Vue 파일을 도커를 이용하지않고 Nginx를 사용하여 프론트 파일을 켜보기를 할것이다..
엥?? 왜 도커안씀?..이라고하시면..
docker 이미지화 할수있는 api중에 없는 api가있는데.. 그런api를 사용하여 프론트엔드 파일을 제작하게된다면...
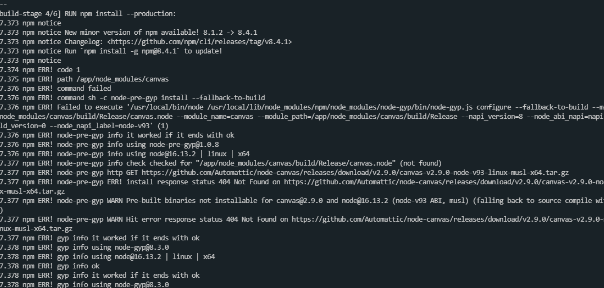
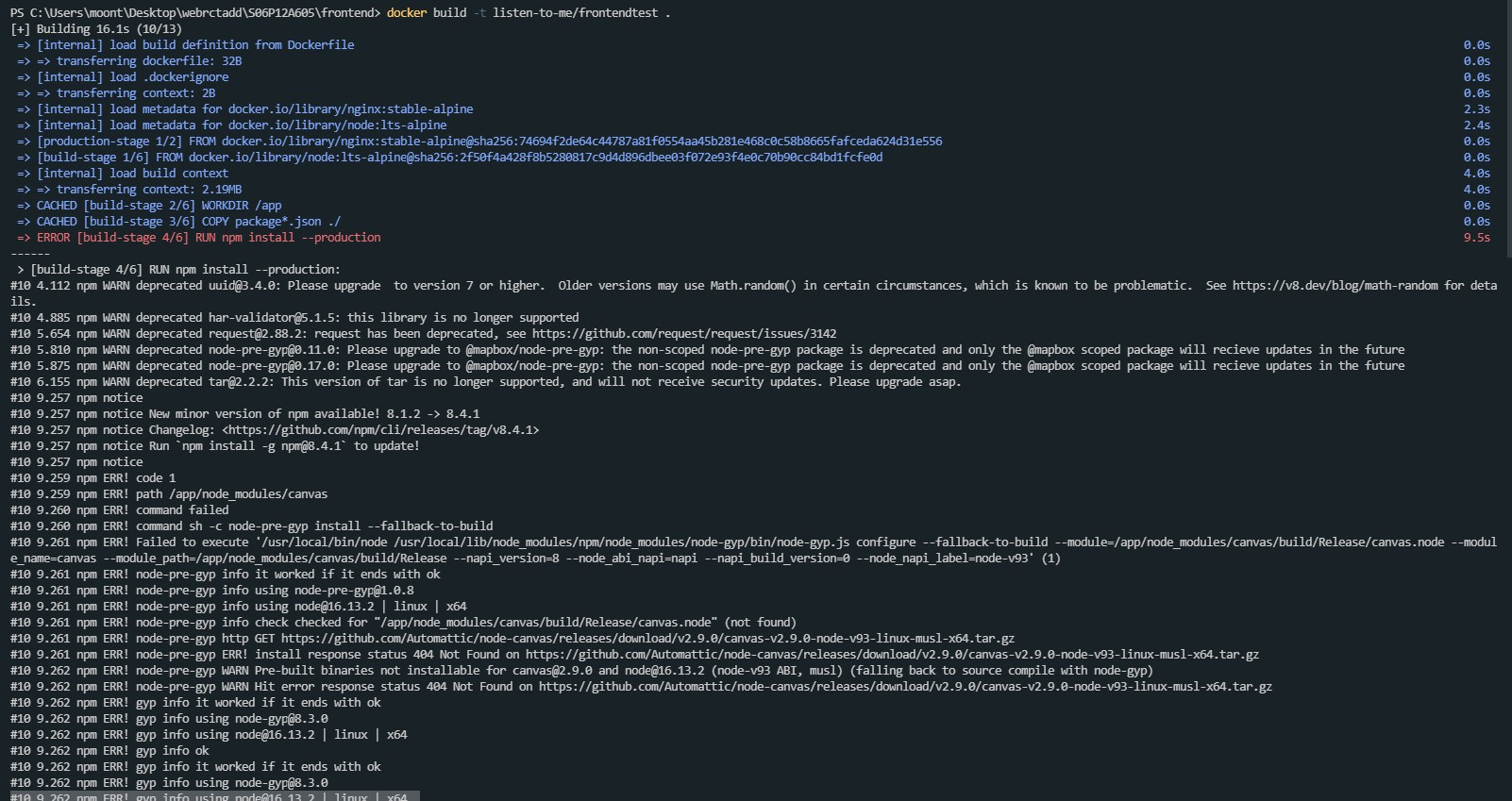
docker에 올릴수없고.. 다음과 같이 극락이 발생한다..


