1. 서론
node.js에서 express 개발에 있어 가장 핵심적인 구조(structure)는 미들웨어입니다.
정확한 의미는 구글링을 통해 공부하시길바랍니다.
이번에 한 개발에서 제가 사용하는 express 서버구조의 방법론이 잘못됐다는 것을 인지하였는데, 올바른 방식이 무엇인가?에 대한 글을 작성하려 합니다.
(해당 글의 문제점 파트 참고)
2. 문제점
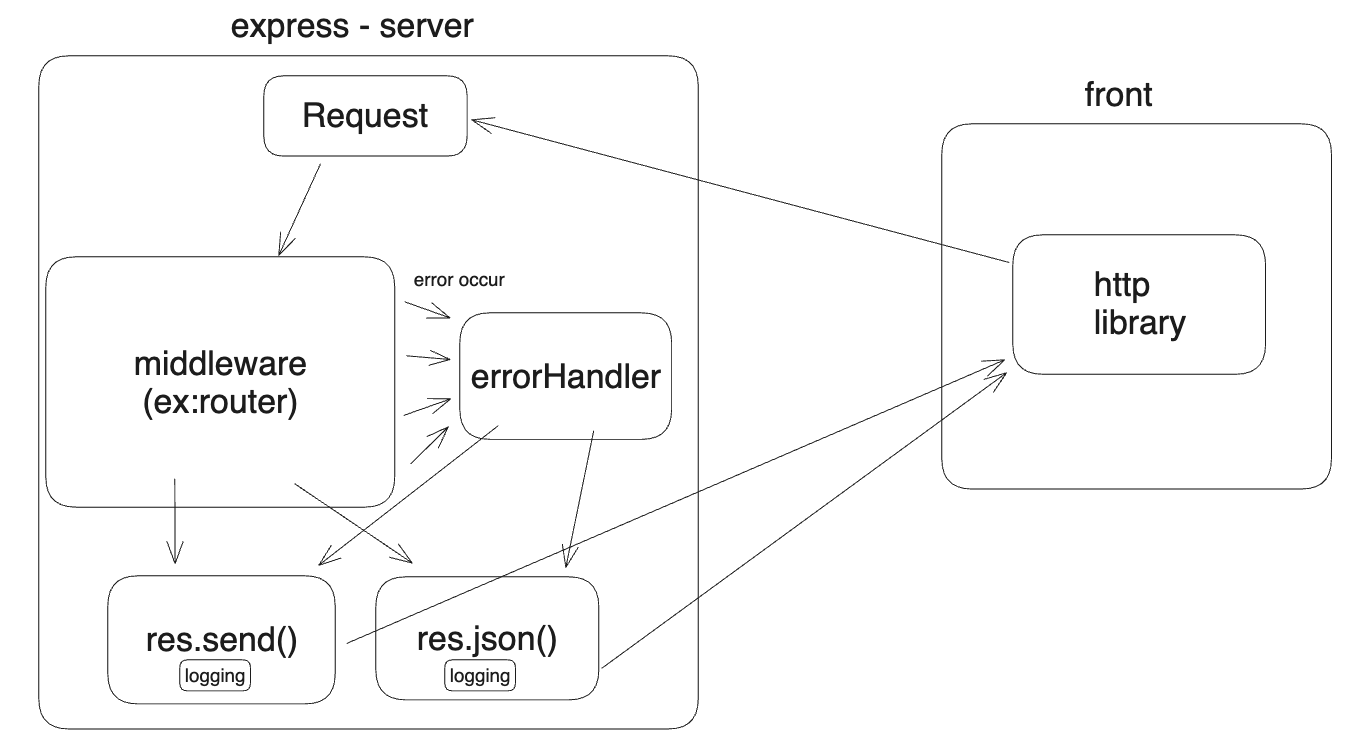
기본적으로 제가 만든 backend-server는 다음과 같은 구조를 가지고 있습니다.

시퀀스를 간단하게 요약하겠습니다. (모르는 용어는 3계층 구조 참고)
- front-end에서 request를 요청
- 백엔드에서 request를 받음 (presentation-tier)
- request에 대한 response를 반환하기 위한 middleware의 과정들을 수행 (logic tier, data tier)
4-1. 해당 과정을 성공적으로 수행하면 res.send() 함수를 호출하여 프론트엔드에 반환
4-2. 해당 과정 수행 중 오류 발생 시 오류 내용을 res.send()에 담아서 프론트엔드에 반환
(res.send(혹은 res.json)를 수행하기 전, 오버라이드를 통해 로깅함수 실행)
이라는 구조를 가지고 있습니다.
