
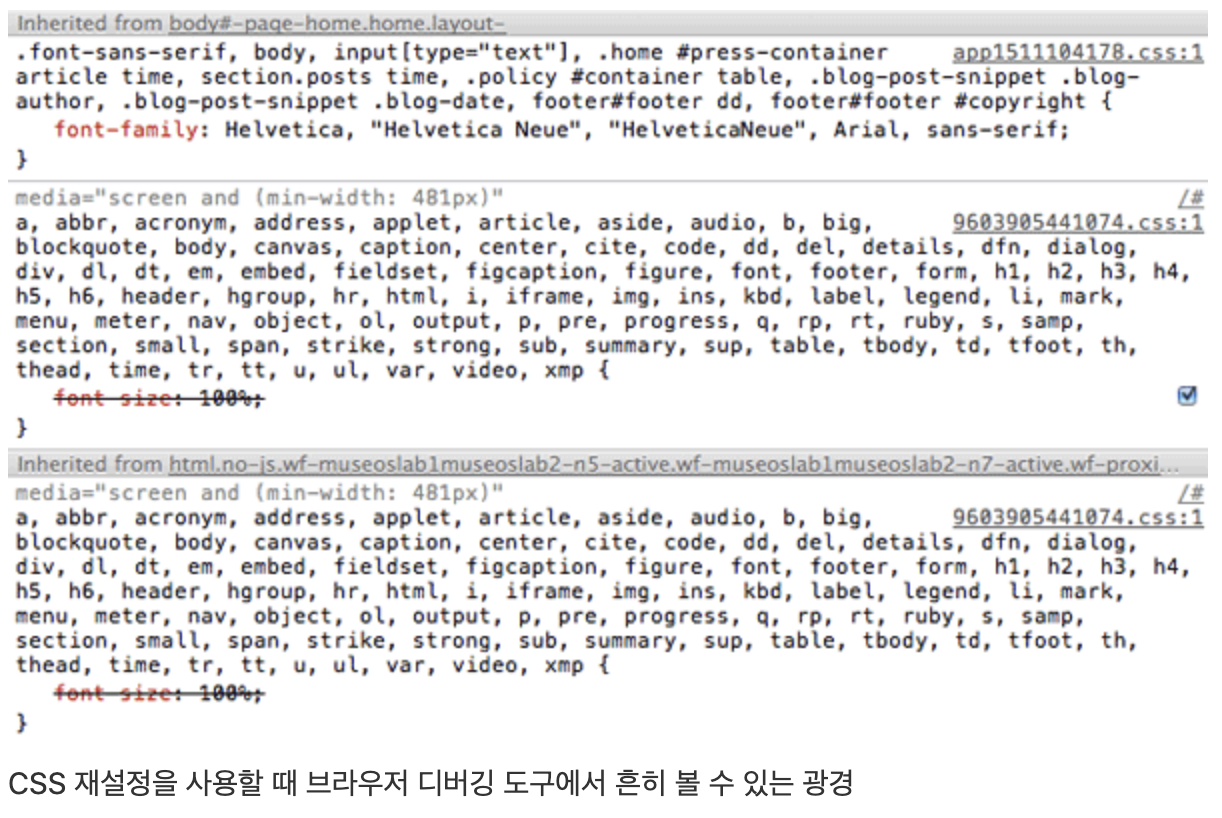
AdorableCSS에서 Reset이나 Normalize를 제공할 생각은 없나요?
프롤로그
현재 AdorableCSS에서 제공하는 Reset CSS는 다음과 같습니다.
*{margin:0;padding:0;box-sizing:border-box;font:inherit;color:inherit;}최대한 적은수의 양의 CSS를 제공하려고 단순하게 만들었지만, 점차 고민을 하다보니
html,body {height:100%}
a {text-decoration:none}
table {border-collapse:collapse;border-spacing:0}와 같은 코드도 있으면 좋겠다 싶어서 문득 지금은 CSS Reset을 다들 어떻게 쓰고 있는지 궁금해졌습니다.
초창기에는 분명 IE와 같은 브라우저로 인해 크로스 브라우징이 주요한 아젠다이다 보니 CSS Reset에 대해 관심도가 높았었지만, 2022년을 앞두고 있는 지금은 크로스 브라우징의 원흉이었던 IE는 이제 퇴출길을 걷고 있으며 대부분의 후발부자 브라우저(엣지, 웨일, 브레이브등)은 이제 크로미움으로 통일이 되어가고 있는 상황에서 지금은 CSS Reset을 어떻게 만들어야 할까? 하는 생각이 들었습니다.
그래서 여러가지 관련자료와 애플, 네이버, 다음, 인프런, 오늘의 집, MS, 에어비엔비, 디스코드, 슬랙등의 CSS를 보면서 어떻게 사용을 하고 있는지 한번 확인을 해보았습니다. 그리고 알게된 내용들과 결론을 공유하고자 글을 쓰게 되었습니다.
