
02. Collection(컬랙션)
컬랙션은 서로의 타입으로 자유롭게 형변환이 가능하다
List
- List에 값을 대입할 때 대괄호[]를 이용한다는 점에 주의
데이터 추가( add() )
- add() : 매개변수에 값을 입력하여
리스트의 끝에 데이터를 추가한다
데이터 필터링( where() )
- where() : 리스트를
순회하면서특정 조건에 맞는 값만 필터링한다 - 리스트 순회가 끝나면 필터링된 값들로만 구성된
이터러블(iterable)타입이 반환된다 - 이터러블은 출력 시 ()를 사용하는 부분을 확인할 수 있다
- 반환된 이터러블은 toList()를 사용하면 다시 리스트로 변환할 수 있다
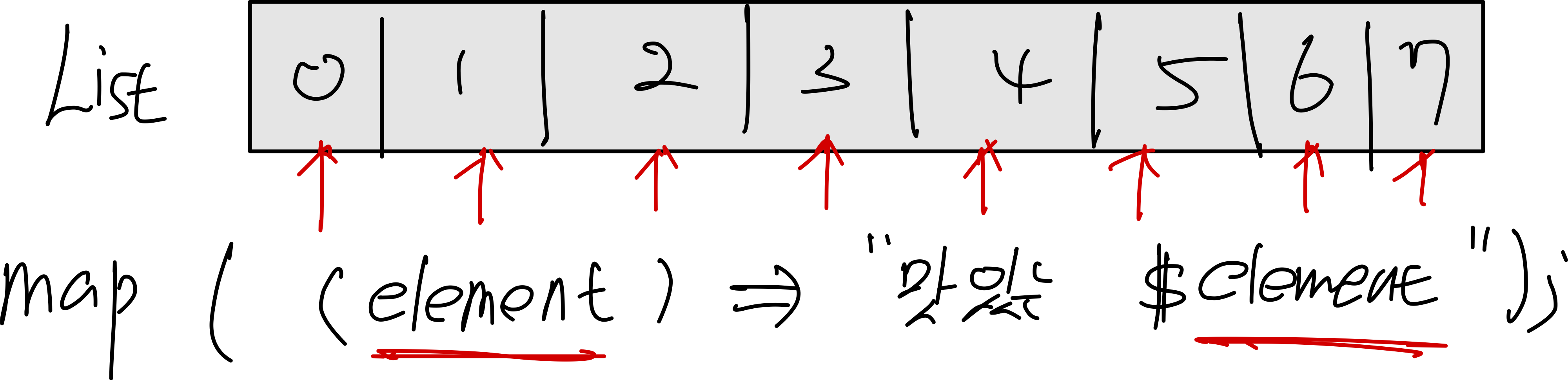
데이터 변경( map() )
- map() : 리스트를
순회하면서요소 값의 변경이 가능하다 - 매개변수에는 함수(익명함수, 람다함수 등)를 입력해야 하며, 입력된 함수는 리스트 값을 하나씩 매개변수로 입력받는다
- 반환하는 값은
변경된 값으로 구성된 iterable이 반환된다

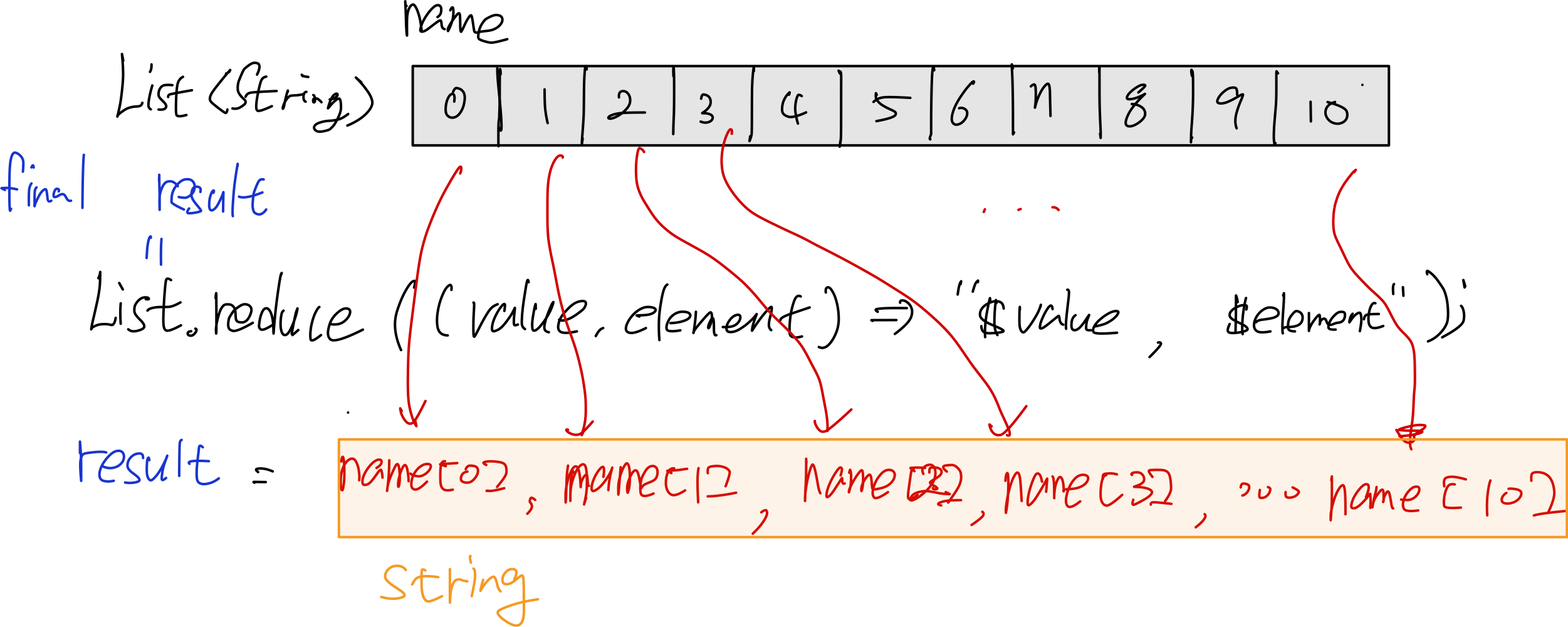
데이터 누적합 ( reduce() )
- reduce() : 리스트를
순회하면서 값을 누적하여누적한 값을List 멤버의 타입과 동일한 타입으로 반환한다리스트를 구성하는 값들의 타입과반환되는 리스트를 구성할 값들의 타입이 완전히 같아야 한다 - 형식 : map(value, element)
- 첫 번째 매개변수인 value에는 첫 번째 요소 값이 들어가고 두 번째 매개변수인 element에는 두 번째 요소 값이 들어간다
- 이후에는 value에는 앞서 만들어진 값이 들어가고 element에는 세번째 요소값이 들어간다

데이터 누적합2 ( fold() )
- fold() : reduce()와 기본적으로 실행되는 방법은 동일하다
fold는 어떠한 타입이든 반환할 수 있다.
