*실제 서비스 환경에서 클라이언트에서 JWT 토큰을 생성하는 것은 지양하시기 바랍니다.
MSW를 사용하여 사내 온보딩 과제 개발환경을 구성하던 중, 로그인 기능을 구현하기 위해 JWT 토큰 생성기능이 필요했는데요. 이처럼 MSW와 같은 테스트 도구를 사용하다보면 클라이언트에서 JWT 토큰을 생성해야 할 때가 있습니다.
하지만 JWT토큰 생성을 위해 주로 사용하는 jsonwebtoken은 Node.js 모듈이기 때문에 리액트와 같은 클라이언트 환경에서 사용하기 어렵습니다. 때문에 저는 jose 라이브러리$ npm i jose를 사용해서 다음과 같이 JWT 토큰 생성환경을 구현했습니다.
JWT 토큰 생성
import { generateSecret, SignJWT } from "jose";
const secretKey = generateSecret("HS256"); // HS256 암호화 알고리즘 사용
export async function createJwt(): Promise<string> {
return new SignJWT({ "urn:example:claim": true })
.setProtectedHeader({ alg: "HS256" })
.setIssuedAt()
.setIssuer("urn:example:issuer")
.setAudience("urn:example:audience")
.setExpirationTime("2h")
.sign(await secretKey);
}
결과
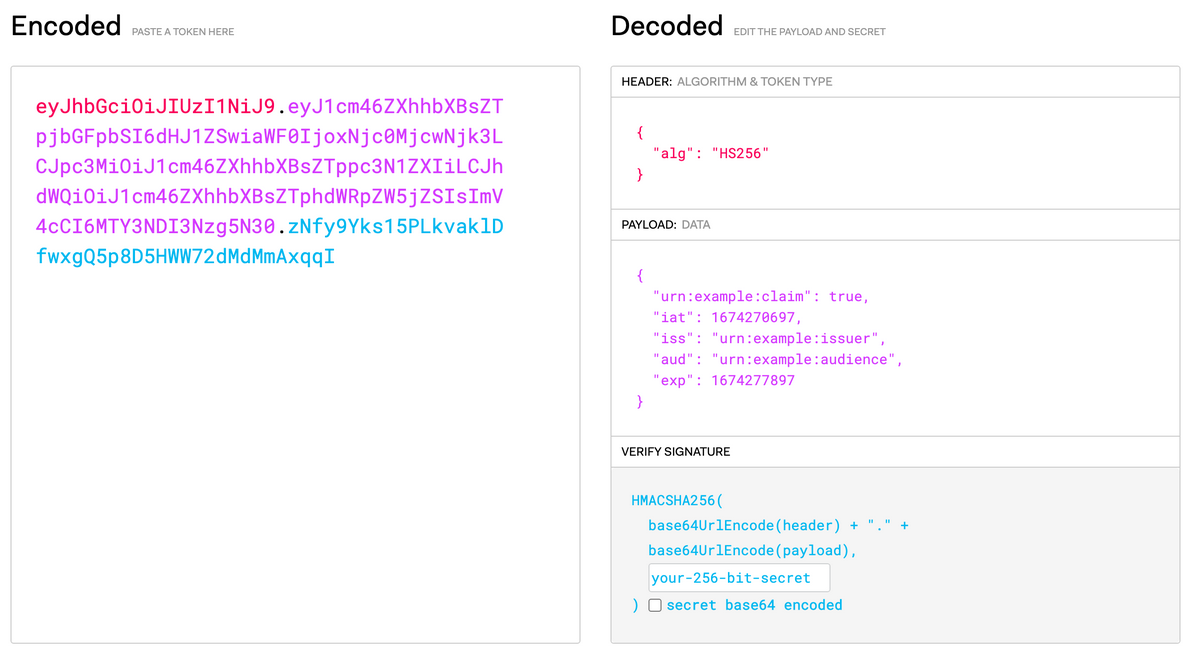
위와 같이 클라이언트 환경에서 생성한 jwt 토큰값을 https://jwt.io/ 에서 디코딩해보면 원하는 값이 잘 들어있는 것을 확인할 수 있습니다.

참고페이지: 스택오버플로우 how to use jsonwebtoken library to generate a jwt token in nuxt 3, https://github.com/panva/jose, [JWT] JSON Web Token 소개 및 구조
