
작성중입니다
Expo 환경에서 실제 상용화 된 어플리케이션에 Push Notification을 보내기 위해서는 Firebase Cloud Messaging을 사용해야 합니다.
푸시 알림을 사용하기 위해서는 몇가지 사전 설정 및 파일 생성이 필요합니다.
- Firebase 프로젝트의 정보가 담긴
google.services.json파일
해당 파일은 파이어베이스 콘솔 - 프로젝트 개요 옆 톱니 바퀴 - 프로젝트 설정으로 들어가셔서 중단의 내 앱에서 다운로드가 가능합니다.
다운로드 후 프로젝트 폴더의 루트에 저장한 뒤,app.json에"googleServicesFile": "./google-services.json"를 작성합니다.(Expo에게 위치를 알려주는 값)
- 구글 클라우드 콘솔 / 구글 플레이 콘솔 설정
구글 클라우드 콘솔로 접속하여 프로젝트의 서비스 계정을 생성합니다.
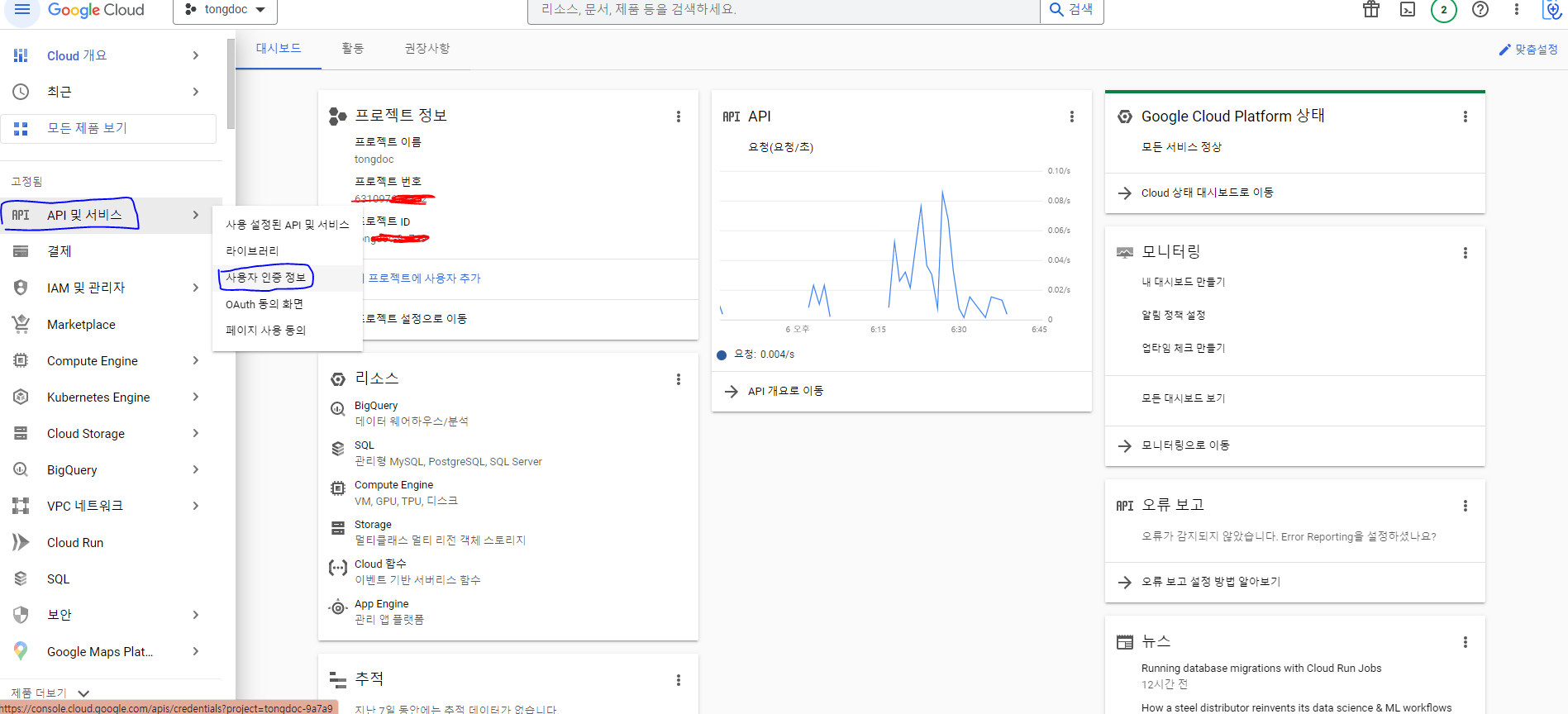
대시보드로 들어가신 뒤 API 및 서비스 - 사용자 인증 정보로 들어갑니다.
