3. 랜덤 숫자 의미부여 API를 이용하기
3-1. 문제 접근 법
- 문제를 이해하기
: get 방식으로 숫자의 의미를 받아온다. api 주소 끝에 숫자가 표기되는데, 숫자가 그때그때 달라진다. 받아오려면 ajax 를 활용해야겠지. - 그 숫자의 의미를 h5 태그 사이에 텍스트로 추가해준다.
: 이걸 어떻게 해볼까? 구글에 jquery html 텍스트 삽입 검색해봐.
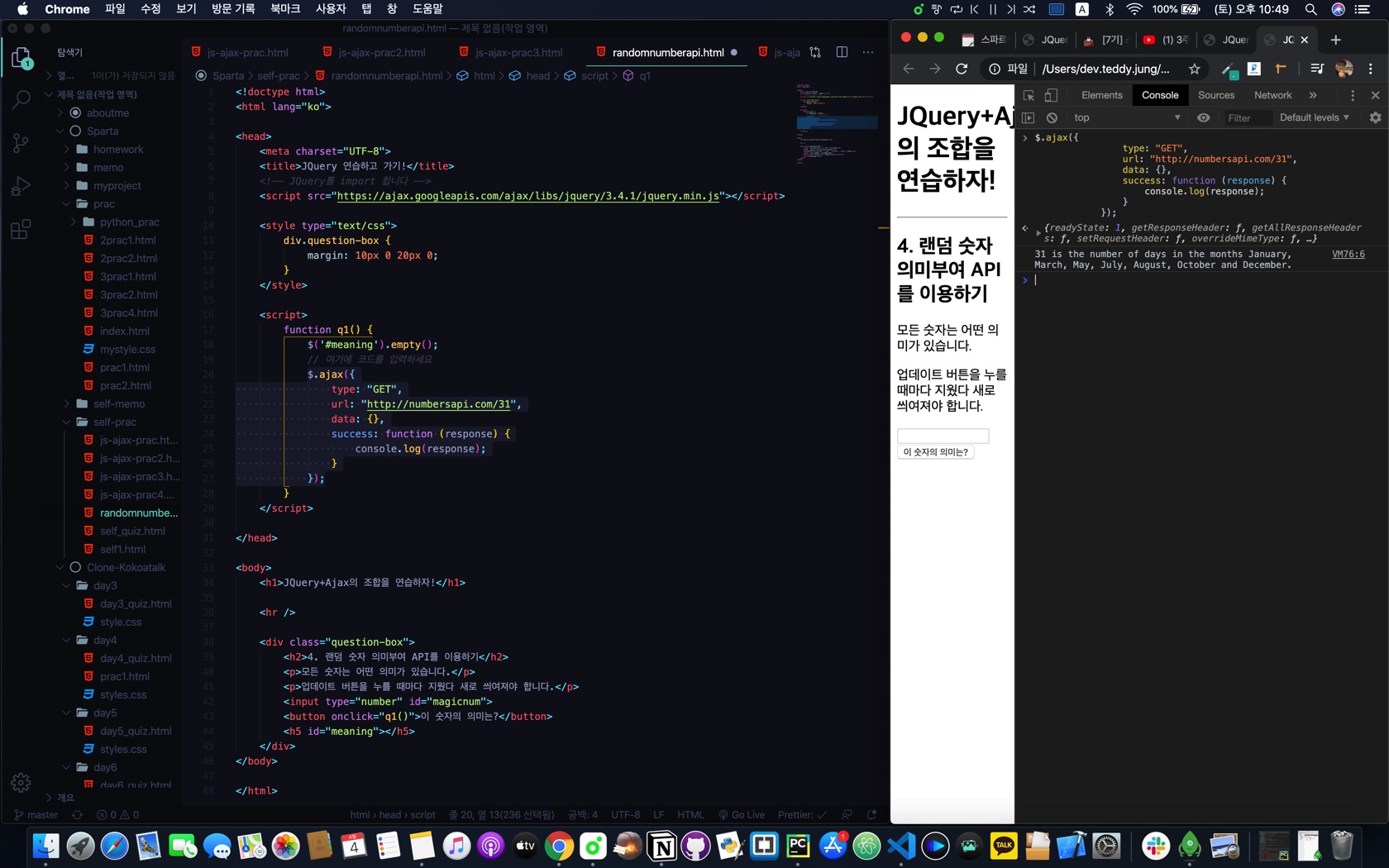
3-2. ajax로 받아오고
- api 주소 뒤 숫자가 입력하는 사람마다 랜덤이므로 그때그때 달라질 것이다. 그럼 api 주소 뒤의 올 숫자를 추가하고 변수이름을 지정해주자. 여기서는 number 로 지정함.