위에서 언급한 링크의 문제점처럼, response의 최종전처리 단계에서 함수를 추가하기 위해서 override를 사용하는 점이, express가 지향하는 middleware개발과는 거리가 멀다는 점이 단점입니다.
3. 결론
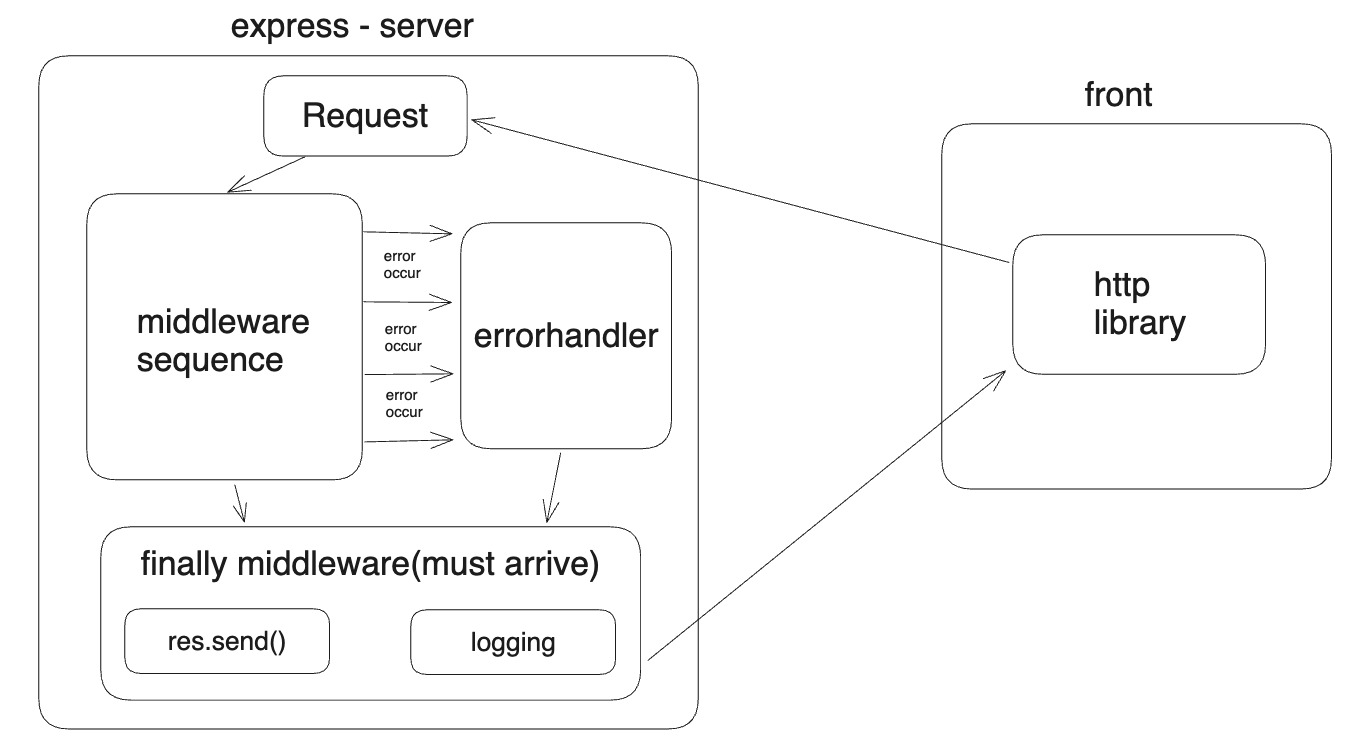
response를 보내기 전, 무조건 도달하는 middleware를 생성하여, 그 middleware에 처리함수들을 모아줍니다.
시각화하면 다음과 같습니다.

