사이트 전체 레이아웃 잡는 방법이 여러가지가 있을텐데 빨리빨리 되지가 않더라고요 많은 연습이 있어야겠지만 flex나 grid 사용해서 어떻게 전반적인 레이아웃 잡으시는지 궁금해요 css 각각의 속성 어떤건지는 대강 아는데 효과적으로 사이트 만드는 건 또 다른 이야기인거 같아서... 어떻게 보면 그리드 시스템? 에 대한 궁금증일 수도 있을거 같습니다만 너무 구체적인 활용예가 궁금한거 같기도 하네요...ㅎ
오늘 글을 쓸 수 있도록 질문은 주신 분께 감사의 말씀을 드립니다. :)
프롤로그
Flex와 Grid의 비교 및 Grid 스펙의 심층 분석 및 CSS Grid Good Parts는 아직도 갈길이 머네요. 그래서 미리 준비한 컨텐츠를 먼저 공개합니다. 질문의 내용에서 순서가 계속 뒤바뀌네요. 😅
이번 글에서는 질문의 주요 키워드 중 하나인 그리드 시스템에 대해 다음과 같이 내용을 구성해보았습니다.
- Grid System(그리드 시스템)이란 무엇일까요?
- 웹에서 Grid System은 어떤식으로 발전을 했는가?
- CSS Grid로 Grid System 구현하기
- 개발자와 디자이너에게 Grid System의 의미
- 끝으로...
언제나 늘 제가 익힌 개념들을 주관적 해석을 더해서 쉽게 풀어내고자 하기에 실제와는 엄밀하게 따지만 맞지 않거나 비약이 있을 수 있다는 점 양해바랍니다.
1. Grid System(그리드 시스템)이란 무엇일까요?
중요!: 일단 Grid System과 CSS의 Grid Layout은 다른 겁니다!
예쁜 디자인을 쉽고 빠르게 하는 방법이 없을까?

Grid System은 1970년대 편집디자인으로 부터 나온 용어입니다. 편집 디자인이란 구성요소들을 잘 배치해서 시각적으로 뛰어난 결과물을 만들어내는 것입니다. 즉 어떻게 배치를 하느냐에 따라서 디자인의 퀄리티가 달라지겠죠.
Grid System의 본질은 각 요소들의 오와 열을 맞추는 것입니다. 사람들은 뭔가 안정되어 있고 정돈되어 있는 것을 보고 심리적으로 안정감을 느끼고 아름답다고 생각하기 때문에 이렇게 줄을 맞추기 위해서 영역을 만들어 놓고 디자인을 하는 방법을 Grid System이라고 합니다.
디자이너의 감각에 의존해서 배치를 하는 것보다 미리 잘 짜여진 Frame을 만들어서 선을 그어두고 이를 바탕으로 배치하면 좋은 디자인을 만들 수 있는 것이며 어떻게 그리드를 만드느냐 하는 것이 곧 좋은 디자인을 만들 수 있는 방법이었습니다.
웹에서도 Grid Sytem이 들어오다.
텍스트와 링크로 되어 있던 웹에 디자인이라는 개념이 발전하면서 자연스럽게 이러한 Grid System의 개념이 웹 디자인에도 자연스럽게 들어오게 됩니다.
웹은 다른 편집디자인과는 조금 다른 독특한 점들이 있습니다.
- 크기가 정해져 있는 오프라인 세계의 편집디자인과는 달리 화면과 해상도가 달라지는 반응형 웹의 성질을 가지고 있습니다.
- 디자인된 결과물을 개발자의 구현을 해야하며 디자인에 실제 데이터가 동적으로 변하는 특징이 있습니다.
그래서 이러한 특성으로 인해 웹의 그리드 시스템은 디자이너와 개발자들 사이에서 함께 발전을 합니다.
