프롤로그
안녕하세요.
이번에는 웹 프론트엔드 개발자가 되고 싶어 공부 중인 예비 주니어 개발자들을 위해서
제가 가르쳤던 방법들을 공유 해보고자 합니다.
소싯적에 사업을 했었는데 소프트웨어 전공 개발자를 구하기가 너무 어려워서
"돈을 받아가면서 배워가며 일을 하세요. 다 가르쳐드립니다."
라느 컨셉으로 구직을 하고 비전공자를 위한 커리큘렴을 운영을 한 적이 있었습니다.
목표는 단기간에 실무를 할 수 있는 개발지식을 쌓는 거였습니다.
지금은 2021년인 만큼 그때와는 환경이 많이 달라졌으므로 2021년 트렌드에 맞춰서 개량하였습니다.
음....
웹 개발에 대해 잘 모를 입문자가 velog에 와서 이 글을 본다? 좀 말이 안되는것 같네요. 일단 시작한거 써보고 그 다음 단계에 대해서도 좀 더 적어보려고 합니다.
준비물
npm, github, svelte, vite, VSCode(or WebStorm)
node, npm 설치는 알아서 하시구요.
github을 가입하고 repositroy를 하나 생성해 봅시다.
git 사용법은 잘 모르겠으면 sourceTree를 설치하세요.
여기서는 자세한 방법은 굳이 기록하지 않곘습니다.
물론 제가 귀찮은 거지만
좋은 개발자의 덕목 중 하나는 막혔을때 빠르게 검색을 해서 내가 원하는 기록을 찾는 능력입니다.
언제나 검색을 생활화 하세요.
(그리고 익힌 것들을 본인 블로그에 남겨봅시다. 나중에 취업할때 엄청 도움이 될거에요!! 찡긋~ >o<)
일단 Svelte를 설치하자!

터미널을 열고 아래와 같은 명령어를 입력합니다.
npm init vite
Project name: my-first-project
Select a framework:
vanila
vue
react
preact
lit
> svelte
Select a Variant:
svelte
> svelte-ts자! 이렇게 하면 vite + typescript + svelte 기반의 개발 환경이 설치가 됩니다. 일단은 이게 뭔지 왜 이렇게 되는지 생각하지 맙시다. 물론 궁금하면 꼭 찾아보고 본인 블로그에 기록하세요.
어느정도 경험이 있는 사람들은 다음과 같은 질문들을 할지도 모르겠습니다.
- vite, svelte 이게 뭔가요?
