1. setInterval (fn , miliseconds)
위의 제목처럼 setInterval 은 2가지 인자를 받는다.
첫 번째로 받는 인자는 실행할 함수를 받는다.
두 번째로 받는 인자는 그 함수를 실행시키고 싶은 시간, 실행할 시간 간격을 넣어준다.
보니까 밀리세컨 단위로 넣어주는 듯하다. 나는 1초마다 실행하도록 할 거니까 1000 을 넣는다.
2. 초기화 함수 function init 에 적용하기
function init() {
getTime();
setInterval(getTime, 1000);
}
오호 자바스크립트로 첫 시계를 만들었다 ㅎㅎ!
그런데 보니까 초가 0에서 10으로 변할 때, 01, 02, 03 .... 이렇게 바뀌지 않고
1, 2, 3 이렇게 바뀌니까 너무 못생겨 버렸다.
3. 삼항연산자 에 대해 배워보기 ( 여기서 또 멈칫할 뻔 )
삼항 연산자 라고 하니까 갑자기 머리가 아파온다.
니코 왈, 미니 if 라 부른다 해서 나는 앞으로 미니 if 라 부르겠다.
clockTitle.innerText = `${hours}:${minutes}:${seconds}`;${seconds} 여기에 second 대신, 어떤 조건을 적을 것이다.
그 조건이란,
if seconds 가 10보다 작다고 하면, 0이 붙은 초를 리턴하고, else 아니면 그냥 seconds 를 문자열에 나타내 줘!
이다.
그것을 코드화 하면,
${seconds < 10 ? `0${seconds}` : seconds}맨 앞에 조건이 오고, 그 다음 조건의 결과가 오고 그 사이에는 ?(물음표) 가 온다.
else 는 : colon 으로 표기하고 false 일 경우의 조건이 위치하게 된다.
나머지 분과 시간도 동일하게 적용했다.
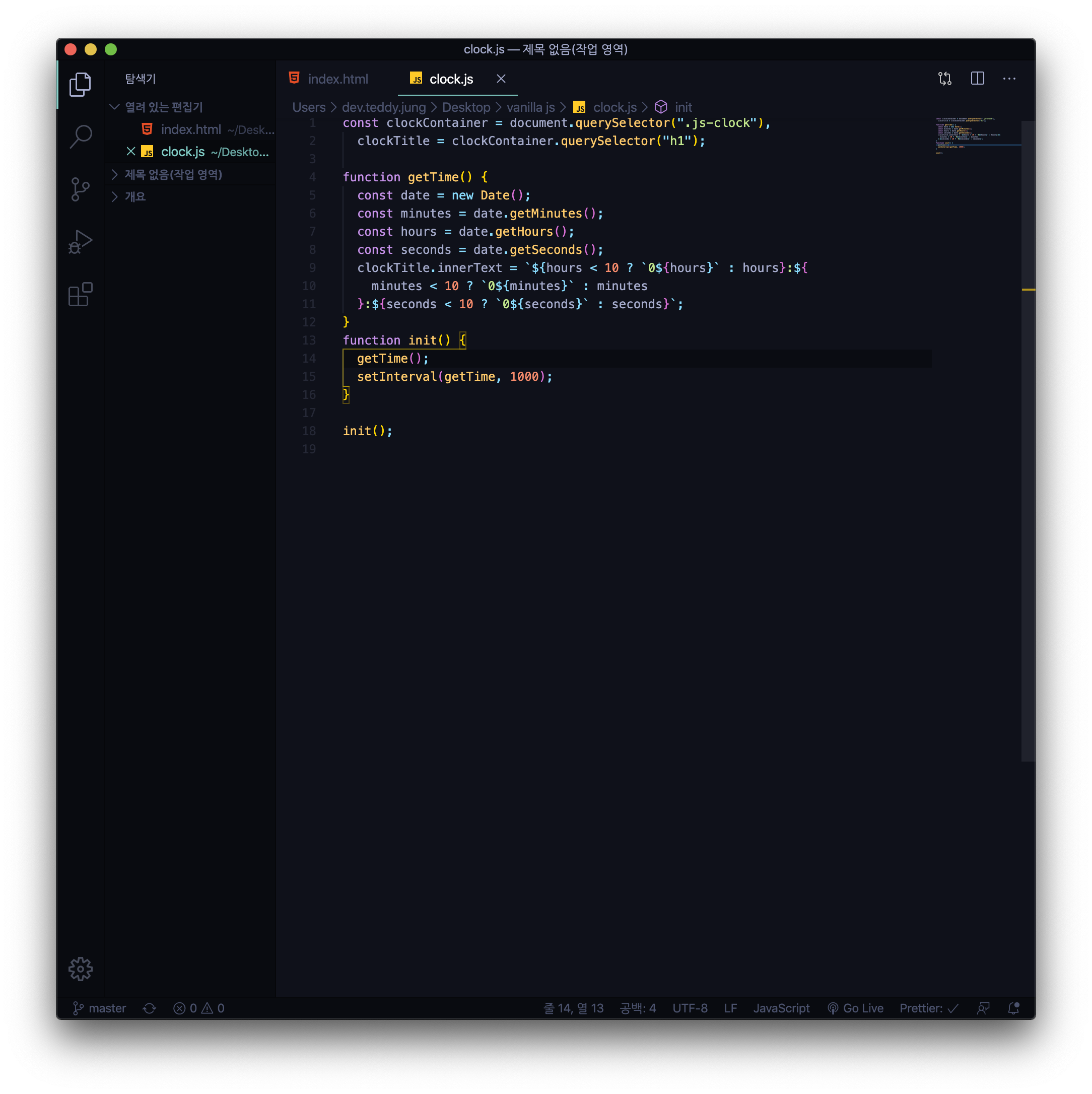
4. 결과 코드