
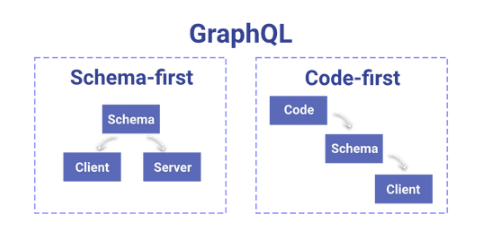
Schema-first
: Schema-first 방식은 GraphQL 서비스에 대한 스키마를 먼저 정의한 다음 스키마의 정의를 일치시켜 코드를 구현하는 방법을 뜻한다.
Schema-first의 장단점
장점
- 커뮤니케이션에서 비교적 적은 장애물
- SDL을 제외한 document가 필요 없으므로 상대적으로 낮은 러닝커브
- 빠른 mocking으로 인해 개발 속도 증가
- 종속성 반전 원칙(DIP)을 따르면 더 추상적이고 덜 의존적
단점
- 스키마 정의가 Resolver와 계속적으로 동기화되어야 한다.
- lint time에 에러 발견 불가 따라서 코드량이 증가할수록 실수 확률이 증가한다.
- 위 단점을 다양한 라이브러리로 해결하려고 하지만, 근본적인 해결책은 아니다.
Code-first
: Code-first 방식은 resolver를 먼저 작성하여 코드로부터 스키마를 생성하는 방법을 뜻한다. 스키마는 우리가 작성한 resolver을 기반으로 자동으로 생성해준다.
Code-first의 장단점
장점
- schema와 resolver 사이에서 type 안정성이 보장된다.
- 다른 여러 라이브러리를 사용하지 않더라도 Schema-first가 많은 라이브러리로 해결하는 문제들을 쉽게 해결 할 수 있다.
- 코드 중복이 적어진다. (+ NestJS를 사용하기 때문에 boilerplate 조차 작성할 필요가없다.)
단점
- 둘다 처음 접하는 입장에서는 SDL과 비교해서 직관적이지 못해 비교적 러닝 커브가 높다. (하지만, 다른 방면으로 생각해보면 자신이 원하는 언어 내에서 코드를 작성하므로 조금 더 러닝커브가 낮다고 생각할 수 있다.)
- 구현과 스키마가 동시에 포함돼있기 때문에, 가독성이 많이 떨어진다.