이번 글의 목차는 다음과 같습니다.
- CSS Reset 이야기
- 실전에서는 어떻게 쓰고 있는가?
- 그래서 뭘 쓰면 좋을까?
CSS Reset 이야기
왜 CSS Reset이 생겨났을까?
웹은 아시다시피 웹 문서를 공유 하기 위해서 시작이 되었습니다. CSS가 없이 HTML만 있던 시절 기본적인 태그에는 적당한 서식이 붙어 있었습니다. 이후 CSS가 생기면서 이 서식은 CSS의 기본 default서식이 되었습니다. 우리는 이 스타일을 User-Agent StyleSheet라고 부릅니다.
3대 브라우저별 UserAgent Style
Chromium (Chrome): https://chromium.googlesource.com/chromium/src/third_party/+/master/blink/renderer/core/html/resources/html.css
Gecko (Firefox): https://searchfox.org/mozilla-central/source/layout/style/res/html.css
WebKit (Safari): https://trac.webkit.org/browser/trunk/Source/WebCore/css/html.css
안타깝게도 이 기본 서식들은 각 브라우저만의 개성이자 표준이 없던 관계로 브라우저마다 서로 다른 서식을 가지게 됩니다. 특히 IE가 주류이던 그 시절은 더 심했습니다.
우리는 작업한 결과물이 어떠한 브라우저에서던 같은 모양을 보여주길 원했고 이러한 작업을 크로스 브라우징(Cross Browsing)이라고 불렀습니다.
그리고 그러기 위해서는 우선 저마다 다른 브라우저의 스타일을 하나로 통일해야 하는 선행작업이 필요했습니다.
이것이 여러분들이 CSS를 공부했다면 한번쯤 들어봤을 CSS Reset과 Normalize 와 같은 것입니다.
CSS Reset
* {margin: 0; padding: 0}
모든 태그에 적용된 서식에 margin과 padding을 제거하는 방식으로 시작된 이 CSS Reset이라 방법은 브라우저의 기본요소의 디자인을 모두 없애자는 것입니다. 이렇게 모두 0으로 만드는 방법을 통해서 브라우저들의 서식을 하나로 통일을 하려고 했습니다.
당시 브라우저에서 * {...} Selector를 이용하여 CSS를 초기화를 하는 부분에는 성능과 출력의 이슈가 있어서 조금씩 정교하게 CSS를 만들어가면서 여러가지 버전의 Reset이 만들어졌는데 그중 에릭마이어의 CSS Reset이 가장 유명한 CSS가 되었습니다. 10년도 넘은 지금도 CSS Reset를 검색하면 최상위로 나타나는 자료이며 아직도 쓰이고 있습니다.
가장 유명한 (그리고 오래된...) 에릭마이어의 CSS Reset
https://meyerweb.com/eric/tools/css/reset/
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite, code, dd, del, details, dfn, div, dl, dt, em, embed, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video {border:0;font-size:100%;font:inherit;margin:0;padding:0;vertical-align:baseline}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display:block}
body {line-height:1}
ol, ul {list-style:none}
blockquote, q {quotes:none}
blockquote:after, blockquote:before, q:after, q:before {content:"";content:none}
table {border-collapse:collapse;border-spacing:0}CSS Reset은 브라우저의 모든 CSS를 제거하는 식으로 발전하는 과정에서 여러 비판도 있었습니다.
- Reset CSS를 하기 위해서 필요한 CSS가 점점 커지고 있는 문제.
- Reset CSS가 정말로 필요한가? 어차피 덮어질 CSS인데 왜 굳이 0으로 세팅을 하고 다시 지정을 하는가?
* {...}Universal Selector은 성능상에 문제가 있다.- :focus { outline: 0 } 과 같은 Reset은 브라우저의 기본 접근성을 해칠 수 있다. 등등
그래서 브라우저의 스타일을 통일하고자 하는 방법은 모든 스펙을 0으로 Hard Reset! 이라는 노선에서 다른 방향으로 진행이 됩니다.
재미로 읽는 그 시절 CSS Reset History
그 옛날 CSS Reset의 모든 역사를 다루고 있는 시리즈 입니다. 궁금하시면 읽어보세요 :)
https://www.webfx.com/blog/web-design/the-history-of-css-resets/
Normalize
표준이 없던 User-Agent StyleSheet에도 표준이 생겼습니다. 그렇다고 이미 만들어진 브라우저가 표준을 바로 따라 갈 수는 없었지만 새롭게 나오는 스펙들에 대해서는 다소 정리도 될 수 있었고 브라우저간 편차는 점점 줄 수 있었습니다.
