프롤로그
MVC, MVVM, MVI 아키텍쳐가 어쩌고 저쩌고... 소프트웨어를 공부하다 보면 한번쯤은 MV~로 시작되는 무슨 무슨 아키텍쳐라는 말을 들어본 적이 있을 겁니다. 실제로 프로그래밍을 할 때에는 중요하지 않아 보이는데 이따금씩 눈에 밟혀 왠지 알고 가야할 것 같은 개념인 아키텍쳐와 MVC에 대해 웹 프론트엔드 개발자 관점에서 알아야 할 내용들을 정리해보았습니다.
지난 글에도 언급했지만 최대한 풀어서 쉽게 쓰는 방향으로 글을 쓰려하고 있고 그런만큼 비약이 있을 수 있으니 여기서 얻은 이해를 바탕으로 검색을 통해 실제의 모습도 꼭 확인하시기 바랍니다.
이번 글의 목차는 다음과 같습니다.
- 아티텍쳐란 무엇일까요?
- 웹 프론트엔드 아키텍쳐 이야기
- 현대 웹프론트엔드의 아키텍쳐 방향성
1. 아키텍쳐란 무엇일까요?

옷을 정리하는 것을 한번 상상해 봅니다. 처음에는 옷이 몇개 없을 때에는 사실 옷을 아무데나 두어도 크게 문제가 되지 않습니다. 하지만 옷이 조금 더 많아진다면 스탠드형 옷걸이가 필요할테고, 더 많아진다면 우리에게는 조금 더 큰 옷장이 필요해지게 됩니다.
옷걸이와 옷장이 있고 없고의 차이는 무엇일까요? 옷을 아무렇게나 두면 옷이 제대로 보관되지 않아 옷이 쉽게 상할 것이며 내가 원할때 필요한 것을 꺼내기가 힘들어집니다. 그렇다고 옷장에 그냥 넣기만 하면 어떨까요? 옷장의 첫번째 역할인 보관한다는 목적에는 충실했겠지만 내가 원했을 때 필요한 옷을 쉽게 꺼낸다라는 목적성은 잃게 됩니다. 그러니 잘 꺼낼 수 있도록 잘 넣어두는 방법을 고려해야 합니다.
그러기 위해서는 일단 불편한 부분을 찾고 하지 말아야겠다는 규칙을 찾게 됩니다. 예를 들어 아무렇게나 옷을 두어 상의랑 하의랑 섞이니 불편하다. 양말은 짝이 안 맞아서 불편하다. 위아래 세트인 옷을 찾기 불편하다. 등등
그러면 이제 이 불편함을 제거하기 위한 좋은 규칙들을 만들기 시작합니다. 그래서 우리가 일반적으로 보통 비슷한 것끼리 분류해서 모으게 됩니다. 상의는 상의끼리, 하의는 하의끼리, 양말을 양말끼리, 또 가끔은 상하의가 세트인 것들은 세트로 별도로 분류하는 방법들도 필요하겠죠.
이러한 과정에서 패턴이 만들어지면 나중에는 이 패턴에 맞는 목적성을 가진 옷장이 등장하게 됩니다. 처음에는 단순히 상의, 하의를 구분하는 칸만 나누어져 있다가 양말을 보관하는 칸은 다르게 생기고, 외투를 걸 수 있는 공간, 모자, 허리띠등 각 용도에 맞는 구조로 가구가 만들어지게 됩니다.
그러면 처음의 단순한 옷장에 비해 세부적인 규칙을 잘 몰라도 옷을 정리하기가 한결 편해지게 됩니다.
아키텍처란 구조화 된 옷장과 비슷한 겁니다. 처음 개발 할 때에는 규칙없이 그냥 코드를 만들다 보면 덩치가 커지는 순간 불편함이 생기고 정리가 안 되는 시점이 생깁니다. 그러니 처음부터 특정한 규칙을 만들어서 개발을 하는게 좋다는 것을 알게 되고 규칙을 하나씩 만들어가며 개발을 하다보면 이것이 반복이 되어 하나의 특정 패턴이 만들어집니다. 이러한 패턴들을 모두가 이해하고 따를 수 있도록 하는 구조를 아키텍쳐라고 부릅니다.

결국 소프트웨어 관점에서 지속적으로 관리가 잘되는 코드를 위해서는 좋은 아키텍쳐가 필요하다는 의미이며 그러기 위해 웹에서도 좋은 아키텍쳐의 모습이 지속적으로 진화하고 있습니다.
그렇다면 아키텍쳐가 어떻게 발전해왔는지 이해를 한다면 앞으로 어떤 식으로 코드 개발하는 것이 좋은지 유추해볼 수 있겠죠?
그래서 앞으로 드릴 이야기는 웹 프론트엔드 관점에서 아키텍쳐가 어떻게 진화하고 있는지에 대한 이야기 입니다.
주의! 아키텍쳐에 대한 정의는 상황과 분야에 따라서 저마다의 해석이 다릅니다. 지금 말씀드린 예시는 앞으로 알려드릴 MVC 아키텍쳐를의 아키텍쳐를 제가 해석하고 있는 관점이라는 점 알려드리며 아키텍쳐의 이해를 도와줄 좋은 영상 링크도 하나 공유드립니다.
https://www.youtube.com/watch?v=4E1BHTvhB7Y
주의2! 비유는 이해하기는 쉽지만 엄밀하게는 같지 않은 이야기입니다.
(옷장에 대한 비유는 스스로도 잘했다고 생각합니다만 +_+v),옷은 서로 데이터를 주고 받지 않지만 소프트웨어의 각 모듈들은 서로 데이터를 주고 받아야 합니다. 그러니 아키텍쳐를 단순히 분류를 넘어 데이터를 주고 받는 인터페이스 설계가 훨씬 더 중요하기 때문에 앞으로 나올 아키텍쳐 이야기에서는 1)분류와 2)인터페이스 관점을 둘 다 생각하고 읽어 주세요!
2. 웹 프론트엔드 아키텍쳐 이야기
아까 앞에 설명한 것처럼 아키텍처라는 것은 그러니까 좋은 구조를 만드는 거죠.
좋은 구조의 첫번째 조건은 좋은 분류입니다.
아까 옷장에서 상의 하의 양말처럼 서로 비슷한 것끼리 그리고 서로 섞이면 안 되는 것끼리 구분을 하는 것이 중요합니다.
고전 중의 고전! MVC 아키텍처