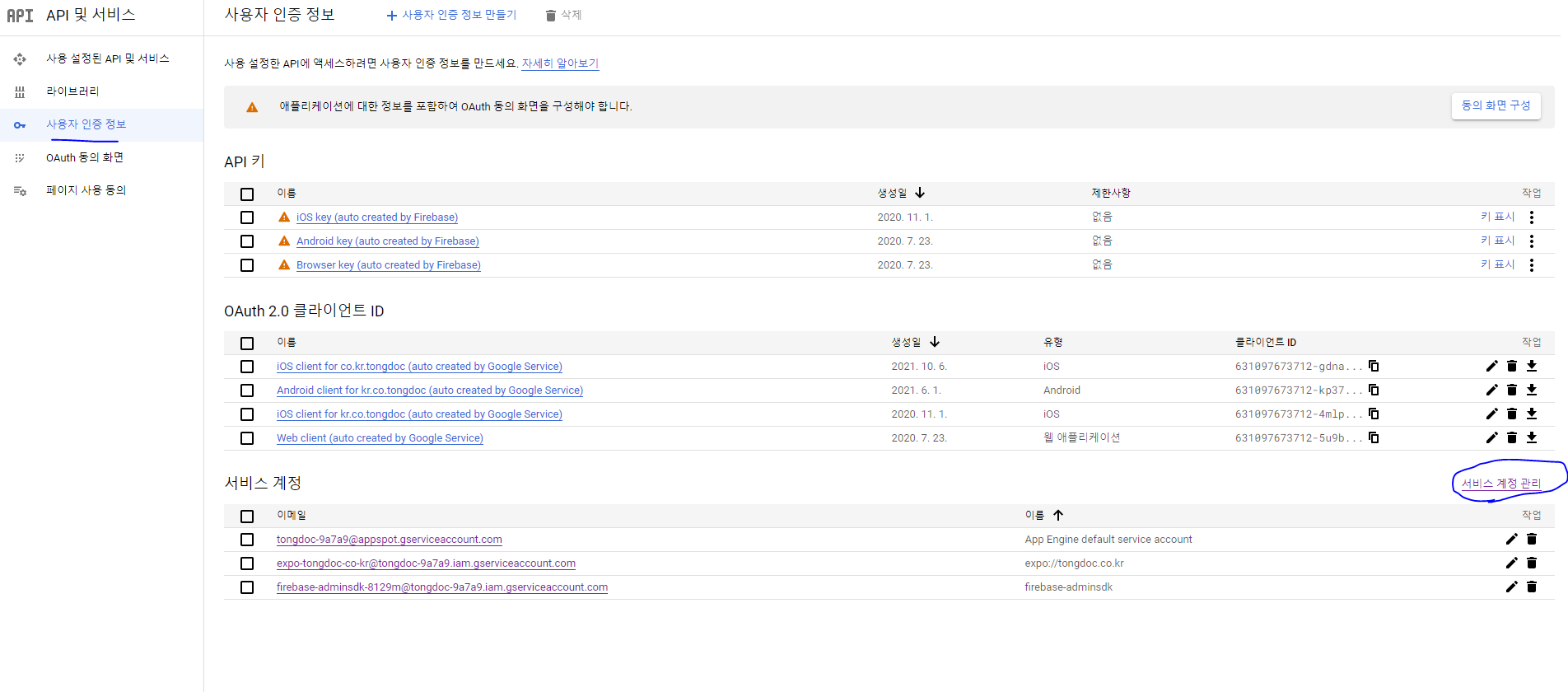
서비스 계정 관리로 들어가 서비스 계정 만들기로 들어갑니다.