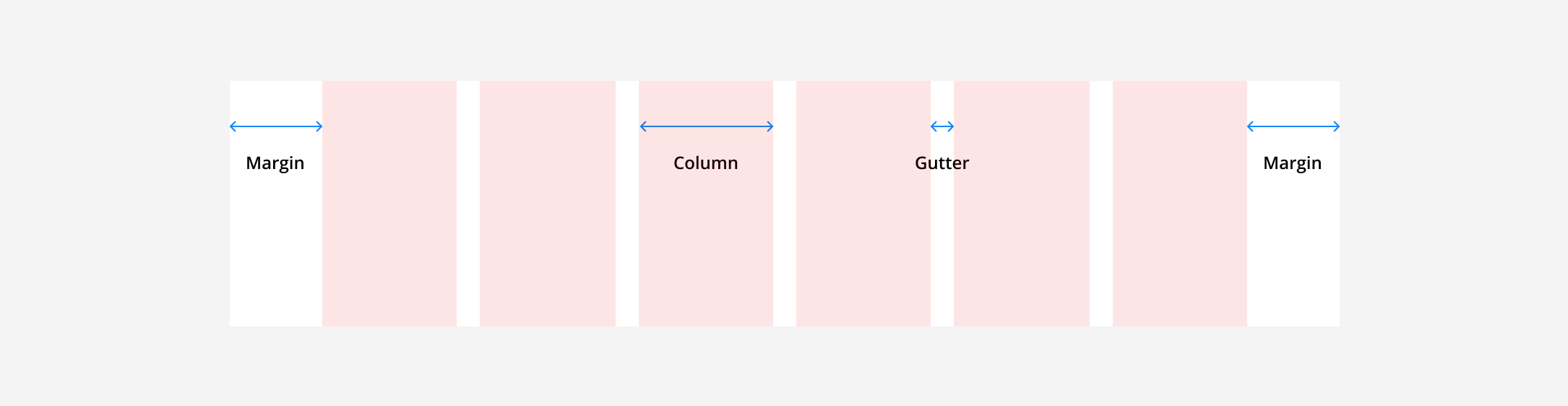
웹 Grid System을 이루는 요소들

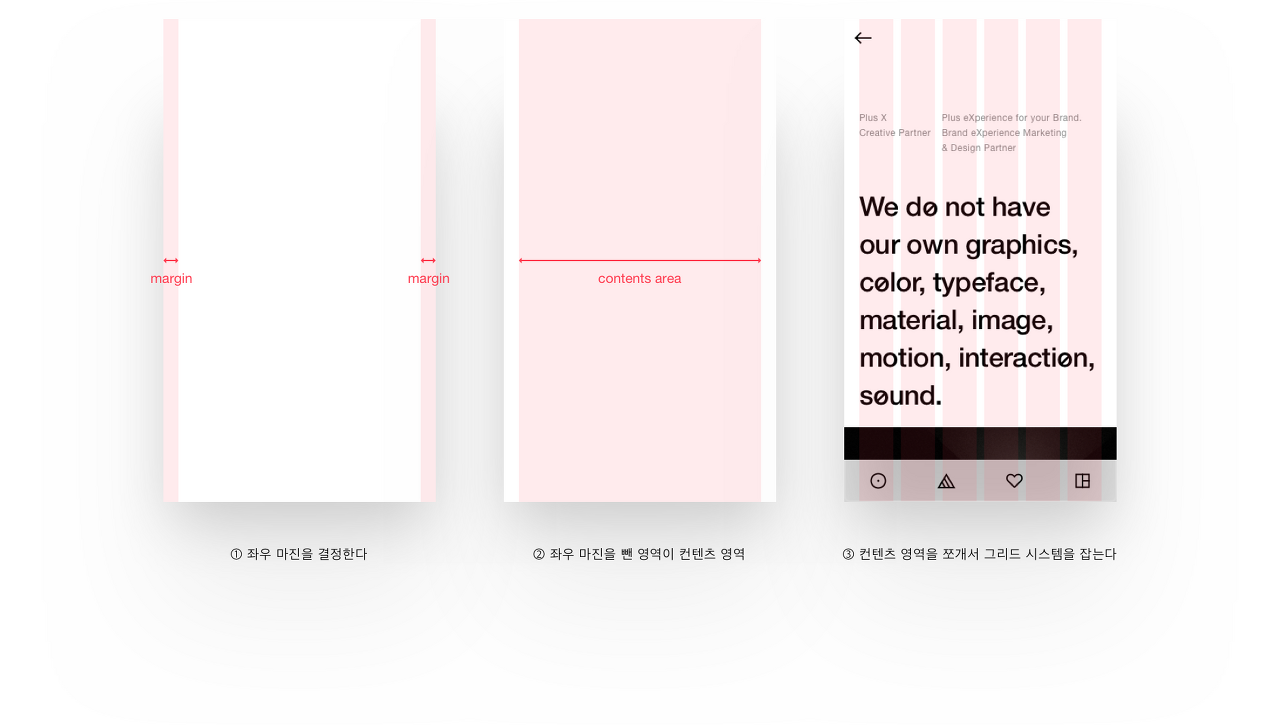
웹 그리드 시스템은 위와 같이 Column기반의 그리드 시스템을 일반적으로 사용하고 있습니다. 너비를 몇개의 구간으로 나누는지 그리고 사이의 간격과 좌우 간격에 따라 전체적인 디자인의 느낌이 달라집니다.