여전히 크로스 브라우징의 브라우저의 모든 스타일을 통일을 하는 작업은 필요했으므로 브라우저간에 스타일이 표준 브라우저의 스타일과 동일하게 보일 수 있는 방식 이라는 정규화(Normalize)를 통해서 스타일을 통일하려는 방식이 만들어졌습니다.

이는 CSS Reset에서 보이는 거대 규칙 덩어리의 상속체인을 쓰지 않고서 일단 브라우저 스타일을 통일 했기 때문에 내가 개발할때 쓰던 브라우저(대부분 크롬이겠죠?)의 화면과 다른 브라우저와의 화면이 일치할거라고 생각할 수 있게 되었습니다.
Normalize.css
https://github.com/necolas/normalize.css/blob/master/normalize.css
/*! normalize.css v8.0.1 | MIT License | github.com/necolas/normalize.css */
html {-webkit-text-size-adjust:100%;line-height:1.15}
body {margin:0}
main {display:block}
h1 {font-size:2em;margin:.67em 0}
hr {box-sizing:content-box;height:0;overflow:visible}
pre {font-family:monospace, monospace;font-size:1em}
a {background-color:transparent}
abbr[title] {border-bottom:none;text-decoration:underline;text-decoration:underline dotted}
b, strong {font-weight:bolder}
code, kbd, samp {font-family:monospace, monospace;font-size:1em}
small {font-size:80%}
sub, sup {font-size:75%;line-height:0;position:relative;vertical-align:baseline}
sub {bottom:-.25em}
sup {top:-.5em}
img {border-style:none}
button, input, optgroup, select, textarea {font-family:inherit;font-size:100%;line-height:1.15;margin:0}
button, input {overflow:visible}
button, select {text-transform:none}
[type=button], [type=reset], [type=submit], button {-webkit-appearance:button}
[type=button]::-moz-focus-inner, [type=reset]::-moz-focus-inner, [type=submit]::-moz-focus-inner, button::-moz-focus-inner {border-style:none;padding:0}
[type=button]:-moz-focusring, [type=reset]:-moz-focusring, [type=submit]:-moz-focusring, button:-moz-focusring {outline:1px dotted ButtonText}
fieldset {padding:.35em .75em .625em}
legend {box-sizing:border-box;color:inherit;display:table;max-width:100%;padding:0;white-space:normal}
progress {vertical-align:baseline}
textarea {overflow:auto}
[type=checkbox], [type=radio] {box-sizing:border-box;padding:0}
[type=number]::-webkit-inner-spin-button, [type=number]::-webkit-outer-spin-button {height:auto}
[type=search] {-webkit-appearance:textfield;outline-offset:-2px}
[type=search]::-webkit-search-decoration {-webkit-appearance:none}
::-webkit-file-upload-button {-webkit-appearance:button;font:inherit}
details {display:block}
summary {display:list-item}
[hidden], template {display:none}Opinionated Normalize
Normalize를 통해서 더 적은 코드로 개별 브라우저의 스타일을 표준 브라우저의 스타일로 맞추는기는 했지만 다음과 같은 의문이 듭니다.
굳이 * {box-sizing: content-box}, html { line-height:1.15 }, sub {bottom:-.25em} 로 통일해야돼?
표준 스타일이 이미 오래된 스펙들로 만들어져있기에,
* {box-sizing: border-box}
img { max-width: 100%; height: auto; }
table { border-collapse: collapse; border-spacing: 0}
와 같이 표준은 아니지만 더 나은 Default값들을 반복적으로 쓰게 되니,
아예 Normalize + New Default Style등을 만들려는 방법들이 등장하게 됩니다.
sanitize.css
sanitize.css is a CSS library that provides consistent, cross-browser default styling of HTML elements alongside useful defaults.