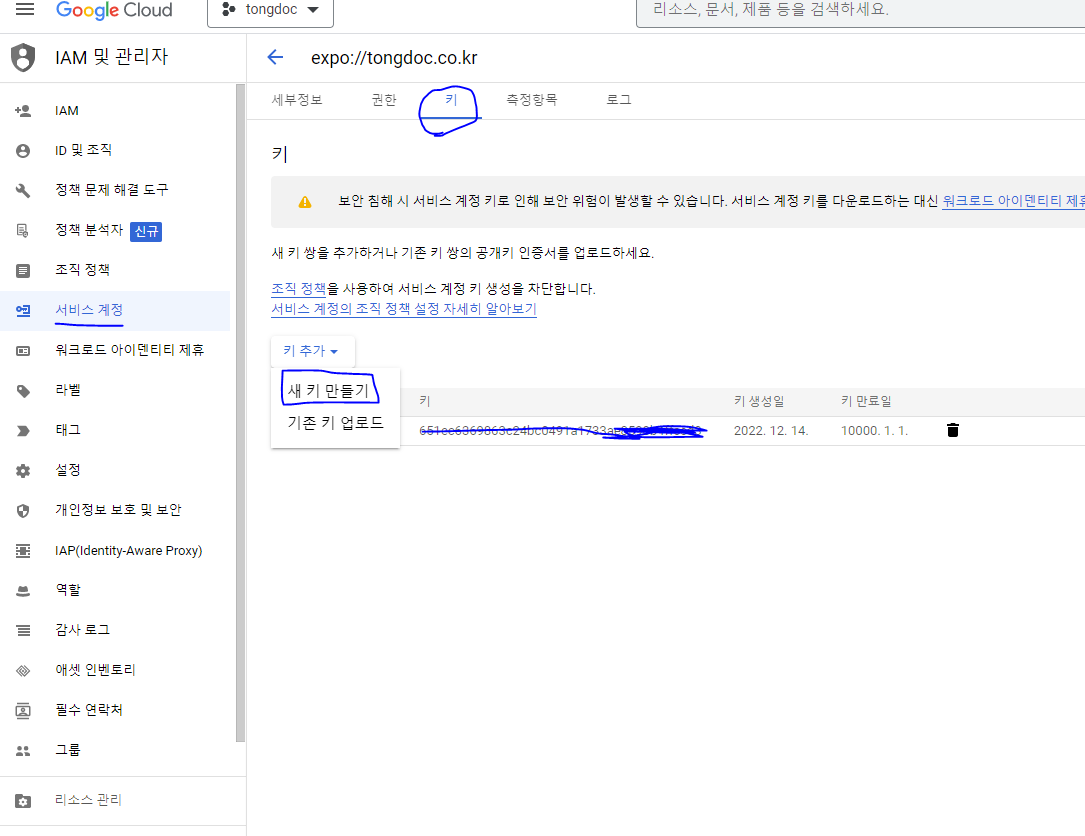
상단의 서비스 계정 만들기로 들어가 계정을 생성하고, 키로 이동하여 새 키를 만드신 뒤, JSON 파일로 저장합니다.
Google Service Account 생성방법을 잘 알려주는 공식문서 입니다. 아래 링크를 참조하세요.
https://github.com/expo/fyi/blob/main/creating-google-service-account.md
다운로드 받으신 JSON 파일을 프로젝트의 루트 폴더에 저장한 뒤 eas.json에 submit.production.android.serviceAccountKeyPath에 파일의 위치를 저장합니다.
"submit": {
"production": {
"android": {
"serviceAccountKeyPath":"./tongdoc-asdd2-445452ff.json",
...
