JavaScript
1.[JS] json-server / fetch API 사용하기

json-server는 짧은 시간에 REST API를 구축해 주는 패키지이다.프로덕션 전용은 아니고, 프로토타입을 만들거나 공부를 하기 위해 서버가 필요할 때 사용하면 좋은 도구이다.npm을 통해 글로벌로 설치하기다음 명령어를 통해 서버를 실행다른 경로를 추가할 수도
2.[JS] async와 await / class-constructor... 사용법

async와 awaithttps://velog.io/@khyup0629/javascript-async%EC%99%80-await%EC%9D%98-%EA%B0%9C%EB%85%90%EA%B3%BC-%EC%82%AC%EC%9A%A9%EB%B2%95Class 사용하
3.[JS] process.stdout.write와 console.dir은 뭘까?😮

console.log와 process.stdout.write는자바스크립트에서 출력할 때 사용되는 함수이다.1\. console.log 사용 -> 출력을 할 때 마다 개행2\. process.stdout.write 사용 -> 개행 안함
4.[JS] 배열 간단하게 정리해봄📝

Array.push : 맨 뒤에 삽입Array.pop : 맨 뒤에 거 삭제Array.unshift : 맨 앞에 삽입Array.shift : 맨 앞에 거 삭제Array.concat : 다중 배열 병합Array.sort(): 배열 정렬(오름차순으로)Array.reverse
5.[JS] 객체 간단하게 정리해봄🧹

✔️ 객체 { } 정리
6.[JS] 초기 렌더링 시 transition 방지⚠️

localStorage등에 저정해둔 transition에 먹혀서사용자가 웹사이트를 열었을 때 해당 움직임이 감지되는 현상을 겪을 수 있다.HTMLCSSJavaScript참고 링크
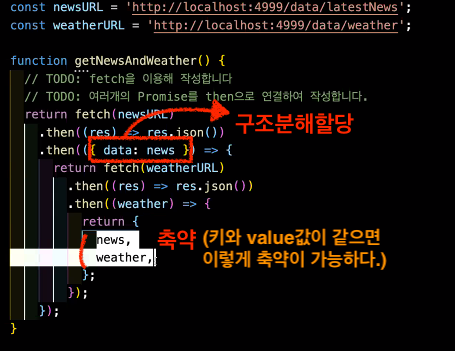
7.[JS] spread / rest 문법 / 구조 분해 할당

✔️ spread 문법 배열 합치기가 가능하다. 새로운 배열에 얕은 복사도 가능하다. (arr2의 배열 값이 바뀐다고 arr의 배열 값이 바뀌진 않는다는 뜻) 객체에서도 사용 가능하다. 함수에서 나머지 파라미터 받아오기도 가능하다. ✔️ rest 문법 red
8.[JS] arguments 뜯어보기🍖

arguments란 함수에 전달되는 인수들을 배열 형태로 나타낸 객체이다.몇 개의 인수가 전달될지 모르는 상황에서 활용하면 좋다.arguments 사용 예시1arguments 사용 예시2arguments 요소는 재할당도 가능하다.But, 기본 매개변수를 사용하면 재할당
9.[JS] DOM 다루기🗃

✔️ DOM Elements 제어 방법 🗳️ 특정 요소 찾기 document.querySelector('css') : 해당하는 가장 첫번째의 DOM Element를 가져온다. document.querySelectorAll('css') : 해당하는 모든 DOM El
10.[JS] 이벤트 객체

click : 사용자가 클릭하거나 엔터키를 누를때 발생사용방법👇요소.onclick = function() {}요소.addEventListener("click", () => {})dblclick : 마우스 버튼을 두 번 연속 더블 클릭 함mousedown : 마우스 버
11.[JS] 내장 고차 함수 정리🧹 (filter, map...) + Set, Map

<span style="background-color:함수의 전달인자로 전달되는 함수를 <span style="color:함수를 리턴하는 함수를 <span style="color: 고차 함수인 경우고차 함수가 아닌 경우1급객체, First Class O
12.[JS] 클래스와 인스턴스 정리🧹 (ES5, ES6)

✔️ 객체 지향 프로그래밍이란? 하나의 모델이 되는 청사진(설계 도면)을 만들고, 그 청사진을 바탕으로 한 객체를 만드는 프로그래밍 패턴을 말한다. 여기서 청사진을 바탕으로 만든 객체는 인스턴스라고 부르고 청사진은 클래스라고 부르면 된다. ES5 사용법과 ES6
13.[JS] 객체 지향 프로그래밍(OOP)은 뭘까?😯