짜잔...
ㅜㅜ 보니 canvas api가 docker 와 함께스려먼 또 다른 걸 인스톨하고 바꿔주어야하는데.. 관련레퍼런스가..너ㅏ무나도적어서.. nginx로 그냥 키기로 하였다..

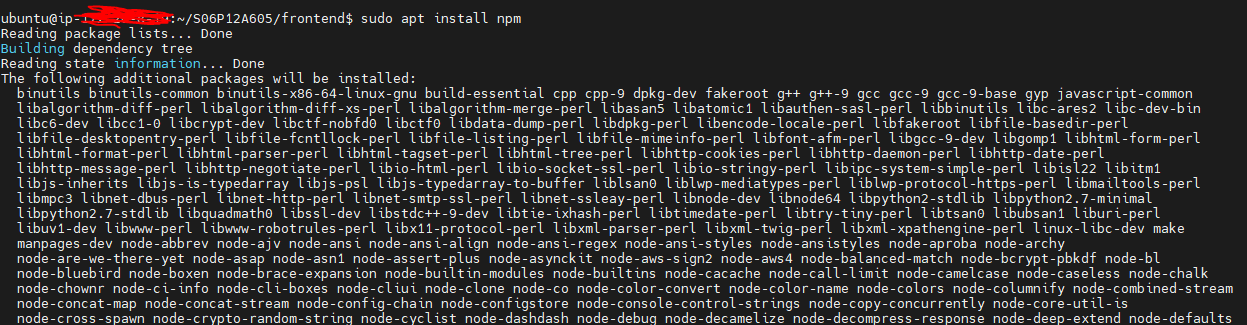
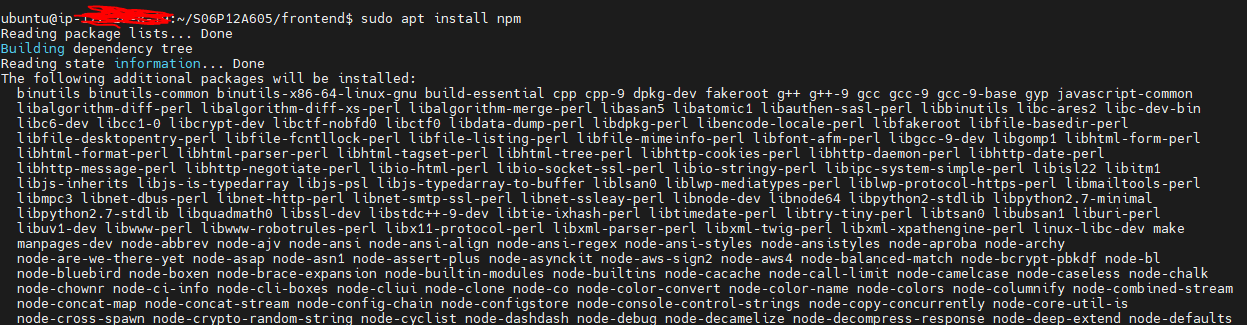
sudo apt install npmnpm 설치부터하자.. 근데 npm run serve안할꺼임 빌드할꺼임..

