▷ Next.js
Next.js는 기본적으로 서버 사이드 렌더링(SSR)을 지원한다.
때문에 초기 렌더링 속도와 검색 엔진 최적화(SEO)를 개선할 수 있다.
또한 페이지 이동 시 깜빡임이 없다.(CSR)
빌드 시점에 페이지를 사전에 생성하여 정적인 HTML파일로 제공한다.(SSG)
즉, Next.js는 빠른 라우팅과 적은 네트워크를 지원한다는 것.
💠 설치
# 설치
npx create-next-app@latest --typescript
# 실행
npm run dev
# 프리티어 설치
npm install --save-dev --save-exact prettier
npm install --save-dev eslint-config-prettier💠 layout
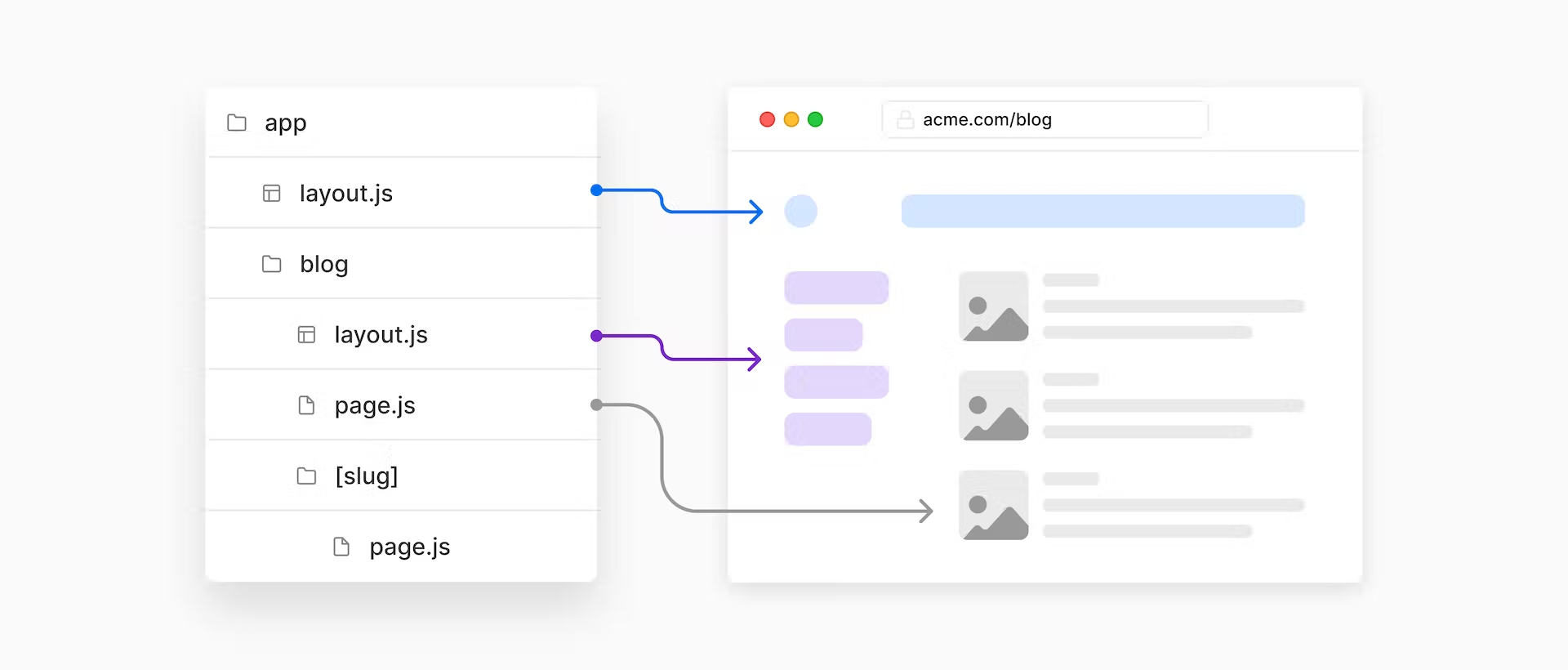
여러 페이지에서 공유되는 중첩 가능한 레이아웃을 만들 수 있다.

