5. 뉴스 검색 API를 이용하기
5-1. 다 했는데 놓친 단 하나.
https://newsapi.org/v2/everything?q=kpop&apiKey=5d6c1a1d4c0d4de1a60bc34087bb8655
위의 주소를 잘 보면, q=kpop 이라 써있는 부분을 확인할 수 있다. 검색어가 되는 것이다. 저 값이 바뀜에 따라 우리가 얻는 기사는 달라질 것이다.
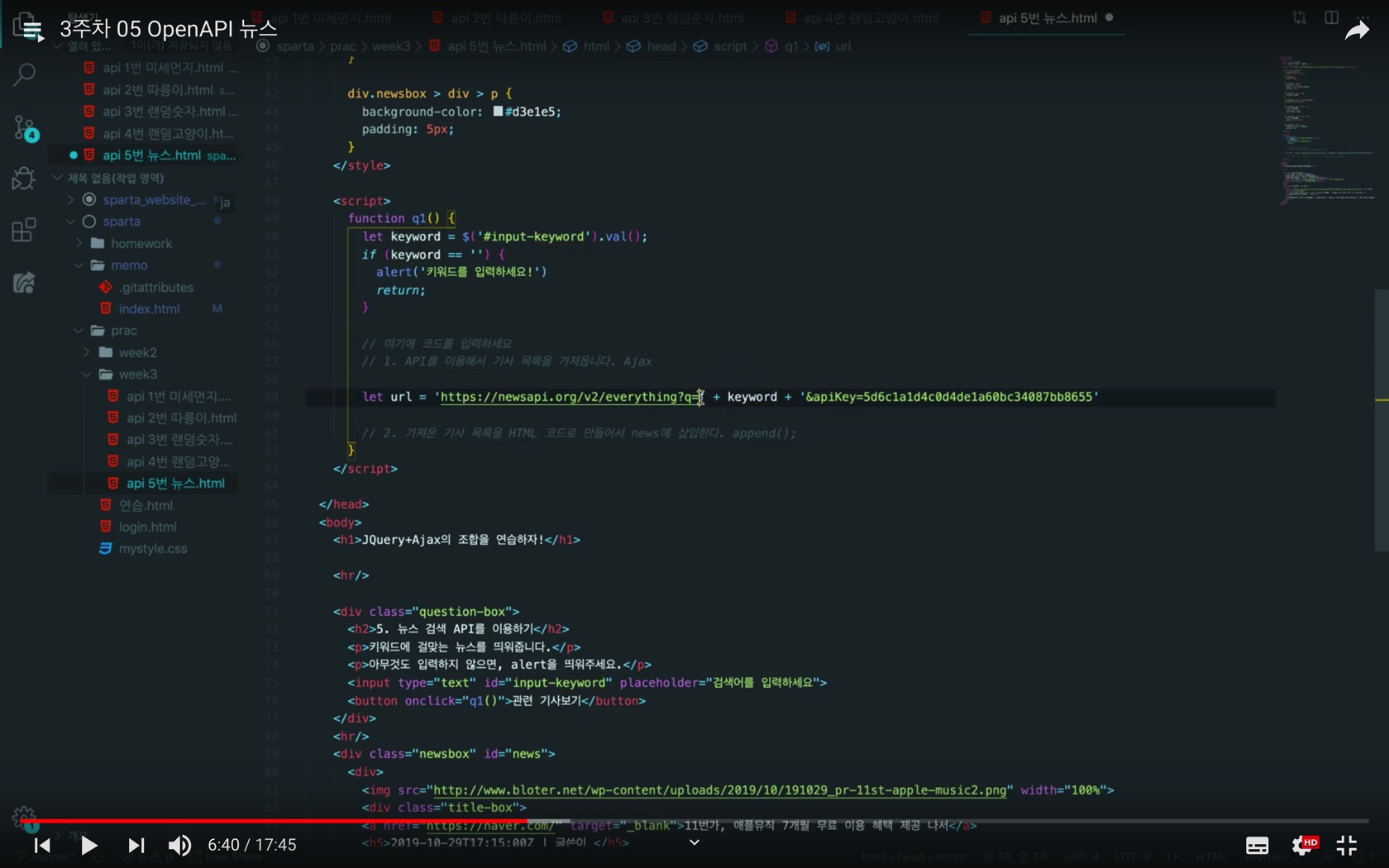
'https://newsapi.org/v2/everything?q=' + keyword + '&apiKey=5d6c1a1d4c0d4de1a60bc34087bb8655'이렇게 바뀌면서 주소는 문자열로 바뀌고 이것을 url 이라는 이름으로 선언해 준다.