},
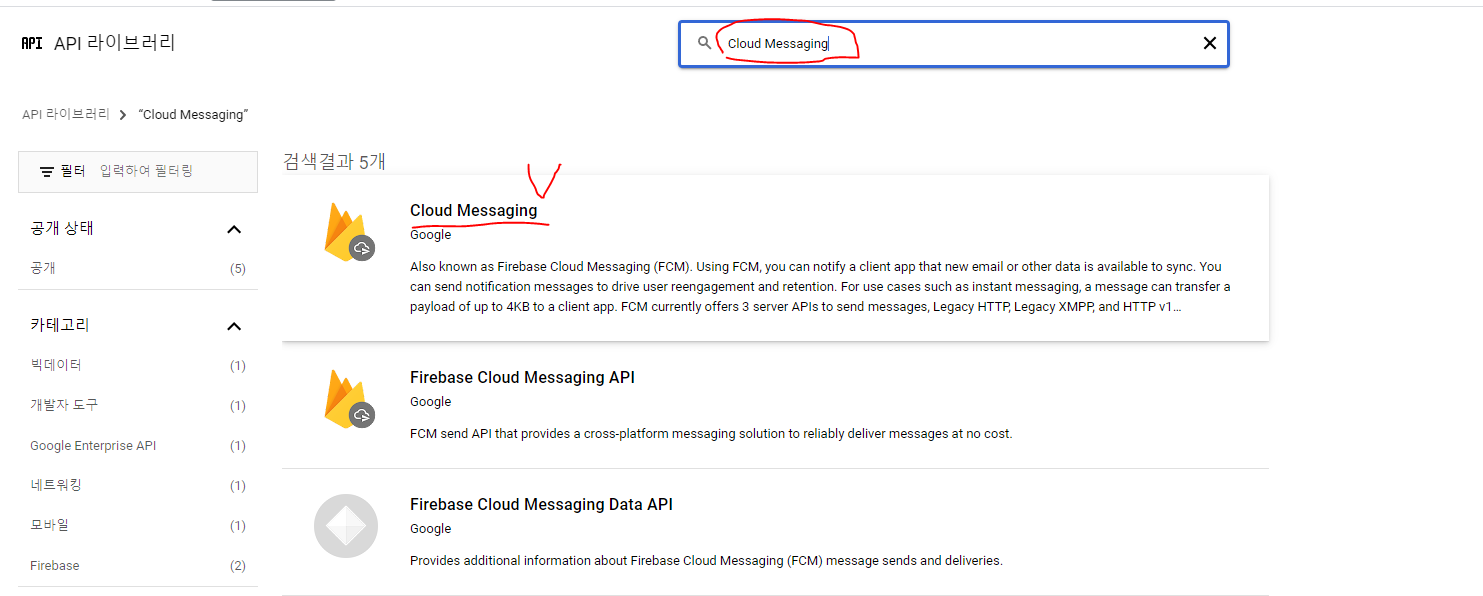
...- 구글 클라우드 플랫폼의 메인 대시보드로 돌아가 API 및 서비스 - 라이브러리로 이동하여 몇가지 API를 등록해야 합니다.
- Cloud Messaging API
- Google Play Android Developer API (optional)
구글 플레이 콘솔에서 API 엑세스를 등록하는 과정에서 기존 프로젝트와 연결하려 할 때 연결하려는 Project가 보이지 않을 수 있는데, 이 때 구글 클라우드 플랫폼에서 Google Play Android Developer API를 다운로드 후 새로고침하면 프로젝트가 보입니다.
