1;
transform: translateY(60px); /* 적용할 곳에 맞게 translateY을 조절해주면 됨 */
}
to {
opacity: 3;
transform: none;
}
}
-----
애니매이션 적용할 곳 {
animation: fadeIn 0.35s ease-out;
}bounce 키프레임
@keyframes bounce {
from {
transform: translateY(0);
}
to {
transform: translateY(-5px);
}
}
animation: bounce 500ms infinite alternate ease-inanimation-play-state
@keyframes rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
.cd-box {
width: 562px;
border-radius: 50%;
animation: rotate 7.2s linear infinite;
animation-play-state: ${({ isPlaying }) => (isPlaying ? 'running' : 'paused')};
}📀 애니매이션 속성
animation: 띄어쓰기로 쭉 나열하면 아래의 속성들을 한 번에 지정할 수 있다.
animation-name: 애니메이션의 중간 상태를 지정하는 이름. @keyframes 블록에 작성
animation-duration : 한 싸이클의 애니메이션이 재생될 시간 지정
animation-delay: 애니메이션의 시작을 지연시킬 시간 지정
animation-direction: 애니메이션 재생 방향을 지정
animation-iteration-count: 애니메이션이 몇 번 반복될지 지정
animation-play-state: 애니메이션을 재생 상태. 멈추거나 다시 재생 시킬 수 있음
animation-timing-function: 중간 상태들의 전환을 어떤 시간간격으로 진행할지 지정
animation-fill-mode: 애니메이션이 재생 전 후의 상태 지정
📀 사용 예시
▷ duration / delay
.logo {
animation : lotate 3s 3s ;
}
/* 위 코드는 아래와 같다. */
.logo {
animation-name : lotate;
animation-duration : 3s;
animation-delay : 3s;
}▷ direction
.logo {
animation : lotate 3s reverse ;
}
/* 위 코드는 아래와 같다. */
.logo {
animation-name : lotate;
animation-duration : 3s;
animation-direction : alternate;
}
/*
* normal : 기본 값. 재생이 끝나면 처음부터 다시 재생합니다.
* reverse : 역방향으로 재생합니다.
* alternate : 순방향부터 역방향을 번갈아가며 재생합니다.
* alternate-reverse : 역방향부터 순방향을 번갈아가며 재생합니다.
*/▷ iteration-count
.logo {
animation : lotate 3s infinite ;
/* 애니메이션이 무한 반복 됩니다. */
}
.logo {
animation-name : lotate;
animation-duration : 3s;
animation-iteration-count : 3 ;
/* 애니메이션이 3번 반복 됩니다. */
}▷ play-state
.logo {
animation : lotate 3s pause ;
}
/* 위 코드는 아래와 같다. */
.logo {
animation-name : lotate;
animation-duration : 3s;
animation-play-state : pause ;
}
/*
* paused : 정지
* running : 움직임
* inherit : 상속
*/▷ fill-mode
/*
* none : 기본 값
* forwards : 재생중이 아닌 경우 마지막 키프레임 스타일을 유지
* backwards : 재생중이 아닌 경우 첫 번째 키프레임 스타일을 유지
* both: 재생 전에는 첫 번째 키프레임 스타일을, 재생 후에는 마지막 키프레임 스타일을 유지
*/📀 styled-component의 keyfames
import styled, { keyframes } from 'styled-components';
const fadein = keyframes`
from {
opacity: 0;
}
to {
opacity: 1;
}
`
const fadeout = keyframes`
from {
opacity: 1;
}
to {
opacity: 0;
}
`
-----
/* 사용할 컴포넌트에 적용. props로 활용 가능 */
animation: 0.35s;
animation-name: ${(props) => props.fadeIn ? fadein : fadeout}▷ Canvas
🗞 방법 1
캔버스는 canvas 엘리먼트를 DOM으로 조작하는 방식으로 작성된다.
<!-- id로 작성해주는 것이 좋다. -->
<!-- 너비와 높이를 설정해 준다. -->
<!-- 크기를 설정해주지 않으면 기본적으로 300px 150px로 생성됨 -->
<canvas id="canvas" width="500" height="500">
캔버스를 지원하지 않는 브라우저에서는 캔버스 대신 태그 사이 내용이 표시됩니다.
</canvas>
-----
<!-- vw, vh를 전달했지만 50픽셀 40픽셀로 설정됨 -->
<!-- 픽셀 단위로만 명시해야 인식하도록 되어 있기 때문 -->
<canvas id="canvas" vw="500" vh="500"></canvas>자바스크립트로 엘리먼트를 선택해준다.
const canvas = document.querySelector("#canvas");🗞 방법 2
DOM으로 설정하는 방법이 있다.