UI가 있는 소프트웨어를 만들다 보니 아주 오래전부터 개발자들은,
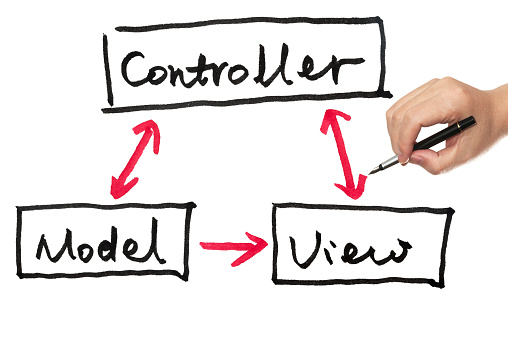
MVC, 즉 Model, View, Controller라는 영역으로 나누면 딱 좋다라는 것을 알게 되었습니다.
MVC에 대해서는 조금 더 알아보겠습니다.
View (화면)
UI에서 가장 중요한 것은 역시 화면이죠.
첫번째는 우리가 제일 쉽게 이해할 수 있는 부분! 바로 이 View입니다.
웹 프론트에서는 대개 최종적으로 HTML과 CSS로 만들어지는 결과물을 의미합니다.
Model (데이터)
소프트웨어가 멈춰있는 화면만 있으면 디자인과 다를 게 없겠죠.
화면에의 어딘가는 실제의 데이터가 반영이 되어 나타나야 합니다.
이러한 데이터를 주관하는 영역을 Model이라고 부릅니다.
이 Model의 범주는 아키텍쳐에 따라 달라집니다.
javascript의 Object일 수도 있고,
서버의 API로 받는 데이터일수도 있고,
서버에 있는 DB일 수도 있습니다.
어쨌든 화면이 아닌 소프트웨어가 다뤄야할 중요한 데이터 영역입니다.
Controller (컨트롤러)
UI 소프트웨어의 본질은 단순합니다. 우선 데이터를 화면에 그립니다. 그리고 우리가 어떤 동작을 취하면 데이터가 바뀝니다. 데이터가 바뀌면 다시 화면이 바뀌겠죠.
이렇게 Model의 데이터를 받아서 화면에 그리고, 화면으로 부터 사용자의 동작을 받아서 Model을 변경합니다. 이러한 Model과 View사이의 중간 역할을 하는 것을 Controller라고 합니다.
MVC가 이렇게 나눠진 이유는,
- 화면을 다루는 문제와 데이터를 다루는 문제의 성격이 달라서 분리하고 싶고
- Model과 View간의 의존관계를 최소화 해서 화면의 수정이 데이터수정에 영향을 미치지 않고 데이터 수정이 화면의 수정에 영향을 미치지 않고자 함입니다.
초창기 웹 서비스의 MVC 아키텍쳐
MVC라는 것에 대한 개념은 이제 확실해 졌지만 아키텍쳐의 잣대와 범주는 언어마다 환경마다 다 다릅니다.
웹 프론트엔드라는 개념도 없던 웹 서비스 초창기 시절의 MVC는
- 데이터베이스를 Model로 취급하고
- HTML과 CSS, 그리고 javascript까지 포함한 클라이언트 영역을 View로
- 그리고 가운데서 라우터를 통해 데이터를 처리하고 새로운 HTML을 만들어서 보여주는 백엔드 영역을 Controller라고 취급했습니다.
그래서 고대 시절 루비 온 레일즈라든지 PHP, JSP등에서는 라우터 영역을 Controller로 정의한 프레임워크등이 많았습니다.
jQuery시절의 MVC 아키텍쳐
그러다가 프론트엔드의 역할이 추가되고 특히 ajax라는 기술이 만들어지면서 이제는 HTML을 서버에서 직접 만들 필요가 없게 되었습니다.
이때부터는 웹 프론트엔드의 MVC의 개념이 조금씩 바뀌게 됩니다
- ajax로 부터 받는 데이터를 Model로 취급합니다.
- HTML과 CSS로 만들어지는 화면을 View로 취급합니다.
- javascript가 중간에서 서버의 데이터를 받아서 화면을 바꾸고 이벤트를 처리해서 서버에 데이터를 전달하는 Controller의 역할을 수행하게 됩니다.
기존의 서버 라우터에서 하던 어떤 역할들이 이제 클라이언트의 자바스크립트가 처리하게 되었고 Database는 백엔드의 역할이며 REST API의 ajax 데이터가 Model이 됩니다.
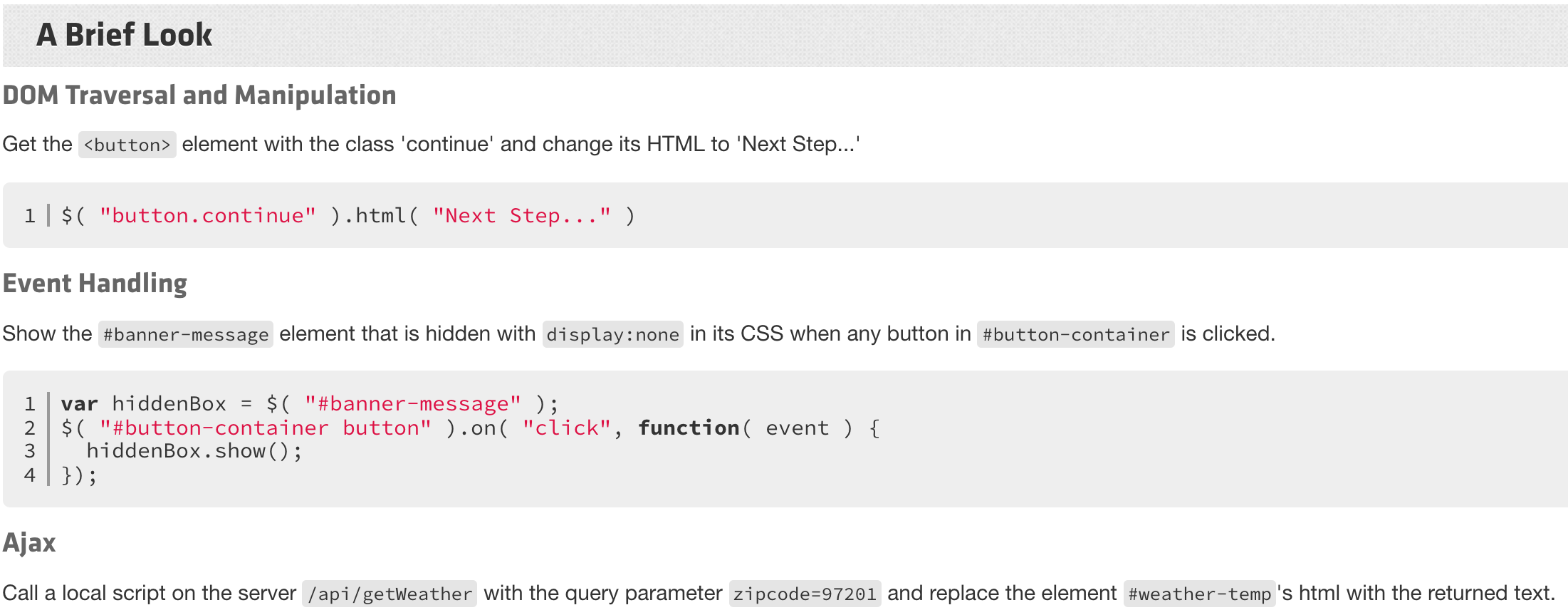
이 시절 Controller의 가장 주요한 역할을 했던 게 바로 jQuery입니다. 그래서 이 개념을 이해하시고 다시 jQuery를 들여다 보면 jQuery에서 가장 핵심이 되는 기술이


