https://docs.djangoproject.com/ko/3.0/intro/tutorial01/
위는 장고 튜토리얼 한국어 번역 사이트 이다.
튜토리얼에서는 설문조사 어플리케이션을 만든다.
맥에서 가상환경을 설정해주기 위해 미니콘다를 설치하고,
conda create -n 프로젝트명 python=3.7 로 가상환경을 만들어 준다. 그러면
파이썬이 설치가 되고 가상환경이 설치가 된다.
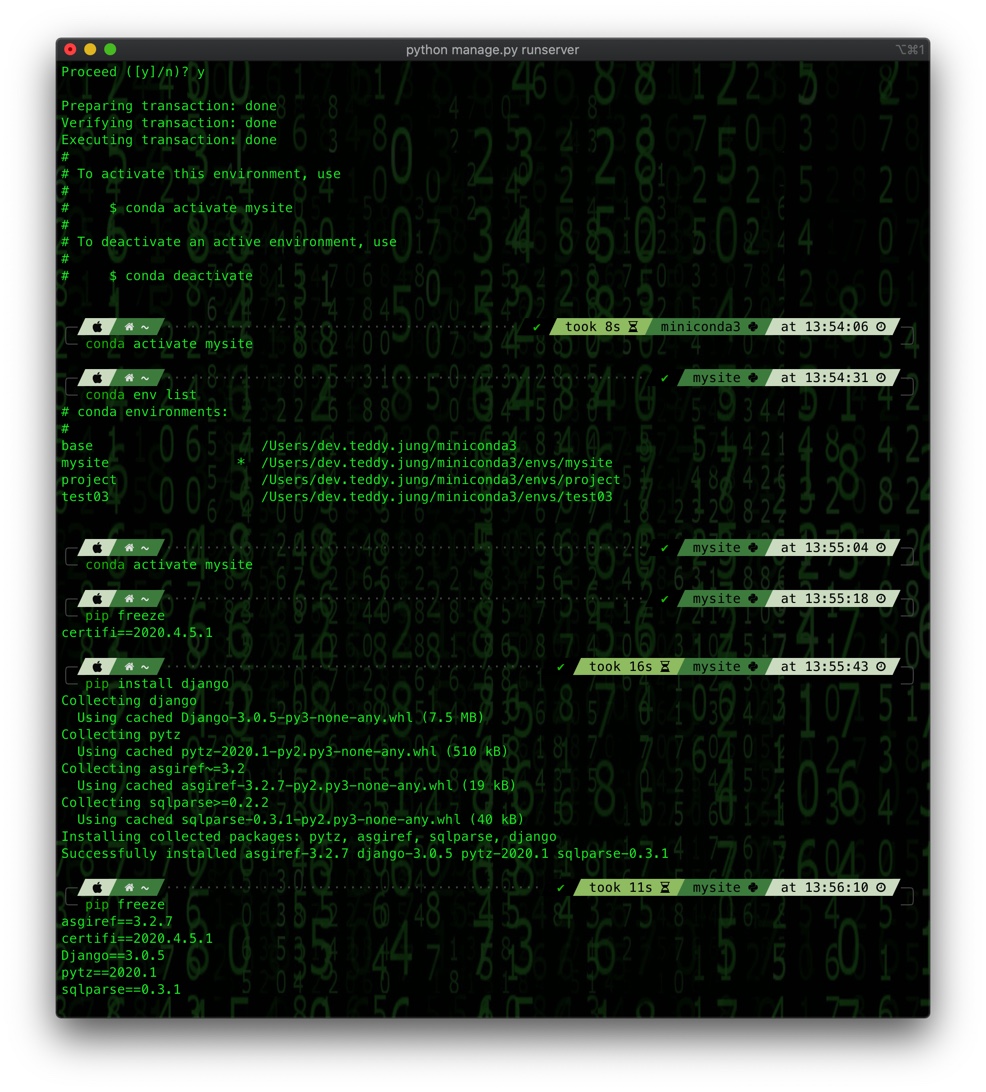
conda env list 를 통해 현재 만들어져 있는 가상환경 목록을 볼 수 있다.
가상환경 내 만들어진 프로젝트명을 활성화하기위해
conda activate 프로젝트명 이렇게 해준다.
pip freeze 를 통해 가상환경에 설치된 패키지를 확인할 수 있으며, 새로 만든 가상환경 내에서 pip install django 를 설치한다.

