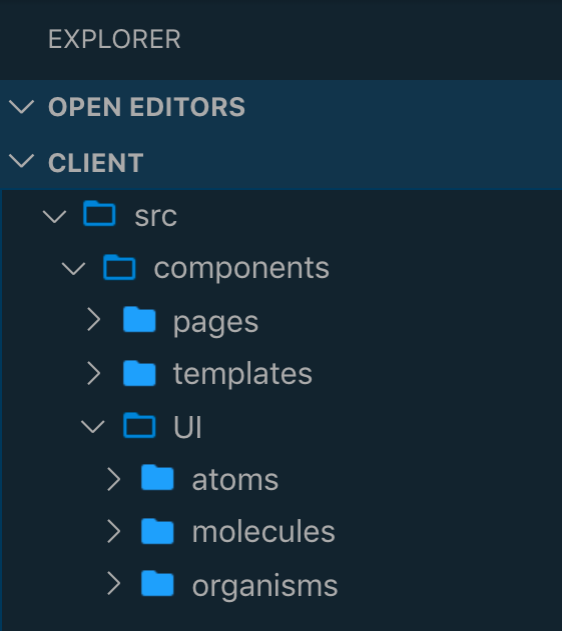
폴더구조
Directory 구조를 설정할 때에는 파일의 종류별로 나누는 방법과, 페이지별(관련이 높은) 파일로 폴더를 나누는 방식이 있다.
대체로 사용되는 방식은 페이지별로 파일을 나누는 방식으로, 가장 대표적인 폴더구조로는 아토믹 디자인이 있다.
Atomic Design


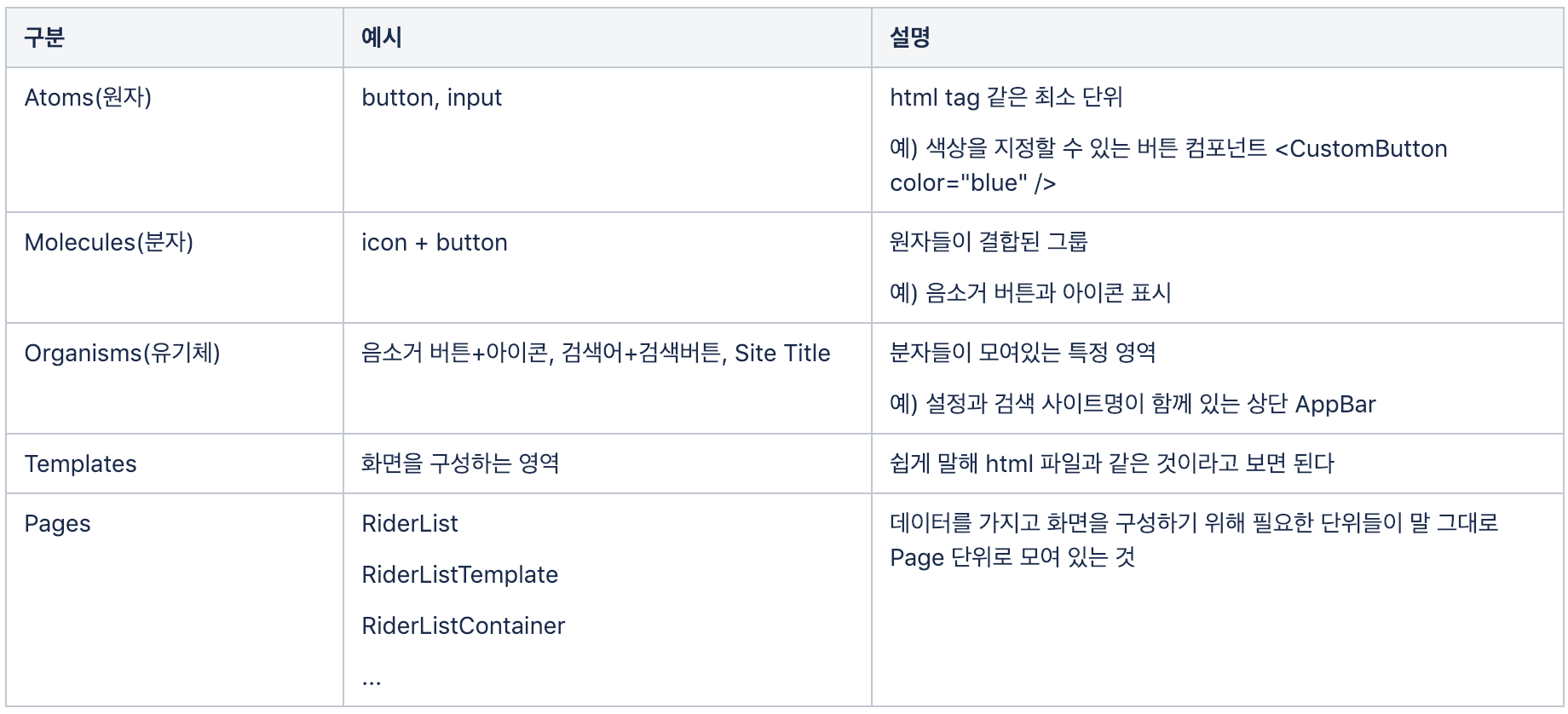
Atoms(원자), Molecules(분자), Organisms(유기체), Templates, Pages로 나눈 디자인 패턴이다.

