▷ React-Native에 Font 적용하기
src/assets/fonts에 원하는 폰트의 ttf파일들 넣기

react-native.config.js
module.exports = {
assets: ['src/assets/fonts'],
};터미널에 아래 명령어 입력
npx react-native-assetandroid 에서는 android/app/src/main/assets/fonts에 폰트들이 잘 생성되었는지 확인하고,
ios 에서는 Info.plist 파일에 UIAppFonts가 제대로 들어갔는지 확인하면 된다.
// 폰트 적용하기
<Text style={{fontFamily: 'NanumSquareNeo-dEb'}}>
tata-v
</Text>🧶 tailwind에 적용하기
tailwind.config.js
module.exports = {
content: ['./App.{js,jsx,ts,tsx}', './src/**/*.{js,jsx,ts,tsx}', './public/**/*.{js,jsx,ts,tsx,html}'],
theme: {
fontFamily: {
PTDBlack: ['Pretendard-Black'],
PTDBold: ['Pretendard-Bold'],
PTDExtraBold: ['Pretendard-ExtraBold'],
PTDExtraLight: ['Pretendard-ExtraLight'],
PTDLight: ['Pretendard-Light'],
PTDMedium: ['Pretendard-Medium'],
PTDRegular: ['Pretendard-Regular'],
PTDSemiBold: ['Pretendard-SemiBold'],
PTDThin: ['Pretendard-Thin'],
UhBeeBold: ['UhBee-Bold'],
UhBee: ['UhBee'],
},
},
...적용하는 곳
<Text className="font-PTDBlack">Go To SignIn</Text>🧶 StyleSheet에 적용하기
src/style/font.style.js
import { StyleSheet } from 'react-native';
export const font = StyleSheet.create({
nanum400: {
fontFamily: 'NanumSquareNeo-aLt',
},
nanum500: {
fontFamily: 'NanumSquareNeo-bRg',
},
nanum700: {
fontFamily: 'NanumSquareNeo-cBd',
},
nanum800: {
fontFamily: 'NanumSquareNeo-dEb',
},
nanum900: {
fontFamily: 'NanumSquareNeo-eHv',
},
});적용하는 곳
<Text style={font.nanum800} className="mt-[32px] text-gray900 text-xl">
tata-v
</Text>커스텀 Text 컴포넌트
import React from 'react';
import { Text, TextProps } from 'react-native';
interface CustomTextProps extends TextProps {}
const CustomText: React.FC<CustomTextProps> = ({ style, ...rest }) => {
const customStyle = {
fontFamily: 'Pretendard-Regular',
color: '#000000'
};
return <Text style={[customStyle, style]} {...rest} />;
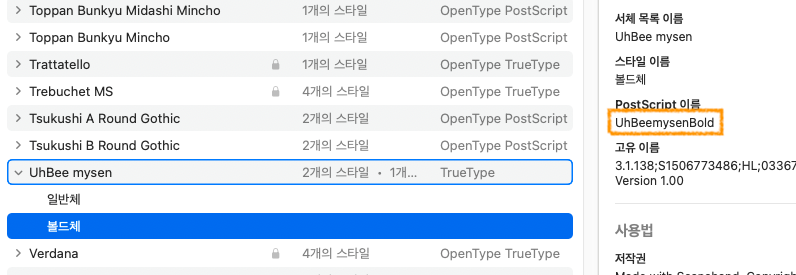
};❗️ 만약 ios에 폰트가 적용되지 않는다면
src/assets/fonts에 저장된 폰트 파일의 이름이 PostScript 이름과 일치하지 않으면 폰트가 제대로 적용되지 않는다.
폰트 파일 이름을 PostScript 이름과 동일하게 변경해야 한다.