➕ loading 로딩페이지 - loading.tsx
💠 template
💠 not-found
not-found.tsx
/* app/profile/not-found.tsx */
const ProfileNotFound = () => {
return <div>Not Found</div>
}
export default ProfileNotFound;next/navigation
/* app/profile/page.tsx */
import { notFound } from "next/navigation"
const ProfilePage = ({ params: { params: { id: number } } }) => {
if (params.id > 100) notFound();
return <Profile />
}
export default ProfilePage;💠 error
error.tsx
/* app/profile/error.tsx */
"use client"
interface Props {
error: Error;
reset: () => void;
}
const ProfileErrorPage = ({ error, reset } : Props) => {
console.log('error:', error)
return (
<div>예상치 못한 오류가 발생했습니다.</div>
<button onClick={() => reset()}>reset</button>
)
}
export default ProfileErrorPage;(app/layout.tsx에서 발생하는 오류는 global-error.tsx 파일을 사용해야 한다.)
💠 Routing
Next.js는 app폴더를 기준으로 라우팅된다.
(src/app/page.tsx가 "/" 메인 경로임)
/ → app/page.tsx
/about → app/about/page.tsx
💠 Link
경로 이동이 가능하다.
import Link from 'next/link'
export default function Page() {
return <Link href="/dashboard">Dashboard</Link>
}💠 useRouter
router.push(href): 경로 이동 (브라우저 기록에 새 항목 추가)
router.replace(href): 경로 이동 (브라우저 기록에 새 항목 추가 안함)
router.refresh(): 현재 경로를 새로 고침
router.prefetch(href): 더 빠른 클라이언트 측 전환을 위해 제공된 경로를 미리 가져옴
router.back(): 이전 경로로 이동
router.forward(): 다음 페이지로 이동
/* useRouter 사용 예시 */
import { useRouter } from 'next/navigation'
export default function Page() {
const router = useRouter();
const { id } = router.query; // useParams와 같은 역할을 함.
return (
<button type="button" onClick={() => router.push('/dashboard')}>
Dashboard
</button>
)
}💠 Catch All Segments
한 개 이상의 매개변수가 있을 때 렌더링 된다.
/profile/[...username]/page.tsx
매개변수 1개 - /profile/tata
매개변수 2개 - /profile/tata/post1
매개변수 3개 - /profile/tata/setting/security
(/profile도 렌더링 되게 하고 싶다면 대괄호 두쌍으로)
/profile/[[...username]]/page.tsx
💠 generateStaticParams
12버전에서는 getStaticPaths와 getStaticProps을 사용해서 동적 경로를 만들었다면, 13버전의 app 라우터에서는 generateStaticParams을 사용하여 동적 경로를 만들면 된다.
app 라우터에서는 getStaticProps를 지원하지 않으니 params에 맞춰서 데이터를 fetch 해오면 됨.
/* app/blog/[slug]/page.js */
export async function generateStaticParams() {
const posts = await fetch('https://.../posts').then((res) => res.json())
return posts.map((post) => ({
slug: post.slug,
}))
}
export default function Page({ params }) {
const { slug } = params
...
}대신, fetch 옵션 객체를 확장해서 각 요청에 대한 캐싱 및 재검증을 설정할 수 있다.
fetch 옵션
{ next: { revalidate: 3600 } : 일정 간격으로 데이터를 재검증(revalidate로 정해준 시간 안에 새로운 요청이 오면 데이터 업데이트)
{ cache: 'force-cache' } : 캐시를 강제, 정적인 html을 미리 생성 (ssg...기존의 getStaticProps)
{ cache: 'no-store' } : 요청이 있을 때마다 데이터를 동적으로 가져온다.(ssr...기존의 getServerSideProps)
💠 dynamic import
컴포넌트를 동적으로 가져와서 필요한 시점에 렌더링한다.
ssr: 서버 사이드 렌더링(SSR)에서 제외 할 수 있는 옵션
import dynamic from 'next/dynamic';
// 동적으로 가져올 컴포넌트
const DynamicComponent = dynamic(() => import('../components/DynamicComponent'), {
loading: () => <div>...loading</div>, // 로딩
ssr: false, // 해당 컴포넌트를 서버 사이드 렌더링에서 제외
});💠 next/image
이미지를 webp type으로 용량 최적화를 해준다.
