ssl을 통한 배포를 해보앗는데
tls를 발급을 받고 jenkins에서 설정해주고 프론트배포하는 과정까지 해보자!
프엔 작업 디렉토리 만들어주기
필자는 SeoulEmergencyFrontend / dist
vi /etc/nginx/sites-enabled/default 에서 루트 설정해주기
vi /etc/nginx/sites-enabled/default

tls 발급을 위한 Nginx 정지
sudo service nginx stopdocker로 발급받기
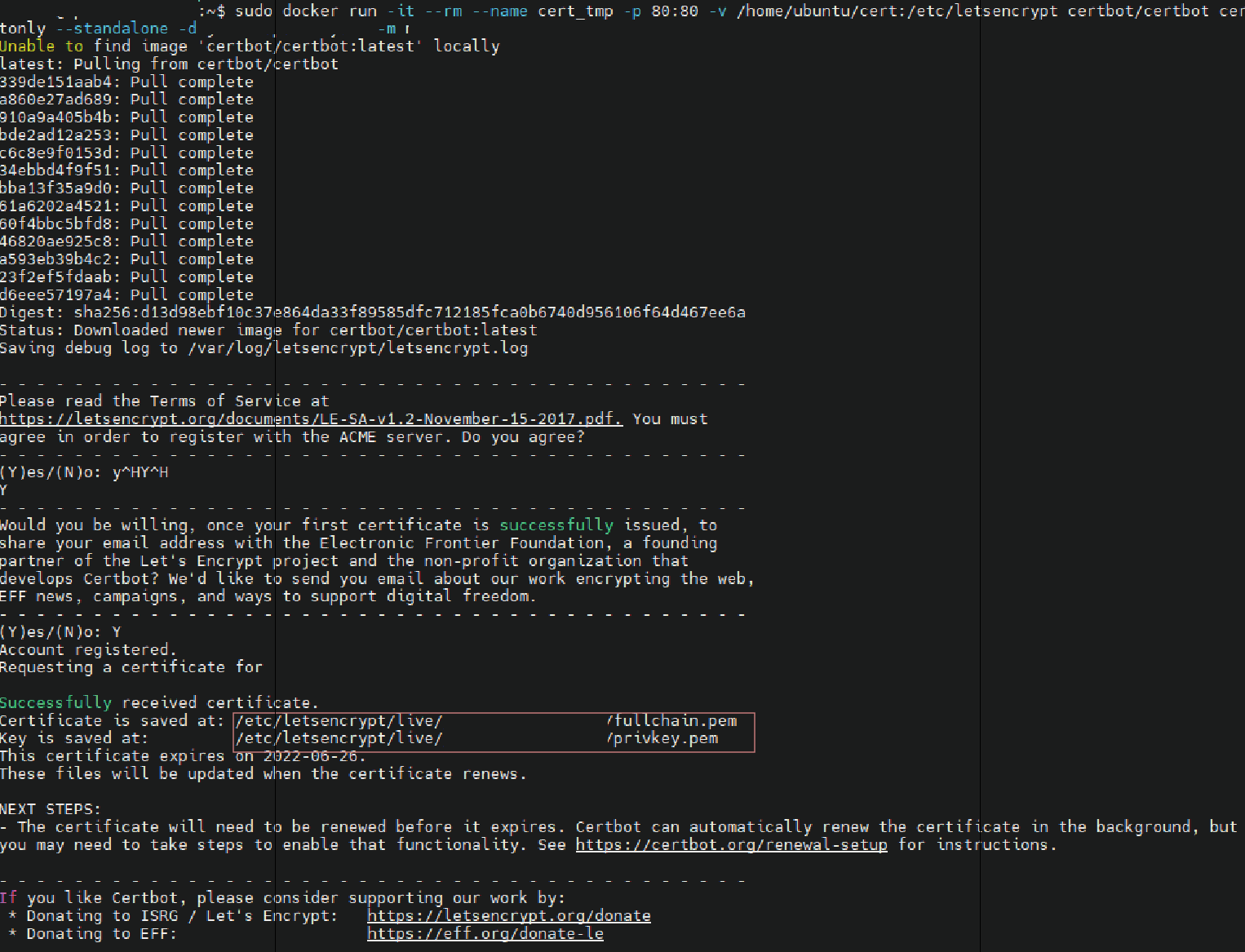
sudo docker run -it --rm --name cert_tmp -p 80:80 -v /home/ubuntu/cert:/etc/letsencrypt certbot/certbot certonly
--standalone -d 도메인 -m [your email]그리고 무지성 y 진행

