
React의 useState 내부의 값은 호츌 스케줄링을 통해 변경된다.
즉 set action를 통해 state의 값을 변경하고, 변경된 값을 바로 사용하려고 할 때, 아직 값이 완전히 바뀌어있지 않아 오류가 생기는 경우가 있다.
(쉽게 생각하면 값이 바뀌기 위해 대기하는 상태를 호출 스케쥴링이라 한다)
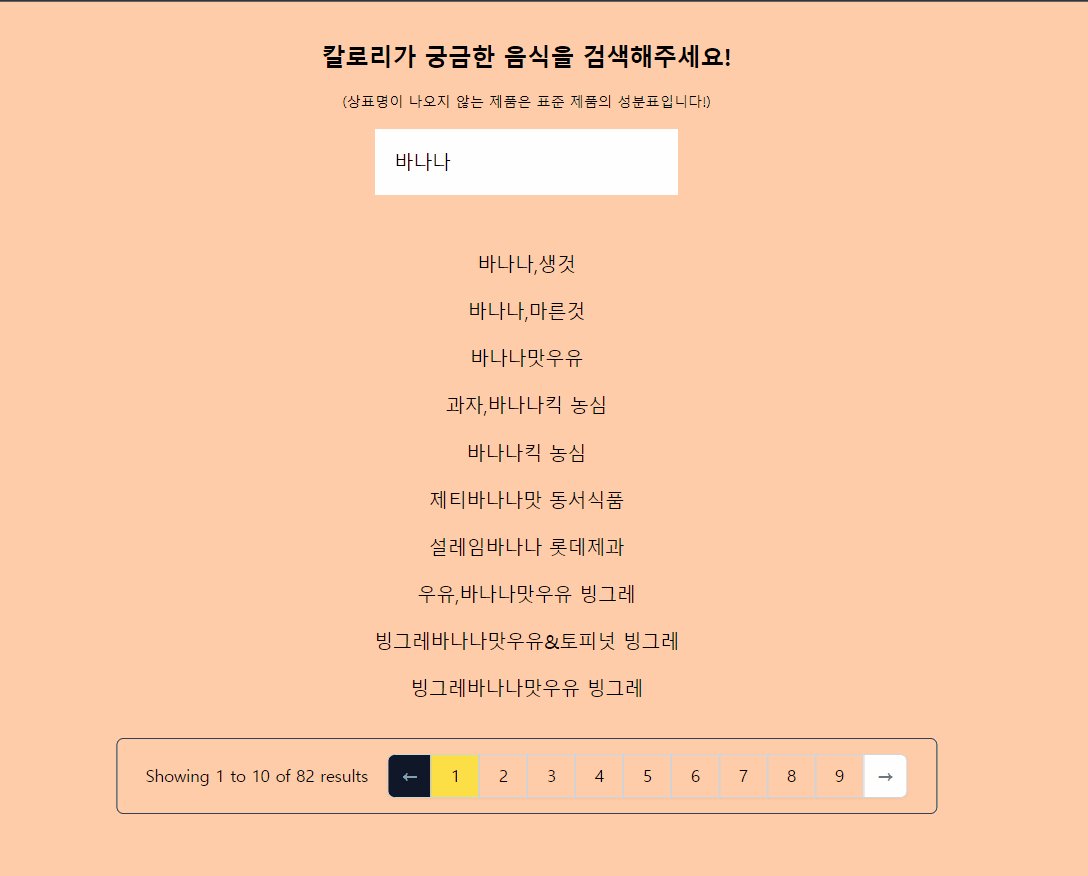
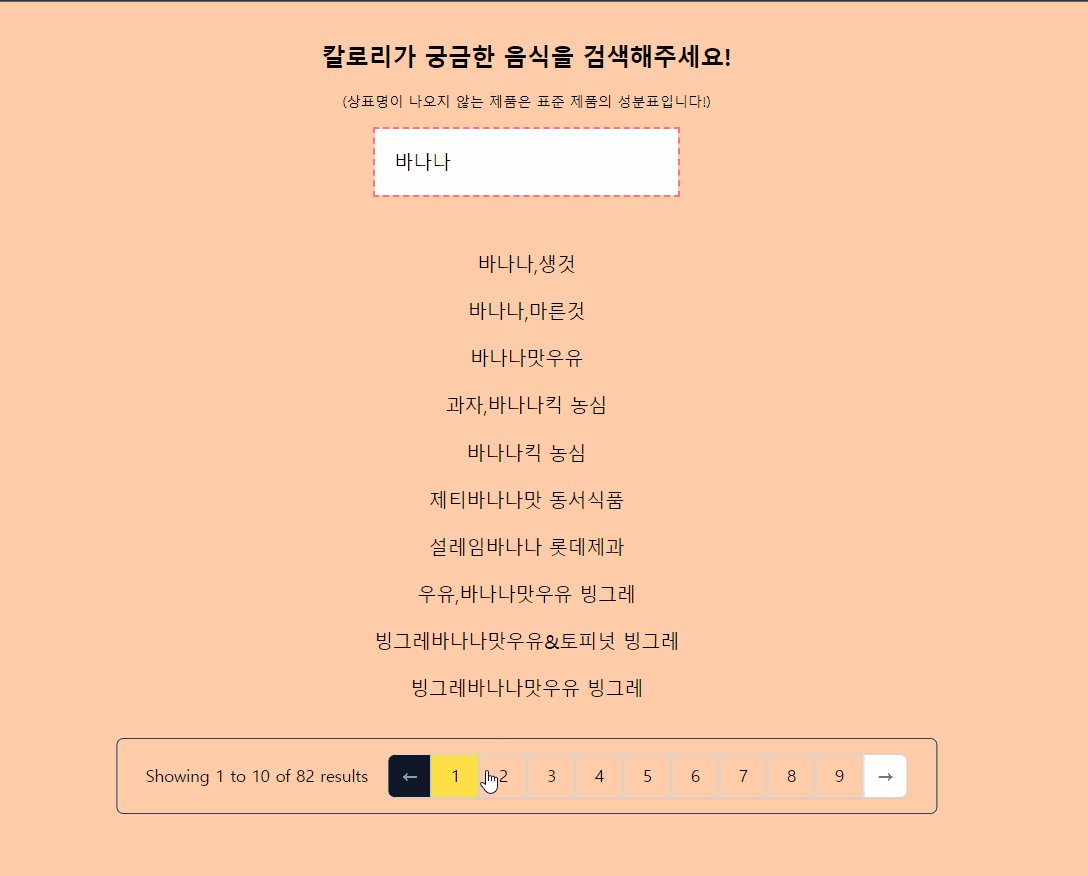
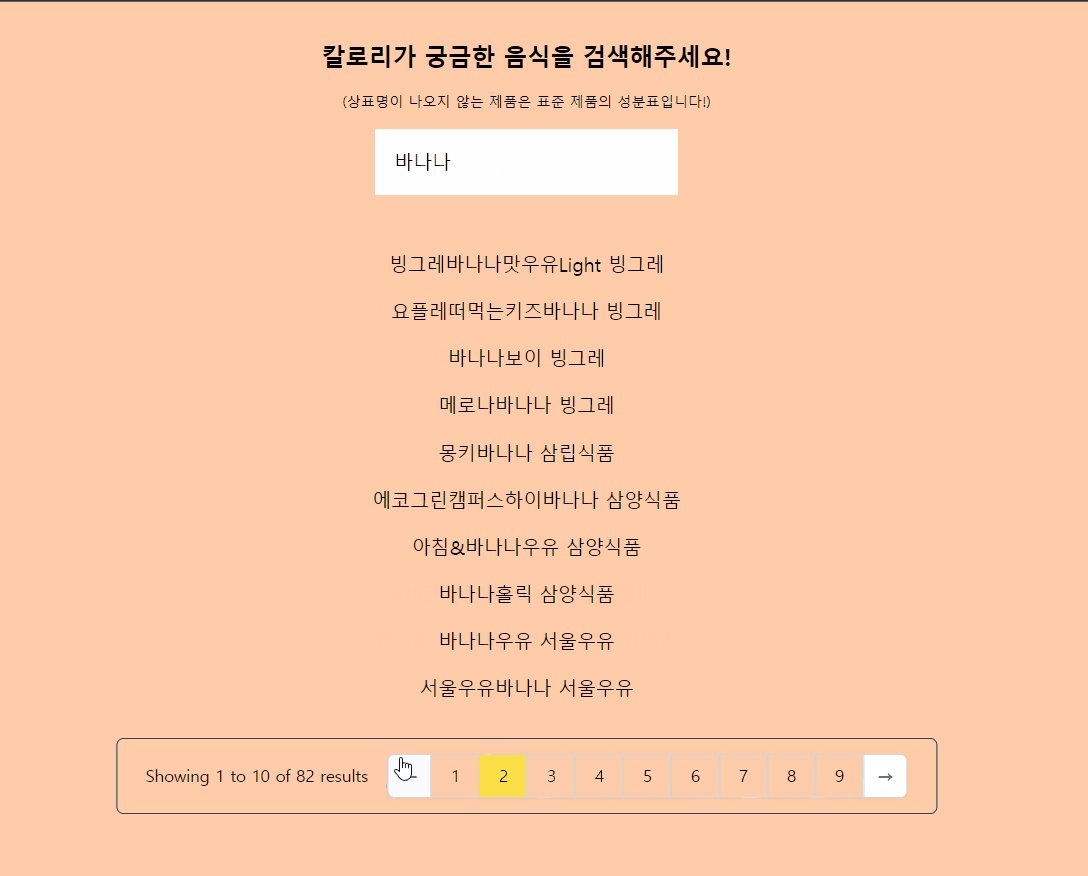
페이지네이션에서 Prev,Next 버튼을 누를때 어떤 넘버형데이터를 받아 HttpRequest를 보내는 것을 가정해보자.
const [currentPageNumber, setCurrentPageNumber] = useState(1);
const increasePageNumberHandler = () => {
