final orientation = MediaQuery.of(context).orientation;
...
return GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount:
orientation == Orientation.portrait ? 2 : 4,
),
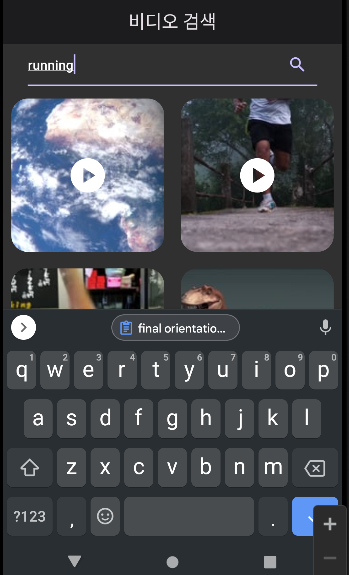
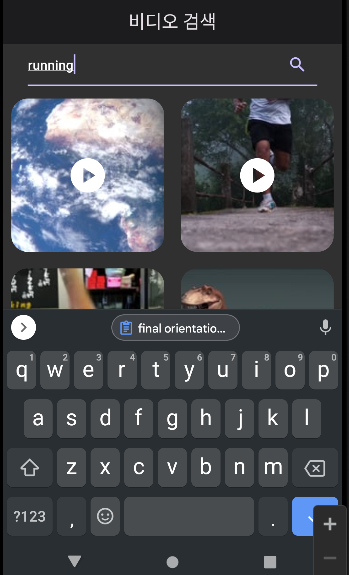
위와 같이 하면 아래 사진처럼 나온다.

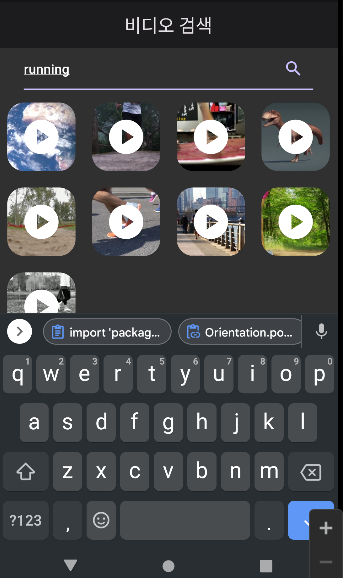
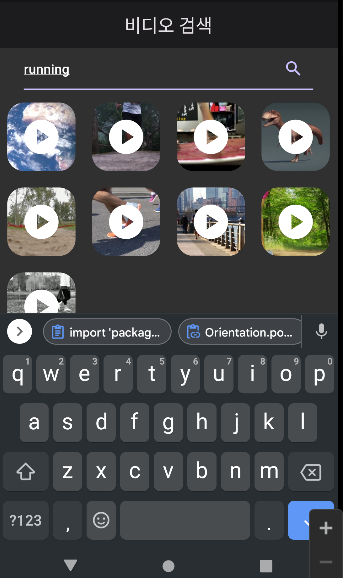
그러나 아래 코드와 같이 orientationbuilder를 사용하면 아래와 같이 나온다.
return OrientationBuilder(builder: (context, orientation) {
return GridView(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount:
orientation == Orientation.portrait ? 2 : 4,
),

orientationbuilder는 상위 위젯에 사용할 수 있는 폭과 높이를 비교하여 현재방향을 계산하고, 상위 위젯의 크기가 변경될 때 다시 작성한다. 그래서 키보드가 올라왔을 때 세로보다 가로가 길어진다고 계산해서 가로모드로 인식한 듯 하다.