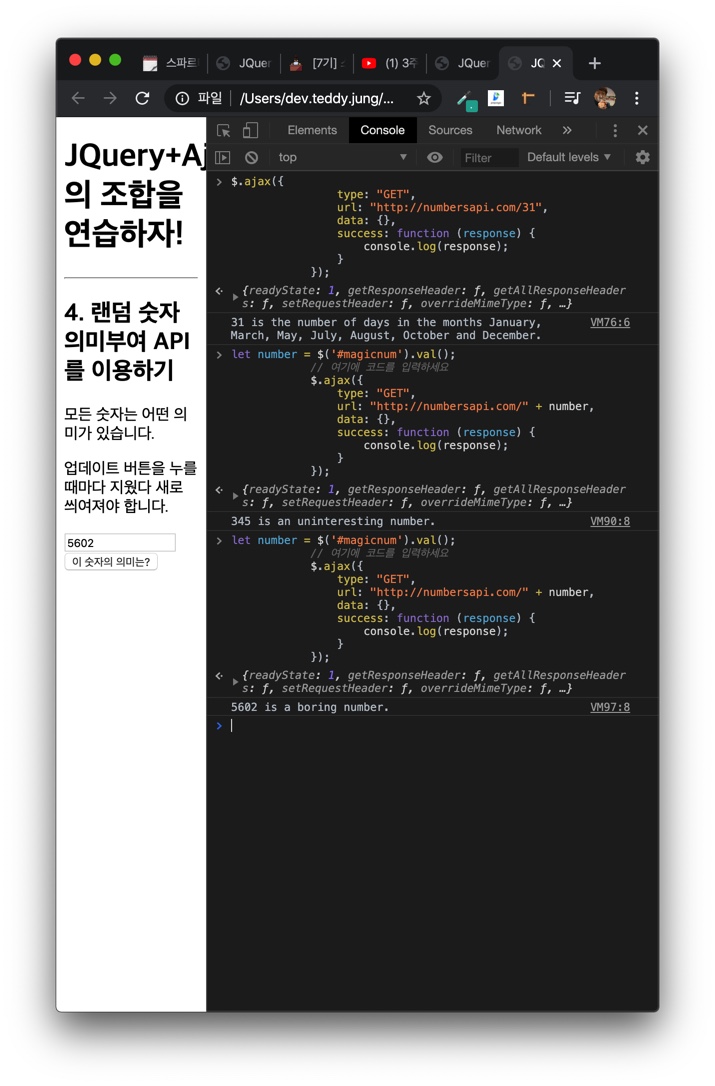
url: "http://numbersapi.com/" + number,- 변수 number 를 선언해준다. number가 무엇을 가리키는지.
: 변수 number는 사용자가 입력한 숫자를 확인한다. 제이쿼리 인풋 입력값 확인 jqvalue로 활용.
let number = $('#magicnum').val();- 통신 성공했을 때 콘솔 로그 찍어보기

- 제대로 찍혀지면 그 의미 (여기서는 response 값) 을 h5 태그사이에 텍스트가 입력되게 하자.