- DOM Traversal and Manipulation
- Event Handling
- Ajax
였다는 것을 알 수 있습니다.
이 당시 가장 중요한 패러다임은 관점의 분리로서 Model과 View의 종속성을 최대한 분리하는 해야한다는 원칙으로 HTML과 jQuery를 따로 관리하는 것이 주효했습니다.
이후 조금더 MVC스러움을 추구하는 Backbonejs과 같은 프레임워크등이 만들어지기도 하였습니다.
MVVM 아키텍쳐 - angular, react, vue
그 다음 나온 아키텍처가 바로 MVVM이라는 아키텍처입니다.
jQuery로 작업을 하다보니 상당히 불편한 점을 발견하게 됩니다. 데이터를 찾아서 데이터를 바꾸고 데이터를 수정하고 이벤트를 연결하고 이벤트를 수정하는 부분들에서 피곤한 반복적인 패턴이 나타난다는 것을 알게 되었습니다.
서버에서 개발을 할 때에는 html이 전체적으로 렌더링으로 되다보니 {{ }}, <?= ?>, <%= %> 와 같은 치환자로 통해 선언적으로 편하게 개발을 하는 반면 jQuery의 경우 전체 html를 갱신했다가는 번쩍거리는 화면을 맛볼 수 있으니 수정해야 할 부분을 일일히 찾아서 수정을 해줘야 했습니다.
클라이언트 개발도 서버처럼 템플릿과 같은 선언적인 방식으로 개발을 할 수 없을까?
NOTE: 선언적 프로그래밍은 따로 한번 글을 쓸 예정입니다. 간단히 설명하면 코드로 로직을 만들지 않고 약속된 선언을 바탕으로 해서 자동으로 필요한 코딩을 하는 거라고 생각하시면 되겠습니다.
ex) html과 css, jsx와 같은 템플릿 들이 다 같은 그런 개념이죠.
이러한 개념을 바탕으로 이러한 방식의 시초격인 knockoutjs과 같은 템플릿 바인딩 기반의 라이브러리등이 만들어집니다.
하지만 이 방식이 제일 유명해진 계기는 angularjs니까 앵귤러 얘기를 할게요.
그래서 2013년에 구글에서 앵귤러가 발표가 됩니다. 앵귤러에서 템플릿과 바인딩이라는 중요한 개념들이 등장을 하였고 이후로 웹 개발하는 방식의 패러다임이 완전히 바뀌게 됩니다.
Model이 변하면 View를 수정하고 View에서 이벤트를 받아서 Model를 변경한다는 Controller의 역할은 그대로 인데 이를 구현하는 방식이 jQuery와 같은 DOM 조작에서 템플릿과 바인딩을 통한 선언적인 방법으로 변하게 됩니다.
이제는 코드에서 DOM을 조작하는 코드가 사라지고 이 기능들은 프레임워크가 담당하게 됩니다. 이제 개발자는 화면에 그려져야할 데이터만 만들어서 프레임워크에 전달해주면 프레임워크가 알아서 그려줍니다.
이를 View를 그리는 Model만 다루게 되었다는 의미로 ViewModel이라고 부르며 이 방식을 MVVM이라고 부르게 됩니다.
이후 나오는 프레임워크인 React, Vue, Angular2, Svelte등 어떤 방식의 템플릿과 바인딩 문법을 쓰느냐 방식만 다를 뿐 MVVM이라는 아키텍쳐는 그대로 유지되게 됩니다.
MVC에서 MVVM으로 오면서 달라진 부분
- 컨트롤러의 반복적인 기능이 선언적인 방식으로 개선이 되었다.
- Model과 View의 관점을 분리하려 하지 않고 하나의 템플릿으로 관리하려는 방식으로 발전했다. (기존에는 class나 id등으로 간접적으로 HTML에 접근하려고 했다면 이제는 직접적으로 HTML에 접근하는 방법으로 확장이 되었다.)
컴포넌트 그리고 Container-Presenter 패턴
MVVM을 얻은 웹 프론트엔드 개발은 그야말로 무시무시한 생산성의 변화를 맞이하게 됩니다. 웹의 DOM API를 잘 다루지 못하더라도 비지니스로직에만 집중한다면 금방 금방 서비스를 만들 수가 있게 되었죠.
웹 서비스가 발전하게 되면서 이제는 하나의 Page단위가 아니라 Page안에 여러가지 모듈이 있고 Modal이나 여러 화면들이 하나의 화면에서 구성이 될 수 있도록 발전을 하게 됩니다.
그래서 MVVM이 이제 화면단위가 아니라 조금 더 작게 재사용 할 수 있는 단위로 만들어서 조립을 하는 방식으로 발전을 하게 됩니다.
이것이 우리는 이미 이제 익숙한 Component 패턴입니다.
컴포넌트는 재사용이 가능해야 한다는 원칙에 따라 가급적 비지니스 로직을 포함시키지 않으려고 개발을 했습니다. 비지니스 로직이 들어가게 되면 컴포넌트의 재활용성은 상당히 떨어지게 됩니다.
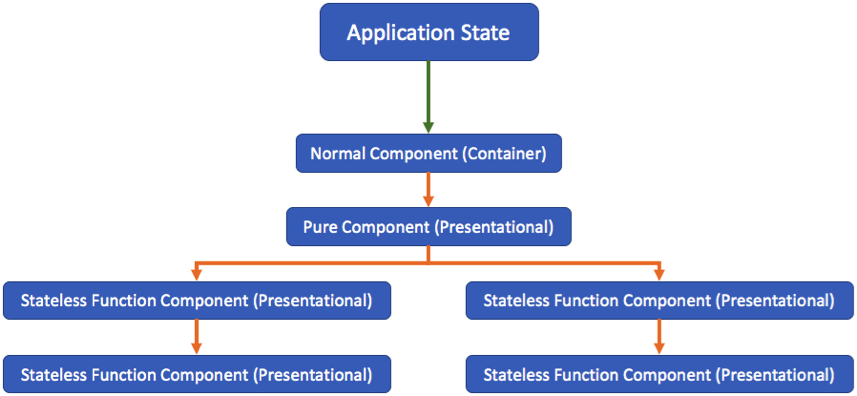
그래서 비즈니스 로직을 관장하고 있는 컴포넌트를 Container 컴포넌트라 그러고 혹은 이제 비지니스 로직을 가지고 있지 않은 데이터만 뿌려주는 형태의 컴포넌트를 Presenter 컴포넌트로 분리하여 최상단 혹은 1depth에 Container를 두고 비지니스 로직을 관리하는 Container-Presenter 아키텍쳐가 만들어집니다.

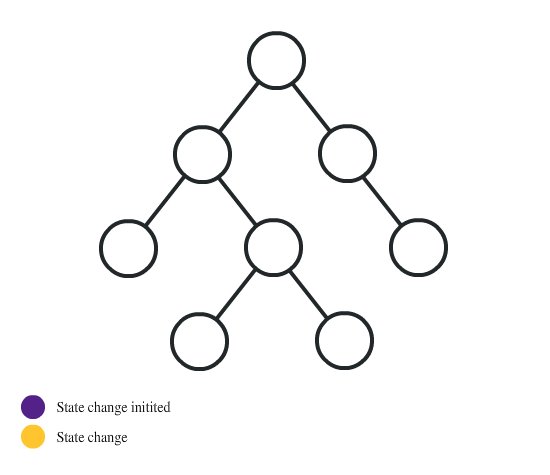
Props Drilling Problem
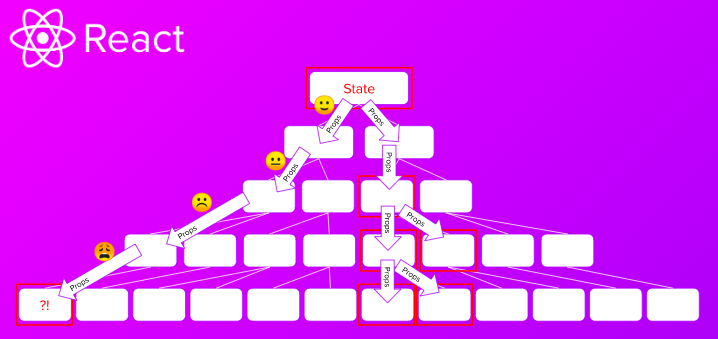
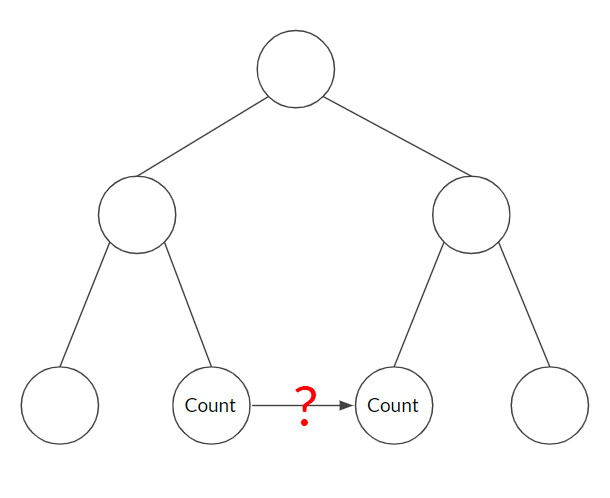
이렇게 만들게 됐을 때 알게된 문제는 컴포넌트 구조가 복잡해짐에 따라 하위에 특정 값을 전달하기 위해서는 중간 레벨에 있는 컴포넌트들은 전부 그 props를 가지고 있어야 하는 문제가 발생합니다.