5-2. Ajax
- api 를 이용해서 기사 목록을 가져온다.
- 에이잭스 선언하고 url 란에 그대로 변수 선언한 url 입력해 버린다.
5-3. console.log()
- 검색어에 따라 다른 값이 나온다.
5-4. 배열에 있는 키값 반복적으로 가져오기
- for 문 사용
5-5. 가져온 기사 목록을 html 코드로 아이디가 news 인 애에 삽입한다.

- append(); 사용.
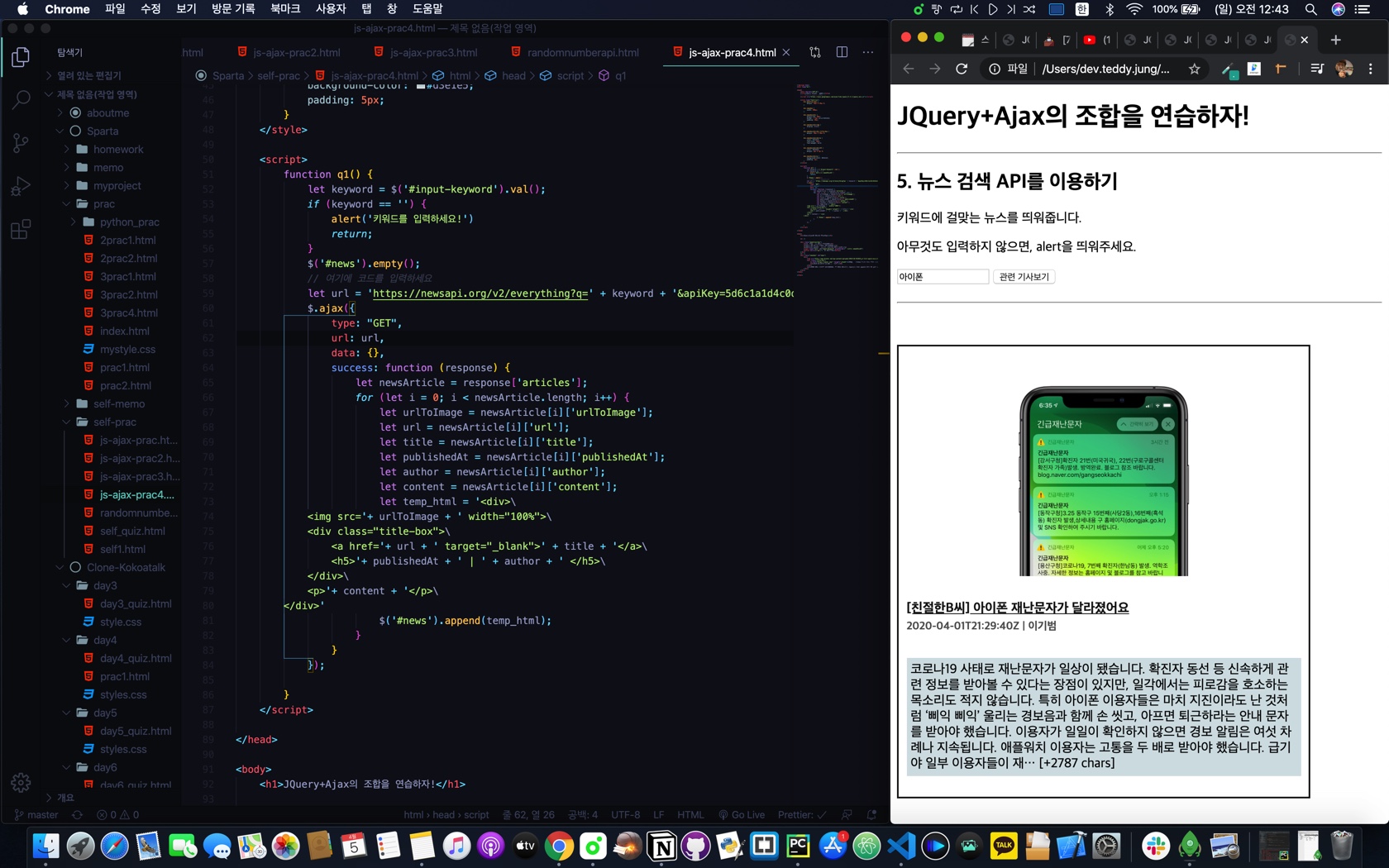
5-6. 결과