이 경우엔 유동적인 값도 설정이 가능하여
캔버스의 크기가 고정되어 있지 않은 경우에 사용하기 좋다.
// 화면 크기에 맞춰서 설정해줄 수도 있습니다.
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
// 화면 크기를 가져와 그에 비례하여 설정해줄 수도 있습니다.
canvas.width = window.innerWidth * 0.5;
canvas.height = window.innerHeight * 0.4;
// DOM으로 설정할 시, 픽셀 단위가 아닌 vw, vh로 단위값을 지정해도 설정이 됩니다.
// 주의해야 할 점은 style 속성을 이용하여 크기에 변화를 주는 경우는 픽셀의 크기까지 해당 단위에 비례해 확대하는 개념이므로,
// 특정한 경우가 아니면 사용을 자제합니다.
canvas.style.width = "50vw";
canvas.style.height = "40vh";🗞 캔버스로 사각형 그리기
fillStyle: 사각형 내부 색상
fillRect: 사각형을 그려줌
lineWidth: 선의 굵기
strokeStyle: 선의 색상
strokeRect: 선으로 된 사각형을 그려줌
clearRect: 지울 범위
▷ 색칠된 사각형 그리기
// 사각형 내부를 색칠할 색상을 설정
ctx.fillStyle = 'blue'
// 전달 인자는 순서대로 x좌표, y좌표, 가로길이, 세로길이 이다.
ctx.fillRect = (10, 10, 100, 50)▷ 선으로만 그리기
// 선의 굵기를 설정
ctx.lineWidth = 5;
// 선의 색상을 설정
ctx.strokeStyle = "black";
// 전달 인자는 순서대로 x좌표, y좌표, 가로길이, 세로길이 이다.
ctx.strokeRect(10, 10, 100, 50)▷ 사각형으로 지우기
// 전달 인자는 역시 동일합니다.
// 그려놓은 사각형 가운데 부분을 지워보세요.
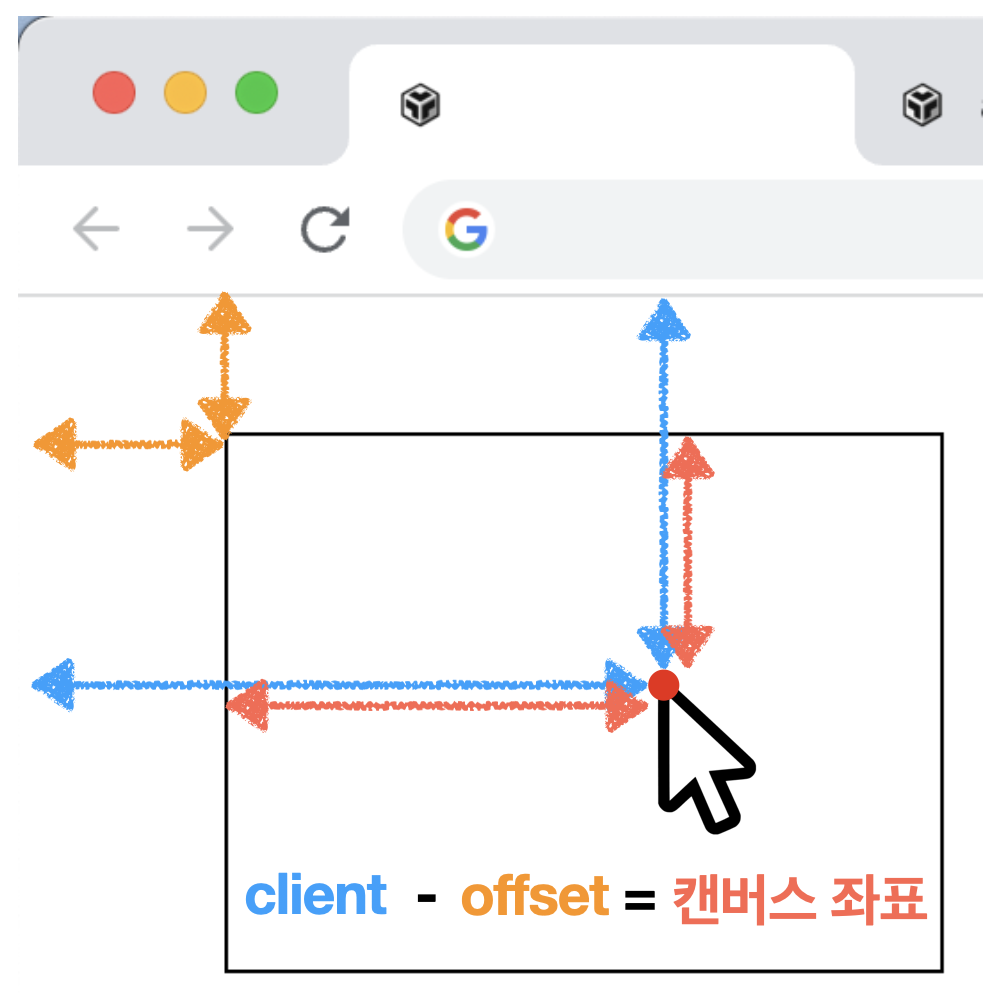
ctx.clearRect( 20, 20, 80, 30)🗞 캔버스로 클릭이벤트 만들기

클릭할 때 캔버스 위에서의 마우스 위치를 구하려면,
화면에서의 마우스 위치에서 화면에서의 캔버스 위치를 빼면 된다.
