Material Library
서론
Material Design이란 구글의 디자인 지침이다. 그리고 이 디자인 지침에 맞게 앱을 만드는 여러 가지 뷰를 라이브러리(Library)로 제공한다. 이 글에서는 Material Library에서 자주 사용하는 앱바 레이아웃, 내비게이션 뷰, 확장된 플로팅 액션 버튼 등을 살펴보겠다.
1. Material Library란?
위에서도 말했듯이 Material Design이란 일관된 애플리케이션 디자인 지침이다. 구글에서는 Material Design을 다음과 같이 소개한다.
질감이 느껴지는 표면(tactile surfaces)과 대담하고 선명한 그래픽 디자인(bold graphic design), 그리고 아름답고 직관적인 사용자 경험을 위한 자연스러운 애니메이션을 특징으로 한다.
예를 들어, 사용자가 디스플레이를 터치했을 때 동그라미 포인트를 준다거나 물결 모양의 효과를 주어 어느 부분을 터치했는지 직관적으로 알 수 있게 할 수 있다. 즉, 사용자의 사용편의성과 직관성을 높이는데 도움이 된다.
이러한 Material Design의 지침을 지키기 위해서는 다양한 View들이 필요한데, 이 또한 구글이 지원하고 있다. 그것이 바로 Material Library이다.
기본적인 사용방법 - i) build.gradle.kts(Module:app)에 dependencies 선언
Material Library를 Android Studio에서 사용하기 위해서는

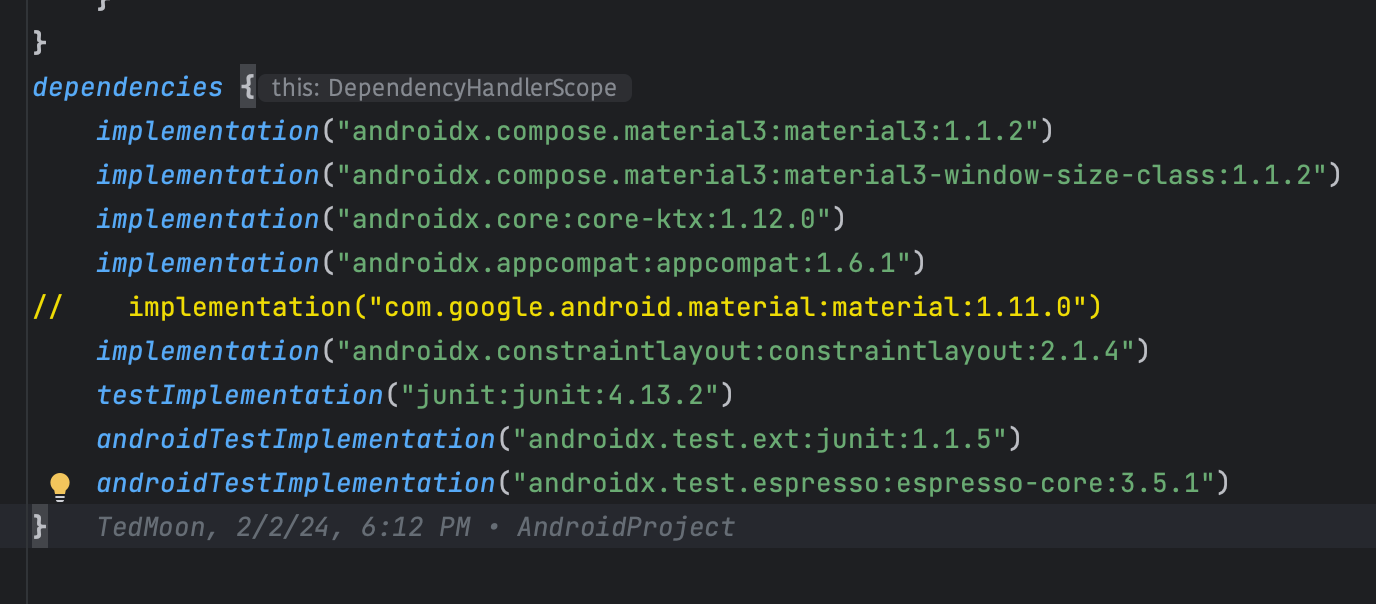
build.gradle.kts(Module :app)의 파일에 들어가서 dependencies 항목에 다음과 같이 선언을 해주어야 한다.
implementation('com.google.android.material:material:1.7.0')

교재에서는 material 버전 1.7.0으로 적혀있지만 현 시점(2024.02.06)기준으로는 버전 1.11.0이 최신 버전인 듯 하다.