- 웹 프레임워크는 React를 제일 많이 사용하고 있지 않나요?
- 처음에는 HTML, CSS, JS를 배워야 한다고 들었는데...
초보자 및 입문자에게 Svelte를 권하는 이유

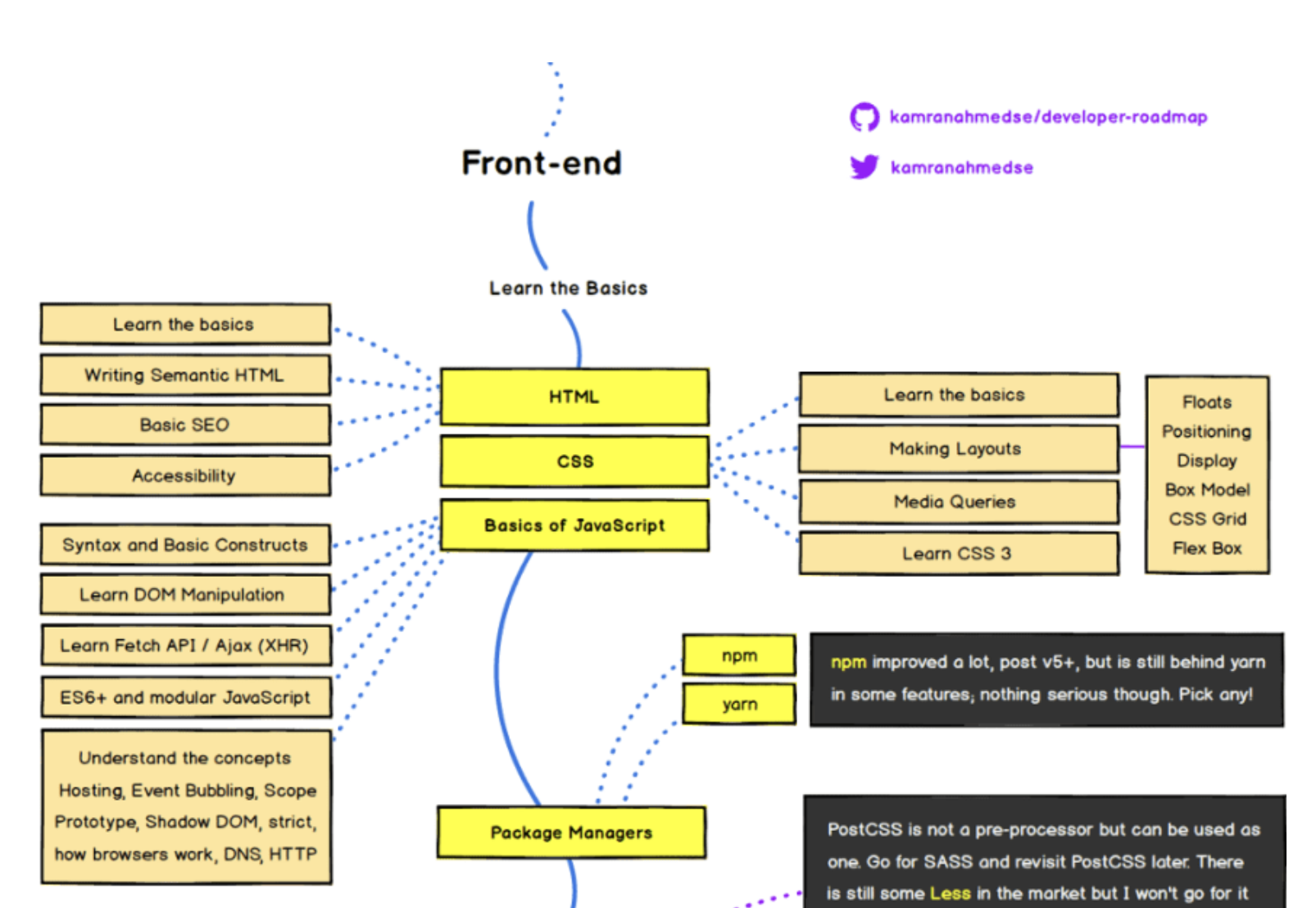
2021 Front-end Roadmap 중에서...
HTML, CSS, JS가 근본이라지만 웹 프레임워크 없이 개발이 될까?
Front-end 개발자가 되려고 항상 검색하게 되는 "2021 Front-end Roadmap" 이런 것을 보면 보게 되는 그림입니다. 제일 먼저 배워야할 것은 바로 HTML, CSS, JS 근본 3대장이죠.
근데 웹 산업이 이제 20여년간 발전하면서 이제 저 3개로만 가지고 개발을 하기에는 생산성이 너무 떨어집니다. 똑똑한 사람들이 불필요한 작업을 덜할 수 있도록 이미 좋은 것들을 너무 많이 만들어두었어요.
그래서 현대 웹 개발에서는 소위 "웹 프레임워크" 라고 불리는 react, vue, angaulr, svelte 등을 1개라도 사용하지 않으면 생산성이 나오질 않습니다. 그러니 현장에서도 1개이상의 프레임워크는 반드시 다룰 줄 알아야만 취업을 할 수 있는 최소한의 조건이 만들어집니다.
그러니 HTML, JS, CSS만 배워서는 뭘 할 수도 없기 때문에 처음부터 웹 프레임워크를 적어도 하나는 꼭 선택을 해야 하니 처음부터 웹 프레임워크를 배우세요.
React를 제일 많이 쓴다는데 왜 Svelte 인가요?
지금 현업에서 가장 많이 쓰이는 것은 단연코 React 입니다.
하지만 React는 HTML, CSS, JS를 사용하지 않습니다. 페이스북에서 생긴것은 HTML, JS와 비슷하나 독자적으로 만든 언어를 사용하기 때문에 React를 하는것이 HTML, CSS, JS를 한다고 볼 수는 없습니다.
그래서 웹 프레임워크만 배워서는 HTML, CSS, JS의 기초와 코어를 배울 수 없다고들 합니다. 그렇기에 RoadMap에서도 맨 처음이 프레임워크가 아니라 HTML, CSS, JS 인것이죠.
svelte는 React와 다르게 HTML, CSS, JS의 문법을 그대로 사용합니다.
그래서, 기초를 배우는 과정과 프레임워크를 배우는 시간을 함께 가져갈 수 있습니다.