이렇게 상단에 있는 데이터를 하단에 있는 props로 보내기 위해서 중간 계층에 있는 props를 하나씩 추가하는 문제를 Props Drilling Problem이라고 부릅니다.
그래서 이러한 문제를 해결하기 위한 새로운 아키텍쳐를 생각합니다.
FLUX 패턴과 Redux
https://facebook.github.io/flux/docs/in-depth-overview

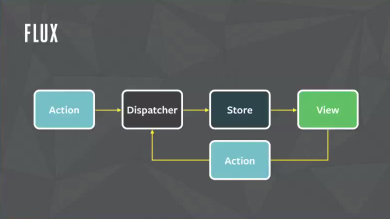
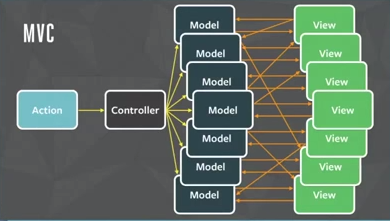
FLUX패턴은 이제 MVC의 개념에서 벗어나서 단방향 아키텍쳐 (uni-directional architecture) 를 만들자는 이야기로 시작합니다. MVC는 문제점이 있다고 말하죠.
facebook에서 지적한 MVC의 문제점 PPT. Props Drilling Problem과 같은 의미였는데 이때의 그림은 양방향이 문제라는 식으로 당시에는 좀 오해를 샀었다.
정확히는 MVC의 문제점이 아니라 기존의 MVC의 경계에 대한 이야기였습니다. 컴포넌트의 재사용과 독립성을 지나치게 강조하다보니 같은 데이터를 공유하는 과정에서 props을 통해서 데이터를 전달하는 문제들로 하여금 Model의 관리가 파편화 되는 문제가 발생했습니다.

그래서 FLUX 패턴이라고 하는 단일 흐름을 만들었으면 좋겠다라는 식으로 발표가 됩니다.

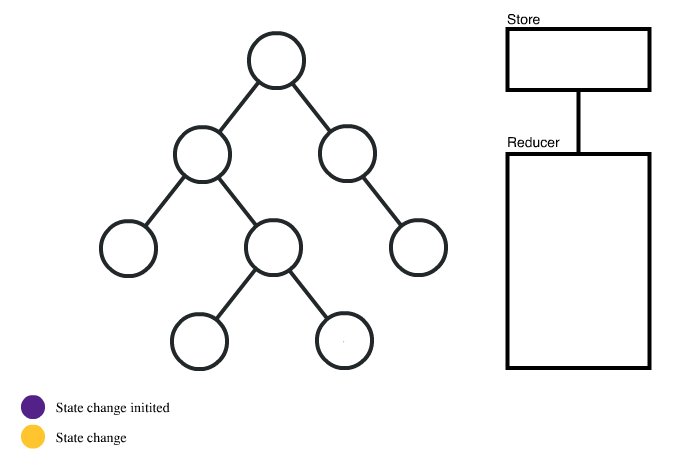
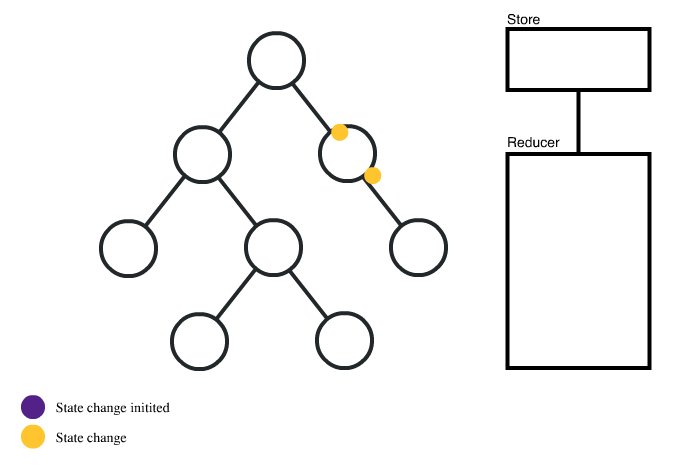
기존의 컴포넌트를 지향하는 MVC가 아니라 View를 하나의 범주로 두고 View에서 Action을 호출하면
Dispatcher를 통해 Store라는 공간에 Data가 보관이 되고 다시 뷰로 전달되는 흐름을 설명합니다. FLUX는 아키텍쳐만 공개되었을 뿐 실체는 없었기에 바로 쓰이지는 않았고 아젠다를 만들어 주는 정도에서 그쳤습니다.
Redux
이후 FLUX 패턴을 이용한 구현체인 Redux가 탄생합니다. 그리고 이 Redux는 센세이션을 일으킵니다.
기존의 Props Drilling Problem의 문제점을 정확하게 짚어주었고,

Store, Dispatch, Reducer에 대한 개념을 정확하게 다시 정리해주었습니다.

