1. 소개
- wecode 1주년 기념 이벤트 투표 웹사이트 만들기
- 인원: 5 프론트엔드, 5 백엔드
- 기간: 1일
- 목표: wecode 1주년 기념으로 시, 삼행시, 그림 부문 참여작에 대한 투표 기능 및 결과 창 만들기
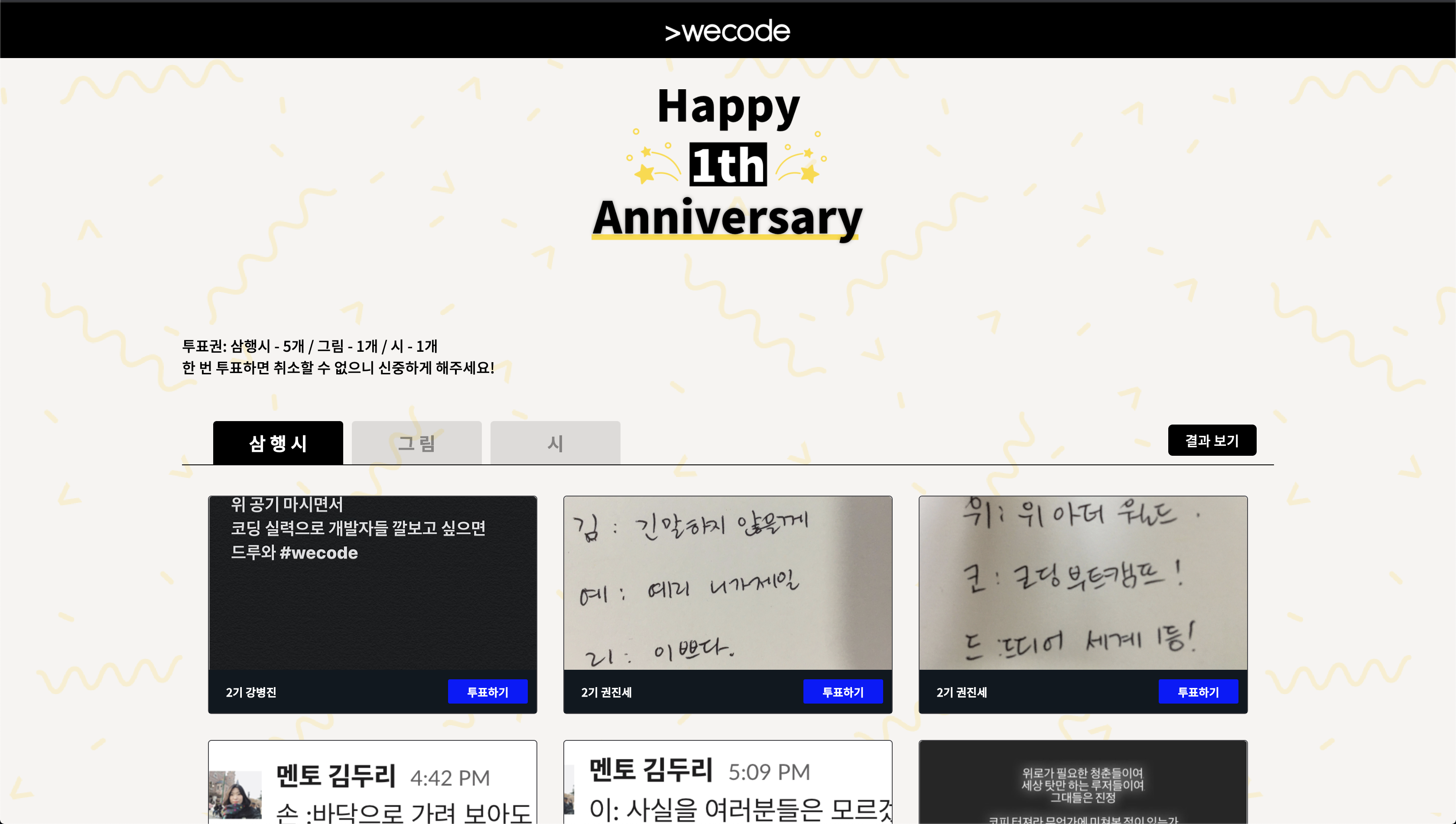
2. 데모

3. 사용된 기술
- Front-end: React JS, Styled-Component, Zeplin
- Back-end: Python, Django, MySQL, AWS
4. 내가 맡은 부분
- 참여작품 리스트 및 박스 만들기(반응형 고려)
- 투표 기능 및 애니메이션
- axios 이용해 투표시 server에 결과값 post
5. 프로젝트 후 느낀점
기업협업 퇴근 후 신청자를 받아 갑작스럽게 진행된 wecode 해커톤...! 잠 안자고 완성할때까지 집에 갈 수 없었다ㅋㅋㅋ 그래도 멘토님들과 함께한 미니 프로젝트였기에 새로운 경험을 해볼 수 있었다. 급하게 만들었음에도 불구하고 갓멘토 예리님이 옆에서 코드 봐주시고 리팩토링 할 부분은 리팩토링하며 이번 미니 프로젝트를 재밌게 잘 마무리할 수 있었다. 다음에 이런 기회가 있다면 또 해봐야지 ㅎㅎ