Svelte를 배우면 취업이 가능한가요?
어려운 질문입니다. 아직은 svelte가 나온지도 얼마 안되었고 점유율이 높지 않기 때문입니다. 쓰는 회사가 별로 없어요.
그러니 취준생들은 React를 꼭 하세요.
React의 점유율을 50%가 넘어가므로 React를 개발하는 곳이 많다 = 수요가 많다 = 취업을 하기 위한 필수 스펙입니다.
하지만 취업이 오늘 내일이 아니시라면 여전히 추천합니다.
svelte는 가장 나중에 나온 프레임워크이기 때문에 웹 프레임워크가 가져야할 기본적인 덕목을 두루 갖추면서도 아주 쉽게 구성이 되어 있습니다. 그래서 웹 프레임워크에 대한 이해도를 쌓고 나면 이를 바탕으로 다른 프레임워크에 접근하기가 한결 쉬워집니다.
저는 svelte로 production을 만들고 있습니다. 실전성이 없는게 아니에요. 취업문이 좁을 뿐...
Svelte Tutorial을 읽고 하고 오자!
https://svelte.dev/tutorial/basics
Svelte를 추천하는 2번째 이유입니다. 문서가 너무 너무 잘되어 있습니다.
현업에 있던 개발자는 하루면 Svelte를 간단히 쓸 수 있고 전체를 다 익히는데 3일도 채 걸리지 않았습니다. 쉽다는 것은 아주 큰 장점입니다. 위에서 언급을 했듯 개념을 한번 익히고 나면 다른 주류 웹 프레임워크를 익히는 시간이 훨씬 더 줄어듭니다.
일단 감만 잡아보세요. HTML, JS, CSS를 몰라도 좋습니다. 일단 부딫혀보시고 튜토리얼에서 제시하는 대로 따라서 해봅시다.
어차피 전부를 다 몰라도 상관없습니다.
실전에서 쓰이는 것은 일부면 충분합니다. 그러니 감만 잡아보세요.
파레토 법칙이라는게 있습니다. 대략 상위 20%가 전체의 80%를 차지한다 이런말인데..
실제 개발에서도 개발 전체 80%의 기능은 20%정도의 기능만 있어도 구현이 가능합니다.
🚀 스터디 시작!!
서론이 아주 아주 길었습니다. 이걸 기대하신 분들은 실망하실지도...
1. 가위✌️, 바위✊, 보✋ 게임을 만들어보자.
첫번째로 만들어 볼 것은 가위 바위 보 게임입니다.
요구사항
- 화면 가운데에 랜덤하게 컴퓨터의 ✌️✊✋ 가 바뀝니다.
- 가위, 바위, 보 3개의 버튼이 있습니다.
- 셋 중 하나를 눌렀을때 컴퓨터의 그것과 비교하여 이김, 짐, 비김의 결과를 표시합니다.
배우게 될것들
- 1) 변수, 조건문
- 2) Math.random(), setInterval(), clearInterval() 기본 API 함수들
- 3) Event Handler 처리 및 조건부 렌더링
코딩을 잘 하는 것은 아무 중요하지 않습니다. 어떻게 해서든 요구사항을 만족시켜보세요.
지금 시기에서는 돌아가는 것이 장땡입니다.
항상 새롭게 배운것들은 기록에 남겨주세요.
2. 가위✌️, 바위✊, 보✋ 게임의 완성도를 높여보자 🔥 (중요!)
이 글의 가장 핵심 입니다! 퀄리티를 높이고 주위 지인들에게 공개해 보세요!
가위, 바위, 보를 만드는 것은 그리 어렵지 않았을겁니다. 이제 그정도의 개발지식이 생겼다면 본격적인 스터디를 해봅시다.
일단 이 프로젝트를 외부에 공개하겠다는 마음을 가집시다. 주위 지인들과 팀을 이루고 발표하는 시간을 정해두는 방식은 효과적입니다. 마감시간을 정해놓는다는 것은 엄청난 동기부여를 만들어 줍니다.
외부에 공개 할 수 있을 정도로 완성도를 올린다!
이것은 아주 중요한 개념입니다. 여러분이 만든 코드와 실제 현업에서의 코드가 다른 점은 바로 사업화가 가능한가? 입니다. 스터디를 하는 동안에는 혹은 개인 개발을 하는 동안에는 조금 버그가 있어도 화면이 못 생겨도 기술습득에 의의를 두는 분들이 많습니다.