사진은 mysite 라는 이름으로 가상환경 명을 지정해 주었지만 장고 튜토리얼의 프로젝트명과 혼동이 있어서 tuto_project 라는 이름으로 가상환경을 활성화 해주었다.
커맨드라인에서 cd 명령으로 코드를 저장할 디렉토리로 이동 한 후, 다음의 명령을 수행한다.
나의 경우는 최상위 에서 바로 진행했다.
$ django-admin startproject mysite
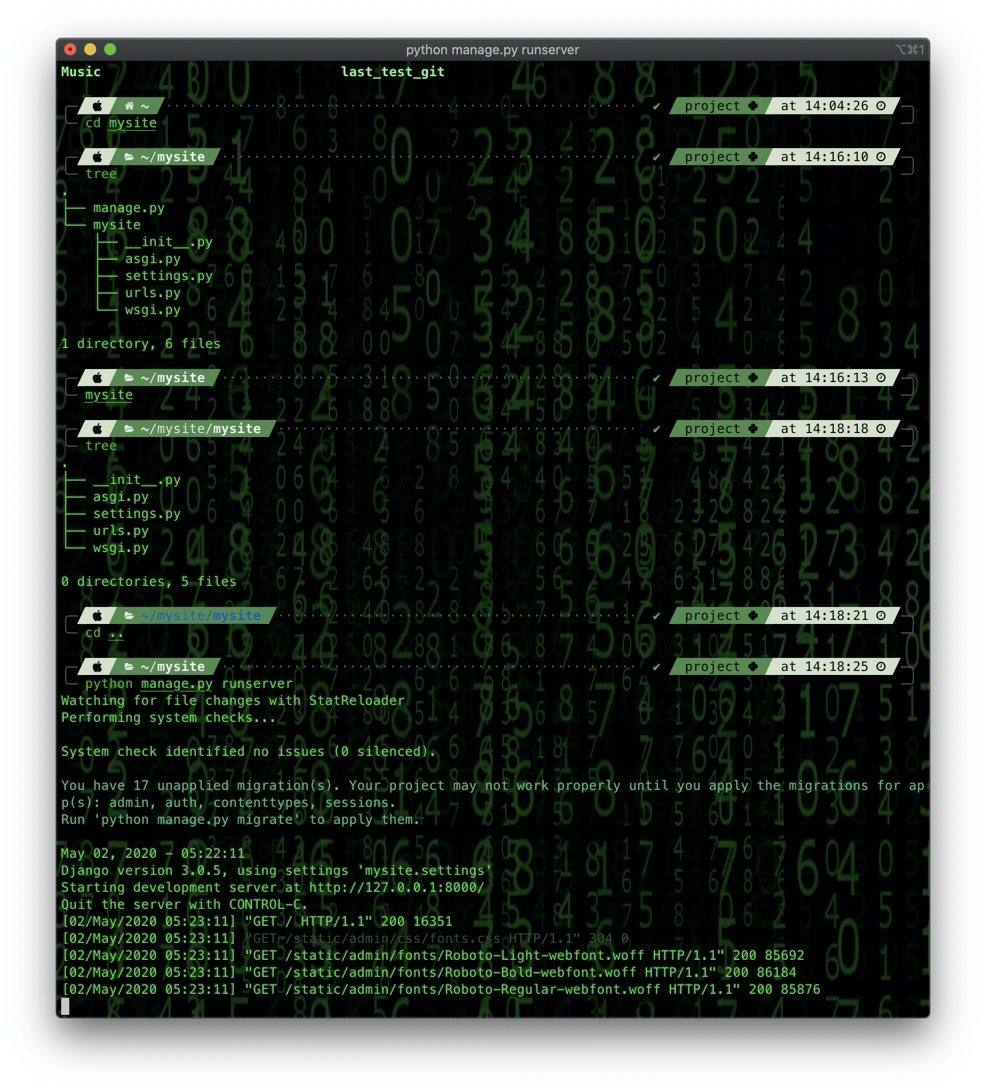
mysite 에 들어가서 트리 구조를 확인해보면, 바깥을 싸고 있는 mysite 는 껍데기라고 생각하면 된다. 이 구조를 통해서 장고 프레임 워크 기반의 기본 구조를 확인할 수 있다.
mysite/
manage.py
mysite/
__init__.py
settings.py
urls.py
asgi.py
wsgi.py
우리가 개발 할 때는 경량 웹프레임워크(장고 등등) 을 사용한다.