웹에서 Grid System의 의의
개발자들은 이와 같이 컬럼들의 화면을 만들 수 있는 CSS들을 만들어 둡니다.

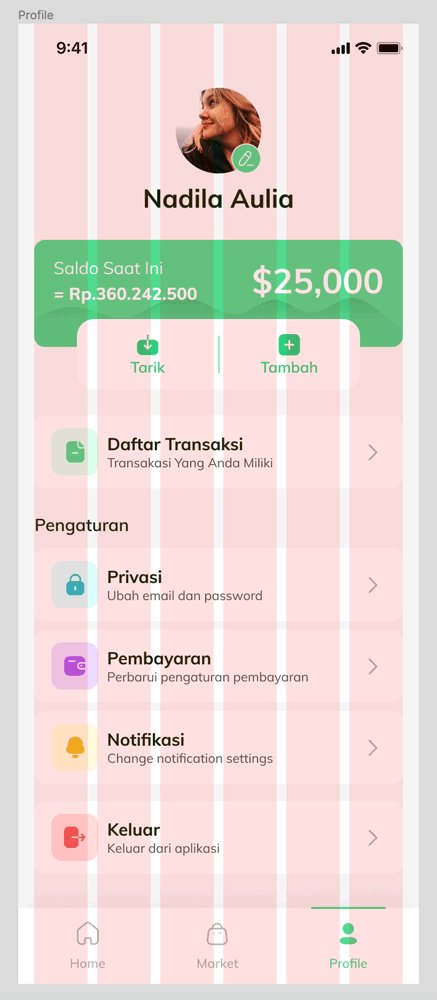
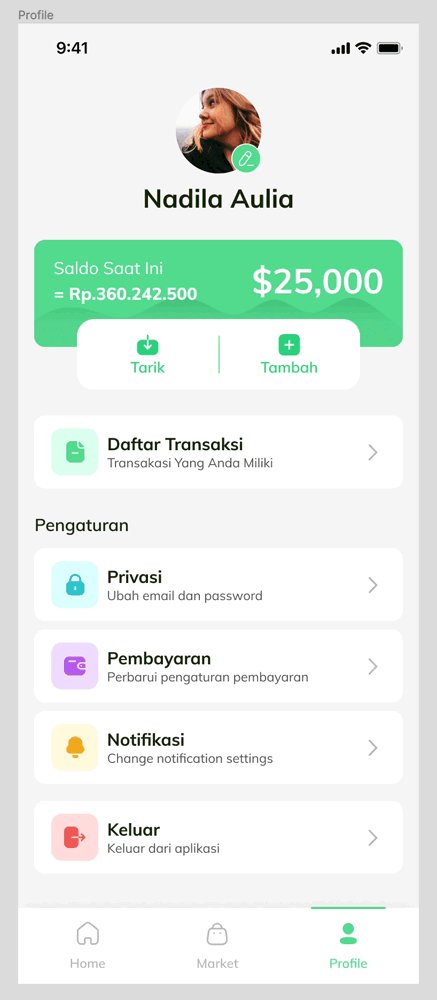
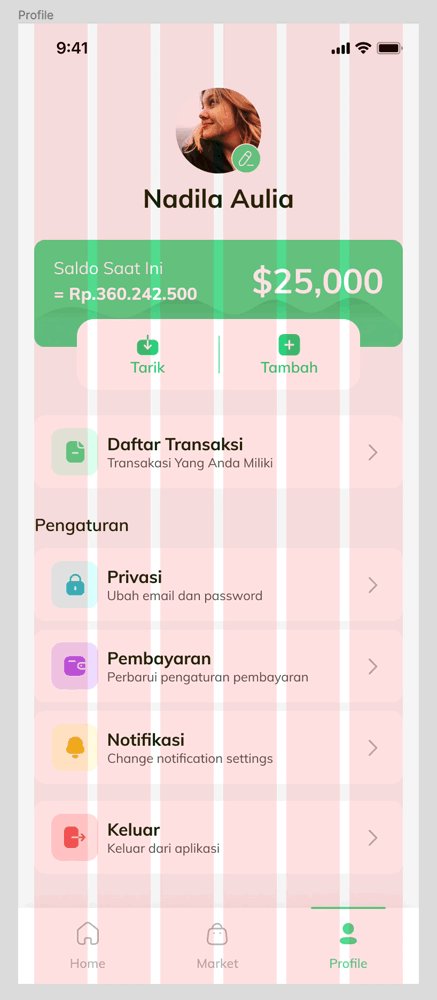
디자이너 역시 그리드 시스템에 맞춰서 디자인을 한다면,

.gif)
출처: 플러스엑스 - 모바일 디자인 할때 그리드 시스템을 사용해야 할까? https://brunch.co.kr/@plusx/3
아주 좋은 글입니다. 꼭 한번 가서 읽어 보세요!