화면상 마우스 위치를 구하는 이벤트 객체의 속성
X좌표 : event.clientX
Y좌표 : event.clientY
-------
화면상 캔버스의 위치를 구하는 속성
X좌표 : ctx.canvas.offsetLeft
Y좌표 : ctx.canvas.offsetTop
혹은 event.offsetX, event.offsetY로 바로 구할 수도 있다.최종 구현 코드
html
<canvas id="canvas" width="200" height="150"></canvas>javascript
const canvas = document.querySelector("#canvas");
const ctx = canvas.getContext("2d");
canvas.width = window.innerWidth;
canvas.height = window.innerHeight;
canvas.onclick = function (event) {
const x = event.clientX - ctx.canvas.offsetLeft
const y = event.clientY - ctx.canvas.offsetTop
// 구한 좌표를 이용해서 사각형을 그리는 코드를 작성해보겠습니다.
ctx.fillRect(x - 15, y - 15, 30, 30);
// 클릭할 때마다 30픽셀*30픽셀 크기의 사각형을 그리도록 하려고 합니다.
// 이 때, x, y를 그대로 전달하면 해당 좌표부터 사각형이 시작되어 어색한 느낌을 줍니다.
// 클릭한 위치를 사각형의 정중앙이 되게 하려면 사각형크기/2 한 만큼 좌표에서 빼주면 됩니다.
// 따라서 x - 15, y - 15 를 전달합니다.
}▷ Chart.js
Canvas를 기반으로 한 유용한 라이브러리이다.
여러 종류의 차트를 만드는 데 사용할 수 있다.
여러 차트 유형을 혼합하고 데이터를 날짜 시간,
로그 또는 사용자 정의 척도에 쉽게 표시할 수 있다.
또한 데이터를 변경하거나 색상을 업데이트할 때
즉시 적용하여 사용할 수 있는 애니메이션을 제공한다.
📊 설치
▷ 순수 자바스크립트
<!-- header 안에 script 태그를 열고 CDN 주소를 넣어준다. -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.9.4/Chart.js" ></script>▷ 리액트
// 리액트에선 직접 설치해야 함
npm install react-chartjs-2 chart.js
// 가져오기
import Chart from "chart.js";📊 차트 만들기
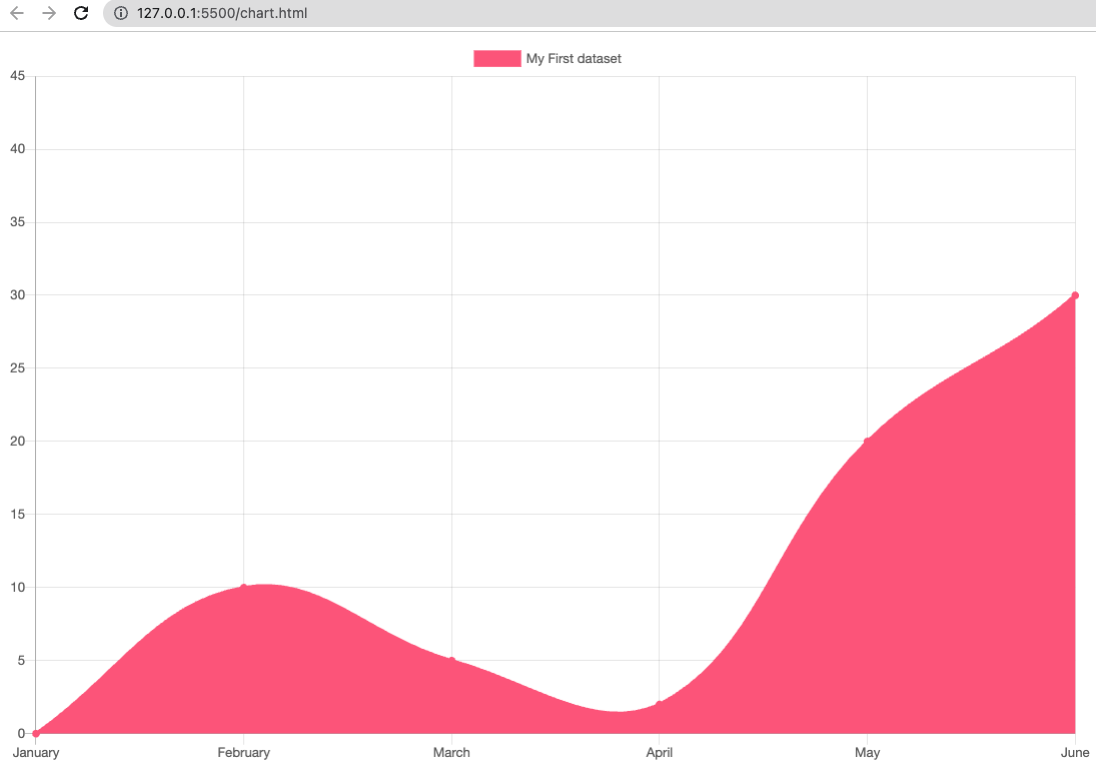
▷ 순수 자바스크립트
html
<canvas id="myChart" width="600" height="400"></canvas>javascript
let myCanvas = document.getElementById("myChart").getContext("2d");
...
const labels = [
'January',
'February',
'March',
'April',
'May',
'June',
];
const data = {
labels: labels,
datasets: [{
label: 'My First dataset',