https://csstools.github.io/sanitize.css/
/*sanitize.css*/
*, :after, :before {background-repeat:no-repeat;box-sizing:border-box}
:after, :before {text-decoration:inherit;vertical-align:inherit}
:where(:root) {-webkit-tap-highlight-color:transparent;-webkit-text-size-adjust:100%;text-size-adjust:100%;cursor:default;line-height:1.5;overflow-wrap:break-word;-moz-tab-size:4;tab-size:4}
:where(body) {margin:0}
:where(h1) {font-size:2em;margin:.67em 0}
:where(dl,ol,ul) :where(dl,ol,ul) {margin:0}
:where(hr) {color:inherit;height:0}
:where(nav) :where(ol,ul) {list-style-type:none;padding:0}
:where(nav li):before {content:"\200B";float:left}
:where(pre) {font-family:monospace, monospace;font-size:1em;overflow:auto}
:where(abbr[title]) {text-decoration:underline;text-decoration:underline dotted}
:where(b,strong) {font-weight:bolder}
:where(code,kbd,samp) {font-family:monospace, monospace;font-size:1em}
:where(small) {font-size:80%}
:where(audio,canvas,iframe,img,svg,video) {vertical-align:middle}
:where(iframe) {border-style:none}
:where(svg:not([fill])) {fill:currentColor}
:where(table) {border-collapse:collapse;border-color:currentColor;text-indent:0}
:where(button,input,select) {margin:0}
:where(button,[type=button i],[type=reset i],[type=submit i]) {-webkit-appearance:button}
:where(fieldset) {border:1px solid #a0a0a0}
:where(progress) {vertical-align:baseline}
:where(textarea) {margin:0;resize:vertical}
:where([type=search i]) {-webkit-appearance:textfield;outline-offset:-2px}
::-webkit-inner-spin-button, ::-webkit-outer-spin-button {height:auto}
::-webkit-input-placeholder {color:inherit;opacity:.54}
::-webkit-search-decoration {-webkit-appearance:none}
::-webkit-file-upload-button {-webkit-appearance:button;font:inherit}
:where(dialog) {background-color:#fff;border:solid;color:#000;height:-moz-fit-content;height:fit-content;left:0;margin:auto;padding:1em;position:absolute;right:0;width:-moz-fit-content;width:fit-content}
:where(dialog:not([open])) {display:none}
:where(details>summary:first-of-type) {display:list-item}
:where([aria-busy=true i]) {cursor:progress}
:where([aria-disabled=true i],[disabled]) {cursor:not-allowed}
:where([aria-hidden=false i][hidden]) {display:initial}
:where([aria-hidden=false i][hidden]:not(:focus)) {clip:rect(0, 0, 0, 0);position:absolute}
:where(iframe, img, input, video, select, textarea) {height:auto;max-width:100%;}@NOTE: :where(...) 문법은 css selector의 priority를 0으로 만드는 역할을 해서 css로딩 순서와 관계없이 사용할 수 있도록 하기 위함입니다.
Reboot.css
Bootstrap용 Opinionated Normalize
https://github.com/twbs/bootstrap/blob/45eb70e03c1905d247c6e012fff9e263d1326066/scss/_reboot.scss
Modern CSS Reset
프레임워크 기반의 개발방식과 시멘틱 태그의 중요성이 상대적으로 낮아진 요즘 normalize.css에 있는 <sup> <sub> <details> <summary> 등 쓰이지 않는 태그들을 위해서 크로스브라우징을 해줄 필요가 있을까요? 라는 생각으로 최소한의 CSS Reset만 사용하면서 box-sizing: border-box, table { border-collapse: collapse; } 와 같은 기본보다 좋은 스펙들을 default로 만들어주는 형태의 최소한의 CSS Reset 형태를 추구하고 있는 것 같습니다.
minireset.css
https://github.com/jgthms/minireset.css
/*! minireset.css v0.0.6 | MIT License | github.com/jgthms/minireset.css */
blockquote, body, dd, dl, dt, fieldset, figure, h1, h2, h3, h4, h5, h6, hr, html, iframe, legend, li, ol, p, pre, textarea, ul {margin:0;padding:0}
h1, h2, h3, h4, h5, h6 {font-size:100%;font-weight:400}
ul {list-style:none}
button, input, select {margin:0}
html {box-sizing:border-box}
*, :after, :before {box-sizing:inherit}
img, video {height:auto;max-width:100%}
iframe {border:0}
table {border-collapse:collapse;border-spacing:0}
td, th {padding:0}실전에서는 어떻게 쓰고 있나?
각 회사 홈페이지 대문을 기준으로 가져왔습니다. 이게 이 회사에서 공통적으로 쓰고 있는 그런거 아닙니다. 그냥 공통점이나 어떠한 흐름이 있을지 파악을 해보고자 가져온 자료이며 실제로 앞서 소개드린 오픈소스와 크게 더 나은 것은 같은 부분은 없고 대동소이한 형태를 이루고 있습니다.
결론부터 말하자면 minireset 과 유사한 형태로 Normalize보다는 Reset이지만 일부만 사용하고 있는 형태이며 대부분 자기들의 CSS이며 라이브러리를 쓰는 곳은 인프런 정도가 minireset을 쓰고 있는 것을 확인했습니다.
좀 특이해 보이는 것들은 이유가 있어서 작성했을테니 골라 담으셔도 될 것 같아요!