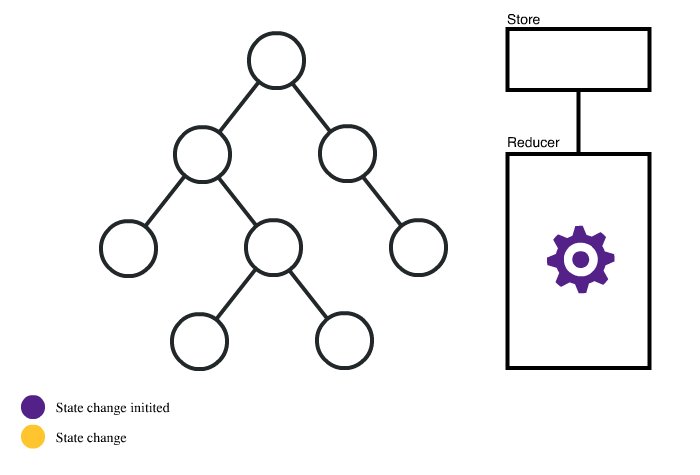
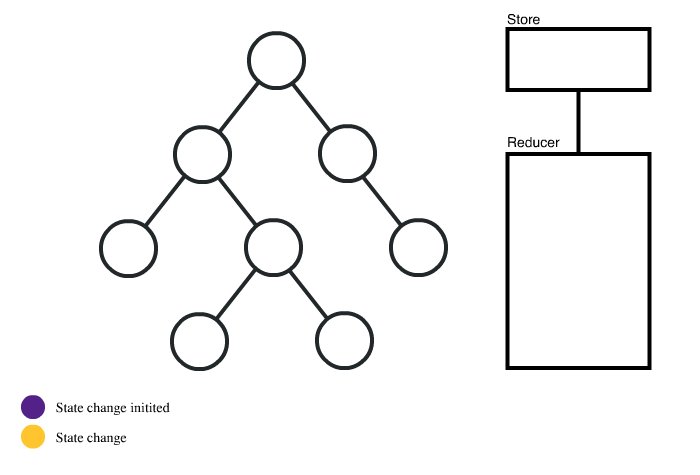
FLUX 패턴은 View를 각각의 MVC 컴포넌트 관점으로 보는 것이 아니라 하나의 큰 View로 이해하고 View에서는 Dispatch를 통해서 Action을 전달하면 Action은 Reducer를 통해서 Data가 Store에 보관이 되고 Store에 들어있는 데이터는 다시 View로 연결이 되는 방식을 지향합니다.
기존의 컴포넌트 단위의 MVC개념에서 완전히 비지니스 로직과 View를 분리하면서 이 분리된 개념을 **상태관리(State Management)라고 부르게 됩니다.
MVC에서 FLUX으로 오면서 달라진 부분
- 공통적으로 사용되는 비지니스 로직의 Layer와 View의 Layer를 완전히 분리되어 상태관리라는 방식으로 관리한다.
- 각각의 독립된 컴포넌트가 아니라 하나의 거대한 View 영역으로 간주한다.
- 둘 사이의 관계는 Action과 Reduce라는 인터페이스로 분리한며 Controller는 이제 양방향이 아니라 단반향으로 Cycle을 이루도록 설계한다.
FLUX 패턴은 각 프레임워크 진영에게 많은 영감을 주었으며 프레임워크와 더불어 본격적인 상태관리 라이브러리들이 만들어지기 시작하게 되었습니다. Redux, Vuex 등이 대표적인 상태관리 라이브러리입니다.
FLUX 패턴의 한계
하지만 FLUX의 패턴은 다른 문제에 봉착하였습니다. 의도는 충분히 좋지만 사용하기 위해서
- 높은 학습곡선
- 장황한 문법
이 지적되었습니다.
간단한 구조에서는 앞에서 언급한 Props Drilling Problem이 치명적이지 않았고 상태를 관리하기 위해서 Action, Dispatch, Reducer를 만들고 관리하는데 들어가는 많은 부수적인 코드들로 인해 관리가 되려 어려워 진다는 문제가 있었습니다.
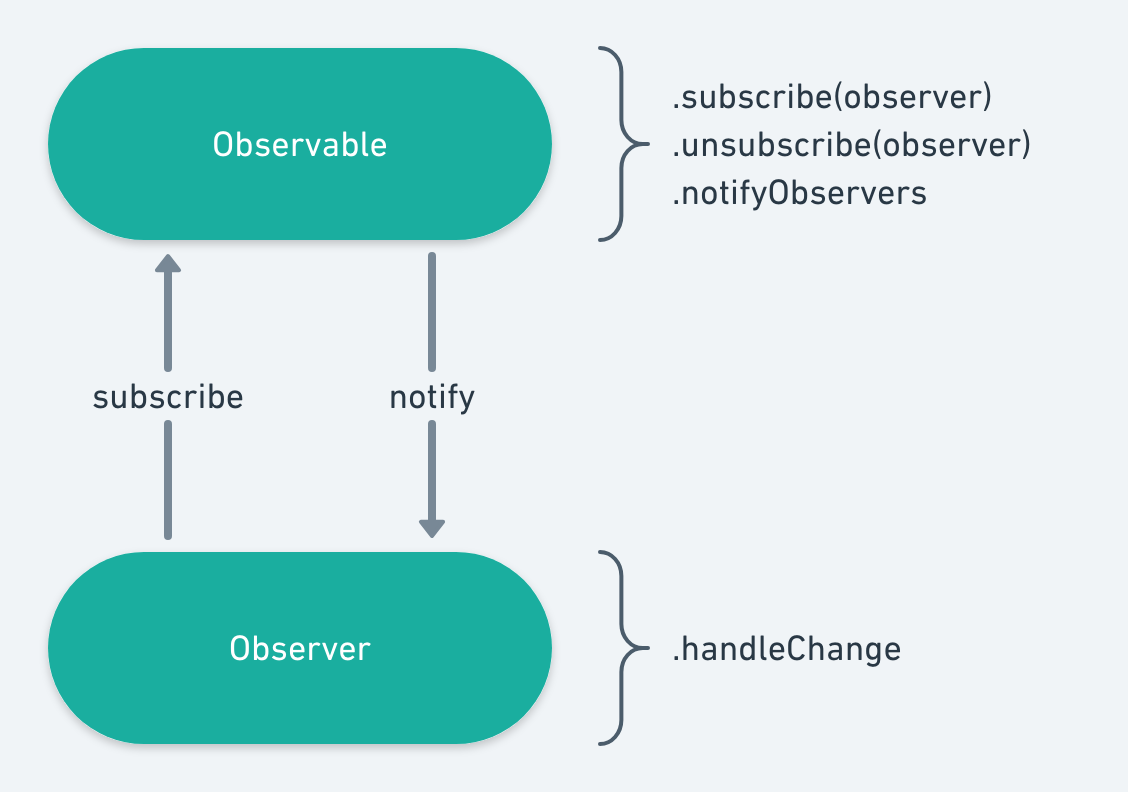
Observer-Observable Pattern

초창기
Props Drilling Problem 문제를 다른 식으로 풀어보다는 시각도 나왔습니다. FLUX와 동일하게 거대한 View와 상태관리인 Model을 나누는 관점을 동일했습니다.
복잡함을 야기하는 Dispatch와 Action을 배제하고 값이 바뀌면 바뀐 값을 모두에게 전달을 한다는 개념입니다.
초창기 Mobx가 이러한 방식을 기반으로 하되 Redux의 영향을 받아 용어는 Action과 Reaction이라는 방식을 취했습니다.

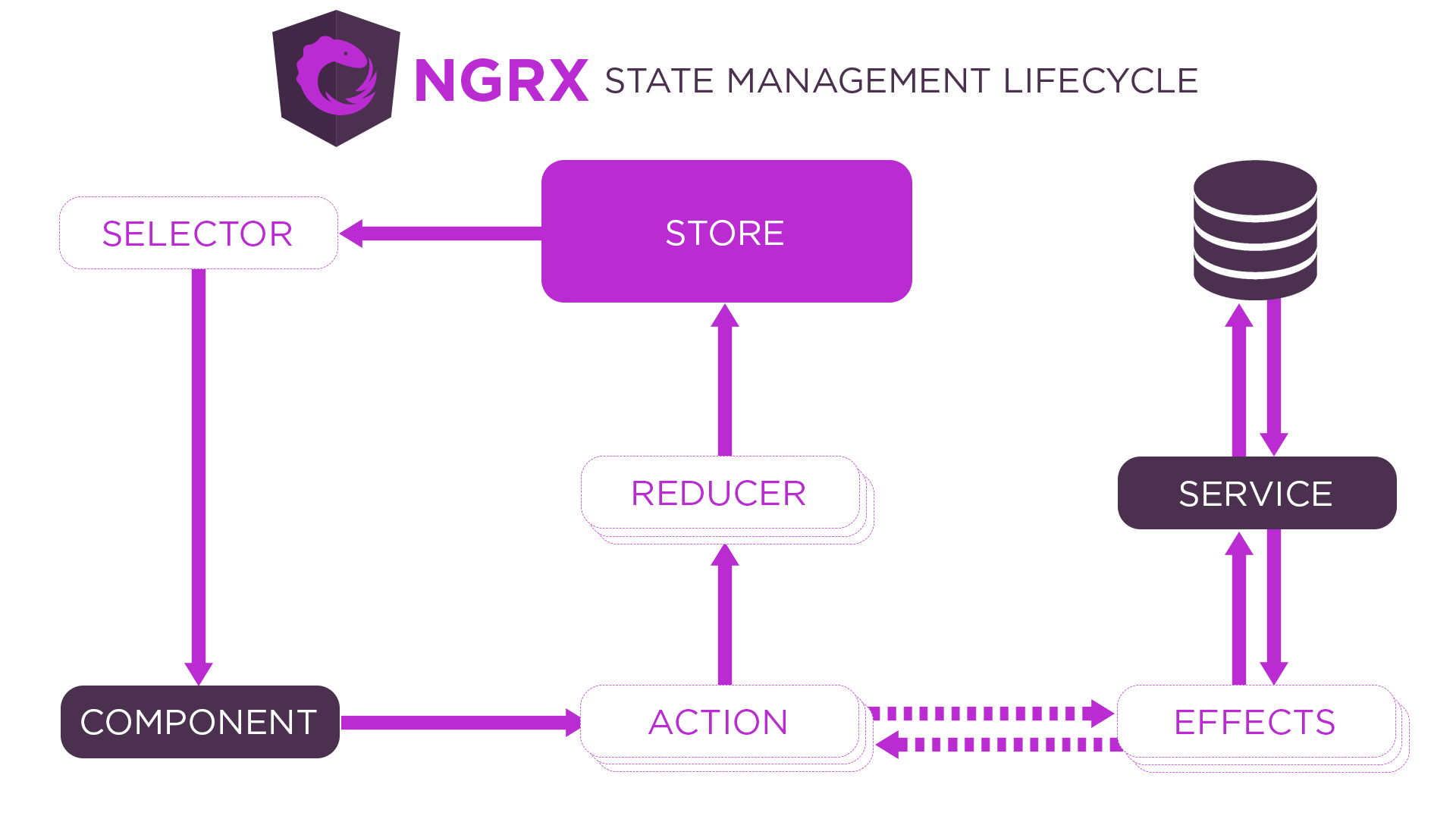
Angaulr에서는 Rxjs를 받아들이고 FLUX패턴까지 결합해 FLUX와 Observable이 혼합이 된 상태관리를 만들기도 하였습니다.

