간단하게 메모를 저장해서 띄우는 프로그램을 만들었다. 그리고 그 메모들을 Dismissble 기능을 사용해 삭제하려고 했다. 우선은 플러터 공식문서를 보고 참고해서 작성했다.
Dismissible(
background: Container(
color: Colors.green,
),
key: ValueKey<int>(items[index]),
onDismissed: (DismissDirection direction) {
setState(() {
items.removeAt(index);
});
},
child: ListTile(
title: Text(
'Item ${items[index]}',
),
),
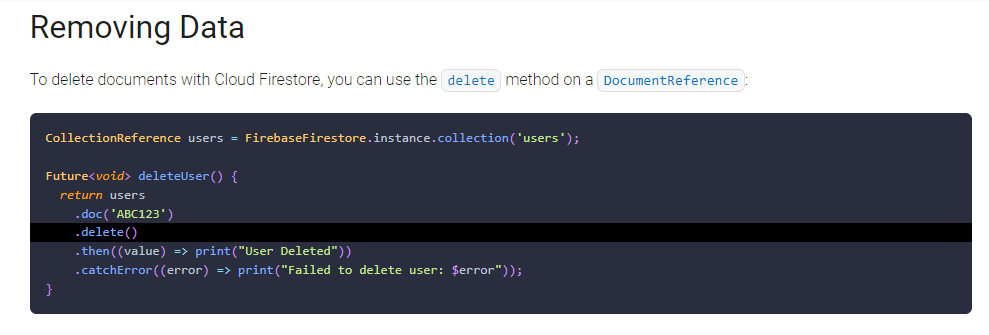
);그런데 Firebase를 사용할 경우, items.removeAt(index) 부분이 바뀌어야 했다. 또 Firebase flutter 공식문서를 찾아보았다.

Firebase flutter 공식문서
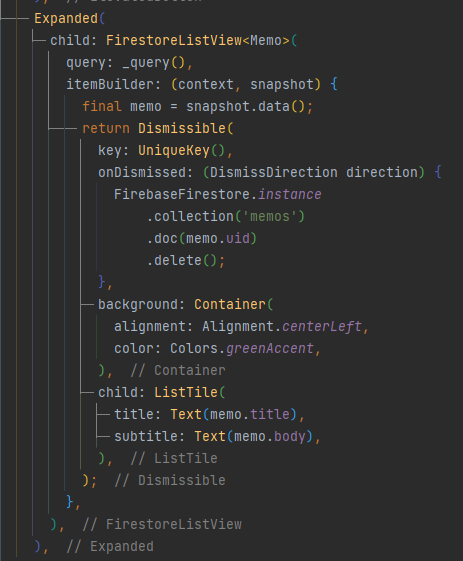
그런데 key 부분에 ValueKey를 넣었더니 자꾸 에러가 났다.

결국 stackoverflow에서 보다 ValueKey를 UniqueKey로 바꾸면 된다고 해서 바꿨더니 동작한다.
ValueKey와 UniqueKey의 차이점
