디자인패턴: 소프트웨어 개발을 하면서 반복적으로 일어나는 다양한 이슈들을 해결하는데 도움을 주는 일종의 증명된 기술
디자인패턴이라는 용어를 처음 접한다면 디자인 레이아웃 같은 개념이라 생각할 수 있다. 하지만 사실 디자인패턴의 디자인은 우리에게 익숙한 미적 개념보다는, 설계에 가까운 개념이다. 많은 개발자들이 개발을 하면서 겪었던 경험을 바탕으로 어떤 상황에서는 이러한 패턴의 개발을 하면 좋을 것이라는 일종의 방향성 제시인 것이다.
때문에 디자인패턴은 특정 디자인패턴을 따라야 한다거나 정확한 해결책을 제공하지 않는다. 알려져있는 디자인패턴을 활용하여 개발자 스스로 어떻게 개발을 할 것인지 그려나가야 하는 것이다.

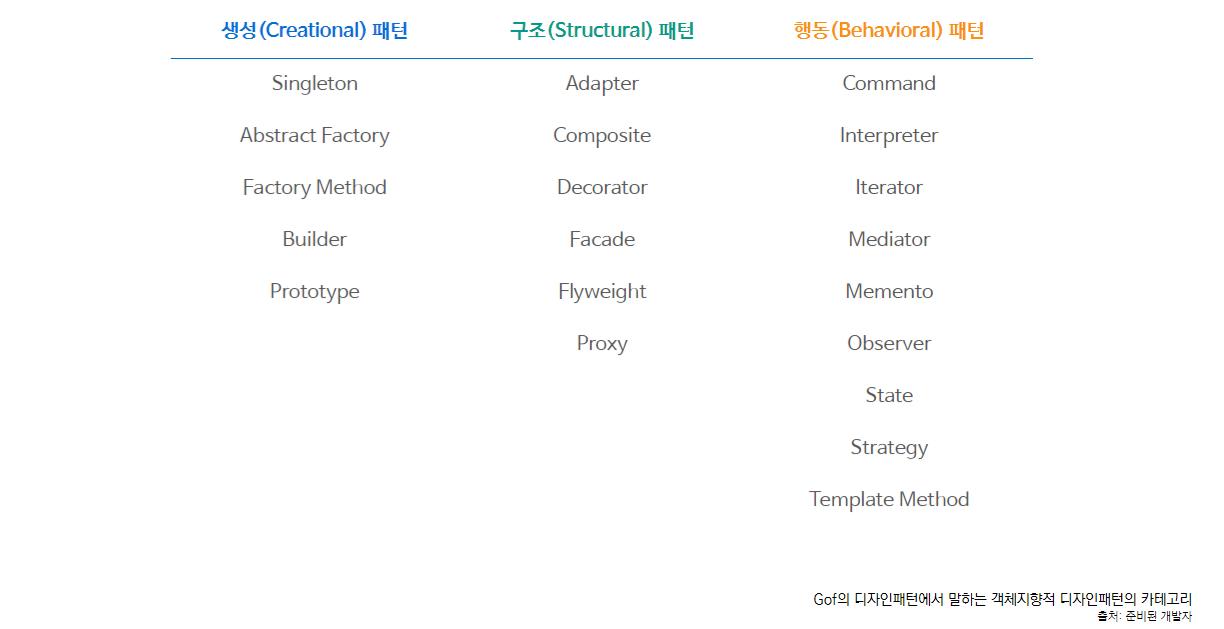
위에서 제시한 표 외에도 수많은 디자인패턴이 존재하지만, 이 포스팅에서는 MVC 패턴, 옵저버 패턴을 간단히 다루려 한다.
MVC 패턴

웹, 앱 개발 시 많이 사용되는 프레임워크 패턴인 MVC패턴은 크게 Model-View-Controller 3가지로 나눈 개발 방법론으로, 현재 프레임워크 자체에 적용되어 있어 자연스럽게 접하고 있다.