그리고 이러한 Grid System을 통해서 디자인은 변화하는 컨텐츠와 해상도 환경에서도 예쁜 디자인을 효율적으로 만들어 낼 수가 있고, 개발자도 이러한 시스템에 맞춰서 디자인을 구현한다면 조금더 효율적으로 디자인을 구현해 낼 수 있는 것입니다.

출처: https://www.uiprep.com/blog/everything-you-need-to-know-about-spacing-layout-grids
뿐만 아니라 같은 Grid System에 속해있다면 디바이스에 따라 컬럼의 수만 다르게 하여 적은 노력으로 적절한 방식으로 표현할 수도 있게 됩니다.
2. 웹에서 Grid System은 어떤식으로 발전을 했는가?
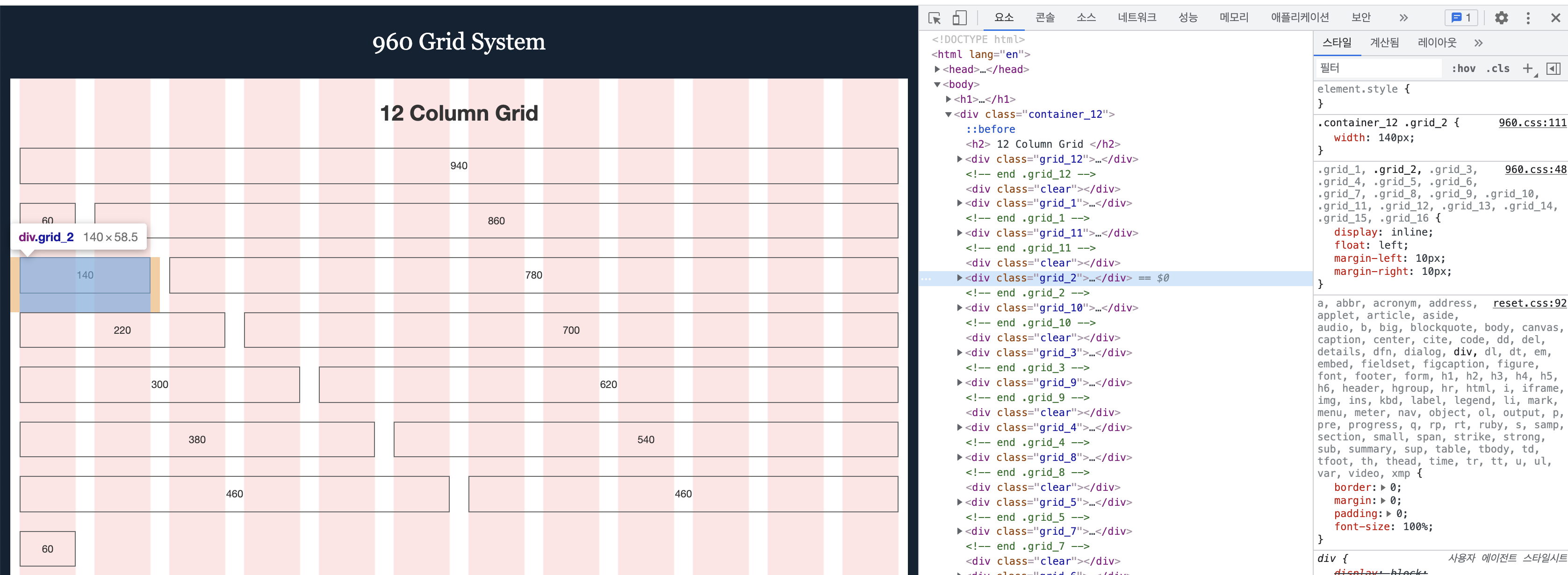
960 Grid System
이게 완전 시초인지는 모르겠지만 아무튼 제가 알고 있는 Grid System의 시초는 960 그리드 시스템입니다.

