CORS : Cross-Origin Resource Sharing
교차 출처 리소스 공유는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
▷ Proxy
정석적인 과정 없이 React나 Webpack Dev Server의 proxy 기능을 사용하면 CORS 정책을 우회할 수 있다. 별도의 응답 헤더를 받을 필요 없이 브라우저는 React 앱으로 데이터를 요청하고, 해당 요청을 백엔드로 전달한다.
직접 인터넷에 연결하지 않고, 프록시 서버를 통해 요청을 보내기 때문에
클라이언트와 서버 사이의 직접적인 연결을 막아 보안상의 이점을 얻을 수 있다.
proxy 적용 전 흐름

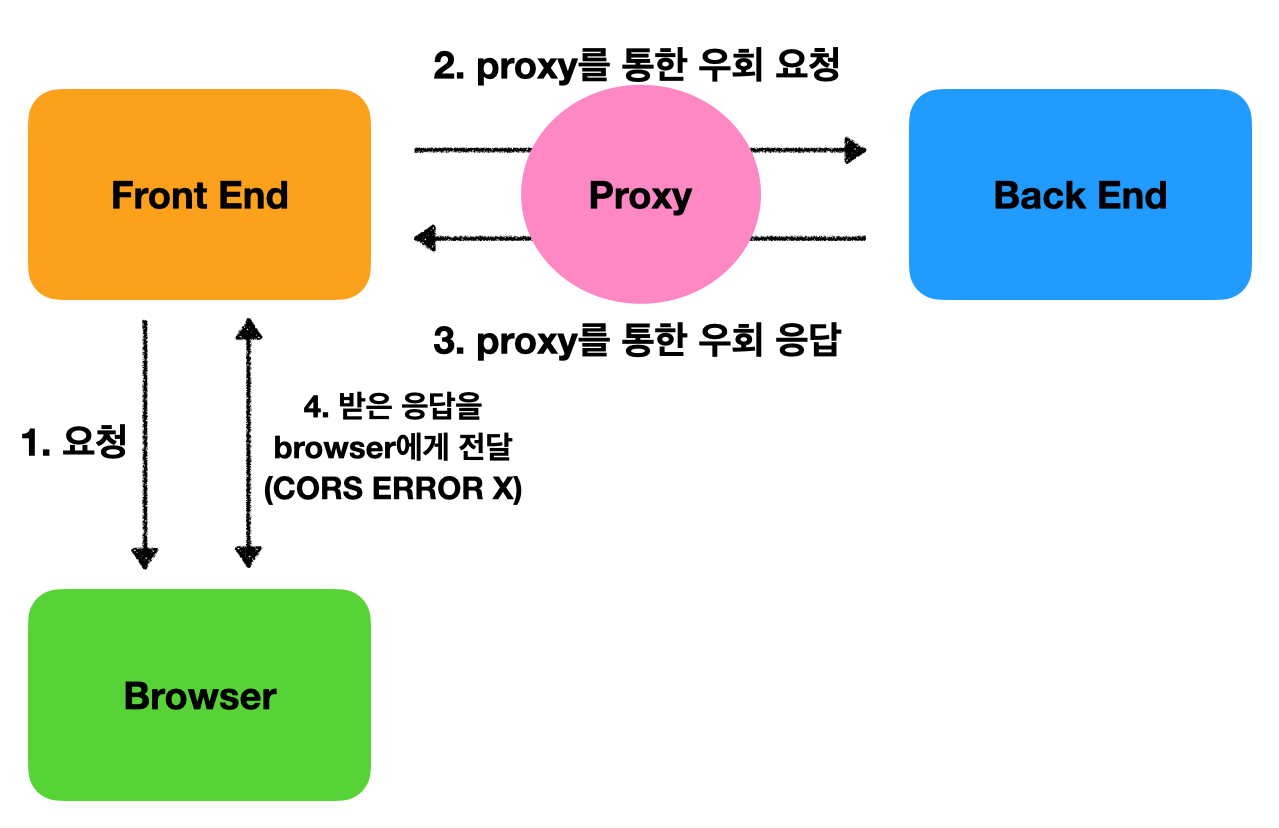
proxy 적용 후 흐름

React 앱에서 API를 요청할 때, proxy를 사용하여 백엔드 서버로 요청을 보내고, 받은 응답을 백엔드 서버 대신 브라우저에게 전달한다. 이렇게 하면 출처가 같아져서 브라우저는 이 사실을 모르고 CORS 정책을 우회하게 된다.
▷ Proxy 사용법
🏹 webpack dev server proxy 사용법
webpack dev server에서 제공하는 proxy 기능이 있다.
브라우저에서 요청하는 API 요청을 webpack dev server가 받아 백엔드 서버로 전달하고, 백엔드 서버에서 응답한 내용을 다시 브라우저로 반환하는 기능이다. 이를 통해 브라우저에서 직접 API 요청을 보내지 않고 webpack dev server가 대신 요청을 보내어, CORS 정책을 우회할 수 있다.
⒈ CRA로 만든 React는 package.json에서 "proxy"값을 쉽게 설정 가능하다.
/* package.json */
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
"proxy" : "우회할 API 주소" // proxy는 맨 밑에 작성을 해 금방 찾을 수 있도록 하기
}⒉ fetch나 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
/*
* export async function getAllfetch() {
* const response = await fetch('우회할 api주소/params');
* .then(() => {
* ...
* })
* }
*/
/* fetch나 axios를 통해 요청하던 부분에서 도메인 부분을 제거 */
export async function getAllfetch() {
const response = await fetch('/params');
.then(() => {
...
})
}🏹 React Proxy 사용법
webpack dev server에서 제공하는 proxy는 전역 설정이기 때문에, 모든 요청에 대해 적용되지 않는 경우가 생기기도 한다. 그래서 수동으로 proxy를 적용해 줘야 하는 경우에는 http-proxy-middleware 라이브러리를 사용해야 한다.
⒈ 설치
// http-proxy-middleware 라이브러리 설치
npm install http-proxy-middleware --save⒉ createProxyMiddleware
/* setupProxy.js */
// createProxyMiddleware 가져오기
const { createProxyMiddleware } = require('http-proxy-middleware');
module.exports = function(app) {
app.use(
"/api", // proxy가 필요한 path prameter를 입력한다.
createProxyMiddleware({
target: "http://localhost:3080", // 타겟이 되는 api url를 입력한다.
changeOrigin: true, // 대상 서버 구성에 따라 호스트 헤더가 변경되도록 설정하는 부분이다.
})
);
app.use(
"/api2",
createProxyMiddleware({
target: "http://localhost:3070",
changeOrigin: true,
})
);
/*
* 이렇게 한 번에 묶어서 사용도 가능
* app.use(
* ["/api", "/api2"],
* createProxyMiddleware({
* target: "http://localhost:3080",
* changeOrigin: true,
* router: {
* "/api2": "http://localhost:3070",
* },
* })
* );
*/
};⒊ fetch나 axios를 통해 요청하던 부분에서 도메인 부분을 제거한다.
export async function getAllBook() {
const response = await fetch('/api/book');
.then(() => {
...
})
}
export async function getAllTodos() {
const response = await fetch('/api2/todos');
.then(() => {
...
})
}