✅혼자 공부하는 자바스크립트 3주차 (7/15 ~ 7/21)
3주차 진도: Chapter 04
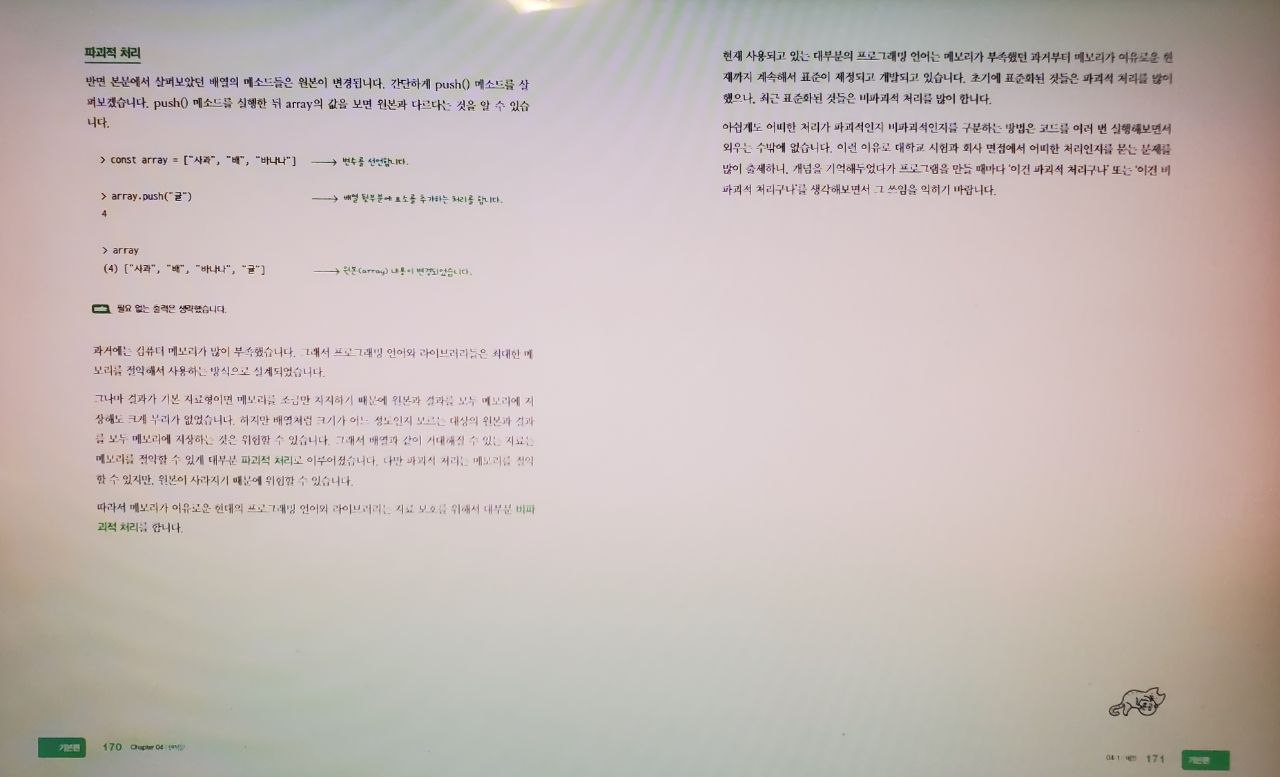
1) 기본 숙제(필수): 비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
2) 추가 숙제(선택): p. 173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기
1) 기본 숙제(필수): 비파괴적 처리와 파괴적 처리의 의미와 장단점 설명하기
비파괴적 처리: 처리 후에 원본 내용이 변경되지 않음,
장점- 원본을 저장하기 때문에 자료보호 가능,
단점- 메모리를 절약할 수 없음.
파괴적 처리: 처리 후에 원본 내용이 변경됨,
장점- 메모리 절약,
단점- 원본이 사라지기 때문에 오류가 났을 때 오류나기 전의 데이터를 알지 못해서 위험.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>3주차 기본 과제</title>