: jqery html text 삽입 검색해봐 text 활용.
success: function (response) {
$('#meaning').text(response);
}
-
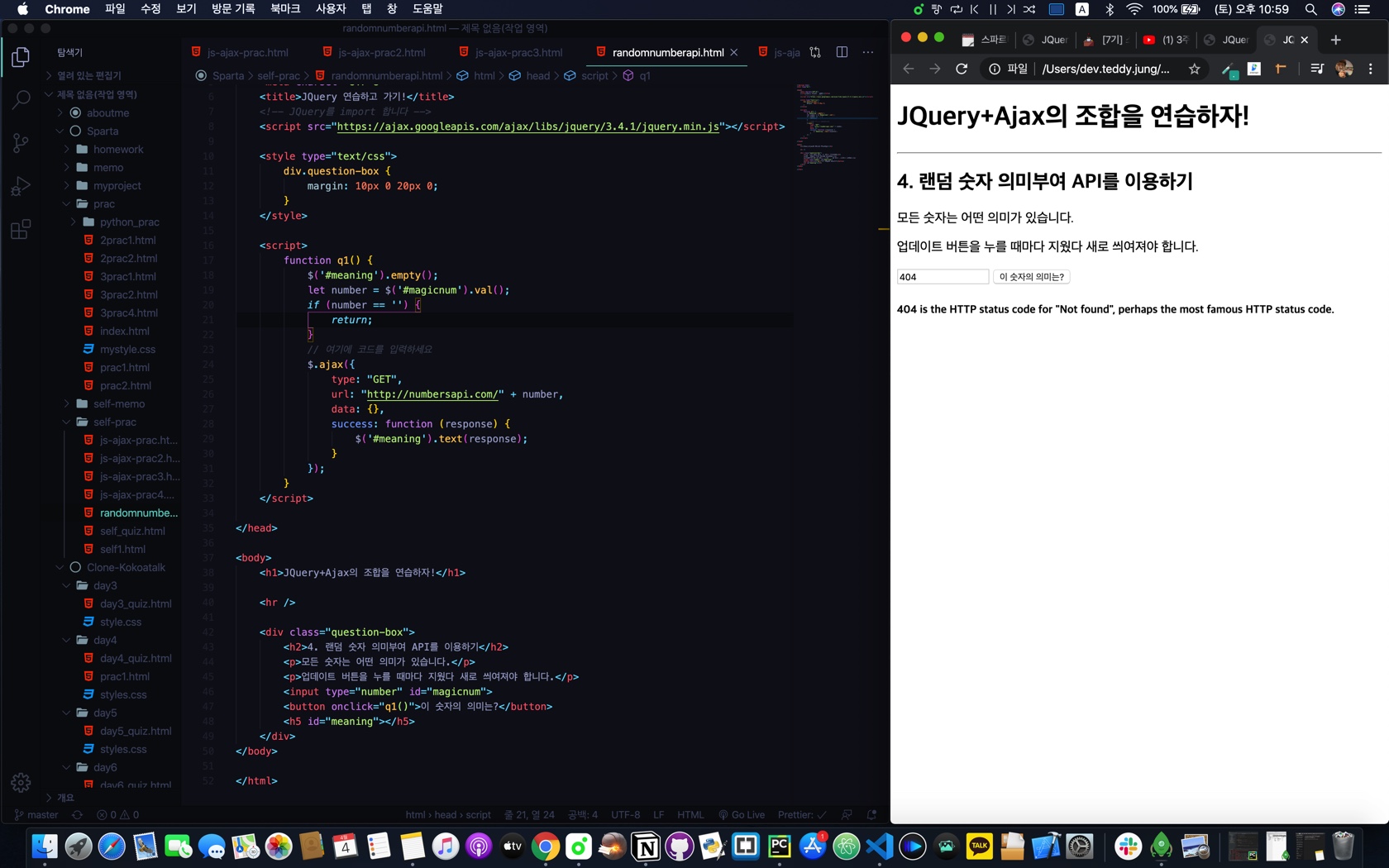
만약, 사용자가 숫자입력을 하지 않고 버튼만 눌렀을때 아래의 url 주소 정보를 불러오는 불상사를 방지하기위해서?
: if 문과 return 사용 - 리턴이란 함수는 여기 함수에서 끝낸다. 아래로 내려가지 않고 종료해라 라는 뜻. -
결과

-
이런건 누가 발명한거냐 새삼 대단함을 느낀다..