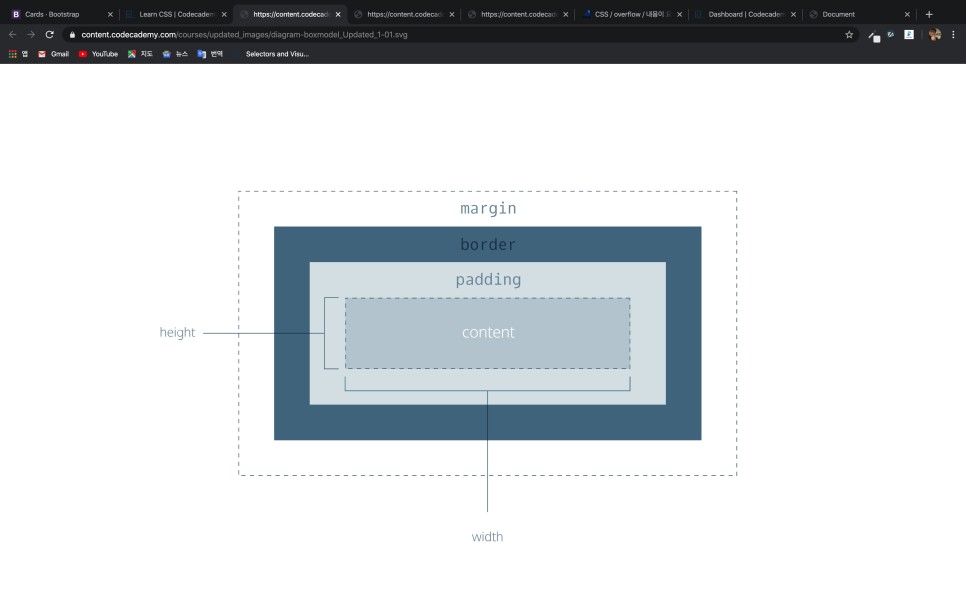
박스모델의 구성요소

1) 컨텐츠의 높이와 너비 : px로 나타낼 수 있음, %는 부모요소대비 (가령 body 대비) 몇 %로 설정할지 정하는 것.
2) border 의 속성값 : width, style, color 가 있음
- width : 보더의 굵기를 나타내며 px 또는 문자로 지정한다. 문자 지정시 thin, medium(디폴트), thick 가 있다.
- style : 보더 선의 스타일 종류. 종류가 무척 다양하다지만 none, solid, dotted, dashed 정도만 알아두자.
- border 의 속성값은 한 줄로 표시 가능하다. 예) tag { border: 5px soild gray; } 이렇게 표시 가능
- border 의 테두리를 둥글게 해주고 싶다? border-radius 속성을 사용. 값은 픽셀로 표기. 여기서 픽셀은 원의 반지름 을 뜻함.
참고! border padding margin 속성의 값이 반복하는 것에 따라 속성값이 의미하는 바가 다르다!
예) padding { px; } 일 떄, px는 상하좌우 다 해당 / padding { px px; } 일 떄, 앞의 px는 위아래 뒤의 px는 좌우 / padding { px px px px; } 라면? 앞의 순서대로 상, 우, 하, 좌 (시계방향) 차암 쉽죠잉?
3) padding : border 와 마찬가지로 탑,라잇,바텀,레프트 별로 px 값을 줄 수 있고 위의 참고사항과 동일!
- 패딩잠바가 컨텐츠를 감싸 주네? ㄷ ㄷ.. 그래서 패딩.. ㄷ ㄷ
생활코딩의 드립
4) margin : 마찬가지로 참고! 참고할것.
-
margin 의 auto 속성 : 설정하기 위해서는 해당 요소의 width 값을 지정해 주어야 한다.
예) div { margin: 0 auto; } : 상하 마진은 제로, 좌우 마진은 오토로 자동설정! 그러면 가운데 정렬이 가능, 그러나 해당 div 요소의 width 값까지 같이 설정해서 묶어 주어야 한다. -
margin-collapse
사진 으로 이해하시오. 이해 햇으니깐!