Apple.com
html {-ms-text-size-adjust: 100%;-webkit-text-size-adjust: 100%}
abbr, blockquote, body, button, dd, dl, dt, fieldset, figure, form, h1, h2, h3, h4, h5, h6, hgroup, input, legend, li, ol, p, pre, ul {margin: 0;padding: 0}
address, caption, code, figcaption, pre, th {font-size: 1em;font-weight: 400;font-style: normal}
fieldset, iframe {border: 0}
caption, th {text-align: left}
table {border-collapse: collapse;border-spacing: 0}
details, main, summary {display: block}
audio, canvas, progress, video {vertical-align: initial}
button {background: none;border: 0;box-sizing: initial;color: inherit;cursor: pointer;font: inherit;line-height: inherit;overflow: visible;vertical-align: inherit}
button:disabled {cursor: default}
:focus {outline: 4px solid rgba(0, 125, 250, .6);outline-offset: 1px}
:focus[data-focus-method=mouse]:not(input):not(textarea):not(select), :focus[data-focus-method=touch]:not(input):not(textarea):not(select) {outline: none}
::-moz-focus-inner {border: 0;padding: 0}Google.com
html, body, h1, input, select {font-family:'Apple SD Gothic Neo', arial, sans-serif}
body, h1 {font-size:14px;}
h1 {font-weight:normal;margin:0;padding:0}
h3 {font-weight:normal;margin:0;padding:0;font-size:20px;line-height:1.3}
body {margin:0;background:#fff;color:#202124;}
a {color:#1a0dab;text-decoration:none;-webkit-tap-highlight-color:rgba(0, 0, 0, .10)}
a:visited {color:#609}
a:hover {text-decoration:underline}
cite, cite a:link, cite a:visited {color:#202124;font-style:normal}
button {margin:0}
ol li {list-style:none}
ol, ul, li {margin:0;padding:0}
input {font-size:14px}
em {font-weight:bold;font-style:normal}- CSS Reset이 없습니다.
Github, Medium
- Normailze.scss 사용
Naver.com
body, button, dd, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, input, legend, li, ol, p, select, table, td, textarea, th, ul {margin:0;padding:0}
body, button, input, select, table, textarea {font-size:12px;line-height:16px;color:#202020;font-family:-apple-system, BlinkMacSystemFont, "Malgun Gothic", "맑은 고딕", helvetica, "Apple SD Gothic Neo", sans-serif}
h1, h2, h3, h4, h5, h6 {font-size:inherit;line-height:inherit}
textarea {-webkit-backface-visibility:hidden;backface-visibility:hidden;background-color:transparent;border:0;word-break:keep-all;word-wrap:break-word}
button, input {-webkit-border-radius:0;border-radius:0;border:0}
button {background-color:transparent}
fieldset, img {border:0}
img {vertical-align:top}
ol, ul {list-style:none}
address, em {font-style:normal}
a {color:inherit;text-decoration:none}
a:hover {text-decoration:underline}
iframe {overflow:hidden;margin:0;border:0;padding:0;vertical-align:top}
mark {background-color:transparent}
i {font-style:normal}kakao.com
blockquote, body, button, code, dd, div, dl, dt, fieldset, form, h1, h2, h3, h4, h5, h6, input, legend, li, ol, p, pre, select, td, textarea, th, ul {margin:0;padding:0}
fieldset, img {border:0}
dl, li, menu, ol, ul {list-style:none}
blockquote, q {quotes:none}
blockquote:after, blockquote:before, q:after, q:before {content:"";content:none}
button, input, select, textarea {vertical-align:middle;font-size:100%}
button {border:0;background-color:transparent;cursor:pointer}
table {border-collapse:collapse;border-spacing:0}
body {-webkit-text-size-adjust:none}
input:checked[type=checkbox] {background-color:#666;-webkit-appearance:checkbox}
html input[type=button], input[type=email], input[type=password], input[type=reset], input[type=search], input[type=submit], input[type=tel], input[type=text] {-webkit-appearance:none;border-radius:0}
input[type=search]::-webkit-search-cancel-button {-webkit-appearance:none}
body {background:var(--baseBackground)}
body, button, input, select, td, textarea, th {font-size:14px;line-height:1.5;font-family:KakaoSmall, Apple SD Gothic Neo, Malgun Gothic, 맑은 고딕, sans-serif;font-weight:400;color:#333}
a {color:#333}
a, a:active, a:hover {text-decoration:none}
address, caption, cite, code, dfn, em, var {font-style:normal;font-weight:400}그래서 뭘 쓰면 좋을까?
CSS는 이래서 참 어렵습니다. 맨날 정답이 없어요...;;
지금까지의 코드들을 통해서 파악한바로는,
- 앞으로는 reset CSS는 :where(...) 를 이용해서 작성이 되겠구나...
- normalize보다는 tiny reset이 좀 더 많이 보인다.
- 역시 정답은 없고 각자 필요한것만 골라 담아가는 형태가 되겠다.
이러한 방향성은 알겠지만 어떤식으로 최종적인 Reset 코드를 만들어야 할지 고민이 되었습니다.