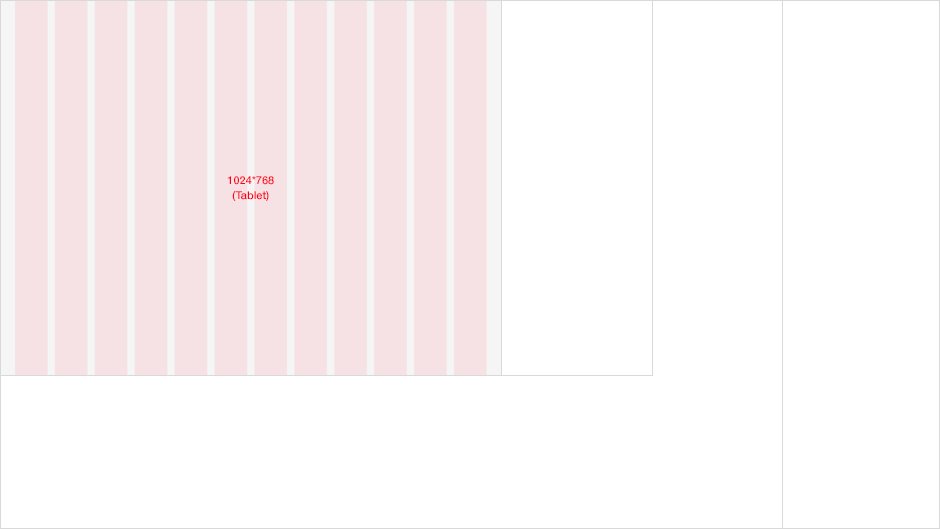
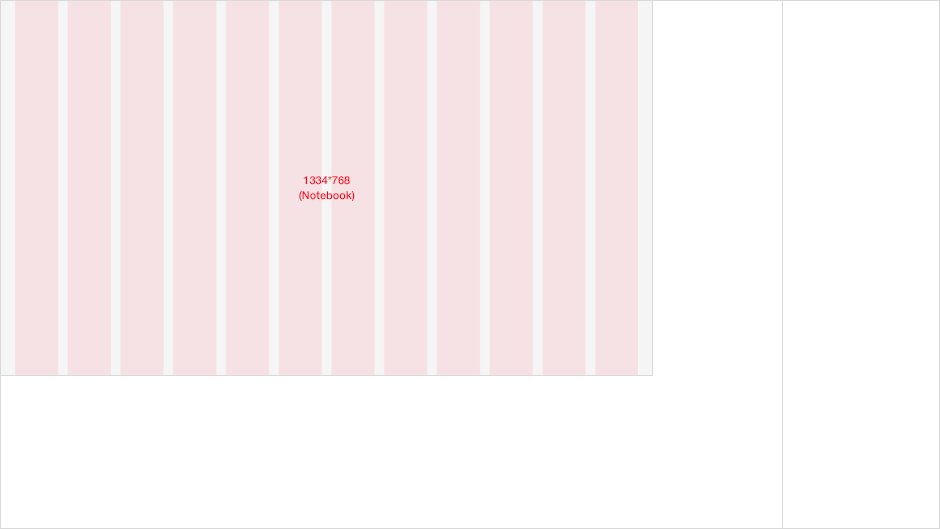
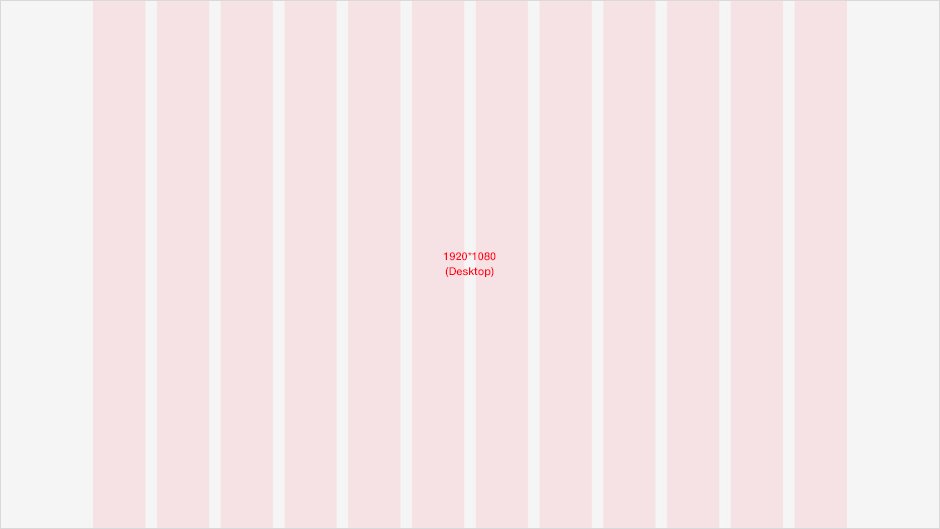
root container의 크기를 960px로 하고 Coulmn의 개수를 12개로 분리하는 방식으로 시작하였습니다. 960px은 1024x768의 화면가 주류였던 시절 1024보다 작으면서도 12의 배수중 계산을 하기 쉽기 때문에 선택되었습니다.
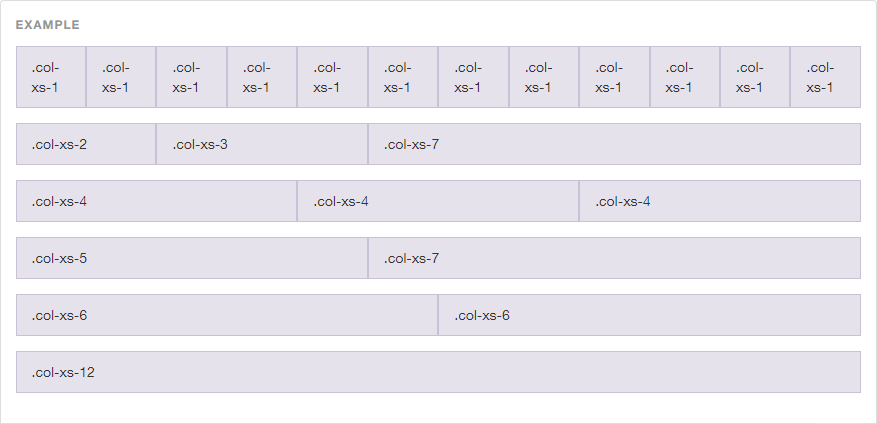
12의 경우 1,2,3,4,6 등 많은 수로 나눌수 있어 다양한 레이아웃을 만든는데 도움이 됩니다.
이 당시만 하더라도 이러한 Grid System 레이아웃을 그냥 CSS로 작업하기 굉장히 어려웠습니다.
.grid11 {
width: 860px;
display: inline;
float: left;
margin-left: 10px;
margin-right: 10px;
}🤔 일단 CSS 자체가 layout을 위해 float을 사용한것을 보면 아주 오래되었음을 알 수 있습니다.
물론 이렇게 만들어두면 정해진 가이드에 맞춰 디자인만 하면 레이아웃을 아주 쉽게 뽑아 낼 수 있기 때문에 대부분의 당시 960 스러운 디자인이 굉장히 유행을 했었습니다.
또한 11 of 12의 grid를 만들기 위해서 width와 margin-left, margin-right를 계산해서 입력을 해야 합니다. 왜 960으로 시작했을지 짐작이 가는 대목입니다. 다른 수치로 직접 만들어야 하는 경우에는 머리가 아플겁니다.
이러한 부분은 2가지 문제를 맞이 하게 됩니다.
- 모니터 해상도가 커져가면서 960px로 고정하는 것은 구식이 되었다.
=> 이는 지금 960사이트를 들어가봐도 이제 커스텀하게 원하는 수치를 입력할 수 있는 방법을 제공하는 것으로 해결을 했습니다. - 모바일 기기가 모바일 디바이스 크기가 다 다르다 보니 width값을 고정시킬수 없게 되었다.
