오늘은 Jetpack Compose에서 화면을 이동을 하는 것을 정리해보고자 한다
Intro
Navigation Architecture Component(이하 Navigation)은 18년도에 처음 소개된 Android Jetpack Library이다. Fragment, Activity와 같은 components 간 탐색을 돕기 위한 framework이다.
기본적으로 Navigation은 Single Activty - Multiple Fragments 구조에 대한 지원이 대부분이다. 따라서 다음의 경우에는 Navigation 적용이 적합하지 않다.
1. Activity 탐색을 주로 다루는 경우
2. View 기반 어플
3. Result 송/수신 기능이 필요한 경우 (ActivityResult 제공x)
Navigation에서 제공하는 것들
1. Fragment transaction을 직접 다루지 않아도 된다 (프래그먼트 트랜잭션)
2. Back/Up 동작을 기본 지원 (뒤로이동 및 위로이동)
3. 화면 전환에 Type이 지정된 데이터 전달이 가능 (유형 안전성)
4. Animation/Transition 설정이 가능 (애니메이션 및 전환)
5. DeepLink 지원
6. Navigation Drawer, Bottom Navigation 쉽게 지원(UI 패턴)
7. Android Studio - Navigation Editor 지원(navGraph에 XML을 사용하는 경우)
Navigation 구성요소
Navigation 구성요소에는 세 가지 주요 구성요소가 존재한다
1. NavGraph: 이동할 Composable 대상을 맵핑한다
2. NavController : 대상(앱의 화면) 간 이동을 담당
3. NavHost: NavGraph의 현재 대상을 표시하는 Container 역할을 하는 Composable이다
NavGraph
앱 내에 존재하는 모든 Navigation Destination(즉, 화면)을 정의하고 화면들이 어떻게 서로 연결되는지 정의한 자료구조이다
즉, Destination 목록을 가지고 있는 저장소
NavGraph는 ID로 불러올 수 있는 NavDestination 노드들의 컬렉션이다
NavGraph는 가상의 목적지 역할을 한다. 즉, NavGraph 자체가 Back Stack에 나타나지는 않지만 NavGraph에 도착하는 것이 Starting Destination(즉, 첫 화면)이 Back Stack에 추가되도록 한다
NavController
- navGraph에 정의된 Navigation Destination 간에 화면이동을 관리하는 중앙 관리자 이다.
- navController는 화면 간에 화면이동, Deep Link 처리, Back Stack 관리 등을 지원하는 method를 지원한다
NavControlleer는 앱의 화면이동을 NavHost로 관리한다.
앱은 직접적으로 controller를 만들기보다는 일반적으로 host로부터 직접적으로 controller를 얻거나 Navigation 클래스에 있는 utility 메소드를 사용하여 controller를 얻는다.
NavHost(View: NavHostFragment)
- 현재의 Navigation Destination을 포함하고있는 UI 요소이다.
- 즉, 사용자가 앱에서 화면전환을 할때에 앱은 반드시 Navigation Host 안팎으로 Navigation Destination을 교체해준다.
즉, NavHost는 NavController를 가지고 있는 Container이다
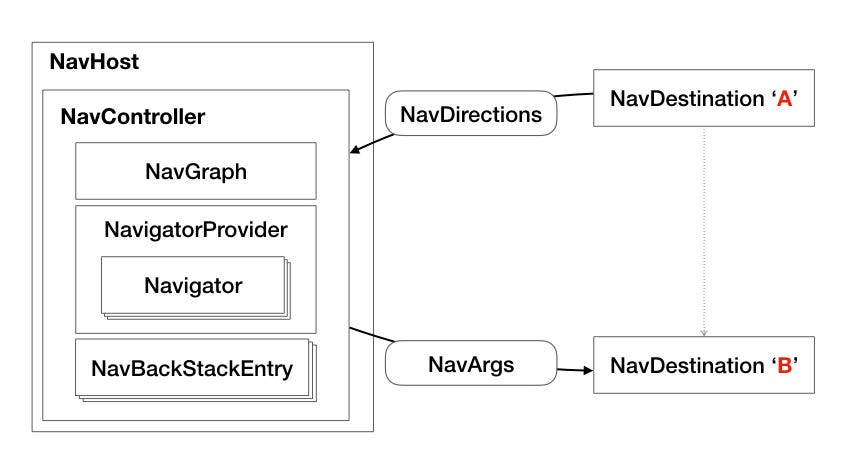
동작원리 이해

다음과 같은 화면을 이해해보자. A화면에서 B화면으로 이동하고 싶다.
1. 각 화면은 NavDestination으로 매칭된다.
2. 각 화면은 NavDestination을 요청하는 NavDirections도 갖고있다.
3. NavDirections를 NavController에 요청하면
1. 내부적으로 Stack을 처리한다.
2. 다음 NavDestination을 실행 ( NavArgs: 전달되어야 하는 데이터를 저장 )