게시글 조회 페이지 구현

2주차에는 게시글 조회 페이지를 구현하는 작업을 맡게 되었다. 가장 애를 먹었던 것은 페이지를 새로 생성하는 것이었다. 이전 작업은 기존에 작성해둔 코드가 있었기 때문에 페이지를 새로 생성할 필요가 없었지만, 이번엔 처음부터 작성해야 했기 때문에 조심스러움이 있었다. 때문에 NextJS를 좀 더 자세히 공부하고 페이지를 만드려 하는데, getStaticPath와 getServerSideProps 사이에서 고민되는 점이 있었다.
getSeverSideProps vs getStaticPath

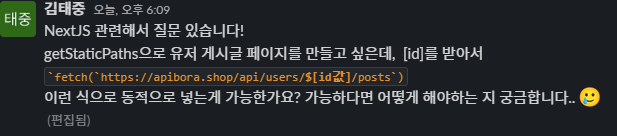
내가 찾아봤던 내용에서는 SEO를 위해서라면 getServerSideProps 보다 getStaticPath을 이용하라는 것이었다. 게시글 페이지라면 당연히 SEO가 중요하다고 생각되었고, 동적인 페이지를 다룰 수 있는 getStaticPath을 이용하려 했었다. 하지만 getStaticPath을 사용하려 하니 id값을 동적으로 받아오는 곳에서 계속해서 에러가 생겼고, 해결방법을 찾다가 결국 팀원분들과 나만의 개발멘토에게 질문하게 되었다.
문제점1. getSeverSideProps은 id값을 받아와 동적으로 넣을 수 없다.

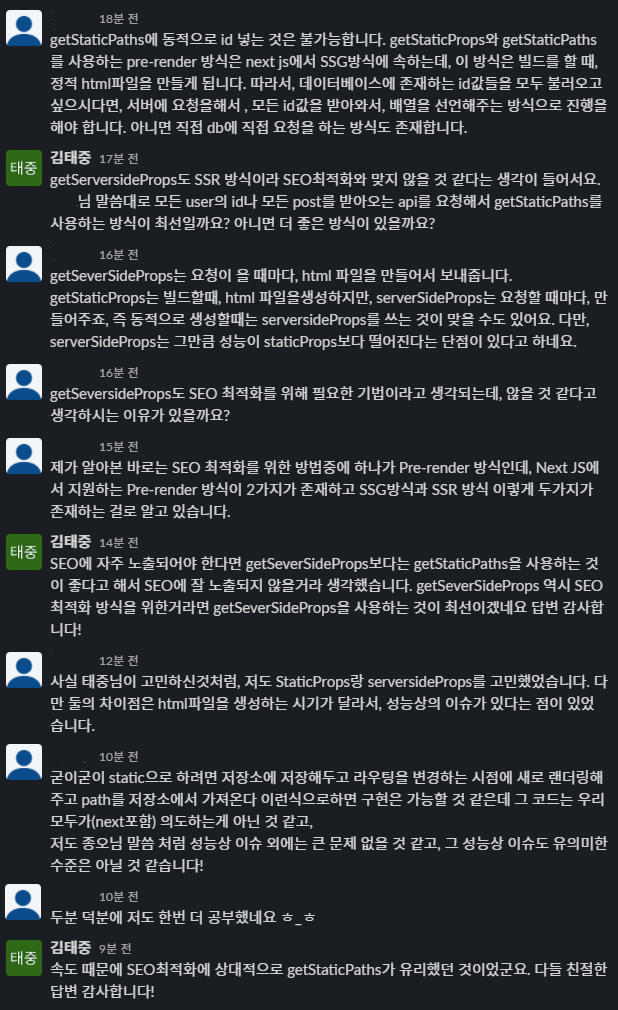
첫번째로 알게 된 것은 getSeverSideProps은 id값을 받아와 동적으로 넣을 수 없다. 때문에 id값을 동적으로 가져와야 하는 상황에서는 getSeverSideProps을 사용하거나 useEffect를 사용해야만 한다는 것이다.
문제점2. getSeverSideProps 역시 SEO 최적화 방식이다.

두번째로는 getStaticPaths이 분명 getSeverSideProps보다 SEO 최적화에 유리한 것은 맞지만, getSeverSideProps 역시 SEO 최적화를 위한 방식으로, 검색엔진에 노출이 된다는 것이다. SEO가 필요하지 않은 상황이라면 getSeverSideProps을 사용해도 된다라는 것을 어렴풋이 봤던 것 때문에 혼란이 생겨 getSeverSideProps는 SEO 최적화에 좋지 않다는 잘못된 인식이 박혔던 것 같다.
하마터면 잘못 알고 넘어갈 수 있는 일을 팀원분들 덕분에 절대 잊지못하게 공부할 수 있었다. 드림인 팀원분들과 나만의 개발멘토님에게 이자리를 빌어 몰래 감사드린다.