높은 재사용성과 이로 인해 일관성 있는 디자인을 만들 수 있고, 유지보수 측면에서도 높은 효율을 가진다. 특정 컴포넌트에 CSS가 강하게 결합되어 CSS를 관리하기 용이하다.
단점으로는 패턴을 확립하기까지 많은 시간이 걸리며, 컴포넌트 간 의존성과 복잡도가 까다로워질 수 있다.
예를 들어 갑작스럽게 디자인팀에서 헤더 중 일부를 앵커로 동작하게 해달라고 한다면 헤더 컴포넌트만 수정하는 것이 아니라, 앵커가 포함된 컴포넌트를 만들어 대체해야 한다.
컴포넌트 구조
리액트의 컴포넌트 구조는 상속받은 Class로 컴포넌트를 작성하는 방법과, Props만 받아서 순수형태로 구현하는 방식이 있는데, 코드의 가독성, 불변성 등의 이유로 리액트는 후자를 권장하고 있다.
과거 리액트에는 presentational and container 패턴이라 하여 자주 언급되고 사용되었던 패턴이 있는데, 받아온 props를 단순히 렌더링하는 Presentational Component와 Controller의 역할을 수행하는 Container 컴포넌트로 나누어 개발을 하는 것이다.
이는 재사용성을 높일 수 있고, 기능과 UI가 명확히 분리되어 이해하기 쉬운 코드 구조를 가진다는 장점이 있다.
하지만 hook 개념이 등장하면서 Container 컴포넌트로 분리하지 않고도, hook을 사용하여 복잡하고 stateful한 로직을 분리할 수 있게 해주면서 해당 패턴을 소개한 개발자는 해당 패턴을 사용하지 말라고 언급하고 있다.
그 외 다양한 폴더 구조와 컴포넌트 구조에 대해 궁금하다면 아래 블로그를 참고해보길 바란다.
리액트 설계 가이드
해당 블로그에서는 리액트 설계를 하는 원칙으로
- 확장성 있고 재사용성 있는 코드를 만들어야 한다.
- 관심사에 따라 코드를 분리하고 단일 책임을 가지는 컴포넌트를 만들어야 한다.
- 외부에 제어를 위임시키는 것을 고려해야 한다.
라고 말한다.
확장성있고 재사용성 있는 코드는 당연한 이야기라 생각하지만, 단일 책임을 가지는 컴포넌트에 대해서는 내가 잘 지키지 못하고 있다고 생각한다. 분명 단일책임을 가지는 코드가 유지보수 측면에서 훨씬 좋겠지만 귀찮다는 이유로 한 컴포넌트에 몰아넣기 일쑤였다.
또한 외부에 제어를 위임시키는 것을 고려해야 한다는 것은 최근 드림인 프로젝트를 하면서 그 중요성을 크게 느낄 수 있었다. 그동안 hook이라고 한다면 useState, useEffect 혹은 유명한 커스텀 훅만 사용했었는데, 프로젝트 내 다른 개발자분들이 만든 hook을 사용해보니, 재사용성 측면이나 협업 측면에서 크게 도움을 받을 수 있었다.
그동안 프로젝트 규모가 작다는 이유로 아토믹 디자인을 꺼려했는데, 다음 프로젝트에서는 단일책임과 아토믹 디자인을 활용한 프로젝트를 진행해봐야겠다.
참고블로그 우아한형제들 기술블로그 / TOAST UI / 아토믹(Atomic) 컴포넌트 디자인 개발 패턴
presentational and container 패턴이란 무엇인가 / Stevy's wavyLog 🌊