아이러니하게도 제가 찾은 정답은 오픈소스도 현업의 코드도 아닌 개인의 블로그에서 발견한 글이었습니다.
My Custom CSS Reset
https://www.joshwcomeau.com/css/custom-css-reset/
*, :after, :before {box-sizing:border-box}
* {margin:0}
body, html {height:100%}
body {-webkit-font-smoothing:antialiased;line-height:1.5}
canvas, img, picture, svg, video {display:block;max-width:100%}
button, input, select, textarea {font:inherit}
h1, h2, h3, h4, h5, h6, p {overflow-wrap:break-word}
#__next, #root {isolation:isolate}저는 어떻게 만들었을까요?
그래서 지금까지 확인한 내용을 바탕으로 초안을 작성해보았습니다. 지금껏 살펴본 내용과 결이 다를 수 있지만,
AdorableCSS는 AtomicCSS를 더하면서 조립하는 방식이기에 가급적 하드리셋을 추구하는 방향으로 설계하는 편이 좋다고 생각했습니다.
table, a, button, img 역시 다루기 편하게 하드리셋을 택했습니다.
box-sizing:border-box, overflow-wrap, webkit-text-size-adjust와 같이 default보다 좋은 값이 있으면 설정해주고 싶었습니다.
IE11은 아직 지원해야 되기 때문에 😢 :where(...)나 all: unset과 같은 최신 스펙은 지양하기로 하였습니다.
*{margin:0;padding:0;font:inherit;color:inherit;}
*, :after, :before {box-sizing:border-box;}
:root {-webkit-tap-highlight-color:transparent;-webkit-text-size-adjust:100%;text-size-adjust:100%;cursor:default;line-height:1.5;overflow-wrap:break-word;-moz-tab-size:4;tab-size:4}
html, body {height:100%;}
img, picture, video, canvas, svg {display: block;max-width:100%;}
button {background:none;border:0;cursor:pointer;}
a {text-decoration:none}
table {border-collapse:collapse;border-spacing:0}자세한 내용은 항목별로 추가 설명을 적어보았습니다.
*{margin:0; padding:0; font:inherit; color:inherit;}
margin, padding, font, color를 초기화 시켜줍니다. 대부분의 Reset은 여기에 치중되어 있고 Reset의 크기가 커지는 것을 원하지 않아서 *을 사용하였습니다. 예전과 달리 최신 브라우저의 * 성능은 문제가 없는 수준이기에 조금 더 간결한 형태의 Reset을 원했습니다.
font:inherit는 버튼이나 Input등의 글자가 고유의 시스템 글자로 되는 문제가 있어 현재 글자와 동일하게 보이기 위해서 추가하였습니다.
color:inherit의 경우 a나 input, textarea의 글자색을 그대로 쓸 수 있게 하기 위해서 추가하였습니다.
*, :after, :before {box-sizing:border-box;}
box-sizing을 border-box로 바꾸는것은 작업을 훨씬 더 편리하게 만들어 줍니다. 최초 박스 모델이었던 content-box는 paddig과 border가 정해진 content-width 바깥으로 만들어지는 구조였습니다.
하지만 width가 auto일 경우에는 부모의 크기를 따라가면서 안쪽으로 padding과 border가 만들어지는 방식이었습니다. 이 점도 충분히 혼란스러운데 대부분의 디자인 툴이 width에서 안쪽으로 padding을 잡는식으로 되다 보니 padding이나 border가 생기면 그에 맞게 계속 계산을 하는게 불편하기 때문에 🔥 최근에 나온 border-box가 default로 설정되는 것은 바람직하다고 생각합니다.
또한 flex-shrink:0 역시 default가 1이 아니라 0이 되어야 한다고 생각합니다. 가급적 원본의 컨텐츠가 잘리지 않고 크기대로 나와주는 것이 좋다고 생각합니다.
:root {... overflow-wrap:break-word;word-break:break-word; ... }
-webkit-tap-highlight-color: 모바일에 클릭시 검은색 영역이 사라집니다.
-webkit-text-size-adjust: 모바일에서도 원래의 폰트 크기대로 출력됩니다.
👍 overflow-wrap:break-word;word-break:break-word;을 :root에 걸어두면 띄어쓰기가 없이 글자를 입력하면 wrap이 되지 않고 삐져나가는 일이 사라집니다.

