▷ Lottie
JSON 형식으로 애니메이션을 저장하여 비교적 파일 크기가 작은 Lottie.
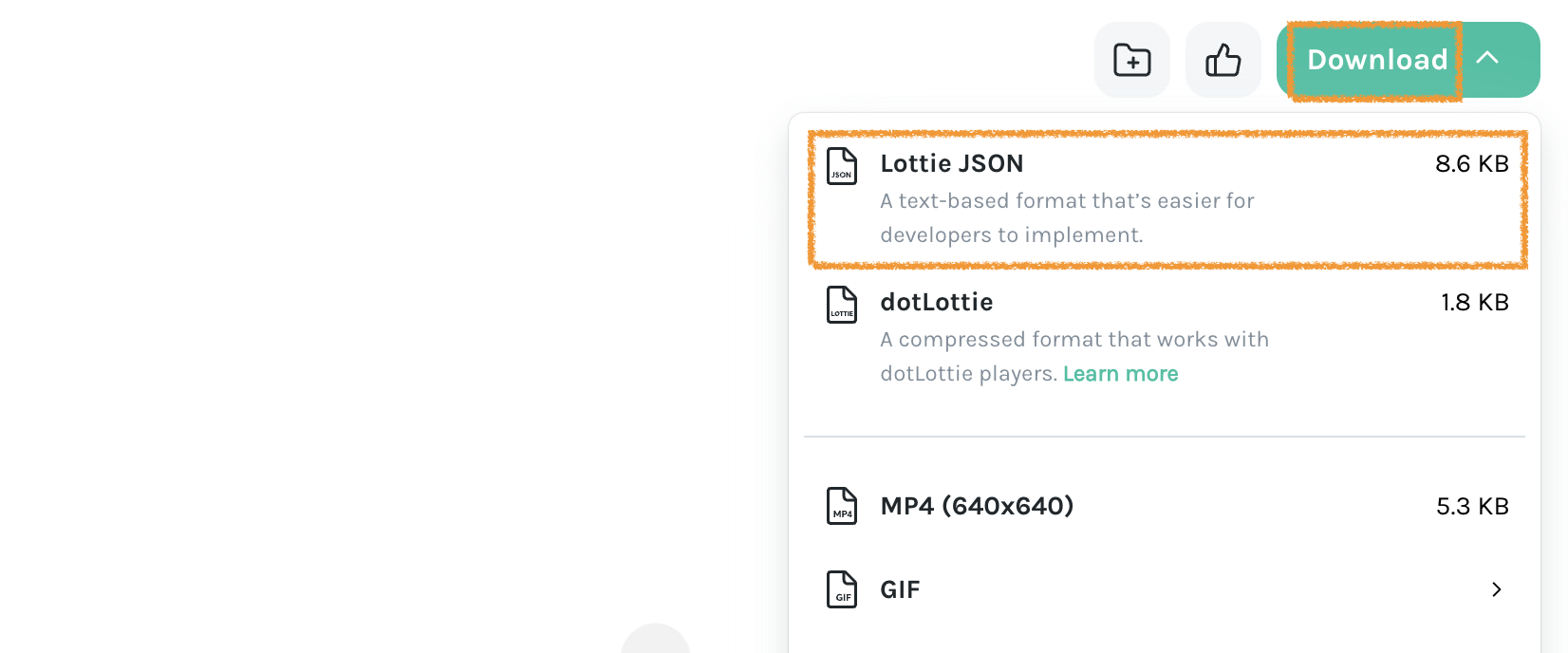
Lottie에서 원하는 파일을 다운로드 받아 사용할 수 있다.
받아온 Lottie 파일을 미리 플레이해 볼 수 있는 곳

# 설치
npm install --save react-lottie-player(Next.js라면 json파일은 public폴더에 넣고 사용)
import Lottie from 'react-lottie-player';
import loadingJson from '../public/lottie/animation_loading.json';
function LoadingLottie() {
return (
<Lottie loop animationData={loadingJson} play />
);
}
export default LoadingLottie;Next.js라면 dynamic import로 가져와서 사용해야 함
import { CSSProperties } from 'react';
import dynamic from 'next/dynamic';
import loadingJson from '@/public/json/loading.json';
interface Props {
customStyle?: CSSProperties;
}
function LoadingLottie({ customStyle }: Props) {
const Lottie = dynamic(() => import('react-lottie-player'), { ssr: false });
return (
<Lottie style={customStyle} loop animationData={loadingJson} play />
);
}
export default LoadingLottie;공홈에서 json 파일을 다운로드 받아 사용할 수도 있지만,
직접 만든 애니메이션을 Lottie로 사용하고 사용하고 싶다면
👉 에펙에서 로티 애니매이션 만들기1
👉 에펙에서 로티 애니매이션 만들기2