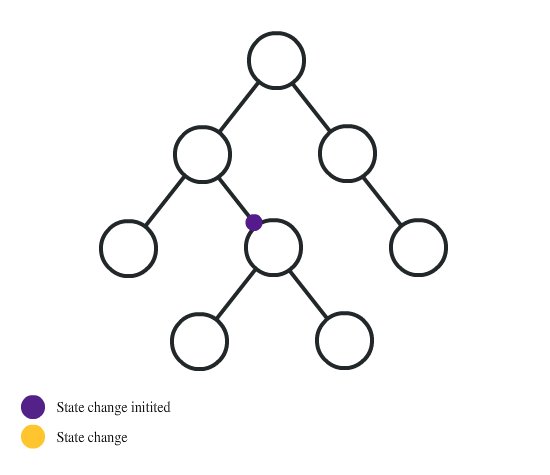
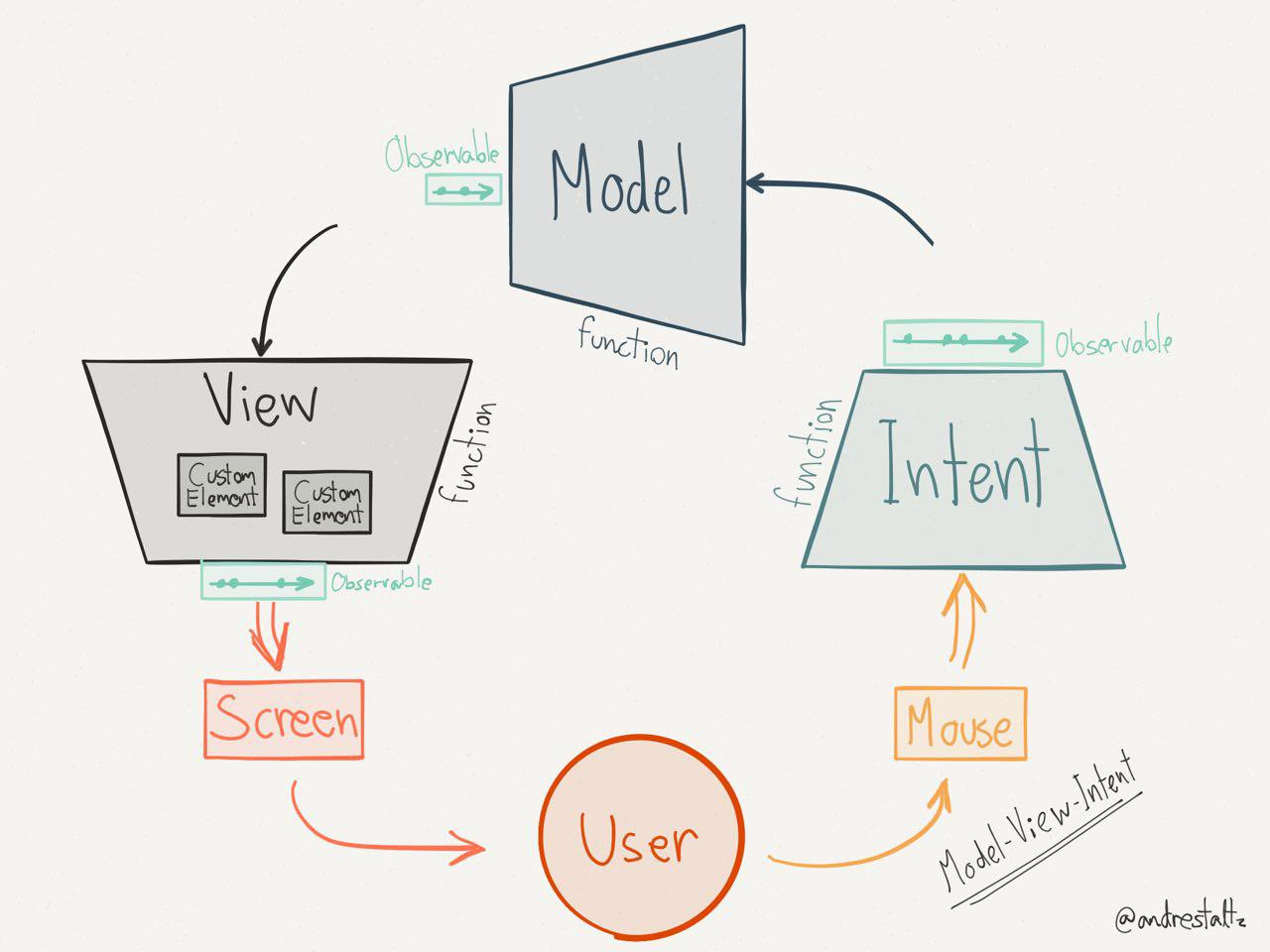
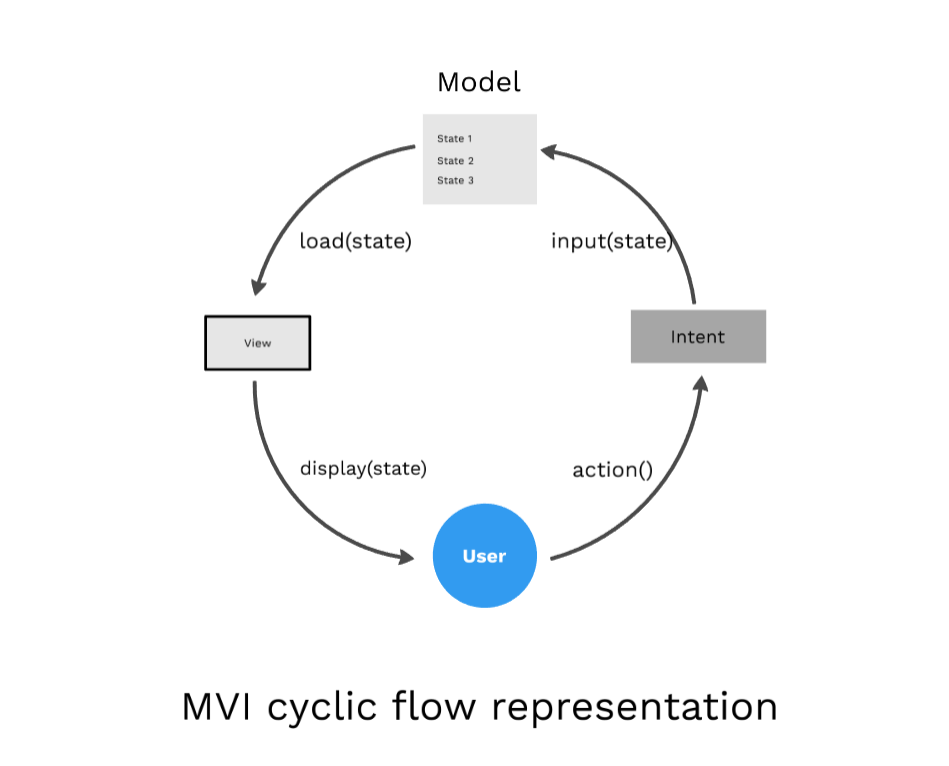
⭐️ MVI 패턴
웹프론트에서는 cycle.js 이라는 라이브러리에서 먼저 소개된 개념입니다.