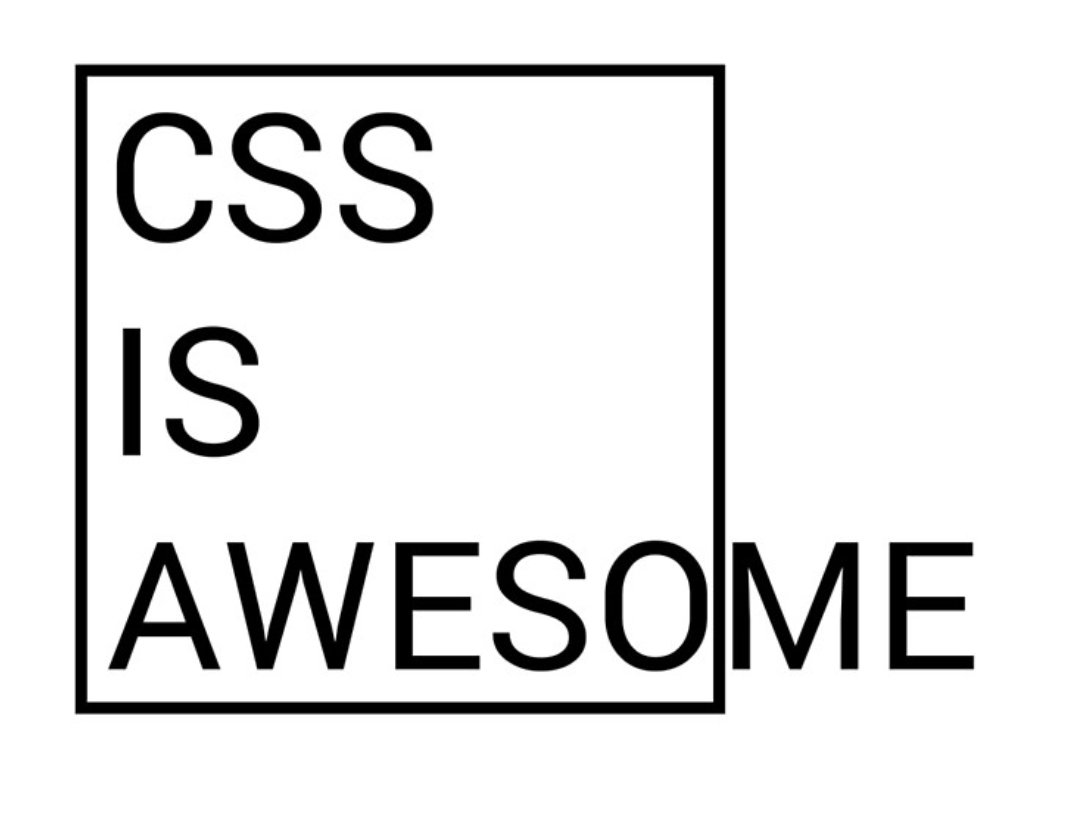
이제 더이상 CSS는 AWESOME하지 않아도 됩니다!
img, picture, video, canvas, svg {display: block; max-width:100%;}
이미지나 비디오가 글자 취급인 inline으로 되어 있어서 외부에서 엘리먼트를 감싸다 보면 꼭 하단에 4px씩의 여백이 생기곤 합니다. 대부분의 미디어 컨텐츠는 block 취급을 받는게 낫습니다. max-width:100%는 CSS가 AWESOME하지 않게 하도록 하기 위함입니다. (삐져나가는 거 금지)
끝으로...
CSS는 공부하면 할수록 선택장애가 오는 것 같습니다. 🤔 어떠한 방법이든 화면만 잘 나오면 되는 것은 맞지만 '이게 맞나?'의 끊임없는 물음을 불러일으킵니다.
글을 쓰고 나면 최종 CSS Reset가 정해지지 않을까 하는 생각으로 글을 쓰기 시작했고 그게 한발자국 나아가는 효과를 줬네요. 조금이라도 발전을 할 수 있어서 기분이 좋습니다.
*{margin:0;padding:0;font:inherit;color:inherit;}
*, :after, :before {box-sizing:border-box;}
:root {-webkit-tap-highlight-color:transparent;-webkit-text-size-adjust:100%;text-size-adjust:100%;cursor:default;line-height:1.5;overflow-wrap:break-word;word-break:break-word;tab-size:4}
html, body {height:100%;}
img, picture, video, canvas, svg {display: block;max-width:100%;}
button {background:none;border:0;cursor:pointer;}
a {text-decoration:none}
table {border-collapse:collapse;border-spacing:0}그래서 "저는 뭐 써야 하는데요?"라고 물어보신다면 "CSS에 정답은 없습니다. 필요한것만 그때 그때 골라담으세요." 라는 답변을 드려야 될것 같아요.
