정확하지 않은 블로그로 인해 발생하는 오해 😥
1.Virtual DOM이 무조건 빠른 것은 아닙니다.

"리액트는 Virtual DOM을 사용하기 때문에 빠르다" 라는 말은 맞기도 하지만 틀리기도 합니다. 리액트는 왜 Virtual DOM을 사용하고, 스벨트나 SolidJS는 왜 Virtual DOM을 사용하지 않는가에 대해 작성하였습니다.
2024년 12월 3일
2.React의 렌더링 메커니즘과 Virtual DOM의 작동 방식

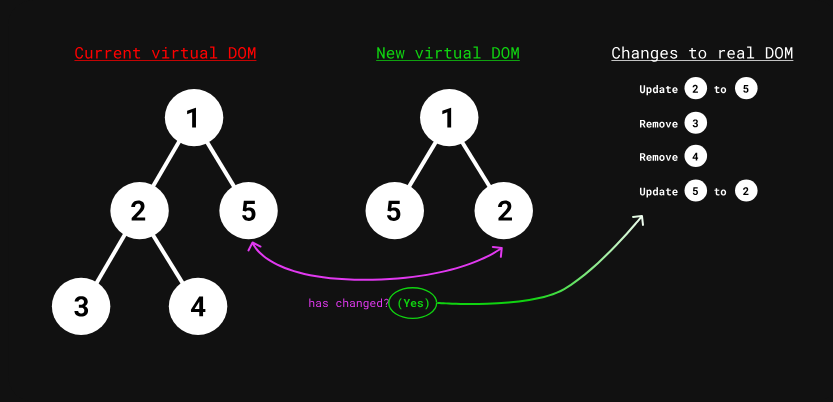
Virtual DOM의 비교(diffing) 알고리즘 state나 props가 갱신되어 render()가 실행되면서 리액트가 렌더링되면, 리액트는 실제 DOM 구조를 가벼운 자바스크립트 객체로 표현한 가상 DOM(리액트 엘리먼트 트리)을 생성합니다. 그리고 diffing 알고리즘을 통해 변경사항을 O(n)의 복잡도로 파악할 수 있습니다. 알고리즘의 동작원...
2025년 1월 19일