🛠️ React Native의 디버깅 도구 🛠️
1. react-native-debugger
react-native-debugger 설치
brew install --cask react-native-debugger런치패드에서 잘 설치된 것을 볼 수 있다.

2. 디버그 앱과 연결
React Native Debugger 앱을 열어놓은 상태에서
시뮬레이터에서 cmd + m을 눌러 'Debug'를 클릭하면 디버그 앱과 연결된다.

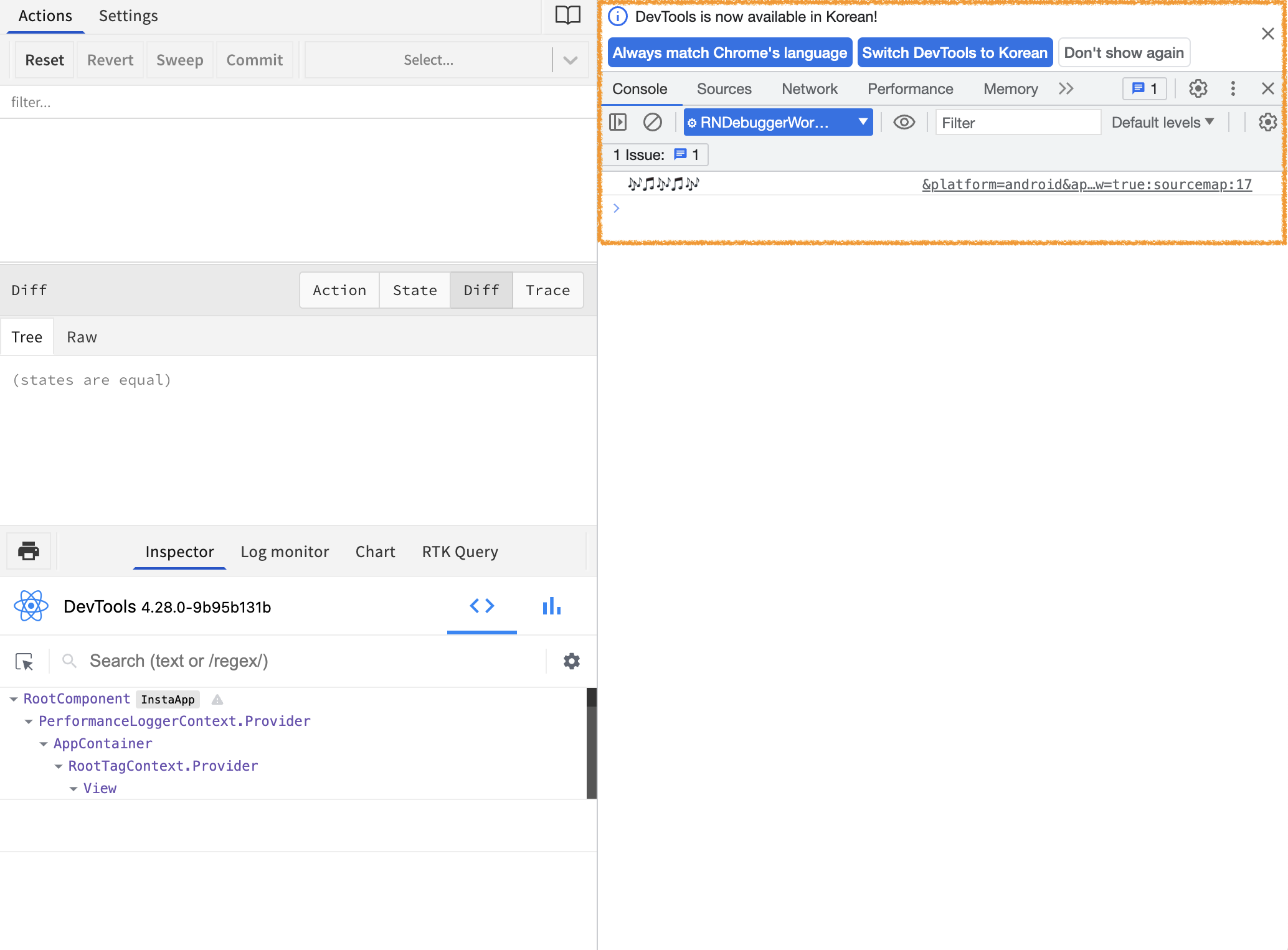
(console.log('🎶🎵🎶🎵🎶')을 해주어서 잘 찍히나 확인해 봄)

3. style 확인
− 시뮬레이터에서 cmd + m을 눌러 'Show Element Inspector'를 클릭.
− 스타일을 확인하고 싶은 컴포넌트를 시뮬레이터 화면에서 클릭.
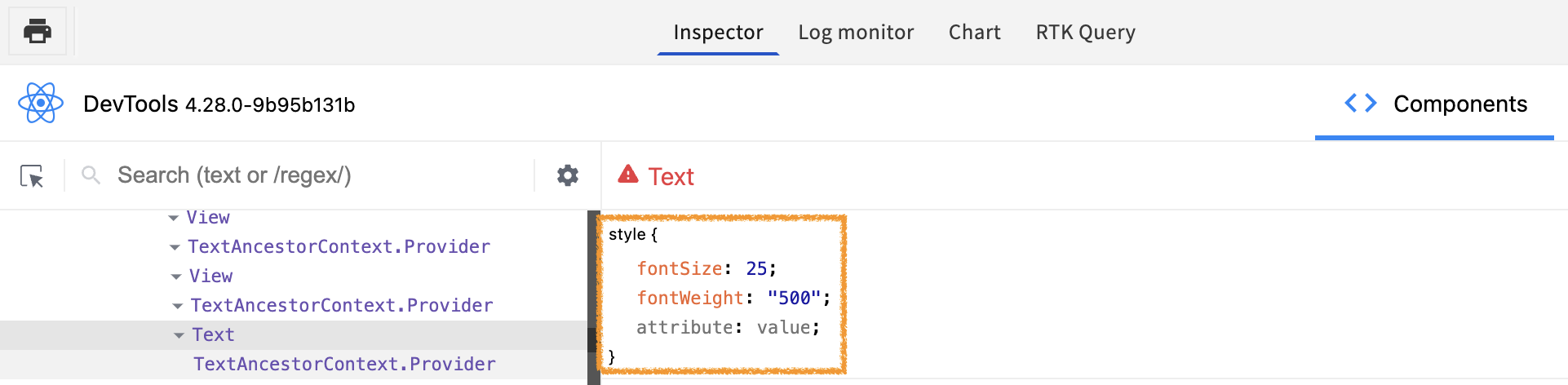
− 디버거 앱에서 "Inspect"를 선택하면 해당 컴포넌트의 스타일 정보를 확인할 수 있다.



정보 감사합니다.