- Expo.dev에서의 환경 설정
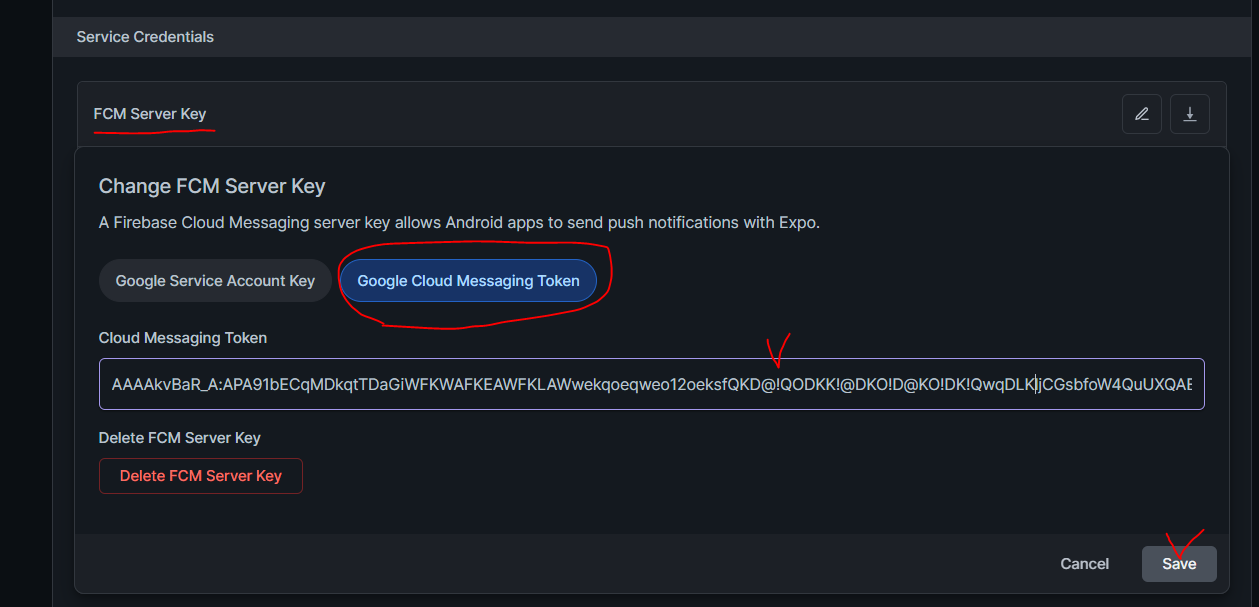
expo.dev로 이동하여 FCM을 이식하려는 프로젝트를 선택하신 후 Credentials - 해당하는 App Identifiers 선택 후 FCM Server Key와 Google Service Account Key를 등록합니다.
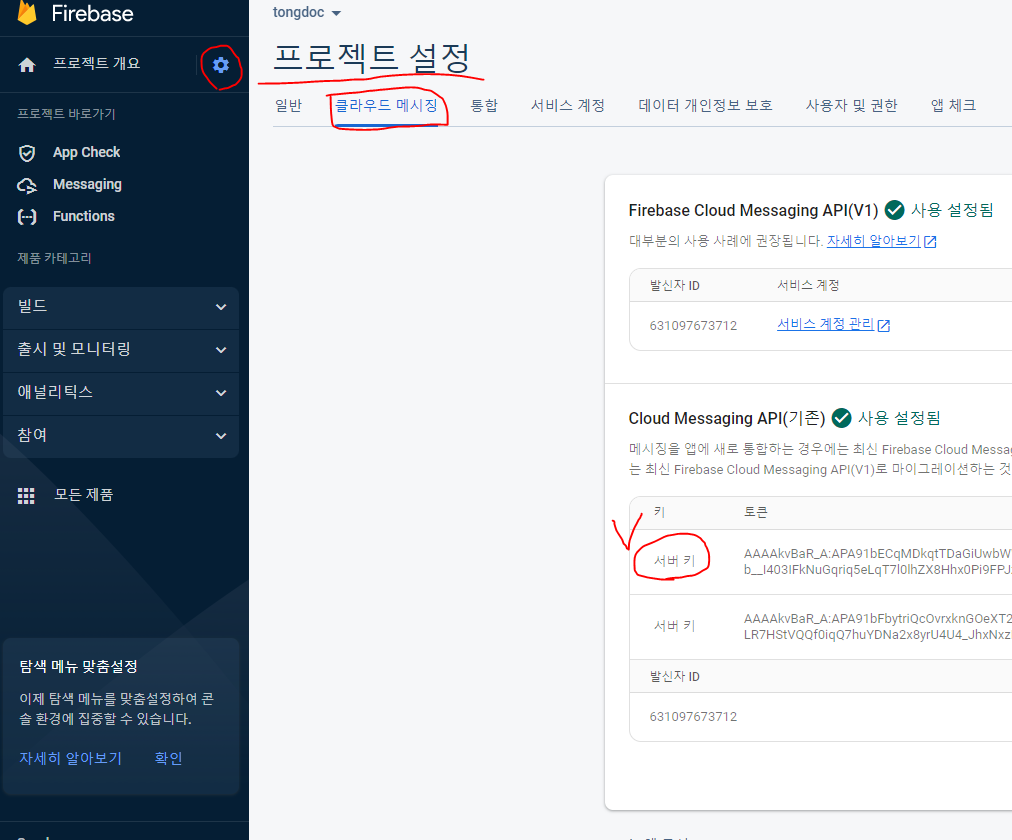
FCM Server Key는 파이어베이스 콘솔에서 확인이 가능합니다.