저경로에 설치됫다고한다

여기까지는 ssl과 유사하나
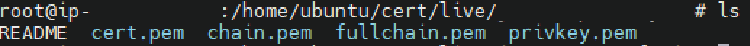
우리아까전에 cert하고 설정해준 경로 즉
/ubuntu/home/cert/live 가주면 저렇게 파랑색으로 만들어져있는 곳으로 들어가보면

이제 발급햇으니 nginx 설정 ㄱㄱ
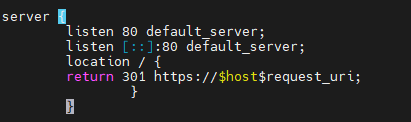
먼저 80으로 요청오는거를 443으로 다이랙트해주기
server {
listen 80 default_server;
listen [::]:80 default_server;
location / {
return 301 https://$host$request_uri;
}
}301 영구적인 코드 리턴하고 https 재호출하게끔 하는 내용

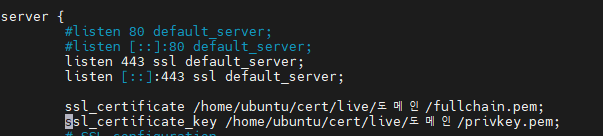
그다음 443처리 및 키설정
listen 443 ssl default_server;
listen [::]:443 ssl default_server;
ssl_certificate /home/ubuntu/cert/live/도메인/fullchain.pem;
ssl_certificate_key /home/ubuntu/cert/live/도메인/privkey.pem;

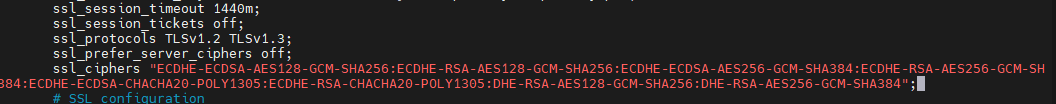
그리고 추가적인셋팅
ssl_session_timeout 1440m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers off;
ssl_ciphers "ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384";마지막줄은 tls 알고리즘에 관련된 파트다.

