✅혼자 공부하는 자바스크립트 6주차 (8/12 ~ 8/18)
6주차 진도: Chapter 07 ~ 08
기본 숙제(필수): p. 315의 <직접 해보는 손코딩>을 실행한 후 출력되는 고양이 이미지 캡처하기
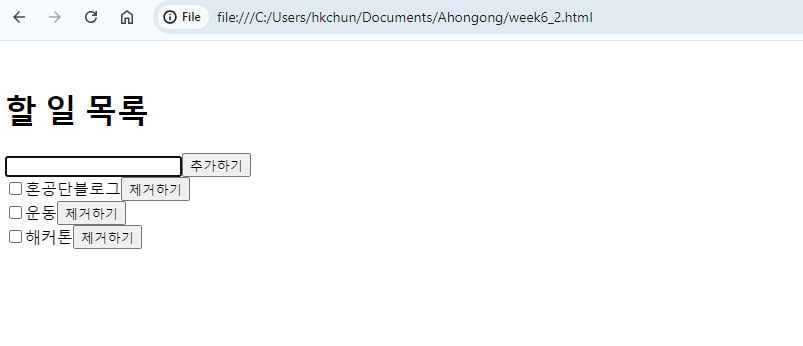
추가 숙제(선택): p. 352 누적 예제를 활용하여 본인의 할 일 목록을 만들어 캡처하기
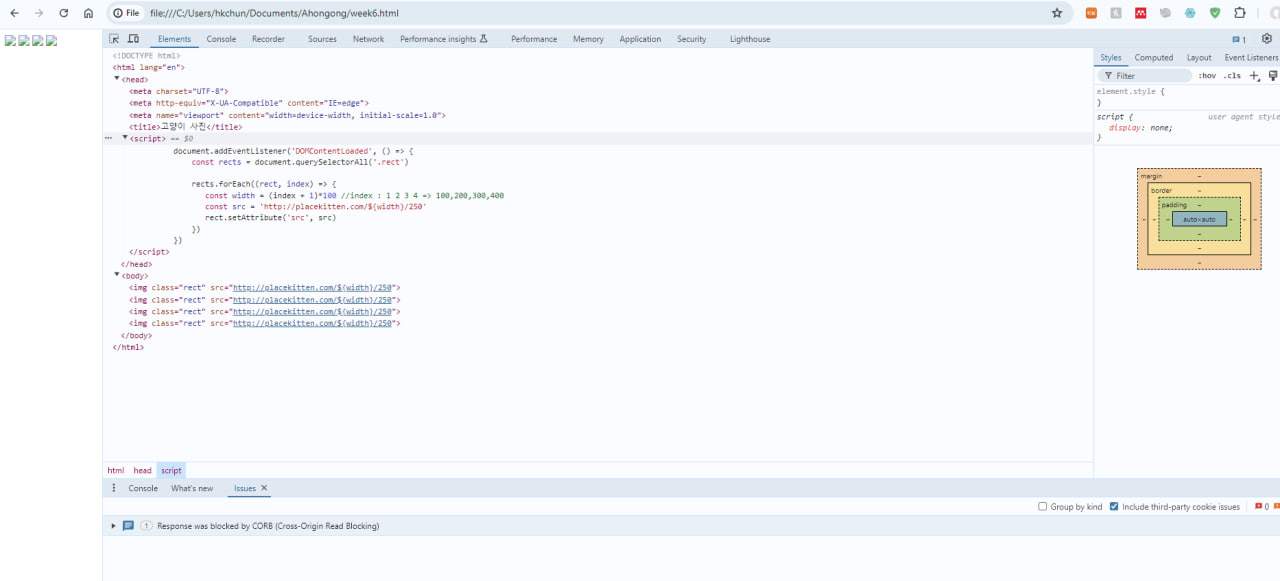
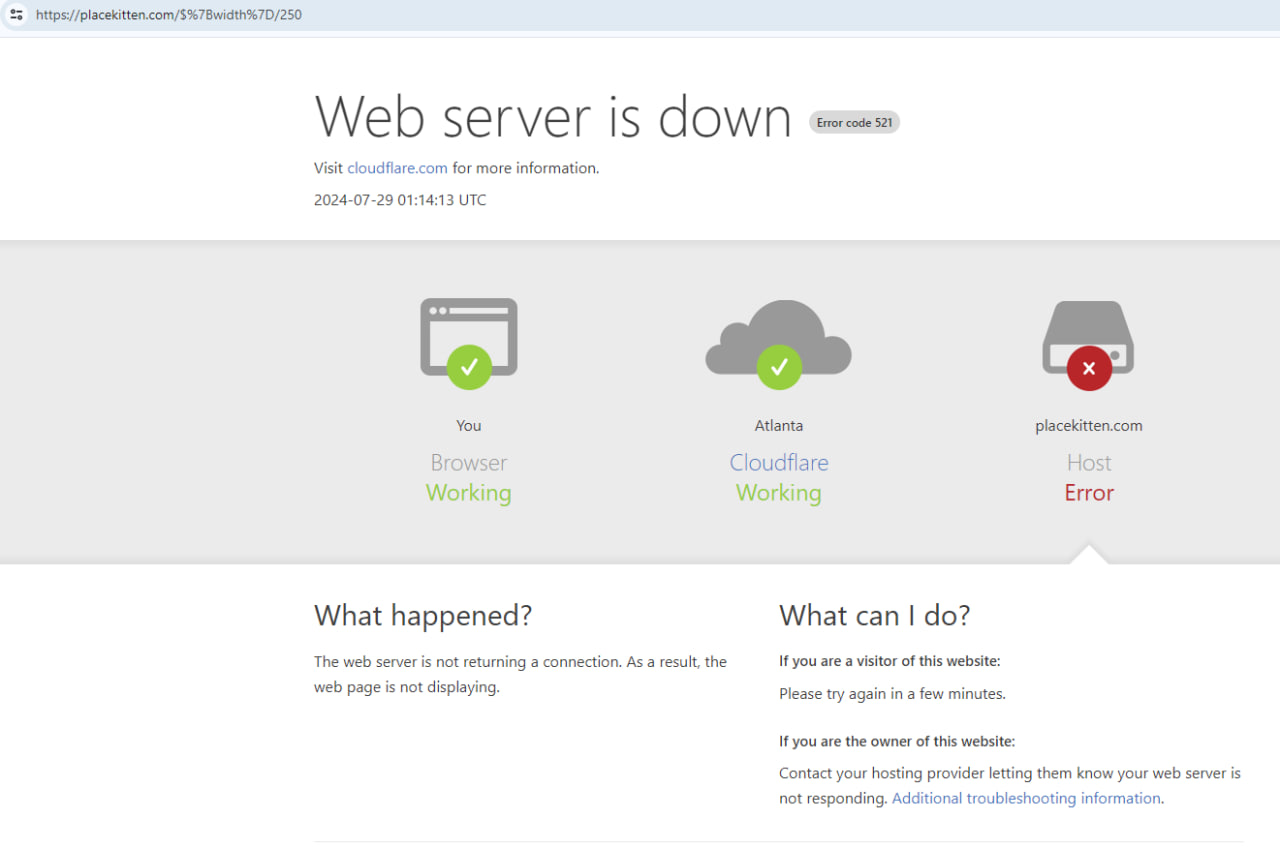
1) 고양이 이미지 캡처
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>고양이 사진</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const rects = document.querySelectorAll('.rect')
rects.forEach((rect, index) => {
const width = (index + 1)*100
const src = 'http://placekitten.com/${width}/250'
rect.setAttribute('src', src)
})
})
</script>
</head>
<body>
<img class = "rect">
<img class = "rect">
<img class = "rect">
<img class = "rect">
</body>
</html>왼쪽 위 그림 4장


서버 다운으로 고양이 그림 안뜹니다.

Response was blocked by CORB (Cross-Origin Read Blocking)
Cross-Origin Read Blocking (CORB) blocked a cross-origin response.
1 request
250
Learn more: CORB explainer
2) 추가 숙제(선택): p. 352 할일 목록 캡처
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>할 일 목록</title>
<script>
document.addEventListener('DOMContentLoaded', () => {
const body = document.body
const h1 = document.createElement('h1')
h1.textContent = '할 일 목록'
body.appendChild(h1)
const input = document.createElement('input')
body.appendChild(input)
const addBtn = document.createElement('button')
addBtn.textContent = '추가하기'
body.appendChild(addBtn)
// 핵심 함수
const fn_addTodo = () =>{
// input에 값이 있으면 실행
if(input.value !== ''){
// div 생성
const div = document.createElement('div')
