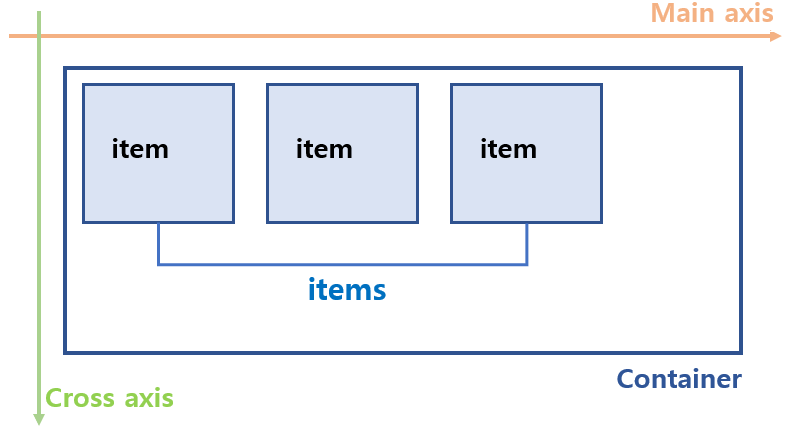
flex는 두 가지 축(main-axix, cross-axis)을 이용하여 여러 개체를 정렬하는 속성이다.

(위 그림에선 가로 축이 main axis로 나와있는데, 이는 flex-direction을 지정하기 나름이다.)
display:flex;
justify-content: center;
align-items: center;거진 게임 커맨드처럼 입력하는 위의 코드는, container 내의 item들을 중앙배치할 때 사용한다. justify-content는 main 축의 정렬을, align-items는 cross 축의 정렬을 담당한다.
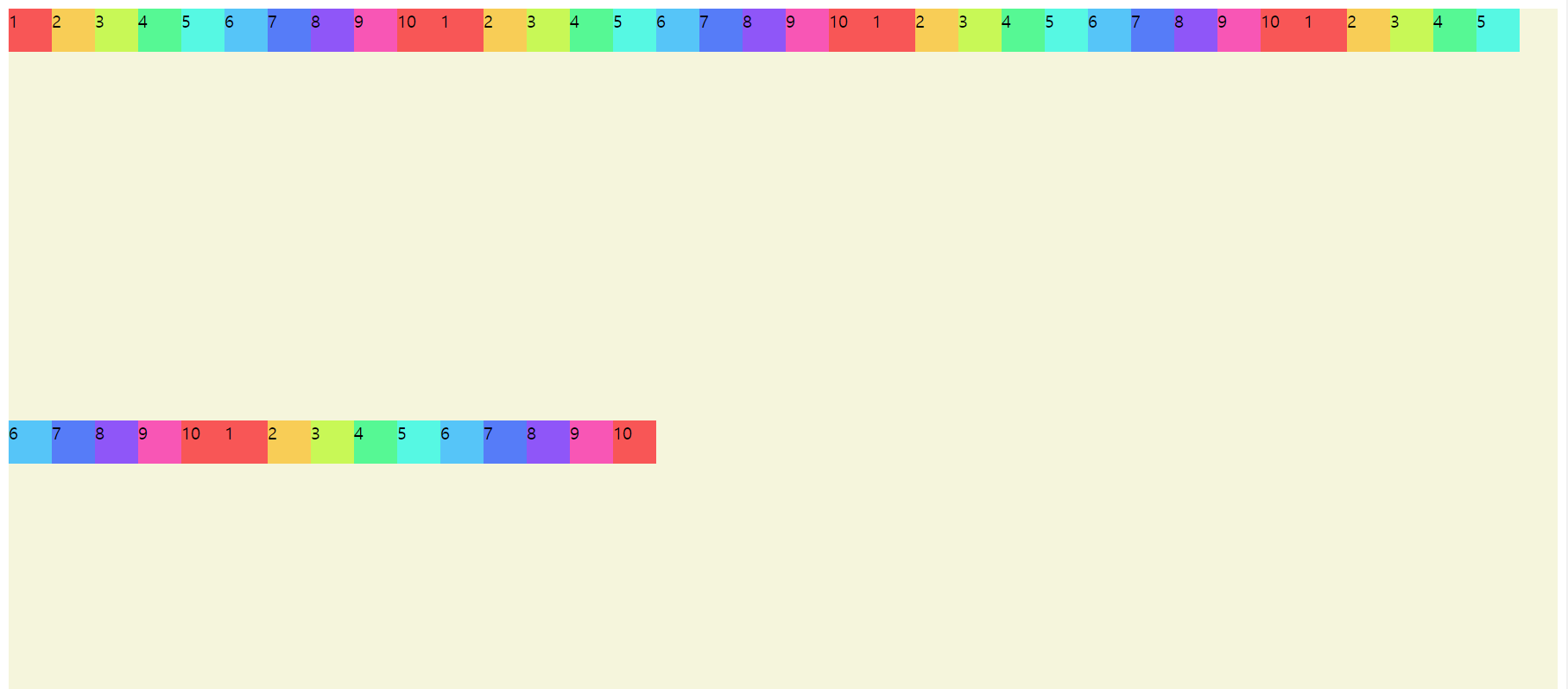
- flex-wrap의 기본 세팅은 nowrap.
nowrap이라 함은 브라우저 크기를 최소한으로 줄여도 개체들이 한줄 내에 묶여있는 것.
wrap으로 설정을 바꾸면 브라우저가 줄어듦에 따라 개체가 아랫줄로 내려온다.
-
(nowrap일 때)

