var d = 'D';
function outer() {
var a = 1;
var b = 'B';
function inner() {
var a = 2;
console.log(a); // 2
console.log(b); // 'B'
console.log(d); // 'D'
}
}
outer();
- 자바스크립트는 함수 단위로 스코프가 생긴다 (글로벌 스코프 제외)
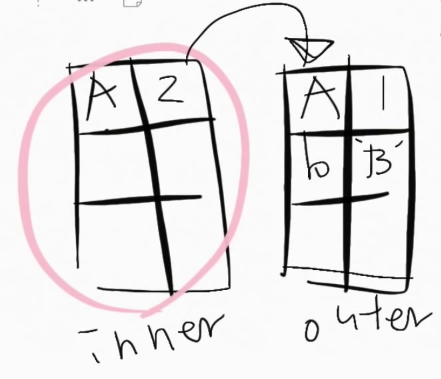
console.log(b)실행 될 때 순서inner()에서 변수b가 있는지 체크- 없다면
inner()가 생성 된outer()에서 변수b체크 console.log(b)실행
- 여기서 스코프 끼리 연결되어 있다는 것을 알 수 있다. 이것을 스코프 체인 이라고 한다
- 상위 스코프의 변수를 가르키는 함수를 클로저 라고 하고, 클로저가 만들어진 환경을 기억한다.