Android Studio 4.1버전부터는 프로젝트나 모듈을 만들면 dependencies에 자동으로 Material Library가 선언되기 때문에 위의 과정이 필요하지 않다.
2. AppBar Layout(앱바 레이아웃)
앱바(AppBar)란?
- 화면 위쪽의 꾸밀 수 있는 영역
앱바(AppBar)로 무엇을 할 수 있는가?
- AppBar를 이용해 화면 위쪽 영역의 크기 조절
- 메뉴를 출력하는 툴바(Toolbar) 삽입
- 이미지 출력 or 문자열 출력
-> 화면 위쪽 영역을 아주 다양하게 꾸밀 수 있다
Material Library에서의 앱바(AppBar) 제공
Material Library에서는 이러한 앱바(AppBar)를 구현하는데 도움이 되는 앱바 레이아웃(AppBar Layout)을 제공한다.
앱바 레이아웃(AppBar Layout)도 하나의 뷰(View)이므로 레이아웃 xml파일에 등록할 수 있다.
앱바(Appbar) 안에 툴바(Toolbar) 포함하기
참고로 앱바를 사용할 때에는 대부분 앱바 레이아웃(Appbar Layout)안에 툴바(Toolbar)를 포함해서 사용한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:backgroundTintMode="src_in"
android:orientation="vertical"
tools:context=".MainActivity">
#### 앱바(Appbar) `시작`
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="242dp"
android:backgroundTint="#F44336"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:expanded="false">
#### 앱바(Appbar) 안에 있는 툴바(Toolbar) ####
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbarTest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#673AB7" />