=> 당시에는 반응형이 대세가 아니었지만 모바일 기기가 등장하게 되면서 Grid System을 반응형으로 처리를 해야 하다보니 width값을 특정한 값으로 고정을 시키지 못하는 문제가 발생합니다.
BootStrap
그 뒤 twiiter에 발표한 CSS Framework가 이 자리를 치고 들어옵니다. 본격적인 CSS Framework의 시대가 만들어지게 됩니다. BootStrap은 960과 달리 Grid System도 있으면서 기본적인 버튼과 다른 폼 요소까지 포함되어 있는 예쁜 CSS였습니다.
하지만 그 당시 BootStrap에서 가장 내세웠던것 역시 Grid System Layout이었습니다. 12개의 컬럼과 반응형으로 대응할 수 있도록 미리 정의된 CSS는 사람들을 혹하게 만들었습니다.
이후 원하는 수치를 마음대로 적용할 수 있도록 less를 도입해서 Customize CSS를 만들어주는가 하면 Fluid grid system을 통해서 % 기반의 레이아웃을 제공하였습니다.
https://getbootstrap.com/2.3.2/scaffolding.html
그 당시에는
calc()도 없었고 레이아웃도float을 이용하여 작업을 했습니다. 이런 Grid System 구현의 필요성에 비해 CSS 스펙이 너무 열악했기 때문에 이런거들을 해결하기 위한 논의가 되기 위한 발판이기도 합니다.또한 column개수, gutter의 사이즈, container의 width 크기들을 Customize하게 만들기 위해서 CSS도 변수나 함수와 같은 것들이 필요하다보니 less나 sass등의 pre-processor의 필요성도 자연스럽게 연결이 되었습니다. (물론 Grid System때문만은 아니겠죠)
이후에는 반응형과 더 밀접하게 결합을 해서 반응형에 따른 컬럼 조절이 가능해졌습니다.
https://getbootstrap.com/docs/3.4/css/
이후 flex, grid라는 새로운 feature가 추가되면서 각각의 방식으로 Grid System Framework가 진화해 가고 있습니다.
CSS가 발전하였다! 우리에게는 grid가 있다!
최초에 Grid System Framework가 발전한 이유는 float방식으로 레이아웃을 하는 방법이 직관적이지 않고 복잡했기 때문입니다.
하지만 이러한 과정으로 인해 CSS의 스펙은 flex, grid, calc 등 여러가지 방법이 만들어졌습니다.
최근의 Bootstrap이나 다른 Framework를 보더라도 이제 Grid System을 만드는 과정이 복잡하지 않습니다.
그러니 Framework의 비중이 예전같지 않게 되었습니다.
그러니 이제 우리는 Framework보다는 Flex Layout과 Grid Layout를 본질적으로 이해해야
1. 가이드라인을 깨는 예외적인 디자인을 구현하거나
2. 새로운 디자인 시스템에 맞는 구성을 만들 수 있기 때문입니다.
그래서 디자인에서 Grid System을 쓴다면, 우리도 그에 대응하는 CSS Grid Layout을 만들 수 있습니다. 이것은 충분히 협의가 되어야 하는 부분이겠죠.
3. CSS Grid로 Grid System 구현하기
https://css-tricks.com/snippets/css/complete-guide-grid/
https://learncssgrid.com/
아... 계속 CSS Grid를 한번 정리하고 싶은데 스펙이 워낙 많아서 엄두가 안나네요. 실제로 이 스펙들이 다 실전에서 쓰이는 것도 아닌데;; 시각적으로 이해하기 좋은 자료 일단 공유 합니다. 아직 CSS Grid를 어느정도 안다고 가정하고 Grid System 구현하는 방법을 정리하겠습니다.
Grid Sytem은 Flex말고 Grid로 만들자!
우리의 만능 Flexbox로 Grid System은 얼마든지 구현할 수 있습니다. (float로도 구현하는데요 ㅋㅋ) 하지만 flex로 grid system을 만드는 것은 직관성이란 없고 다소 복잡한 계산을 해서 만들어야 하기 때문에 flexbox로 Grid System을 직접 만드시는 것은 비추입니다.
하지만 CSS의 Grid 스펙은 보급률이 낮아서 대부분의 Grid Framework들이 Flex로 만들어져 있습니다. 이것을 가지고 착각을 하시면 안됩니다. 이제 CSS Grid의 사용률은 점차 올라고 오고 있는 추세입니다.