// ↓ 막대 별로 새상을 다르게 하기 위해 사용(기본값: rgba(0,0,0,0.1))
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
};
const config = {
type: 'line',
data: data // 실제 데이터들을 담고 있음
};
//이 부분이 chart constructor 이다.
const myChart = new Chart(
myCanvas,
config
);
/*
* 타입 종류
* - line
* - bar
* - radar
* - polarArea
* - pie
* - doughnut
* - bubble
*/▷ 리액트
//canvas를 사용해 useRef를 적용하기 위하여 chart.js@2 버전을 사용하고 있습니다.
const ExmapleChart = ({ data }) => {
//useRef 사용.
const chartRef = useRef(null);
//chart를 저장해둘 state를 마련.
const [myChart, setMyChart] = useState(null);
//컴포넌트가 로딩되면서 동시에 떠야 하므로 useEffect를 사용.
useEffect(() => {
//chartRef가 존재하지 않으면 동작하지 X
if (!chartRef) return;
//차트를 그리기 위한 객체 생성
const ctx = chartRef.current.getContext("2d");
//실제 차트를 그리는 곳
const myChart = new Chart(ctx, {
type: "bar",
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [
{
label: "# of Votes",
data: data,
backgroundColor: [
"rgba(255, 99, 132, 0.2)",
"rgba(54, 162, 235, 0.2)",
"rgba(255, 206, 86, 0.2)",
"rgba(75, 192, 192, 0.2)",
"rgba(153, 102, 255, 0.2)",
"rgba(255, 159, 64, 0.2)",
],
borderColor: [
"rgba(255, 99, 132, 1)",
"rgba(54, 162, 235, 1)",
"rgba(255, 206, 86, 1)",
"rgba(75, 192, 192, 1)",
"rgba(153, 102, 255, 1)",
"rgba(255, 159, 64, 1)",
],
borderWidth: 1,
},
],
},
});
//차트 상태를 저장
setMyChart(myChart);
}, []);
//data와 차트가 바뀔 때마다 렌더링
useEffect(() => {
if (!myChart) return;
myChart.data.datasets[0].data = data;
myChart.update();
}, [data, myChart]);
return <canvas ref={chartRef} id="myChart" width="400" height="400" />;
};
🖼미디어 쿼리 / 🎞리플로우, 리페인트 최적화 보러가기
👉 text-animation codepen
👉 css animation 사이트 모음
👉 3schools의 Canvas Reference