유용한 팁들
🐳 settings.json에 들어가 "editor.codeActionsOnSave":{source.fixAll:true},를 치면 이전에 text나 SizedBox에 const붙였던 것들이 자동으로 붙는다.
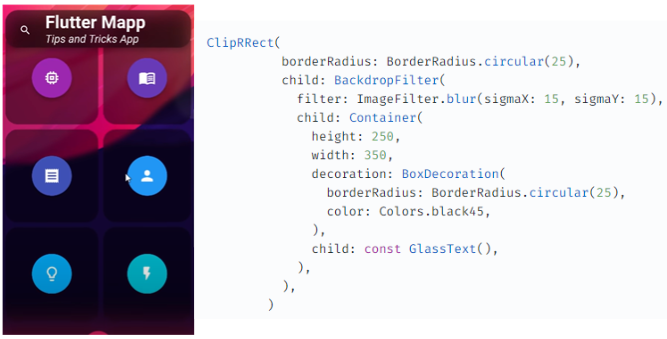
🐳 아래와 같은 화면을 구현하는 데 쓰이는 코드다.

🐳 마우스를 갖다대면 두 가지 액션으로 바뀌게 하고 싶으면 AnimatedCrossFade를 쓰면 된다.
AnimatedCrossFade(
firstChild: const HeaderTitle(),
secondChild: const SearchBar(),
crossFadeState: isTitle
? CrossFadeState.showFirst
: CrossFadeState.showSecond,
duration: const Duration(milliseconds: 200),
),🐳 검색창에서 나온 키보드가 스크롤하면 사라지는 걸 만들고 싶다면, keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.onDrag,를 넣는다.
ListView.builder(
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.onDrag,
itemBuilder: (BuildContext context, int index) {},
),