body.appendChild(div)
// 체크박스 생성 & 클릭 시 함수
const checkbox = document.createElement('input')
checkbox.type = 'checkbox'
checkbox.addEventListener('change', () => {
if(checkbox.checked){
div.style.textDecoration = 'line-through'
} else {
div.style.textDecoration = ''
}
})
div.appendChild(checkbox)
// span 생성 & input의 값을 span에 넣기
const span = document.createElement('span')
span.textContent = input.value
input.value = ''
div.appendChild(span)
// 제거버튼 생성 & 클릭 시 함수
const delBtn = document.createElement('button')
delBtn.textContent = '제거하기'
delBtn.addEventListener('click', () => {
div.parentNode.removeChild(div)
})
div.appendChild(delBtn)
}
}
// 추가하기 버튼 클릭했을 때 fn_addTodo() 함수 호출
addBtn.addEventListener('click', () => {
fn_addTodo()
})
// input에서 엔터키 눌렀을 때 fn_addTodo() 함수 호출
input.addEventListener('keyup', (event) => {
if (event.keyCode == 13){
fn_addTodo()
}
})
})
</script>
</head>
<body>
</body>
</html>
🙋♂️Q&A: 윤인성 저자님
💻유튜브 강의: 👉전체 강의 목록
숙제 제출은 패들렛
패들렛에 숙제 업로드 하는 방법을 안내드립니다. 로그인 하지 않고도 이용하실 수 있으니 아래 그림을 보고 잘 따라오십쇼! 패들렛 이용이 어렵다면 event@hanbit.co.kr로 숙제를 보내주셔도 됩니다.
💚4주차 숙제 제출: https://padlet.com/hbhongong/12-4-ddf588fdbh3ijyjn
🧡5주차 숙제 제출: https://padlet.com/hbhongong/12-5-1sevbod7j0s1nmxe
💚6주차 숙제 제출: https://padlet.com/hbhongong/12-6-eicgd0dughun3dyc
혼공학습단 6주간의 여정이 끝났습니다.
9기부터 12기까지 겨울-여름 각 6주의 일요일을 재미있게 보냈습니다.
한빛미디어 책을 신청해 받을 수 있는 것은 덤!
FYI: 글로벌 개발자들을 위한 교류의 장, '글로벌 AI 해커톤' 결선이 9월 27일부터 3일간 제주도에서 열립니다. 학생, 프리랜서, 직장인도 참여 가능하니 아래 링크 클릭 후 신청서 작성해 주세요.
👉모집페이지: https://go.upstage.ai/4cKUquD
Get API