위에 tree 에서 보여지듯 다양한 py 파일들이 있다.
장고에 대한 대략적인 사이클 흐름에 대해 알아보면, 클라이언트인 사용자는 우리의 웹 어플리케이션을 보기 위해 요청을 넣는다. 웹 서버 및 배포 에는 apache 나 nginx 같은 상용 서버를 사용한다.
WSGI 는 웹 서버와 장고 프레임워크를 연결하기 위해 사용된다.
자 이제 리퀘스트, 요청이 되었으니 리퀘스트가 넘어가고 사용자가 특정 주소를 요청하는데, 이제 이 urls.py 에서 잘게 나누게 되는 과정을 거친다. 이것을 바로 파싱 parcing 이라고 한다.
잘게 나눠진 주소들은 역할에 맞게 view 로 들어가게 된다.
views.py 에는 웹어플리케이션에 각각 맞는 작업을 하기 위한 우리가 작성한 코드가 있다.
요청받은 자료를 저장하거나 또는 데이터베이스 꺼내오는 작업이라든지 피디에프 작업이라든지 역할에 맞는 기능을 개발하는 거다.
이제 다음으로 디자인담당으로 템플릿으로 전달이 되고,
사용자는 응답을 (response) 받고 이제 클라이언트가 볼 수 잇게 되는 거다. 이게 대략적인 사이클이라 본다.
마이사이트 디렉토리내에서 프로젝트가 제대로 동작하는지 확인해 보자.
$ python manage.py runserver


현재 로컬에서 프로젝트가 구동되고 있는 것이다. 개발서버는 오로지 개발 목적으로만 사용. 상용은 아파치나 위의 그거를 사용하게 된다는 점을 알고 넘어가자.
프로젝트 대 앱의 차이점.
프로젝트와 앱의 차이점은? 앱은 웹로그 시스템, 공공 기록 데이터베이스 또는 소규모 여론조사 앱과 같은 작업을 수행하는 웹 애플리케이션이다. 프로젝트는 특정 웹 사이트에 대한 구성과 앱의 모음입니다. 프로젝트에는 여러 개의 앱이 포함될 수 있다. 앱은 여러 프로젝트에 있을 수 있다. (파파고번역 음..)
아이스크림 가게로 예를 들면 아이스크림 가게를 위한 특정 기능을 수행하는 앱 그러니까 가게 이벤트를 관리하는 앱, 고객유치를 위한 앱, 원재료 주문을 위한 앱 이런것들을 각각 만들어서 하나의 프로젝트를 구성하는 거라 이해하면 좀 편한 듯.
그럼 첫번째 앱을 생성하자
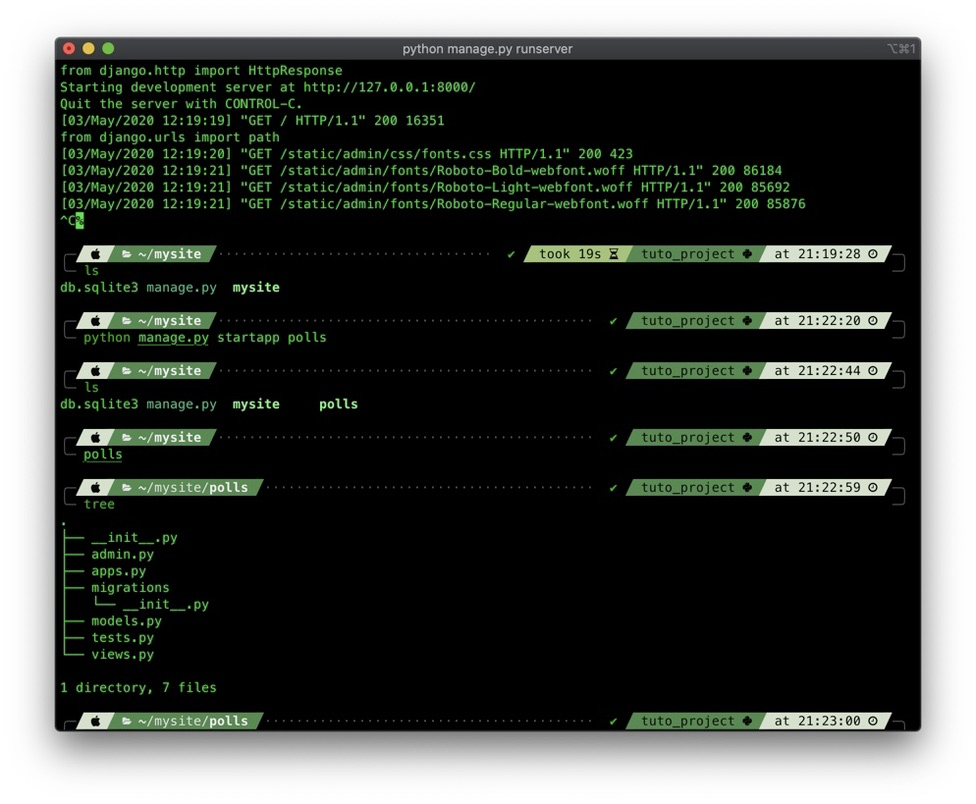
python manage.py startapp polls

polls 라는 첫번째 앱을 만들엇다 투표를 담당하는 앱이다.