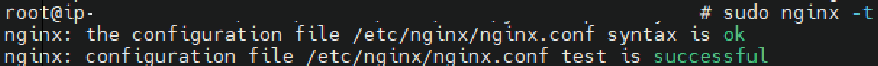
그다음 sudo nginx -t
로 syntex 에러 체크해보기
sudo nginx -t
아마 front build 파일이없으면 syntex에러날껀데 필자도 그랫고
root 를 /var/www/html; 로 돌려놓고 일단 syntex검사돌림
재시작 ㄱㄱ
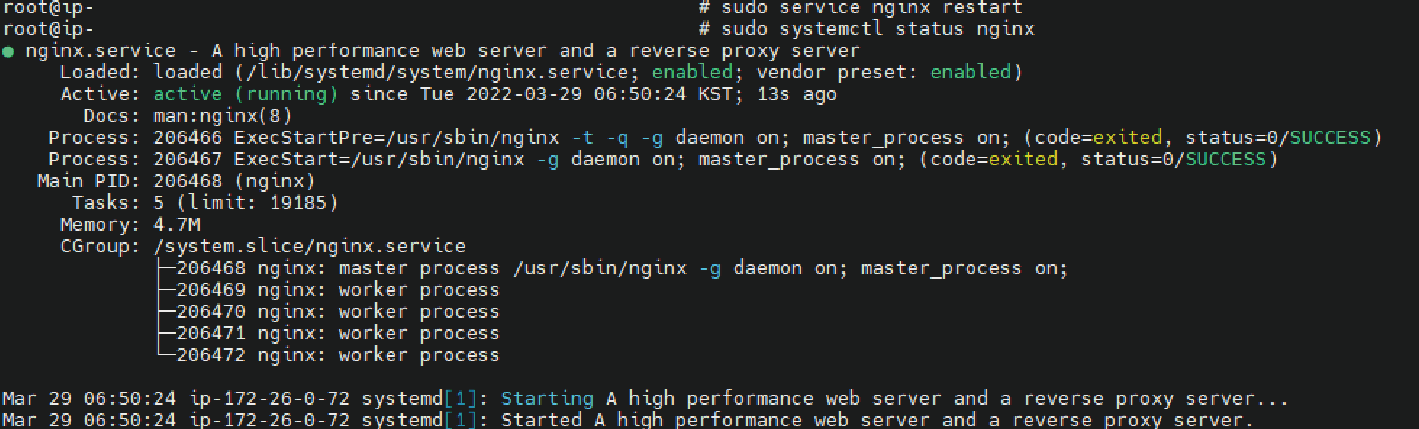
sudo service nginx restart
sudo systemctl status nginx
나중에 jenkins 푸시하고 고쳐줘야됨 ㅎㅎ;;
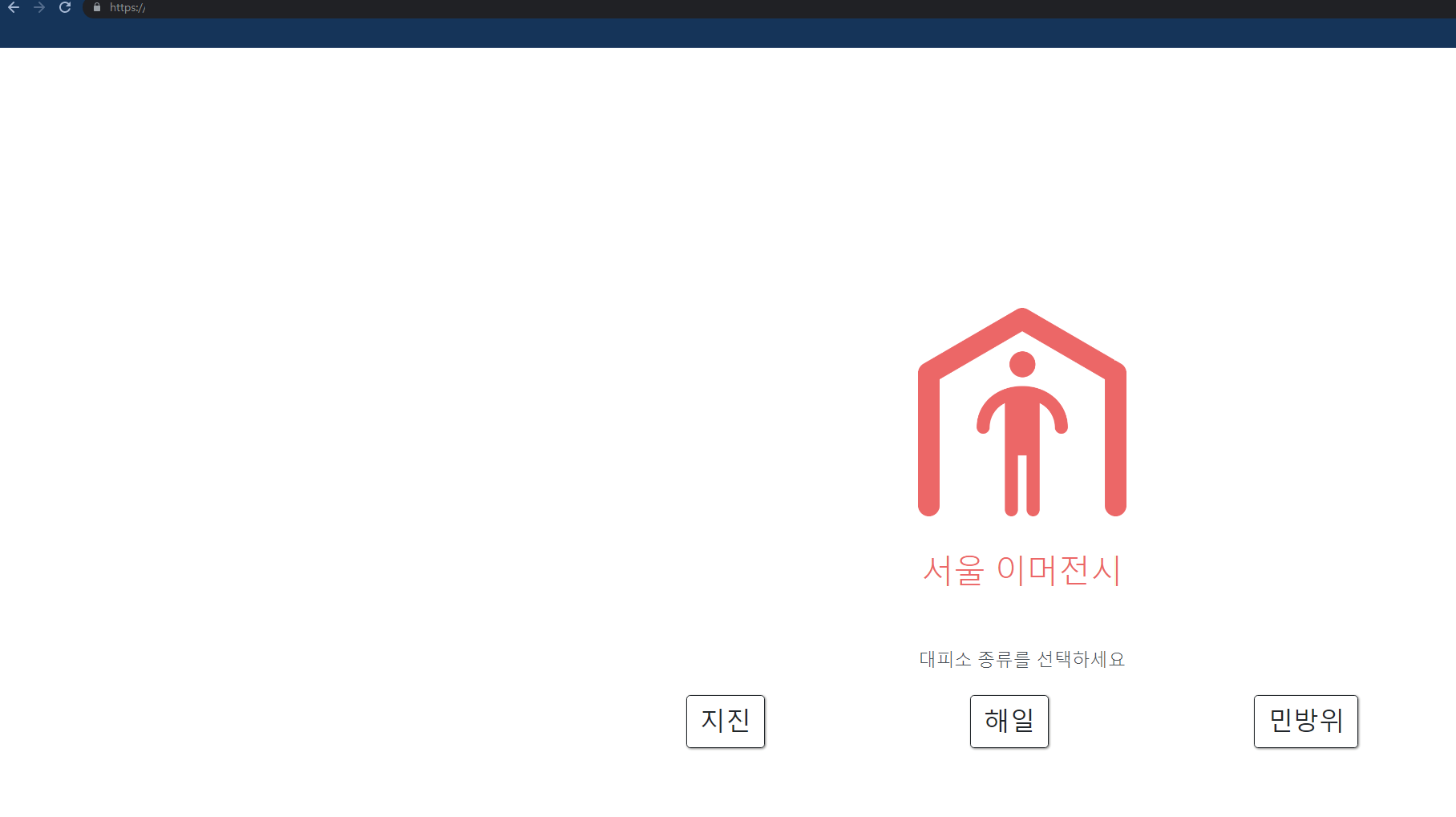
그래서 보면 https 적용된걸 확인할수있음!!
이제 젠킨스 적용을 위해가보자 ㄱㄱ
하나의 job에서 분기해서 사용하고싶었는데.. 내뜻대로 잘되지않아서 job을 한개더 만들엇다..