하지만 "그래도 하나를 추천한다면은요?" 라고 물어본다면 하드리셋을 원하신다면 제 것을 추천합니다. 그냥 무난한 것을 택한다면 SPA를 하신다면 minireset을 홈페이지를 하신다면 sanitize를 추천드리고 싶네요. (그렇다고 하고 있던 프로젝트에 덮어씌우거나 하지는 마세요~ 엄청 귀찮아집니다! 사실 Reset이 그렇게 막 대단한 것은 아니잖아요.)
minireset.css
https://github.com/jgthms/minireset.css
sanitize.css
sanitize.css is a CSS library that provides consistent, cross-browser default styling of HTML elements alongside useful defaults.
https://csstools.github.io/sanitize.css/
끝으로 이거 하나는 확실하게 추천드릴 수 있을 것 같습니다. 제가 새롭게 알게된 이것은 Reset과 관련없이 추천드립니다.
띄어쓰기 안한 글자가 삐져나가는 현상을 막는 꿀팁!
:root {overflow-wrap:break-word;word-break:break-word;}
https://developer.mozilla.org/ko/docs/Web/CSS/overflow-wrap
아무쪼록 이 글이 도움이 되기를 바라면서 여기에 나와있지 않는데 본인이 쓰고 있는 좋은 Base CSS 라인 1줄이 있다면 공유 부탁드려요. 😘
궁금한 내용이 있다면 댓글로 남겨주세요.
감사합니다. :)
UPDATE 1/14:
tailwindCSS를 말해주셔서 한번 찾아 봤습니다. :) 감사합니다!
*,::before,::after{box-sizing:border-box;border-width:0;border-style:solid;border-color:theme('borderColor.DEFAULT','currentColor')}
::before,::after{--tw-content:''}
html{line-height:1.5;-webkit-text-size-adjust:100%;-moz-tab-size:4;tab-size:4;font-family:theme('fontFamily.sans',ui-sans-serif,system-ui,-apple-system,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,"Noto Sans",sans-serif,"Apple Color Emoji","Segoe UI Emoji","Segoe UI Symbol","Noto Color Emoji")}
body{margin:0;line-height:inherit}
hr{height:0;color:inherit;border-top-width:1px}
abbr:where([title]){text-decoration:underline dotted}
h1,h2,h3,h4,h5,h6{font-size:inherit;font-weight:inherit}
a{color:inherit;text-decoration:inherit}
b,strong{font-weight:bolder}
code,kbd,samp,pre{font-family:theme('fontFamily.mono',ui-monospace,SFMono-Regular,Menlo,Monaco,Consolas,"Liberation Mono","Courier New",monospace);font-size:1em}
small{font-size:80%}
sub,sup{font-size:75%;line-height:0;position:relative;vertical-align:baseline}
sub{bottom:-0.25em}
sup{top:-0.5em}
table{text-indent:0;border-color:inherit;border-collapse:collapse}
button,input,optgroup,select,textarea{font-family:inherit;font-size:100%;line-height:inherit;color:inherit;margin:0;padding:0}
button,select{text-transform:none}
button,[type='button'],[type='reset'],[type='submit']{-webkit-appearance:button;background-color:transparent;background-image:none}
:-moz-focusring{outline:auto}
:-moz-ui-invalid{box-shadow:none}
progress{vertical-align:baseline}
::-webkit-inner-spin-button,::-webkit-outer-spin-button{height:auto}
[type='search']{-webkit-appearance:textfield;outline-offset:-2px}
::-webkit-search-decoration{-webkit-appearance:none}
::-webkit-file-upload-button{-webkit-appearance:button;font:inherit}
summary{display:list-item}
blockquote,dl,dd,h1,h2,h3,h4,h5,h6,hr,figure,p,pre{margin:0}
fieldset{margin:0;padding:0}
legend{padding:0}
ol,ul,menu{list-style:none;margin:0;padding:0}
textarea{resize:vertical}
input::placeholder,textarea::placeholder{opacity:1;color:theme('colors.gray.400',#9ca3af)}
button,[role="button"]{cursor:pointer}:disabled{cursor:default}
img,svg,video,canvas,audio,iframe,embed,object{display:block;vertical-align:middle}
img,video{max-width:100%;height:auto}
[hidden]{display:none}19개의 댓글
저는 ul, ol tag에 list-style:none 적용시키는 것도 종종 필요해서 reset에 적용합니다.
ul,ol{list-style: none;}
특별한건 a 태그의 visited 색상이 바뀌는게 싫어서 변경해서 씁니다 ㅋㅋ
https://github.com/jerrynim/lit-blog/blob/master/styles/resetCss.ts
reset 할 일 생기면, 구글에 검색해서 가장 위에 있는(가장 유명하고 오래된...) reset을 사용했었는데, tailwind를 쓰고 난 후부터는 reset을 따로 신경쓰지 않게 되었어요.
다른 서비스는 어떻게 다를지 생각 못해봤었는데, 이렇게 보니 다들 조금씩 차이가 있긴 하군요 ㅎㅎ
좋은 글 항상 감사합니다!







글 잘 읽었습니다. 도움 많이 됐어요