Next.js에서는 이미지 최적화를 위해 img 태그를 지양하고 Next/Image를 사용하도록 권고하고 있다. 하지만 Next/Image를 사용할 때 문제점이 발생하게 되었는데, 서버에서 받아오는 이미지의 크기를 그대로 출력하지 못하는 이슈가 발생했다.
layout=”fill”

Image태그의 width와 height는 px단위만 사용할 수 있는데다가, 필수속성으로 설정되어있기 때문에 서버에서 받아오는 이미지 크기 그대로 출력할 수 없다.
이를 해결하기 위해 컨테이너 크기에 맞춰 크기를 늘리고, width와 height 속성을 사용하지 않아도 되는 Image의 layout=”fill”를 사용해야 한다. layout=”fill”은 position=”relative” 속성이 있는 노드를 기준으로 배치되기 때문에 Image태그를 relative 속성이 있는 컨테이너로 감싸야 한다.
문제점
문제는 여기서 발생하는데, 서버에서 이미지를 받아오는 경우, 감싸고 있는 컨테이너에서 이미지의 크기를 인식하지 못하여 이미지가 나타나지 않는 문제가 발생한다.
해결방안
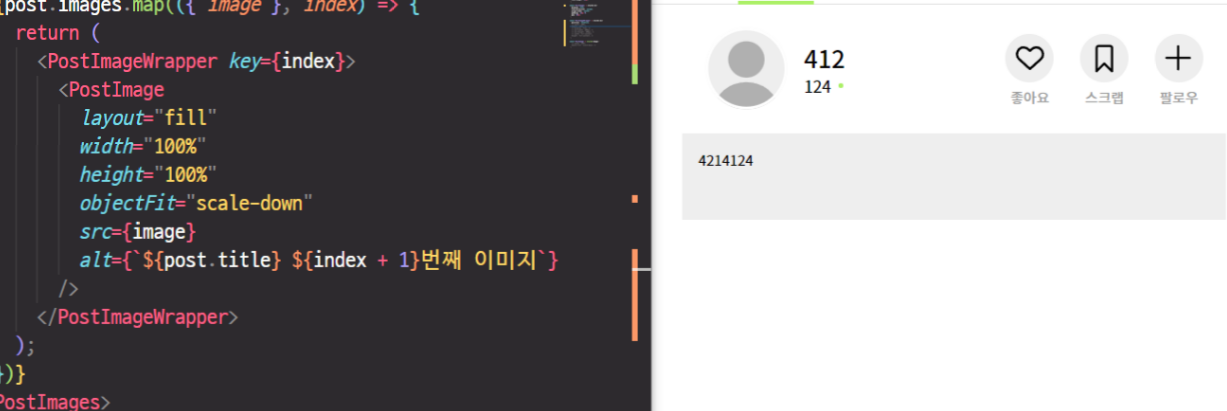
{post.images.map(({ image }, index) => {
return (
<PostImageContainer key={index}>
<PostImage layout="fill" src={image} alt={`${post.title} ${index + 1}번째 이미지`} />
</PostImageContainer>
);
})}
const PostImageContainer = styled.div`
height: 100%;
span {
position: unset !important;
}
`;
const PostImage = styled(Image)`
object-fit: scale-down;
width: unset !important;
position: relative !important;
height: 100% !important;
`;이 문제를 해결하기 위해서는 편법을 사용해야 하는데, !important 를 사용하여 css 우선순위를 높이는 해결방식이다.
!important는 css의 우선순위를 높이는 프로퍼티로, !important로 Image태그로 만들어지는 속성들을 조정하여 상위컨테이너에 맞춰 이미지를 나타낼 수 있다.
