
부모 컴포넌트에서 자식 컴포넌트에 있는 함수를 어떻게 호출 할 수 있을까?
이를 위해서는 몇 가지 hooks가 필요하다.
React.forwardRef
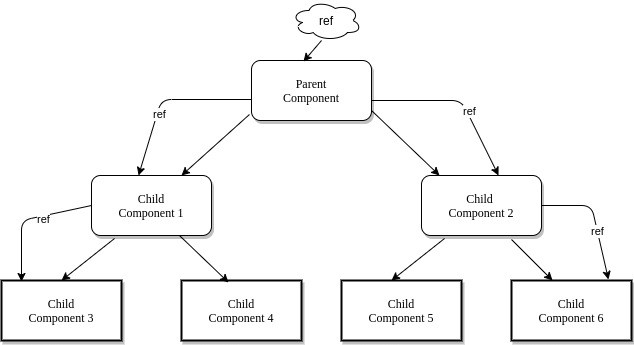
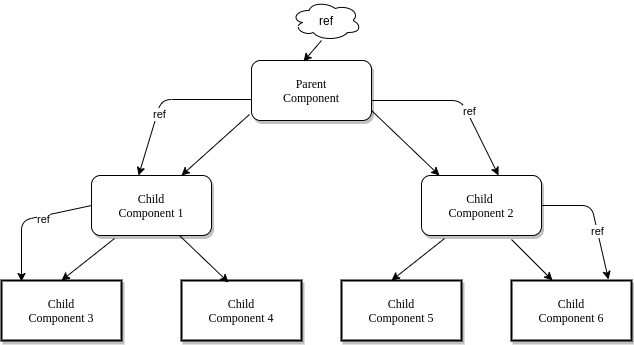
forwardRef는 부모 컴포넌트로부터 ref 속성을 받는 한 컴포넌트를 만든다. 그리고 그 속성을 받은 컴포넌트로부터 또 자식에게 그 속성을 또 전달하게 한다. 아래 그림을 보면 조금 더 이해하기 쉽다.

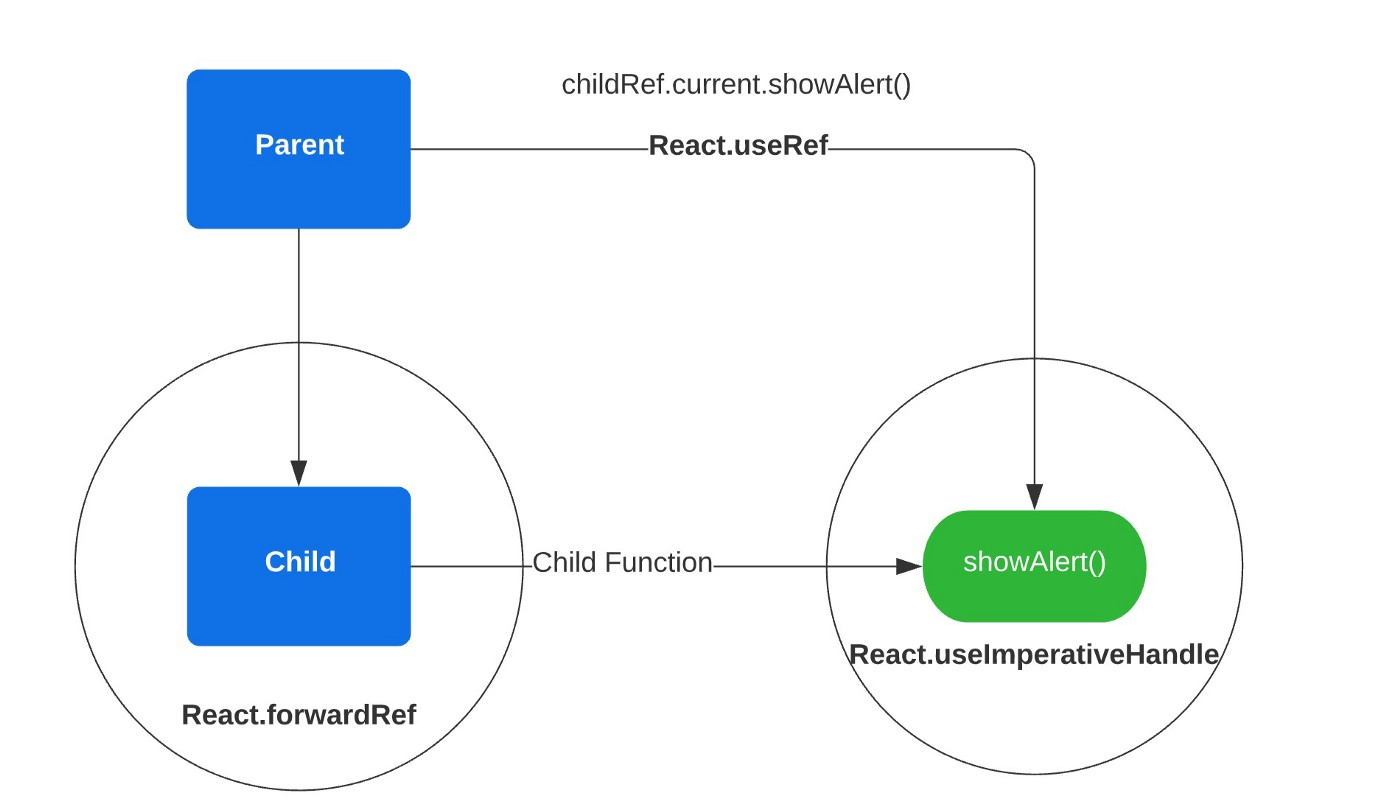
React.useImperativeHandle
useRef를 사용하면 컴포넌트의 instance value가 생성된다. 그리고 그 instance value는 DOM 요소를 조작할수 있게 한다.

간단한 예시를 봐보자.
// App.js
import React, { useRef } from "react";
import Child from "./Child";
export default function App() {
const childRef = useRef();
return (
<div className="App">
<button
onClick={() => {
childRef.current.showAlert();
}}
>
버튼 눌러
</button>
<Child ref={childRef}></Child>
</div>
);
}
// Child.js
import React, { forwardRef, useImperativeHandle } from "react";
const Child = forwardRef((props, ref) => {
useImperativeHandle(ref, () => ({
showAlert() {
alert("hi");
}
}));
return <div>자식임</div>;
});
export default Child;
위와 같이 작성하게 되면 부모 컴포넌트인 App.js의 버튼을 누를때, 자식 컴포넌트인 Child.js의 showAlert 함수가 호출된다.