setCurrentPageNumber((prev) => prev + 1);
getData(currentPageNumber)
}
const decreasePageNumberHandler = () => {
setCurrentPageNumber((prev) => prev - 1);
getData(currentPageNumber)
}increasePageNumberHandler,decreasePageNumberHandler는 Pagination의 Next,Prev 기능을 하는 버튼에 사용되는 함수라는 것을 쉽게 유추할 수 있다.
해당 함수 몸체에서는 useState의 set Action을 통해 값을 변경하고, 바로 getData라는 함수에게 변경된 데이터 값을 보내려 한다. 하지만 getData가 실행될 때, currentPageNumber는 아직 바뀌지 않은 값으로 HttpRequest를 보낸다.
이런 현상이 발생하는 근본적인 이유는 React의 호출 스케쥴링 때문이다.
호출 스케줄링은 작성하는 로직의 순서다.
즉 getData 함수 호출 및 실행이 set Action보다 빠르게 진행되는 것이다.
해결하는 방법은 굉장히 간단하다.
호출스케쥴링이 진행되는 동안, 다른 변수에 currentPageNumber + 1 값을 할당하고 보내면 된다.
const increasePageNumberHandler = () => {
setCurrentPageNumber((prev) => prev + 1);
const callScadulingNumber = currentPageNumber + 1
getData(callScadulingNumber)
}
const decreasePageNumberHandler = () => {
setCurrentPageNumber((prev) => prev - 1);
const callScadulingNumber = currentPageNumber - 1
getData(callScadulingNumber)
}