객체 지향적인 프로그래밍Object-Oriented Programming객체지향은 사람의 추상능력, 인식방법에 가까운 개발 방법론이다.OOP는 <span style="background-color:OOP의 모든 것은 <span style="background
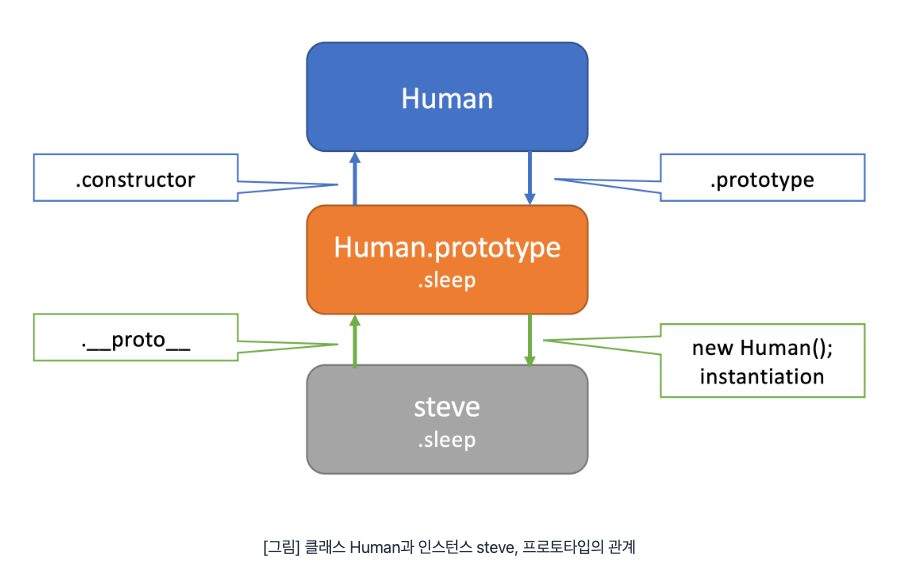
14.[JS] 프로토타입(Prototype)

JavaScript는 프로토타입 기반 언어이다.여기서 프로토타입(Prototype)은 원형 객체를 의미한다.(객체의 원형, 즉 객체의 부모가 가지는 유전자 = 상속받는 데이터, 메소드)prototype : 내가 원형일 때 존재함.
15.[JS] ⛓ 프로토타입 체인

✔️ 프로토타입 체인 인스턴스 객체의 key에 접근할 때, 해당 객체에게 key가 없다면 그 다음으로 상위 프로토타입(원형) 속성에서 key가 있는지 확인한다. 없다면 더 상위의 프로토타입(부모)에서 찾는 것을 프로토타입 체인이라고 한다. ⛓ 프로토타입 체인의 종착
16.[JS] class에서 getter와 setter사용하는 방법❗️

get : 본 필드의 값을 숨긴 채 내부에서 가공된 값을 꺼낼 수 있다.set : 필드를 private로 만들어 외부의 접근을 제한한 후, setter를 사용해 전달받은 값을 내부에서 가공해 필드에 넣어줄 수 있다.get과 set에서 this.a
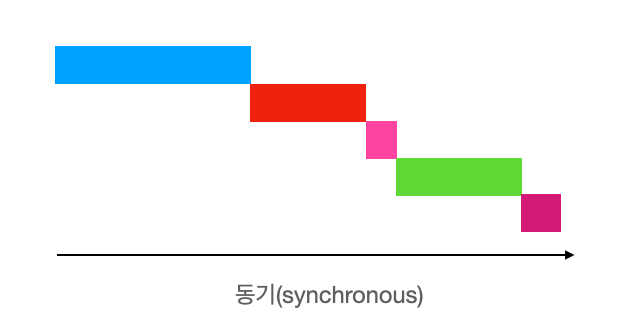
17.[JS] 동기와 비동기, 타이머 관련 API⏱ (setTimeout...)

특정 코드의 실행이 <span style="background-color:특정 코드의 실행이 <span style="background-color:<span style="background-color:setTimeout(callback, millisec
18.[JS] Promise와 Async, Await 🧹

✔️ Promise Promise를 활용하면 비동기로 작동하는 코드를 제어할 수 있다. (Callback Hell을 방지하는 역할도 수행한다.)
19.[JS] callback, Promise, Async Await 차이점 한눈에 보기🧐

읽기전에 우선 동기, 비동기 + 와Promise와
20.[JS] 📡 fetch API, Axios 사용법

비동기 요청의 대표적인 사례는 네트워크 요청이다.그중에서 URL로 요청하는 경우가 가장 흔한데,URL로 요청하는 것을 가능하게 해주는 API가 바로 fetch API이다.❗️참고) fetch는 Promise의 객체 타입을 반환합니다.선택적으로 <span style
21.[JS] ♻️재귀함수 정리🧹

재귀(再歸): 원래의 자리로 되돌아가거나 되돌아옴. 재귀함수로 간결한 코드를 작성해보자
22.[JS] 🖇JSON.stringify / 🖇JSON. parse

JSON.stringify : 객체를 JSON으로 변환한다. JSON.parse : JSON을 객체로 변환한다.
23.[JS] 🧃this 정리 (ft. bind, call, apply)

😮this: "누가 나를 부른 거야?" 선언이 아닌, 호출에 따라 달라지는 this를 알아보자💨