Google Service Account Key는 구글 플레이 콘솔에서 받으신 JSON 파일을 업로드합니다.
[projectid]-651ec22743334.json 형식으로 작명되어 있을거에요.
(중요 키이므로 잘 보관해야 합니다.)
생성된 GoogleServiceAccount의 project id가 firebase console의 project id와 같은지 확인하세요
루트폴더에 저장하는 2가지 파일은 꼭 .gitignore에 등록하세요
코드 작성
const hintChangeBillingEmailPushNotification = async (inboundEmail) => {
try {
const pushToken = (await Notifications.getDevicePushTokenAsync()).data;
const { data } = await axios.post('https://fcm.googleapis.com/fcm/send',{
to: pushToken,
priority: 'normal',
data: {
experienceId: '@expoAccountName/appSlugName',
scopeKey: '@expoAccountName/appSlugName',
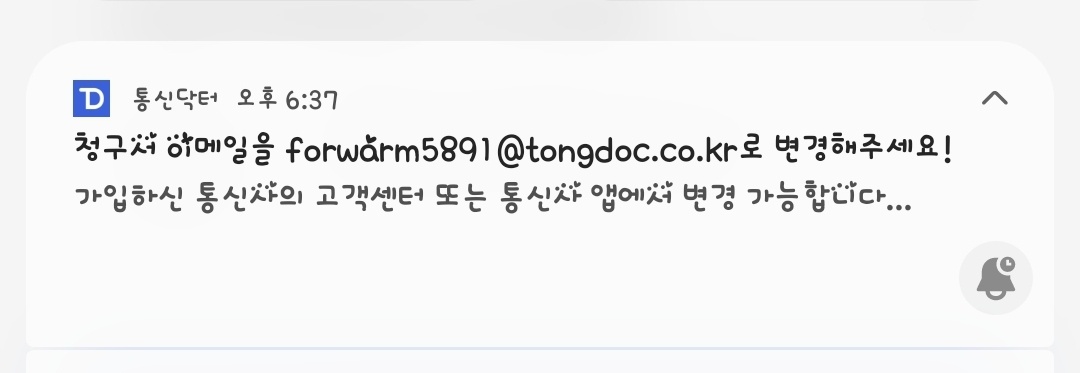
title: `청구서 이메일을 ${inboundEmail}로 변경해주세요!`,
message: '가입하신 통신사의 고객센터 또는 통신사 앱에서 변경 가능합니다...',
icon: '../../assets/push.png',
},
},{
headers:{
'Content-Type': 'application/json',
Authorization: `key=${FCM_KEY}`,
}
})
} catch (error) {
console.error(error);
}
};- 상세코드는 곧 업로드하겠습니다.
※ EXPO GO에서는 FCM을 사용할 수 없습니다.
senderId 오류가 발생하는데요, 현재로서는 불편하지만 빌드 후 apk파일을 디바이스에서 테스트 해야합니다.
- 테스트를 위해서는 Expo GO가 아닌 Expo-dev-client를 사용해야합니다!
Expo Go에서 알림을 확인하기 위해서는 Expo notification을 사용할 수 있습니다.
https://expo.dev/notifications