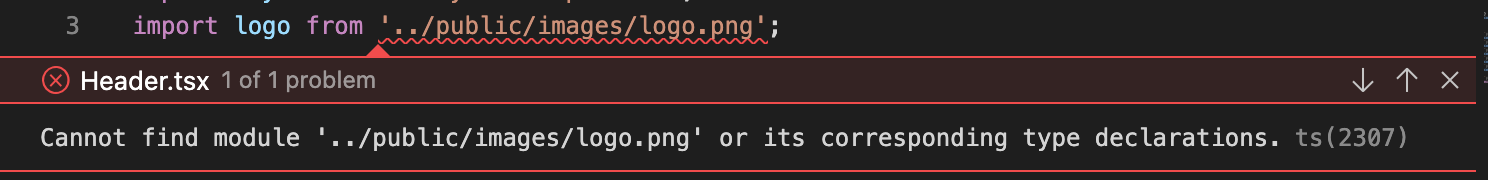
오류

해결방법
src폴더에 이름.d.ts파일을 만든다.
//src/이름.d.ts 파일
declare module "*.jpg";
declare module "*.png";
declare module "*.jpeg";
declare module "*.gif";webpack.config 파일에
module:{
rules:[
{
test: /\.(png|jpg|jpeg|gif)$/i,
type: 'asset/resource',
}
]내용 추가한다.
.d.ts?
- 타입스크립트 선언 파일
타입스크립트 코드의 타입 추론을 돕는 파일입니다.
전역 변수로 선언한 변수를 특정 파일에서import구문 없이 사용하는 경우 해당 변수를 인식하지 못하는데,
이때 해당 변수를 선언해서 에러가 나지 않게 합니다.
타입스크립트 핸드북-선언파일
type:asset/resource ?
예전에는 file-loader를 사용해서 파일을 출력 디렉터리로 내보냈다면, 이제는 Asset Module인 asser/resource을 이용하여 별도의 파일을 내보내고 URL을 추출 할 수 있게 되었습니다.
Asset Module은 웹팩5 이후에 생긴 것으로, 로더를 추가로 구성하지 않아도 에셋 파일을 사용할 수 있도록 해주는 모듈입니다.
웹팩 공식문서-Asset Modules