-
(wrap일 때)

- flex-flow: row wrap
(border: 1px solid black 처럼 한 줄에 여러 속성을 꾸겨 넣듯이, flex-flow는 row/column과 nowrap/wrap을 한번에 설정가능)
align-content
- justify-content의 속성(center, space-between 등)을 사용할 수 있다. justify-content가 main축의 정렬을 담당했듯이, align-content는 세로축의 정렬을 담당한다.
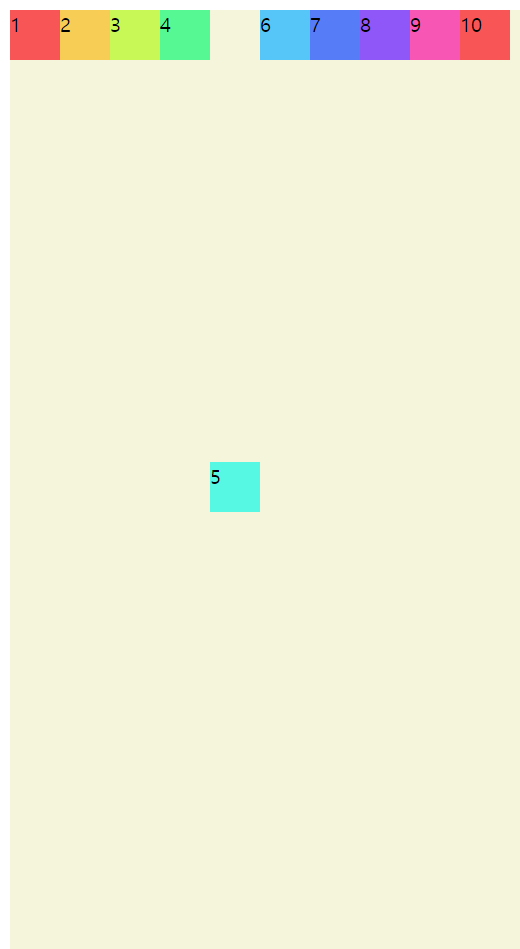
align-self
- flex박스 내의 원하는 개체 하나만 지정하여 위치(center)를 정할수있다.
.item5 {
background-color: rgb(86, 248, 227);
align-self: center
}
- align-items: baseline, flex-basis 추후 정리