views.py 파일에 다음과 같은 코드를 입력하자.
polls/views.py
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
방금 작성한 뷰(헬로월드응답) 를 호출하기 위해서 polls 내에 urls.py 파일을 만들어 코드를 작성하고 views.py 와 연결해주어야 한다.
polls/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='index'),
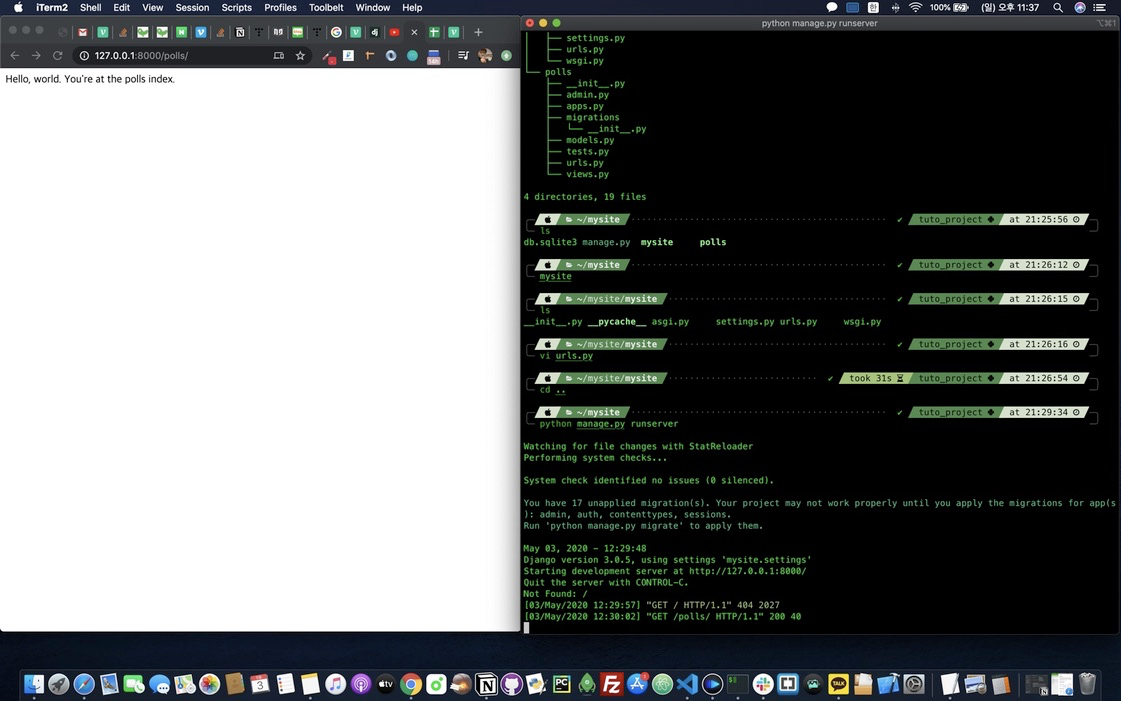
]현재 디렉토리 트리 확인은,
polls/
__init__.py
admin.py
apps.py
migrations/
__init__.py
models.py
tests.py
urls.py
views.py다음 단계는, 최상위 URLconf 에서 polls.urls 모듈을 바라보게 설정한다.
