
Stateful widget 은 변경할 수 없고 만들어진 State만 변경할 수 있다.
State란 UI가 변경되도록 영향을 미치는 데이터다.
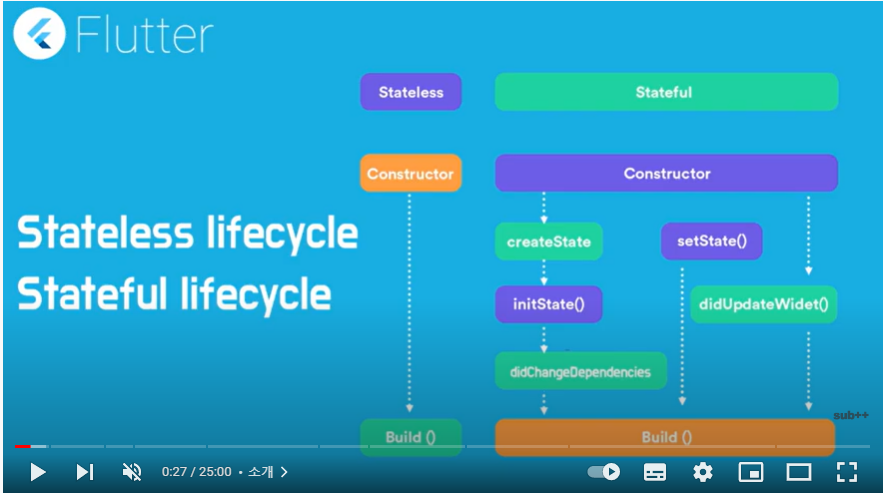
createState()
StatefulWidget 객체를 생성하면 당연히 생성자가 호출된다. 그 후 곧바로 createState()가 호출된다. StatefulWidget에서 필수적으로 오버라이드 해야 하는 함수다. 이 함수의 역할은 State 객체를 생성하는 일이다.
initState()
state를 초기화해준다. 맨처음 1번만 호출되므로 어떤 로직을 여기에 넣어도 사용할 수 없다.
context가 생성되지 않은 상태에서 호출. 상태 초기화 부분만 넣을 수 있다. context에 접근이 불가해서 MediaQuery를 여기에 쓰면 오류가 난다.
didChangeDependencies()
최초 생성 때 한 번 호출하나, context에 접근 가능. MediaQuery를 여기에 사용하면 좋다. build단계에서는 계속 호출되어 부담이 된다.
didUpdateWidget()
부모 위젯에 변경이 생겨서 갱신해야 할 때 호출된다. didUpdateWidget()이 호출된 뒤에는 항상 build()를 호출한다. 따라서 만약 didUpdateWidget() 내에서 setState()를 호출하면 build()를 중복 호출한다.
build()
UI를 그려준다. 상태변화가 있을 때 또는 부모위젯이 업데이트됐을 때도 호출된다. 가장 빈번하게 호출되므로 이 부분에 로직을 추가할 때 계산 같은 게 많으면 앱의 퍼포먼스가 현저히 떨어진다. 계산 부분은 didChangeDependencies()에 넣는 게 성능향상에 도움을 준다.
setState()
버튼처럼, 특정 이벤트가 발생했을 때만 호출된다. setState()하기 전에 mount가 됐는지 꼭체크해줘야 오류가 안난다. 아니면 mount됐을 때만 setState를 부르게 setState를 재정의한다.
deactivate()
이 메소드는 거의 사용되지 않는다. 트리에서 State 객체가 제거될 때마다 호출된다. 어떤 경우에는 프레임워크가 제거된 State 객체를 트리의 다른 부분에 다시 삽입하기도 한다. 이 경우에는 State 객체가 트리의 새로운 위치에 적응할 수 있는 기회를 주기 위해 build()를 호출한다.
dispose()
앱 성능향상을 위해 항상 습관적으로 해줘야한다.
Override
‘덮어쓰다’란 의미로, 상위 클래스에서 정의된 변수와 메소드의 내용을 하위 클래스에서 변경하여 재정의하는 것을 말한다. 즉 새롭게 재정의하여 상위 클래스 수행기능과는 다른 기능을 수행케 한다. 상속 관계에서만 사용 가능하다.