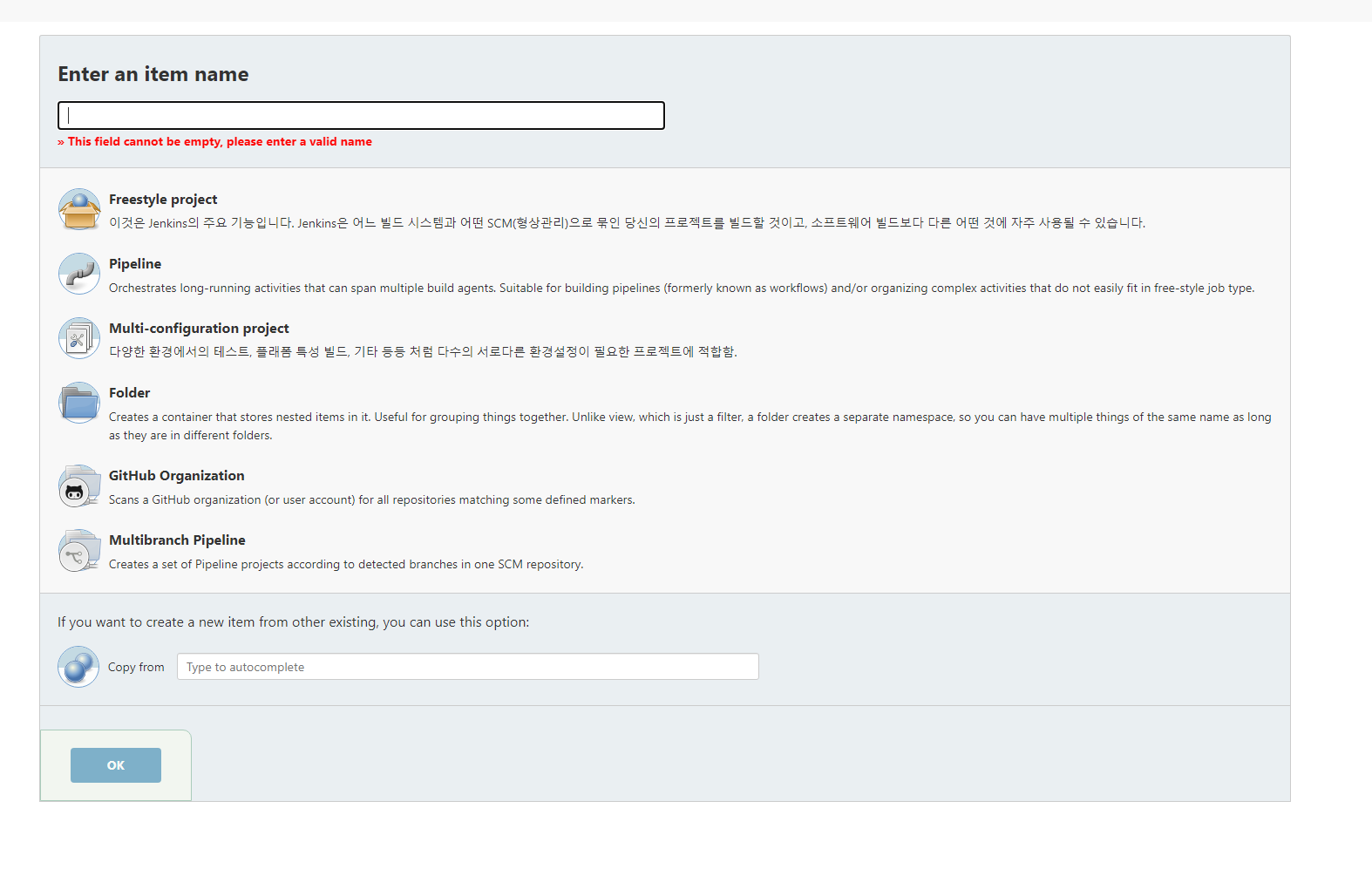
프리스타일 프로젝트로 ㄱㄱ

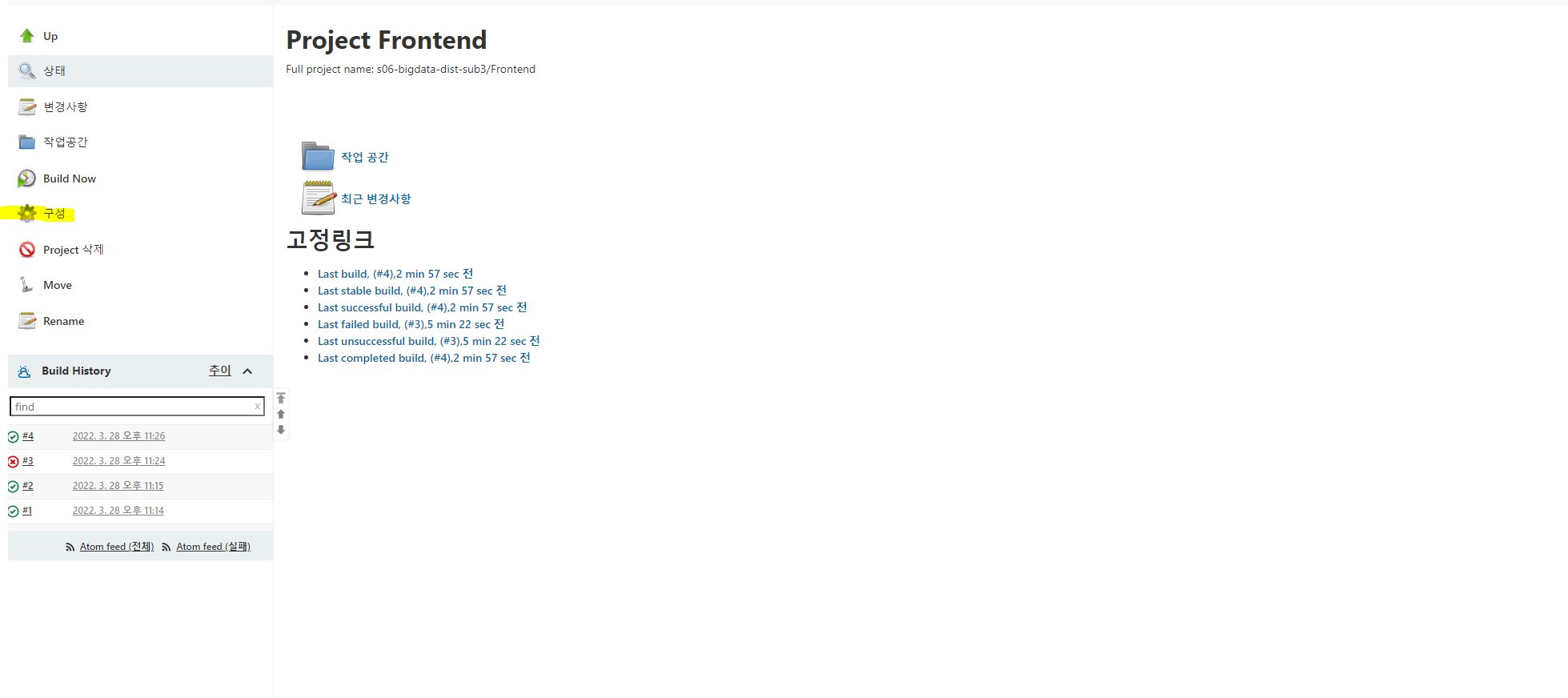
구성 ㄱㄱ
깃랩 을 사용할것인데 이전 포스트에서 다뤗던 내용과유사하고 front의 차이이므로 build 관련설정만 바꾸고 나머지는 비슷하게 진행
필자는 vue 프론트이므로 dist 파일이 생성됨
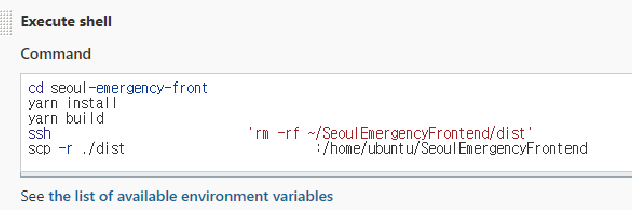
cd seoul-emergency-front
yarn install
yarn test
yarn build
ssh 주소 'rm -rf ~/SeoulEmergencyFrontend/dist'
scp -r ./dist 주소:/home/ubuntu/SeoulEmergencyFrontend이렇게 한개 executeshell로 만들어준다