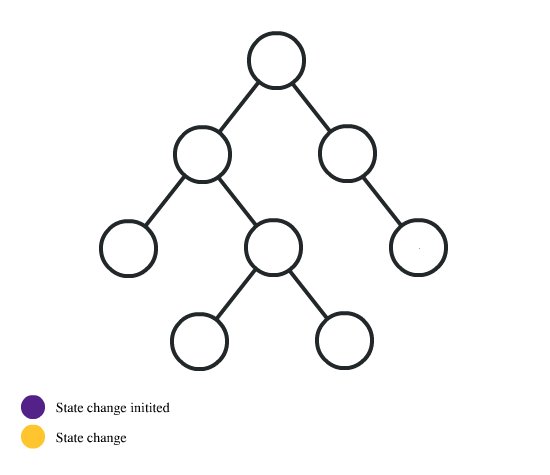
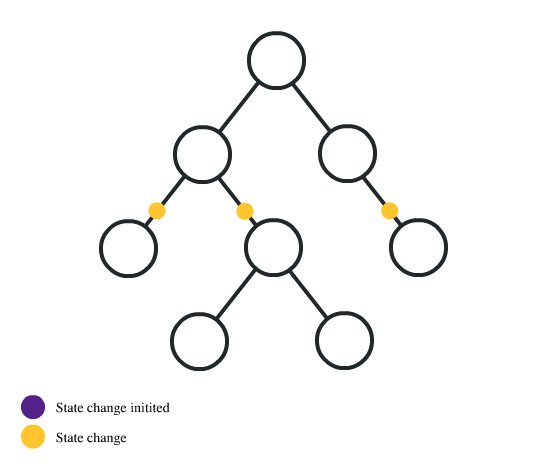
기존 FLUX 패턴을 Dispatch와 Action과 Update의 인터페이스를 전부 Observable를 이용한 스트림(Stream) 의 하나의 방식으로 만들어 비동기 문제를 해결하고 장황한 문법을 하나의 인터페이스로 만든 점이 인상적입니다.
이 MVI 아키텍쳐 라는 워딩은 웹에서는 아직 잘 쓰이지 않는데 현재는 ios와 android에서 새로운 아키텍쳐로 부상하고 있습니다.
3. 현대 웹프론트엔드의 아키텍쳐 방향성들
이렇게 최근에까지 와서 프론트엔드는 계속 발전해오면서 또 도전적인 아이디어들이 나오고 있습니다. 지금까지의 개선되고 있는 방향성과 문제점들을 해결하기 위한 여러가지 최근 방안에 대해서 정리해보겠습니다.
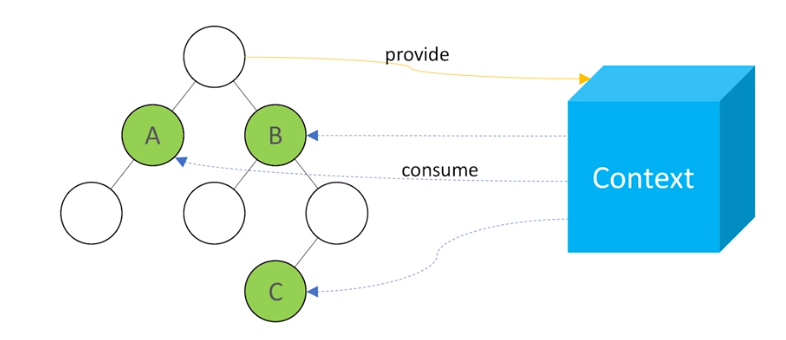
Context와 hook, props 상속

Props Drilling Problem이 문제라면 새로운 개념을 만들기보다 props만 새로 뚫지 않는 방법등을 제공하면 되지 않느냐는 시각입니다. 컴포넌트 트리에서 Context라는 거대한 공통 조상을 만들고 그 Context로 부터 데이터를 제공을 받는 방식입니다. 개념적으로는 별도의 Store를 두는 FLUX와 비슷한 느낌이 있어서 최근에는 복잡한 문법을 가지고 만들어야 하는 Redux보다는 React의 기본 기능인 Context API를 쓰겠다는 움직임이 생기고 있습니다.
Svelte에서도 React와 동일한 Context라는 개념을 제공하고 있습니다. 또한 별도의 props를 선언하지 않고 모든 props를 자식으로 전달해주는 기능들도 제공하고 있습니다.
개선방향
- View와 Model은 분리한다.
- 프레임워크에서 Props Drilling Problem를 막는 방법을 제공하자!
Atomic 패턴 - Recoil, Svelte Store, Vue Composition, jotai
거대한 View영역과 Store영역을 나누어 이분법으로 생각하자는 의견에는 동의하나 Action ~ Dispatch ~ Reducer와 같은 복잡한 구조를 가져야 하는가에 대한 방법에 대해서는 회의적인 시각으로 만들어진 방법입니다.
간단한 문법으로 컴포넌트 외부에서 공통의 데이터를 set, get을 할 수 있게 하면서 동시에 동기화를 할 수 있는 방향성입니다. 이와 더불어 computed, derived, select 와 같은 반응형 기능을 제공하여 관련된 데이터의 동시 업데이트를 제공하고 있습니다.
개선방향
- View와 Model은 분리한다.
- 중간의 과정은 자율에 맡기고 간단하게 Model에 접근하는 법만 제공하자.
- 동기화, 동시성 처리가 중요
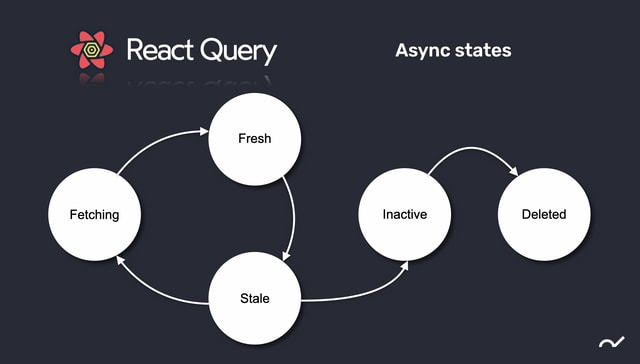
React-Query - MVC의 개념 확대
React-Query는 이러한 상태관리에 편향되어 있던 시각에서 벗어나 고전적인 ajax의 데이터를 Model로 간주합니다. 대부분의 프론트엔드 개발은 서버 데이터를 CRUD하고 시각으로 그리는 것에 중점이 되어 있는데 FLUX나 Atomic은 너무 복잡한 방법이라는 것입니다.