MVC패턴은 View와 Model 사이의 의존성이 높아, 어플리케이션이 복잡해질수록 유지보수가 어려워진다는 단점이 있다. 때문에 이를 보완하려는 MVP, MVVM패턴 등이 있지만, 각각의 패턴마다 장단점을 고려하여 가장 단순한 패턴을 가진 MVC패턴이 보편적으로 사용된다.
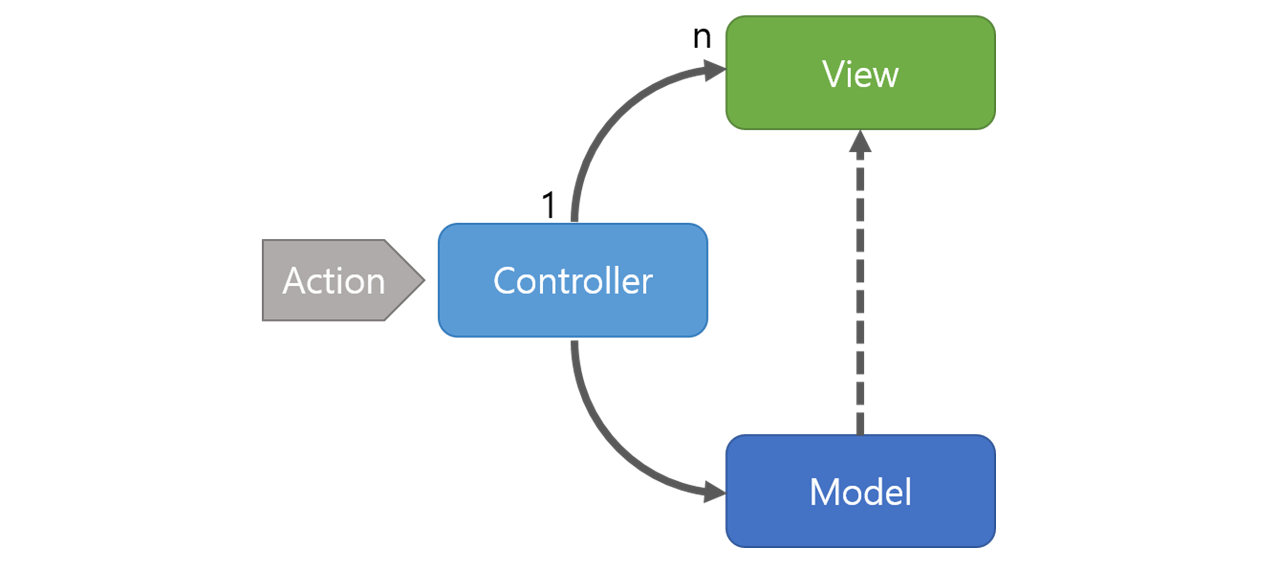
MVC패턴의 동작순서
- 사용자의 동작(Action)이 Controller으로 들어온다.
- Controller는 Action을 확인하고, 데이터를 처리하는 부분인 Model을 업데이트한다.
- Controller는 UI를 나타내는 View를 선택한다.
- View는 Model을 이용해 화면을 나타낸다.
옵저버패턴
옵저버패턴은 감시하는 한 객체의 상태가 바뀌면 그 객체에 의존하는 다른 객체들에게 정보가 자동으로 갱신되는 방식으로, 일대다 의존성을 정의한다. 옵저버 패턴은 느슨한 결합을 위해 많이 사용되는데, 여기서 느슨한 결합(Loose coupling)을 쉽게 정의하자면 꼭 상호작용하는 객체만이 아니라 다른 객체와도 사용할 수 있도록 하는 것이다.
옵저버패턴은 감시자(observer)를 통해 정보(subject)를 주고받는 Observer interface을 통해 추가, 교체, 동적 변경을 쉽게 만들어 주며(Loose coupling), 대표적으로 MVC 모델에서 모델과 뷰 사이를 느슨하게 만들기 위해 사용된다.
참고사이트 준비된개발자, 디자인패턴 정리, 캡틴판교, MVC,MVP,MVVM 비교, 옵저버패턴이란 무엇인가?