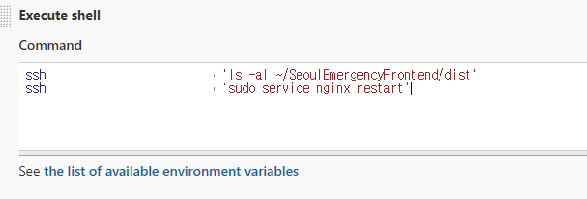
그리고 nginx restart와 설치 확인을 위한 ssh 를 이용한 쉘스크립트를 사용해준다.
전에 한 작업처럼 .sh 만들어서 하면 좋긴하지만 1줄짜리라 일단 진행..
ssh 주소 'ls -al ~/SeoulEmergencyFrontend/dist'
ssh 주소 'sudo service nginx restart'
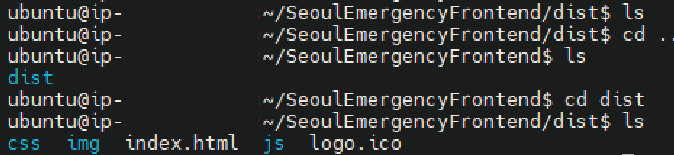
그리고 빌드 테스트 하고 ec2에서 확인해보자..
yarn으로 설치하고 test하고 build 하는 과정이라 길다..

그러면 nginx로 root 설정을 바꾸고 재빌드하고 결과를 한번봐보자..

웹훅파트는 여기서 다루진않겠다.. 똑같음 ㅎㅎ;;
굿 https로 배포가 되엇고 이제 CI/CD남은건 Develop 브런치 에 통합해서 달아주기 + 백엔드 로드밸런스 적용하기가 남은것같다.. ㅎㅎ;;