- 첫 번째 매개변수에
시작할 값을 지정하고, 두 번째 매개변수에함수를 지정한다 - 단 시작할 값은 value에 첫 번째 인자로 들어가게 된다. 그리고 element는 첫 번째 요소부터 들어가게 된다
Map
- 다른 언어에서 사용되는 Map의 개념과 동일
- 키(Key), 값(value)으로 자료를 저장하는 자료구조
- Map.keys : 전체 키(key)를 반환
- Map.values : 전체 값(values)을 반환
Set
- 집합.
데이터의 중복이 불가능.유일한 값만 저장 - Set을 출력할 시 { }로 감싸 출력되는 것을 확인할 수 있다
- 어떤 원소가 Set안에 들어있는지를 확인하려면
contain()을 이용한다 - Set을 List로 변경하고 싶다면
toList()을 사용한다 - List를 Set으로 변경하고 싶다면
from()을 사용한다
Enum
- 열거형(enum)은 한 변수가 가질 수 있는 값을 미리 설정해 두고 그 값만 가질 수 있도록 한다
- 변수가 가져야 하는 값이 제한적일 때 자주 사용한다
열거형 이름.values는 열거형에 정의된 모든 값들을 리스트로 반환해준다
전체 코드
void main(){
// Collection(컬랙션)
// 컬렉션은 서로의 타입으로 자유롭게 형변환이 가능하다
// List
// List.add(value)
List<String> foodName = ['피자', '당근', '토끼', '네이버', '쿠팡'];
foodName.add('토스');
print(foodName); // [피자, 당근, 토끼, 네이버, 쿠팡, 토스]
// List.where((element) => 조건식 )
List<String> foodList = ['피자', '당근', '토끼'];
// final : Runtime시에 값이 결정됨
final newList1 = foodList.where((name) => name == "피자" || name == "콜라");
// iterable로 반환
print(newList1); // 출력결과 : (피자)
// toList : iterable을 List로 반환
print(newList1.toList()); // 출력결과 : [피자]
// List.map( (element) => 변형식 )
List<String> furnitureList = ['소파', '텔레비전', '침대'];
final furniture = furnitureList.map((element) => "우리집에는 ${element}가 있어요~!");
print(furnitureList); // 출력 결과 : [소파, 텔레비전, 침대] => 원래의 리스트에는 영향을 미치지 않음
print(furniture); // 출력 결과 : (우리집에는 소파가 있어요~!, 우리집에는 텔레비전가 있어요~!, 우리집에는 침대가 있어요~!) => iterable 반환
print(furniture.toList()); // 출력 결과 : [우리집에는 소파가 있어요~!, 우리집에는 텔레비전가 있어요~!, 우리집에는 침대가 있어요~!] => List로 변환
// List.reduce( (value, element) => 수행식 )
List<String> foodList2 = ['pizza', 'hamburger', 'chicked', 'coke'];
final allList1 = foodList2.reduce((value, element) => "$value, $element");
print(allList1); // <String> : pizza, hamburger, chicked, coke
// List.fold( startElement, (value, elemenet) => 수행식 )
List<String> foodList3 = ['피자', '햄버거', '치킨', '콜라'];
final allList2 = foodList3.fold(1, (value, element) => value + element.length);
print(allList2);
// Map
Map<String, String> firstName = {
"Kim" : "김씨",
"Park" : "박씨",
"Kwon" : "권씨",
};
print(firstName['김씨']); // null => Key값으로 조회를 해야함
print(firstName['Park']); // 박씨
// 전체 키(key)를 반환
print(firstName.keys); // (Kim, Park, Kwon)
// 전체 값(value)을 반환
print(firstName.values); // (김씨, 박씨, 권씨)
// Set
Set<String> colors = {
'red', 'blue', 'orange', 'black', 'yellow'
};
print(colors); // {red, blue, orange, black, yellow}
print(colors.contains('red')); // <Boolean> true
print(colors.toList()); // [red, blue, orange, black, yellow]
List<String> months = ['Jan', 'Apr', 'Jul', 'Sep', 'Dec'];
// List -> Set으로 반환
print(Set.from(months)); // {Jan, Apr, Jul, Sep, Dec}
// Enum
Answers answer = Answers.Yes;
print(answer); // Answers.Yes
print(answer.name); // No
print(Answers.values); // [Answers.Yes, Answers.No, Answers.None]
}
enum Answers {
Yes,
No,
None
}