React Query는
- 서버와의 fetch 영역을 Model로 간주
- View는 React
- Controller는 query와 mutation이라는 2가지의 인터페이스를 통해서 서버 데이터의 상태를 관리하고 캐싱, 동기화, refetch등을 관리해주는 역할
을 통해서 기존의 복잡함을 덜어내었습니다.
GrahphQL, firebase - Schema Based 아키텍쳐
둘의 성격은 완전히 다르지만, 미리 스키마를 정의하고 스키마를 기반으로 해서 데이터를 교환한다라는 개념에서 묶어서 가지고 와봤습니다.
이 역시 서버 데이터를 Model로 간주하며 서버와의 query과 mutation 통신을 통해서 View에게 데이터를 전달하는 방식으로 구성이 되어 있습니다.
끝으로...
이번 이야기를 통해서 알아야 할 것들은 아키텍쳐라는 것이 무엇이고 MVC라는 개념이 웹 프론트에서는 어떻게 발전해왔고 최근에는 어떤 것들이 논의되고 있는지 이야기 해보았습니다.
이번 내용을 토대로 하고 싶은 말을 정리해보았습니다.
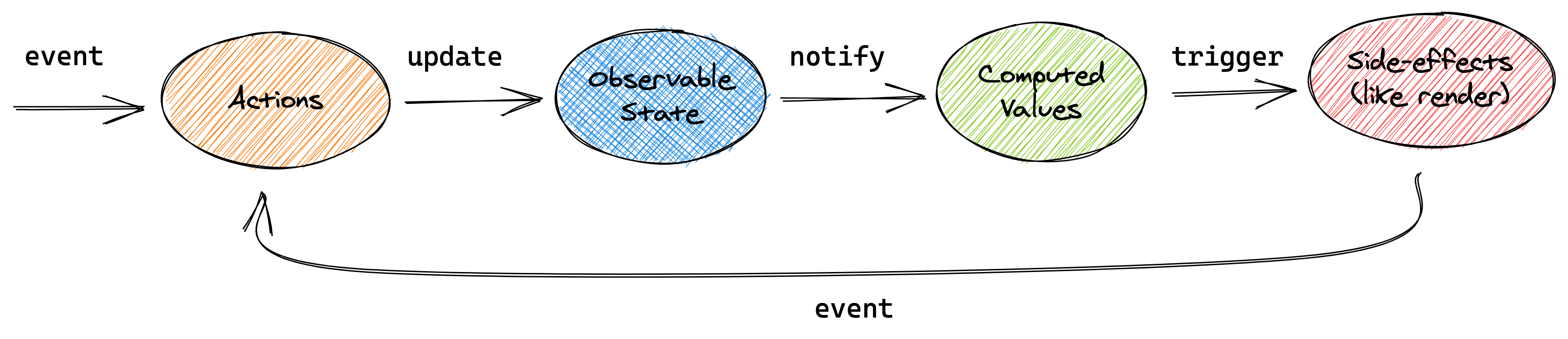
최근 아키텍쳐의 방향성
MVI라는 워딩은 웹 프론트에서는 잘 쓰이지는 않지만 이 이미지가 제가 생각하는 최근 아키텍쳐와 가장 닮아있는 것 같아서 가지고 와봤습니다.

- 단방향 아키텍쳐
- 선언적 프로그래밍을 통한 Controller
- 뷰와 비지니스 로직의 분리(상태관리)
- 반응형 프로그래밍
- 서버와의 연동을 Controller로 간주하는 움직임
사실 이름은 중요하지 않다. MV*
MVC, MVVM, FLUX, MVI, Atomic, Obserable...
현재 쓰고 있는 라이브러리들이 저런 아키텍쳐에 딱 맞게 떨어지지는 않습니다. 아키텍쳐는 비슷한 것들을 묶어서 기존과는 다른 이름을 붙이면 우리가 개념의 범주를 만들기 좋게 하기 위한 일종의 마인드셋입니다.
어떤 이름들은 라이브러리가 출시가 되고 나서 설명을 하기 위해서 만들어졌고, 어떤 이름들은 전략적으로 이전과는 다른 차별화를 강조하기 위해서 이름을 새로 짓기도 합니다.

앵귤러는 아예 MVW (Model-View-Whatever) 혹은 MV* 로 불러달라고 했습니다. 뭐가 되었든 Model과 View 사이에서 무언가를 할테니까요.
각 아키텍쳐의 이름보다는 웹 프론트엔드의 막연히라도 전반적인 아키텍쳐의 구성과 변화의 흐름을 이해해서 아키텍쳐의 본래 이유였던 지속적으로 잘 관리되는 코드를 짜기 위해서 지금 쓰는 아키텍쳐에 맞는 방식으로 더 코드를 잘 작성할 수 있는 기반 지식이 되었으면 합니다.
불편함을 느끼자!
이러한 패러다임의 확장과 개선이 있기 까지는 많은 시간이 걸립니다. 이러한 개선의 시작은 바로 현재의 개발방식에서 불편함을 느끼는 것입니다.
서두에서 언급했던 아키텍쳐의 시작은 불편한것을 찾고 하지 말아야할 규칙을 찾는 것부터 시작합니다. 그리고 그 것을 개선하는 방법을 찾으므로써 새로운 패러다임이 생겨나게 됩니다.
내가 당장 새로운 라이브러리를 개발할 수는 없겠지만 언제나 이 불편함을 주시하고 있어야 앞으로 새로운 라이브러리가 나왔을때 그것이 개선이 되었는지 아니면 새롭지 않은 기존 라이브러리의 아류인지 판단할 수 있습니다.
웹은 언제나 무서운 속도로 발전하고 있고 내 코드는 언젠가 레거시가 됩니다. 새로운 것으로 갈아타야할 준비는 언제든지 해야하나 너무 빨리 갈아타도 탈이나고 너무 늦게 갈아타도 문제가 됩니다.
이러한 웹의 발전 역사와 방향성을 이해하면서 그 안에서 아직도 해결되지 않은 여러 불편함들에 대해서 숙지하고 그것들을 해소해주는 라이브러리나 패러다임에 대해서 빨리 깨닫고 공부해야 할 것을 찾고 새로운 기술로 갈아탈 수 있는 눈을 가질 수 있기를 저 역시 그리 되기를 희망합니다.
이 글이 그 과정에 조금이나마 도움이 되었기를 바랍니다.
45개의 댓글
MVC를 쓰는 SI에서 프론트엔드로 이직하고 redux를 처음 접했을때 멘붕이었는데 .. 그때 이 글을 읽었으면 도움이 많이 됐을텐데 .. 좋은글 감사합니다!
요즘들어 양산형 리액트 따라하기 시리즈를 아무 생각없이 따라하며 패턴에 대한 고민과 진중함을 잃는 신입들을 많이 봤습니다. 이런 시기에 그럴싸한 정답처럼 보이는 것이 아닌 맥락과 고민 그리고 정답이 아닌 방향성을 제시해주시니.... 최고의 내용이네요!
소위 하는 말로 떠먹여 주셨군요
누군가에게 설명하려면 완벽하게 이해하고 있어야 하며
개발자에게 글쓰기는 기본소양임을 다시금 깨닫게 해주시네요
좋은 글 정말 감사합니다.
혹시 블로그에 출처를 남기고 제 방식대로 간략히 요약해도 될까요?






















좋은 글 잘 읽었습니다!!