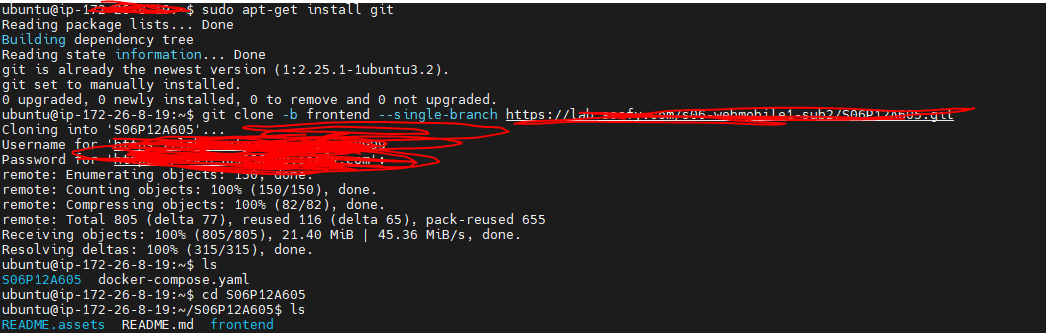
git 도 깔아주자 본인이 build를 ftp 를 이용하서 할꺼면 굳이 까는과정은 필요없음 ㅇㅇ
sudo apt-get install git
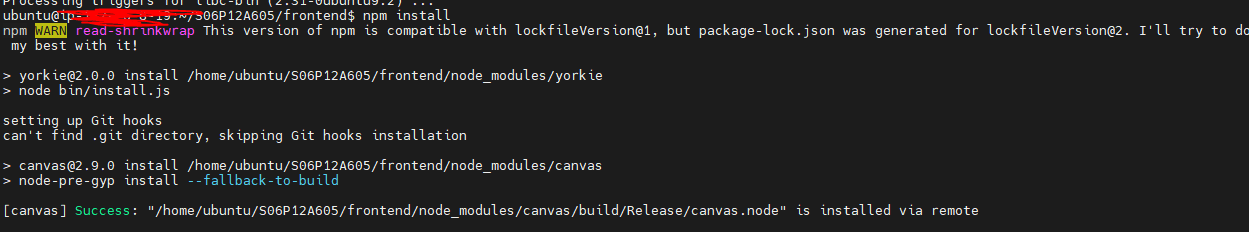
sudo npm install
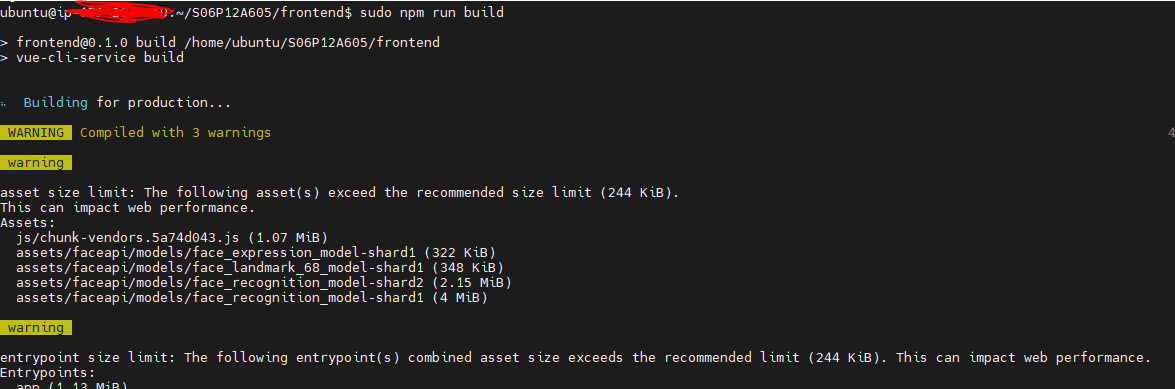
sudo npm run build해주면된다


그럼 해당 경로에 dist가만들어질것인데
dist파일을 nginx가 기본참조하는 폴더로 옮겨주자

그리고 nginx 파일수정도..
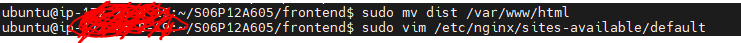
sudo mv dist /var/www/html
sudo vim /etc/nginx/sites-available/defaultroot /var/www/html => root /var/www/html/dist
index index.html index.html index.nginx-debian.html; => index index.html
로 변경해주면된다
그리고
sudo service nginx restart하면 짜잔

대충 가린게많은데 도메인으로 접속시 원하는 vue front가 나온다는것이였습니다