#### 앱바(Appbar) `끝`
</com.google.android.material.appbar.AppBarLayout>
#### 앱바(Appbar) `밖에 있는 영역`
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large"/>
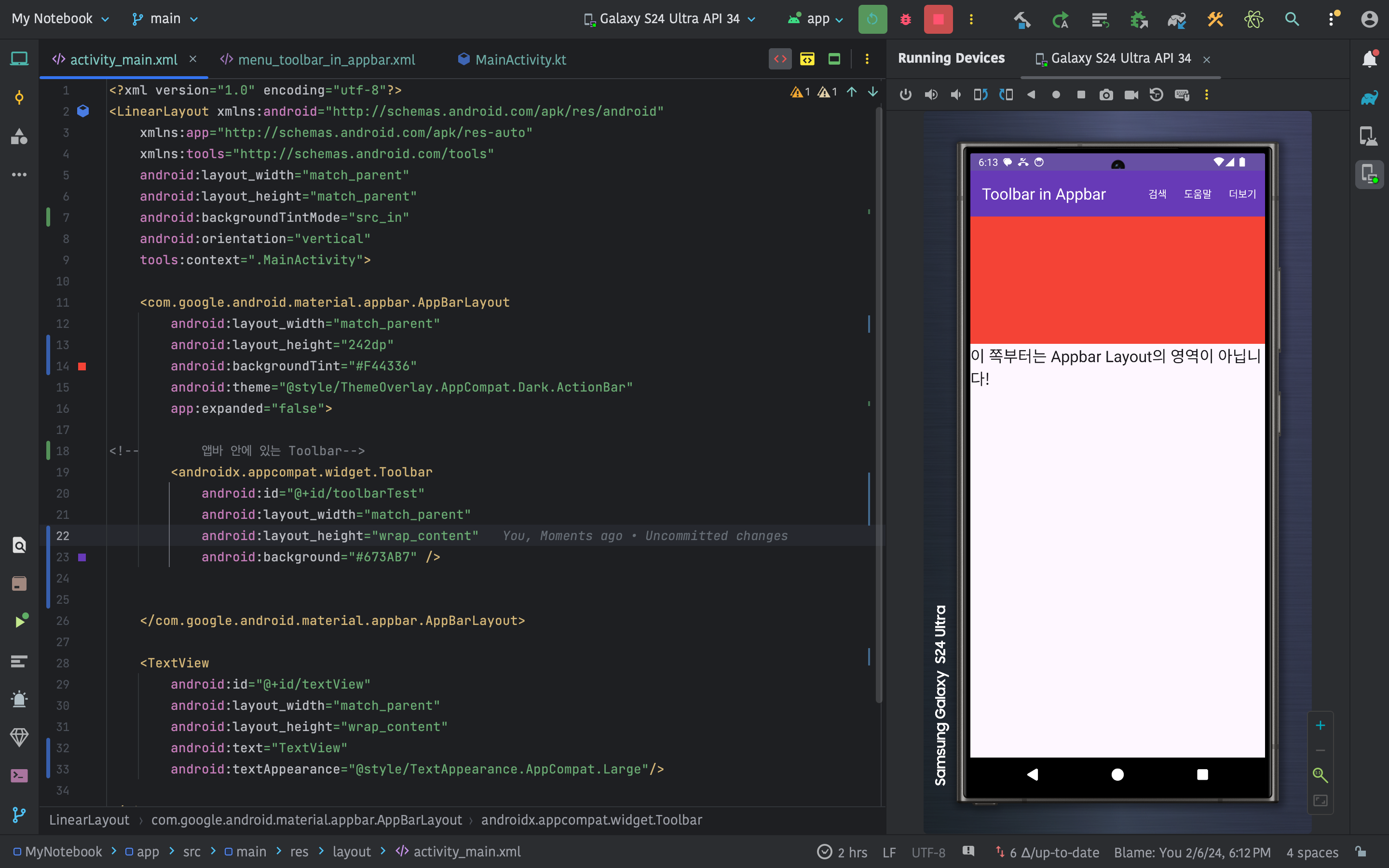
</LinearLayout>위처럼 코드를 작성해주면 다음과 같은 화면을 얻을 수 있다.

Appbar 영역과 Toolbar 영역을 구분하기 위해 Appbar는 빨간색 배경을 적용했고 Toolbar 영역은 보라색 배경을 적용했다.
앱바(Appbar) 안에 이미지(ImageView) 넣기
앱바(Appbar) 안에는 이미지도 넣어줄 수 있다. 동영상도 가능할 것 같은데 이 부분은 나중에 알아보도록 한다. 앱바(Appbar) 안에 이미지를 넣어주기 위해 <com.google.android.material.Appcompat.Dark.ActionBar>태그 안에 다음의 ImageView 코드를 추가해준다.
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/funny_face"/>위의 코드를 추가해주면 다음의 코드 전문을 얻을 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:backgroundTintMode="src_in"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="242dp"
android:backgroundTint="#F44336"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:expanded="false">
<!-- 앱바 안에 있는 Toolbar-->
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbarTest"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#673AB7" />