</head>
<body>
<script>
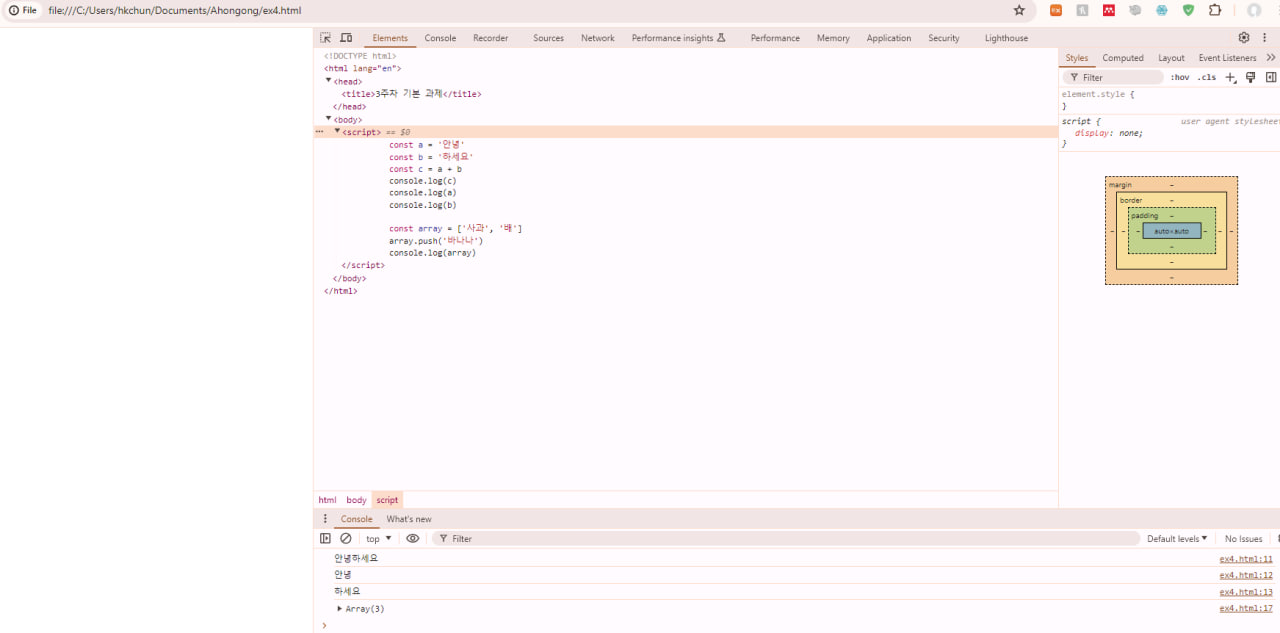
// 비파괴적 처리
const a = '안녕'
const b = '하세요'
const c = a + b
console.log(c) // "안녕하세요"
console.log(a) // "안녕"
console.log(b) // "하세요"
// 파괴적 처리
const array = ['사과', '배']
array.push('바나나') // 3
console.log(array) // ["사과", "배", "바나나"]
</script>
</body>
</html>

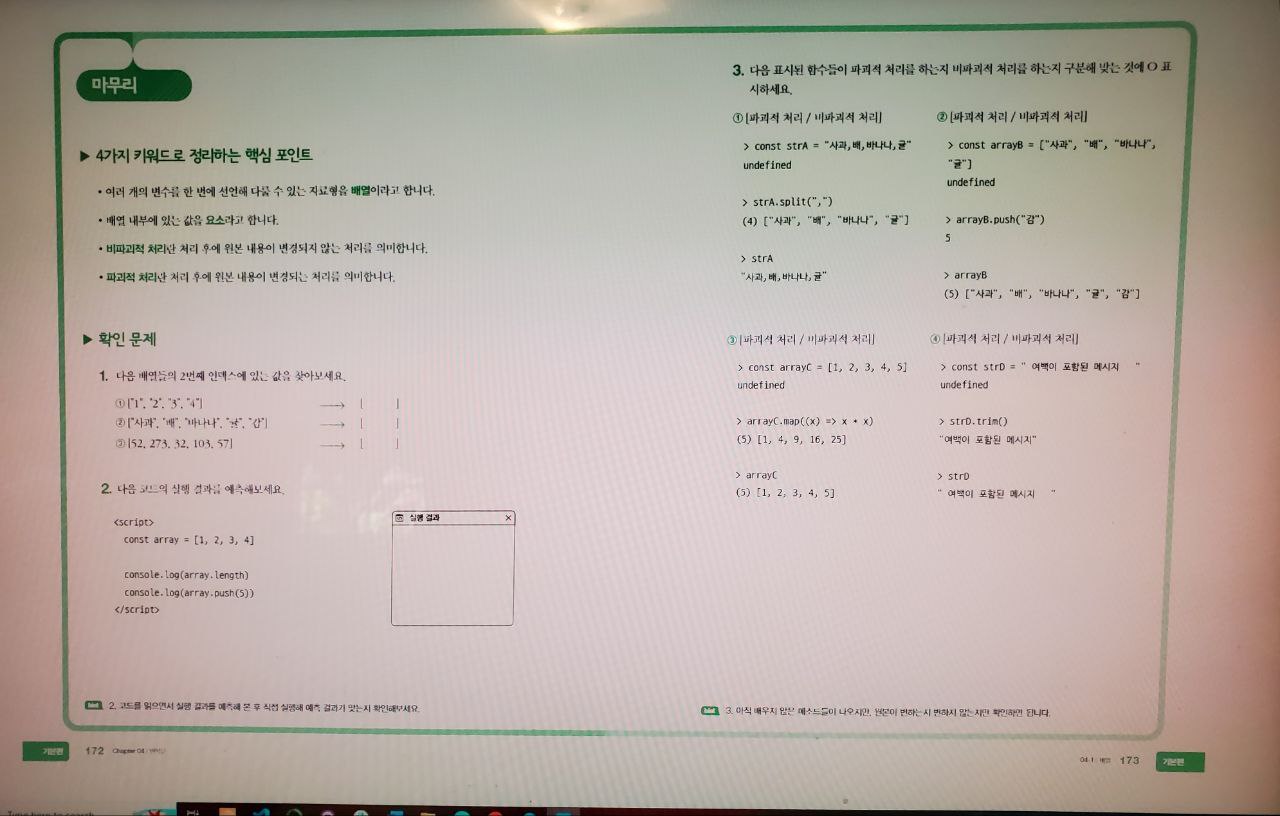
2) 추가 숙제(선택): p. 173 확인 문제 3번 문제 풀고, 풀이 과정 설명하기

① 비파괴적 처리 : strA값이 변경되지 않음
② 파괴적 처리 : arrayB값이 변경됨
③ 비파괴적 처리 : arrayC값이 변경되지 않음
④ 비파괴적 처리 : strD값이 변경되지 않음