import Image from "next/image";
import example from "../../public/example.jpg";
<figure>
<figcaption>예시 이미지</figcaption>
<Image
src={example}
alt="예시 이미지"
width={500}
height={500}
quality={100} {/* 이미지를 얼마나 압축할건지. 기본값은 75임. */}
placeholder="blur" {/* 이미지 로딩 시 블러 처리된 이미지를 보여줌 */}
blurDataURL="" {/* 로컬 이미지가 아니면서 placeholder속성을 사용할 경우 추가해야 함 */}
/>
</figure><Image sizes="(max-width: 768px) 100%, (min-width: 768px) 1920px 1000px" src={section1Bg} className="object-cover" alt="배경 이미지" placeholder="blur" />배포 환경에서 외부 경로 이미지가 안뜰 때 아래 옵션 추가
(Next Image는 자동으로 이미지 최적화를 지원하기 때문에 이미지 경로가 달라짐. 배포환경에서는 이미지가 깨짐)
unoptimized={true} // 최적화가 이루어지지 않는다이미지가 외부 경로일 경우 도메인을 추가
/* next.config.ts */
module.exports = {
images: {
remotePatterns: [
{
protocol: 'https',
hostname: '**.example.com', // 외부 이미지 도메인 추가
port: '',
},
],
},
}width와 height을 auto로 주고 싶다면 fill={true}
<Image
src={chartImg}
alt="chart"
fill
onContextMenu={(e) => e.preventDefault()} // 우클릭 방지
priority // 우선 로딩하도록 설정
className="object-cover w-auto h-auto rounded-[15px] overflow-hidden"
/>💠 next/font
next/font를 사용하면 브라우저에서 Google로 폰트 요청을 하지 않아도 된다.
src/font/font.ts
/* src/font/font.ts */
// 원하는 구글 폰트 가져오기
import { Inter, DynaPuff } from "next/font/google";
export const inter = Inter({ subsets: ["latin"] });
export const carlito = DynaPuff({
subsets: ["latin"], // 영어를 지원
weight: ["400", "500", "600", "700"], // 배열 형태로 여러 두께를 지정
variable: "--carlito", // css에서 var(--carlito)로 사용 가능
});src/app/layout.tsx
/* src/app/layout.tsx */
import "./globals.css";
import { carlito } from "@/font/font";
export const metadata = {
title: "Create Next App",
description: "Generated by create next app",
};
export default function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html lang="en">
{/* 폰트설정이름.className을 넣으면 적용 완료 */}
<body className={carlito.className}>{children}</body>
</html>
);
}(( 추가 ))
직접 다운로드한 ttf 파일을 적용하는 방법
import localFont from 'next/font/local';
const pretendard = localFont({
src: '../../public/font/PretendardVariable.ttf',
display: 'swap',
weight: '45 920',
variable: '--font-pretendard',
});
...
<html lang="en">
<body className={pretendard.variable}>{children}</body>
</html>/* tailwind.config.css */
extend: {
fontFamily: {
pretendard: ['var(--font-pretendard)'],
},
},💠 CSS Modules
파일명은 파일이름.module.css로 사용해야 한다.
module.css를 사용하는 경우 클래스 간의 충돌을 피할 수 있다.
.nav-wrap {
display: flex;
}import styles from './css/nav.module.css';
<div className={styles['nav-wrap']} />💠 styled-components
app/layout.tsx
/* app/layout.tsx */
'use client';
import Layout from '../components/Layout/Layout';
import StyledComponentsRegistry from '../lib/registry'; // ⭐️추가
const notoSans = Noto_Sans({ weight: '400', subsets: ['latin'] });
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="ko">
<body>
<StyledComponentsRegistry> // ⭐️추가
<Layout>{children}</Layout>
</StyledComponentsRegistry> // ⭐️추가
</body>
</html>
);
}lib/registry.tsx
'use client';
import React, { useState } from 'react';
import { useServerInsertedHTML } from 'next/navigation';
import { ServerStyleSheet, StyleSheetManager } from 'styled-components';
export default function StyledComponentsRegistry({
children,
}: {
children: React.ReactNode;
}) {
// Only create stylesheet once with lazy initial state
// x-ref: https://reactjs.org/docs/hooks-reference.html#lazy-initial-state
const [styledComponentsStyleSheet] = useState(() => new ServerStyleSheet());
useServerInsertedHTML(() => {
const styles = styledComponentsStyleSheet.getStyleElement();
styledComponentsStyleSheet.instance.clearTag();
return <>{styles}</>;
});
if (typeof window !== 'undefined') return <>{children}</>;
return (
<StyleSheetManager sheet={styledComponentsStyleSheet.instance}>
{children}
</StyleSheetManager>