위 사진의 경우 오른쪽 왼쪽 기준으로 요소 a 의 마진 라이트가 10픽셀이다. 요소 b 의 마진 레프트도 10 픽셀 인데 여기서 요소 사이의 총 마진은 각 요소의 마진을 홀랑 더해줘서 토탈 20 픽셀이 된다. 그러나!
위 아래 기준으로 요소 a 의 마진 바텀이 10 픽셀이고 요소 c의 마진 탑이 30 픽셀 이면, 두 요소의 총 마진은 40 픽셀이 아닌 제일 마진값이 높은 것을 기준으로 해서 30픽셀로 설정된다!!
5) min-width/max-width 와 min-height/max-height : 최대 최소 높이 너비 설정해두는 것. 다시 검색해보자. (만들면서 찾아보면 돼..)
6) overflow : 부모요소의 컨테이너 구역보다 더 커서 넘쳐 흐르는거야.. 박스 바깥으로 티 나오는거지.. 그러면 브라우저에 표시되는 것도 이상해질 테고.. 아무튼 ! HTML 이 부모의 컨텐츠 영역을 오버플로우 하는 컨텐츠를 렌더링 하는 방법을 지시한다.
overflow의 속성값은 visible(디폴트값), scroll(스크롤바가생김,넘쳐흐르는걸 보게 하려고), hidden 이 있다.
7) Resetting defaults
: { margin: 0; padding 0; } 앞으로 웹페이지 만들 때마다 이렇게 기본 값으로 주어야 되나? 브라우저 별로 기본값이 달라서 이렇게 지정해 주는 것이 좋다고 함.
8) Visibility : 요소를 보여주냐 마냐 인데속성값에는 visible(디폴트값), hidden 이 있다. 여기서!! tag { visibility: hidden; } 이렇게 하면 브라우저에 어랍쇼? 안보인다! 그런데 이게 브라우저에 보이지 않을 뿐, 박스 공간은 그대로 남아 있다. display: none; 과 반대되는 성향이다!! 잊지마!
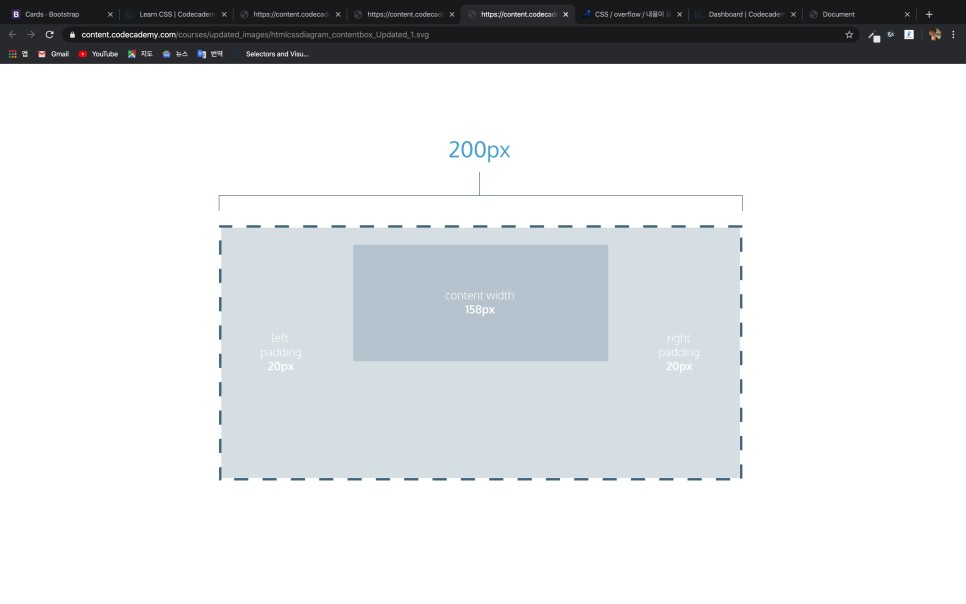
9) BOX-MODEL : Ccontent- box (이게 디폴트 값임)
사진을 참고 해주세요:)

BOX-MODEL : Content- box 이렇게 기본값인 상태에서는 border-width 즉 굵기랑 패딩값에 영향을 받는다.
위 사진에 컨텐츠 폭 사이즈가 160이라면 요소의 전체 폭은 202 픽셀이 될 것이다. (보더 각 1px 씩)
그러니까 이거 땜에 상자 사이즈를 정확히 맞출 수가 없는 거지. 해서 어떻게 할까?
{ box-sizing : border-box; } 이렇게 전체를 리셋해서 쓴다.
이러면 가운데 컨텐츠 폭의 값이 위 사진처럼 auto 로 설정이 되어서 border 의 두께와 패딩값이 박스 안에 들어가게 된다!!
그러면 웹 페이지 만들 때마다 이렇게 리셋하는게 좋은 거 아닌가? 음.