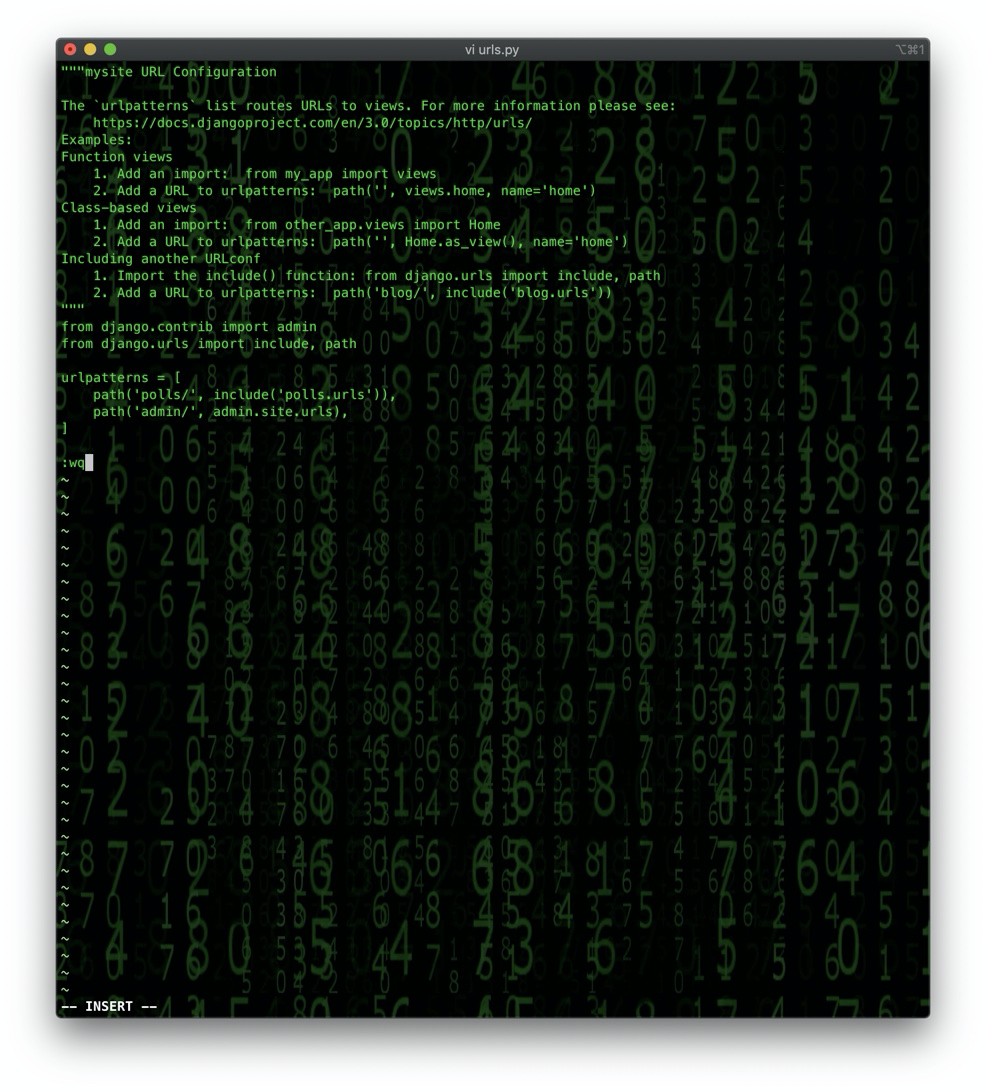
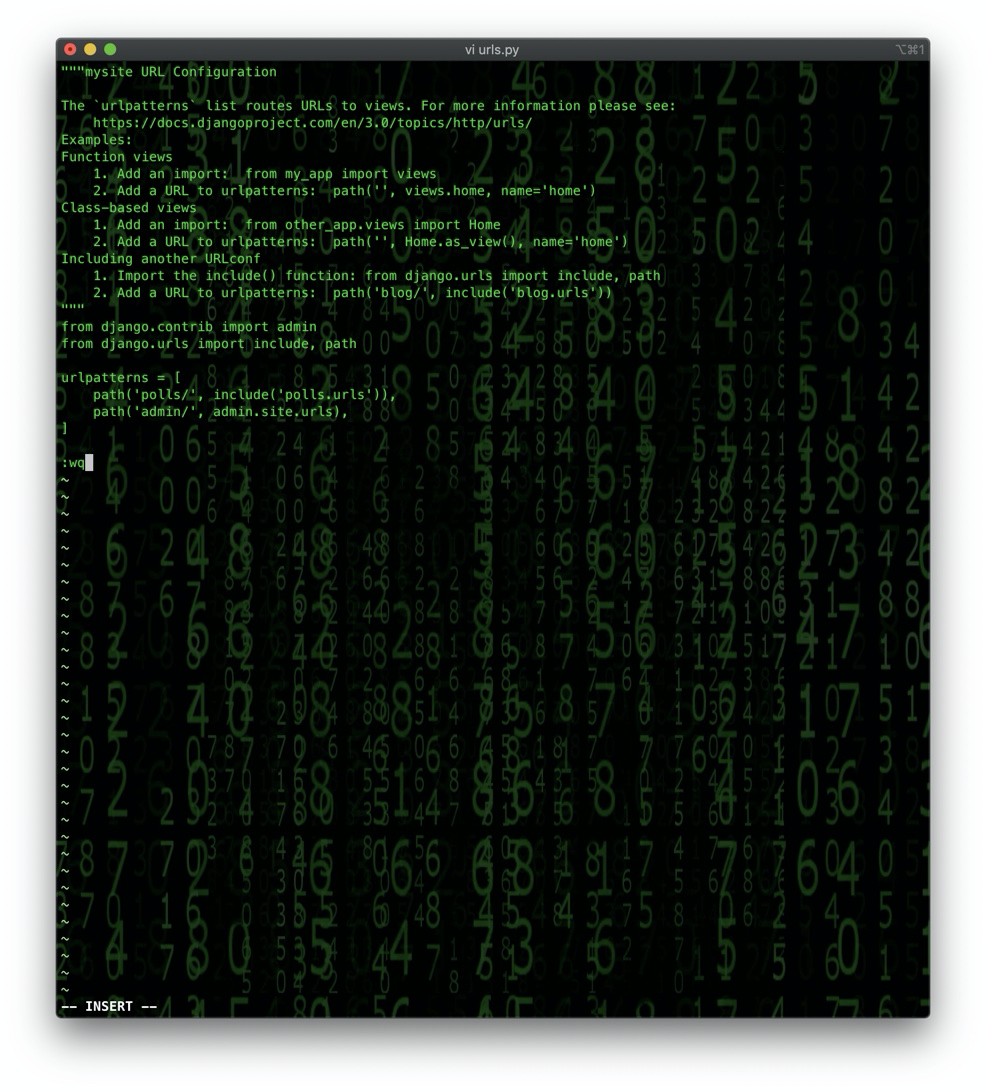
지금 최상위 conf에 우리가 작성한 polls.urls를 연결해주자.
mysite 의 urls.py 에 있고 다음 코드를 복붙해 넣자.
mysite/urls.py
from django.contrib import admin
from django.urls import include, path
urlpatterns = [
path('polls/', include('polls.urls')),
path('admin/', admin.site.urls),
]
include 함수란 뭐라는 건가.
위의 사진에서 보듯 include 함수를 사용하여 mysite.urls.py에서 polls.urls를 참조하도록 하였다.
예를 들어 127.0.0.1/polls/ 이런게 있다고 하면,
그럼 이 유알엘을 파싱해서 polls 라는 해당 path 를 잡아내고 polls.url 로 연결을 시켜주는 것이다. 아래사진은 polls.urls.py

/polls/ 슬래시 다음으로 전달받는게 아무것도 없다.
그럼 path 내에서 views.index 라는 view 내부로 연결을 시켜주는거임.
그럼 이제 views.py 의 인덱스 함수에는 헬로 월드라는 응답 리스폰스를 클라이언트에게 전달을 해주는 거다.

최상위 urls.py conf 에서 (url patterns) 유알엘을 파싱하고 받아가지고 path 별로 다른 앱으로 분기를 시켜주는 것이고,
예를 들어 url patterns 에 앱이 막 여러 개가 잇다 치자
그럼 각 유알엘에 따라서 파싱을 해주고 path 에 따른 앱으로 분기를 시켜주는 거다.

잘 연결되었는지 서버 구동을 해보자 런서버로다가.
python manage.py runserver
http://127.0.0.1:8000/ 는 기본 유알엘이다 슬래시 polls 를 붙여줘야 한다. 아래와 같이,
클라이언트에서 장고 어플리케이션이 정상동작하는 것을 본 것이다.