);
}next.config.js
/* next.config.js */
const nextConfig = {
reactStrictMode: true,
swcMinify: true,
compiler: {
styledComponents: true,
},
};
module.exports = nextConfig;
...💠 svg 컴포넌트
# 설치
npm install @svgr/webpacknext.config.js
/* next.config.js */
/** @type {import('next').NextConfig} */
webpack(config) {
const fileLoaderRule = config.module.rules.find((rule) => rule.test?.test?.('.svg'));
config.module.rules.push(
{
...fileLoaderRule,
test: /\.svg$/i,
resourceQuery: /url/,
},
{
test: /\.svg$/i,
issuer: fileLoaderRule.issuer,
resourceQuery: { not: [...fileLoaderRule.resourceQuery.not, /url/] },
use: ['@svgr/webpack'],
},
);
fileLoaderRule.exclude = /\.svg$/i;
return config;
}svg파일들을 public폴더에 넣어주고 사용
import MoonBlue from '../../../public/moonBlue.svg';
<MoonBlue /> // ⭐️ 컴포넌트처럼 사용 가능💠 Suspense
import { Suspense } from 'react'
import { PostFeed, Weather } from './Components'
export default function Posts() {
return (
<section>
<Suspense fallback={<p>Loading feed...</p>}>
<PostFeed />
</Suspense>
<Suspense fallback={<p>Loading weather...</p>}>
<Weather />
</Suspense>
</section>
)
}💠 CORS 오류
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: false,
images: {
domains: ['...'],
},
async rewrites() { // ⭐️ 추가
return [
{
source: '/api/:path*', // fetch하는 곳에서 '/api'를 앞에 붙이면 경로를 destination으로 잡아줌
destination: 'http://localhost:3001/:path*',
},
];
},
};
module.exports = nextConfig;💠 metadata, viewport
import type { Metadata, Viewport } from 'next';
export const metadata: Metadata = {
manifest: '/manifest.json',
title: '타이틀',
description: '설명',
icons: {
icon: '/favicon.ico',
},
openGraph: {
images: ['이미지 경로']
},
alternates: {
canonical: '배포한 사이트 주소',
},
verification: {
google: process.env.NEXT_PUBLIC_GOOGLE_SITE_VERIFICATION,
other: {
'naver-site-verification': `${process.env.NEXT_PUBLIC_NAVER_SITE_VERIFICATION}`,
}
},
};
// 모바일에서 손으로 화면 확대 안되게
export const viewport: Viewport = {
width: 'device-width',
initialScale: 1,
maximumScale: 1,
userScalable: false,
};💠 generateMetadata
interface Params {
params: Promise<{ projectId: string }>;
}
// 동적으로 메타데이터를 생성하는 함수
export async function generateMetadata({ params }: Params): Promise<Metadata> {
const { projectId } = await params;
return {
title: `PROJECTS - ${projectId}`,
description: `project - ${projectId}`,
};
}💠 첫 시작페이지 변경하기
next.config.mjs
const nextConfig = {
async redirects() {
return [
{
source: "/",
destination: "/app", // 첫 페이지가 '/app' 경로에서 시작함
permanent: true,
},
];
},
};💠 middleware 미들웨어
middleware.ts
/* src/middleware.ts */
import { NextRequest, NextResponse } from 'next/server';
export function middleware(request: NextRequest) {
const requestHeaders = new Headers(request.headers);
requestHeaders.set('x-pathname', request.nextUrl.pathname);
requestHeaders.set('x-test', 'test');
return NextResponse.next({
request: {
headers: requestHeaders,
},
});
}layout.tsx
/* src/app/layout.tsx */
import { headers } from 'next/headers';
export default function RootLayout({
children,
}: Readonly<{
children: React.ReactNode;
}>) {
const headersList = headers();
const headerPathname = headersList.get('x-pathname') || '';
const test = headersList.get('x-test') || '';
console.log('headersList:', headersList);
console.log('headerPathname:', headerPathname);
console.log('test:', test);
...💠 redirect
server components에서 경로 변경 가능
import { Metadata } from 'next';
import { redirect } from 'next/navigation';
export const metadata: Metadata = {
title: 'TATA-V :: 페이지를 찾을 수 없습니다',
description: '페이지를 찾을 수 없습니다',
};
function TestPage() {
redirect('/test2');
}
export default TestPage;💠 sitemap
💠 robots
👉 (공식문서)generateMetadata
👉 (공식문서)generateStaticParams
👉 (공식문서)RevalidatingData
👉 (공식문서)api 만들기
🧿 SSR, CSR, SSG