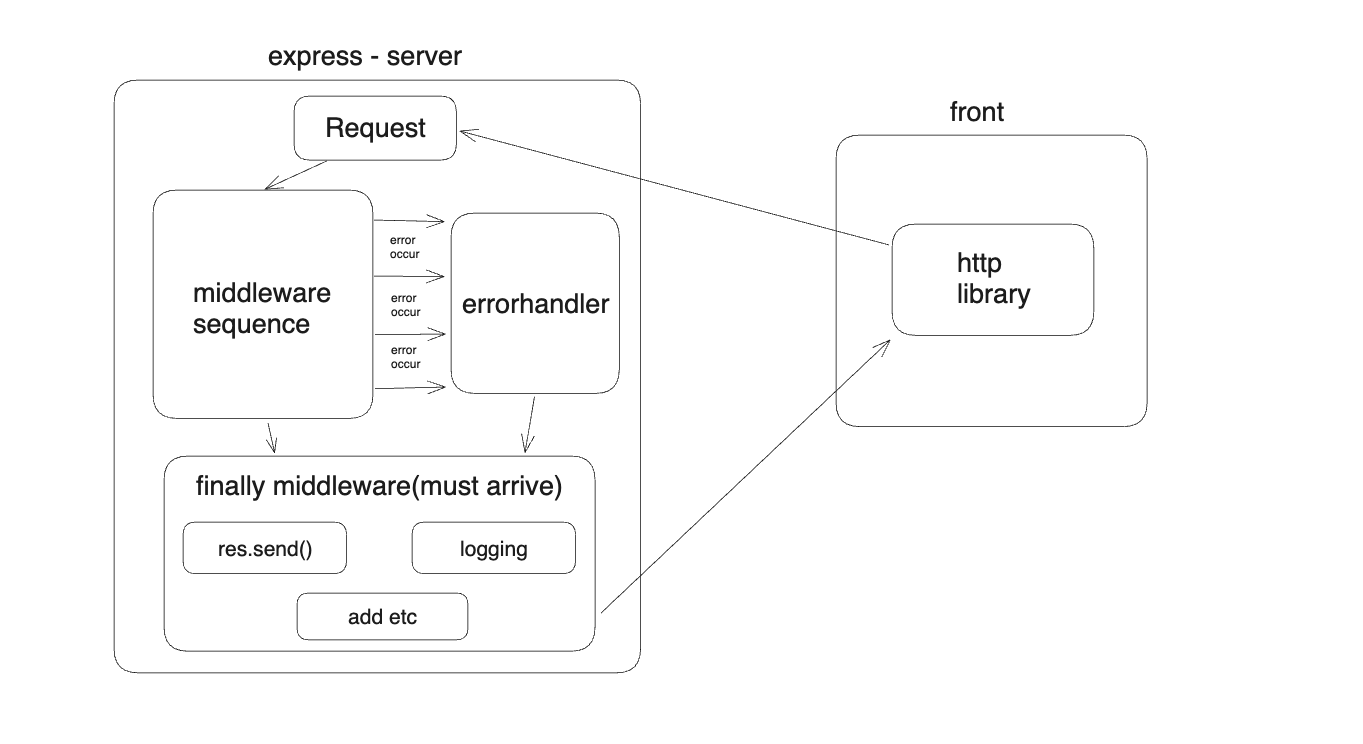
다음과 같이 작성이 가능하고, 설령 response 직전에 뭔가 추가하려 하더라도 다음 그림과 같이 손쉽게 가능합니다.

이렇게요.
4. 문제점
그럼 404 handler는 어떻게 처리할 것인가?
express가 지향하는 미들웨어 구조상 404 처리가 힘들어집니다.
결국, 모든 라우터에 등록되지 않은 경우, 404 핸들러에서 에러를 던져줘야 하는데, 이러한 핸들러로 유입되기 위해선 parameter로 (req,res,next)를 받아야 합니다.
하지만, router에서 정상적으로 api를 수행한 후, finally middleware로 보내는 과정에서 보내는 방향이 (req,res,next)기 때문에, api를 정상적으로 수행해도, 404 핸들러에 걸리게 됩니다.
즉, API 내부에서 response를 보내는 구조가 가장 이상적인 구조로 볼 수 있습니다.
5. 해결법
next()가 동작하는 방법에 손을 대야하는데, 그러면 express가 지향하는 방법에서 벗어납니다. 실패한 방법론으로 볼 수 있습니다.