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/funny_face"/>
</com.google.android.material.appbar.AppBarLayout>
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="TextView"
android:textAppearance="@style/TextAppearance.AppCompat.Large"/>
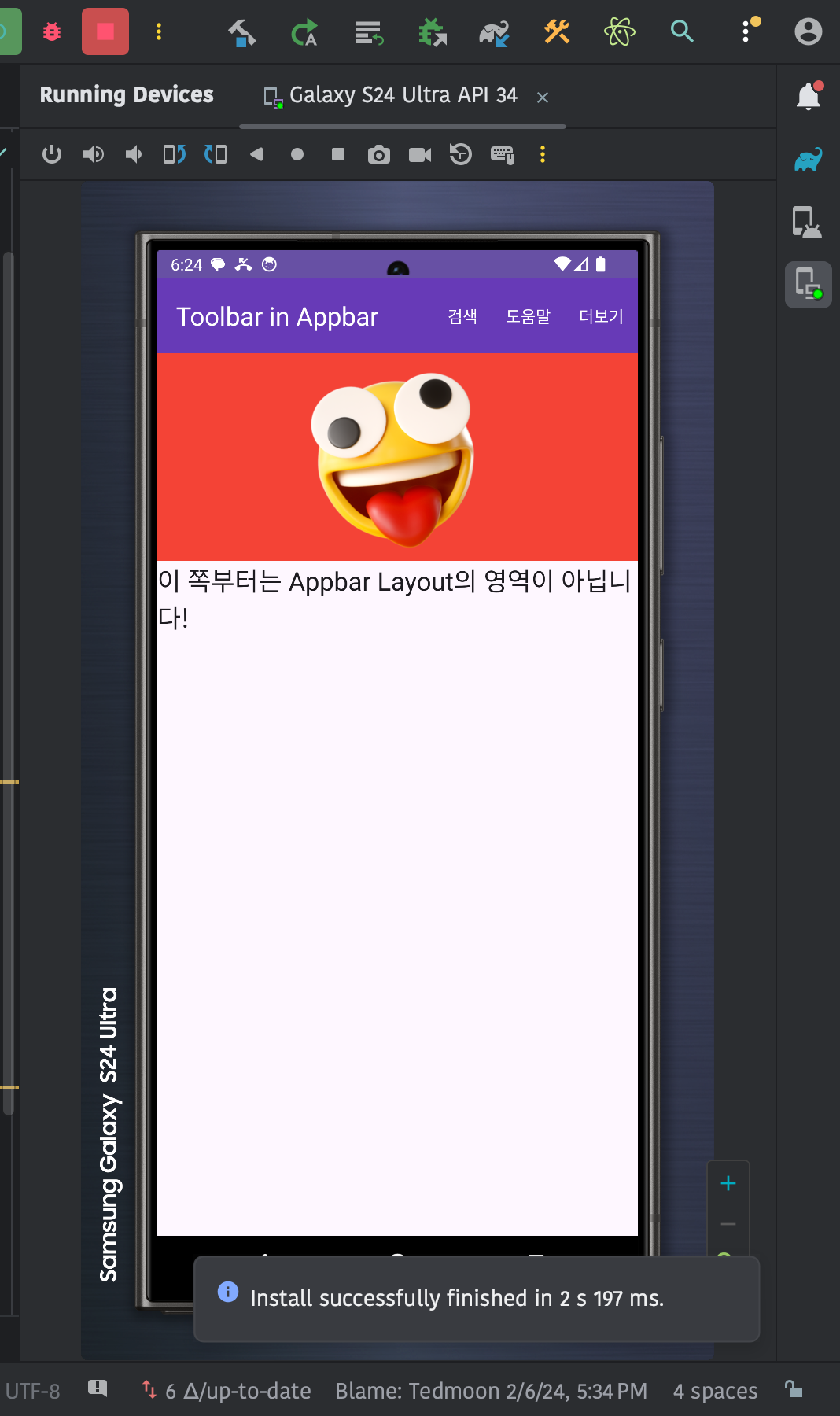
</LinearLayout>그리고 이 코드의 실행화면..

<com.google.android.material.appbar.AppBarLayout>태그 안에서 height의 크기를 조절하여 AppBar의 높이를 조정하는 것도 가능하다.
#참고 코디네이터 레이아웃(CoordinatorLayout)
CoordinatorLayout은 사실 Material Library는 아니고 jetpack의 androidx Library에서 제공하지만 앱바(Appbar Layout)에서 가장 많이 이용되기 때문에 이 글에서 같이 살펴보도록한다.
참고로 coordinate는 '조화시키다 / 조정하다'의 뜻을 가지고 있으므로 직역을 해보면 조정해주는 레이아웃이다. 즉, 2개의 View들의 차이를 조정해준다고 생각해주면 된다.
Coordinator Layout은 View들끼리 상호 작용을 해야할 때 사용한다.
View 2개를 Coordinator Layout에 넣어주면 하나의 View에서 발생한 Event 정보를 Coordinator Layout이 받아서 다른 View에 전달해준다.
그러나 Coordinator Layout에 2개의 View를 넣어줌으로써 2개의 View가 동시에 연동된다고 할 수 없다.
즉, Coordinator layout으로 감싼 모든 자식 View들끼리 상호작용을 지원하지는 않는다.
잘 보고 갑니다.