하지만 현장에서는 여러분들에게 대단한 기술적인 요구를 하는 경우보다 그렇지 않은 경우가 훨씬 더 많습니다. 버그가 없이 잘 동작하고 사용자에게 만족감을 줄 수 있는 서비스를 만들기 위해 코드를 작성하고 수정하게 됩니다.
어떻게 완성도를 올려볼까요?
이미지를 바꾸고 조금더 좋은 레이아웃을 하고 버튼의 모양도 인터렉티브도 바꿔볼 수 있습니다. 어떻게 하는지 모르곘다구요? 그러면 찾아보세요. 검색 한번이면 좋은 자료들이 얼마든지 있습니다. 사람은 목적이 생기면 뇌가 다른 구조로 동작하게 되어 있습니다. 내가 필요로 할때 찾는 지식은 그냥 공부를 하면서 얻는 지식과는 다르게 각인됩니다.
기획도 한번 바꿔보세요. 가위 바위 보 게임을 검색하면 여러가지 베리에이션이 있습니다. 가위바위보를 퀴즈식으로 내어 이길 수 있는 것을 눌러보라고 하고 그 속도를 측정해서 점수를 매기는 게임도 있습니다. 혹은 레크레이션에서 하는 1:다 가위바위보를 구현해서 내가 몇위까지 살아 남을 수 있느냐 하는 게임도 있습니다. 가위바위보 하나빼기 라던가 묵찌빠도 있을 수 있곘네요.
꼭 배포해서 외부에 공유하세요!
만든 프로젝트는 꼭 github에 올리고 github pages나 vercel, netlify 등을 이용해서 꼭 배포를 하시기 바랍니다. 개발이 그냥 연습으로만 그치면 학습으로만 그치면 성장이 더딥니다.
맺으며...
글을 쓰다보니 최초 제목을 쓸 때 생각과는 다른 얘기들이 많이 포함이 되었습니다. 원래는 가위바위보를 시작으로 단계별로 학습이 가능한 형태의 프로젝트를 시리즈로 소개를 하려고 했는데 이것도 나쁘지 않네요.
프로젝트에 대한 피드백이나 리뷰가 필요하시면 댓글로 github 주소를 남겨주시면 제가 도울 수 있는 부분들을 찾아 도와드리고 싶네요.
끝으로 섀도우 복싱을 좀 해보면,
저는 기획자가 아니도 아니라 사업가도 아니고 개발자인데 이쪽을 더 고민해야 하나요?
개발자의 가치는 내가 만들어내는 제품의 가치를 그대로 구현하는데 있습니다. 대기업으로 갈 수록 개발자가 서비스의 가치에 무언가를 더하기가 참 어렵습니다. 반대로 버그를 낸다거나 구현을 못하겠다고 하면서 까먹기는 쉽죠. 현업에 오래 있다보면 현타가 오는 순간들입니다. 큰 기업의 코드 1줄과 나의 코드 1줄의 가치가 다른 이유는 그 서비스가 외부 요인들로 더 높은 가치를 만들어 내기 떄문입니다.
그러니 내가 좋은 개발자가 되기 위해서는 좋은 가치를 만들어 줄 수 있는 좋은 인재들이 주위에 있어야 합니다. 우리가 소위 네임드 개발자들은 유명한 회사 출신인 경우들이 많죠. 그러기 위해서는 내가 좋은 가치를 알고 있어야 하고 더 나은 가치를 만들기 위한 준비가 되어 있어야 합니다. 시간이 없으니까 이제 와서 수정하기 힘드니까 그건 구조적으로 불가능한데요 등으로 가치를 내가 깎아내리지 않으려면 이러한 부분들을 언제나 추구하고 있어야 하는 것입니다.
반대로 좋은 가치를 만들기 위해서 맞서 싸워야 할 경우도 있는데 그때도 내 눈과 판단력이 있기 위해서는 언제나 좋은 가치와 완성도가 무엇인지에 대해서 고민을 하고 있어야 합니다.
정리
- svelte는 HTML, CSS, JS 기초를 배우면서 동시에 프레임워크를 배울 수 있어서 추천한다.
- 목적성이 생겨야 지식이 빨리 는다. 목적은 내가 필요해야 생긴다.
- 마감과 외부공개는 엄청난 동기부여가 된다.
- 개발자의 가치는 곧 내가 만드는 서비스의 가치이다.






글 잘 봤습니다.