그래서 우리는 CSS Grid를 이용해서 한번 Grid System을 만들어 봅시다.
일단 그리드 시스템이 어떠한 요소로 되어있는지 살펴 보고 그에 맞는 코드를 적어 보겠습니다.
(코드는 편의상 유틸리티 방식으로 만들고 있지만 스펙을 이해하고 실제 style에 적용을 하시면 됩니다.)

출처: 플러스엑스 - 모바일 디자인 할때 그리드 시스템을 사용해야 할까? https://brunch.co.kr/@plusx/3
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<style>
.grid {
display: grid; /* CSS 그리드 */
grid-template-columns: repeat(6, 1fr); /* 그리드의 개수 */
grid-gap: 10px; /* gutter의 크기 */
margin: 0 10px; /* 좌우 마진의 크기 */
}
/* 그냥 화면에 보여주려고 넣은 임시 코드 */
.grid > div {
background: rgba(255, 0, 0, .1);
padding: 10px;
}
</style>
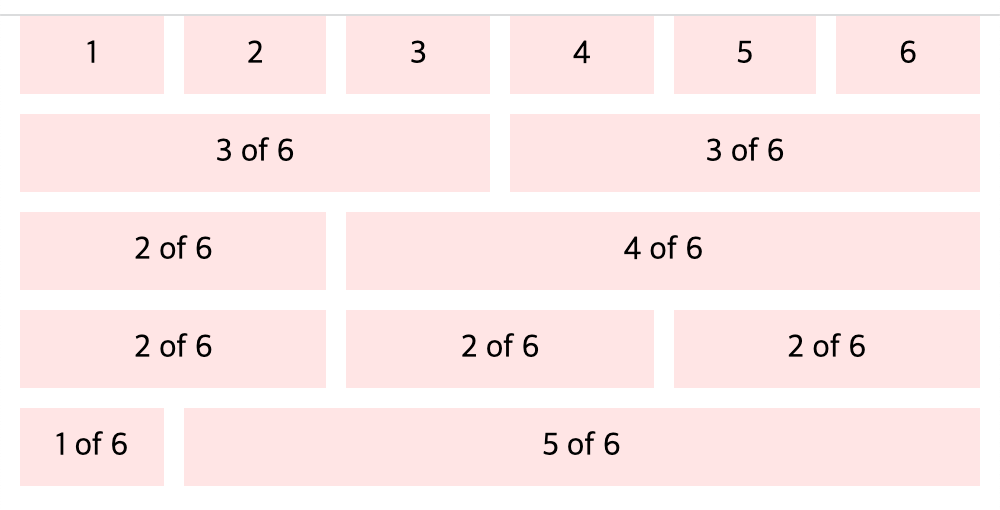
우리는 이와 같이 간단히 그리드 시스템을 만들 수 있었습니다. 단순히 6개의 분할을 하고 싶은게 아니라 여러가지 배치를 하고 싶었던 것이므로 몇가지를 추가해봅시다. 우리가 하고 싶은 것은 컨텐츠가 몇칸짜리인지를 만들고 싶습니다. 그래서 다음과 같은 코드를 생각할 수 있습니다.
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
<div class="grid">
<div class="col-3">3 of 6</div>
<div class="col-3">3 of 6</div>
</div>
<div class="grid">
<div class="col-2">2 of 6</div>
<div class="col-4">4 of 6</div>
</div>
<div class="grid">
<div class="col-2">2 of 6</div>
<div class="col-2">2 of 6</div>
<div class="col-2">2 of 6</div>
</div>
<div class="grid">
<div class="col-1">1 of 6</div>
<div class="col-5">5 of 6</div>
</div>
<style>
...
.col-1 {grid-column: span 1;}
.col-2 {grid-column: span 2;}
.col-3 {grid-column: span 3;}
.col-4 {grid-column: span 4;}
.col-5 {grid-column: span 5;}
.col-6 {grid-column: span 6;}
/* 실제 코드에서는 이런식으로 쓰시면 됩니다. */
.my-grid-item {
grid-column: span 4;
...
}
.other-your-css {
grid-column: span 3;
...
}
</style>
참 쉽죠?
여기에 반응형을 첨가해봅시다.
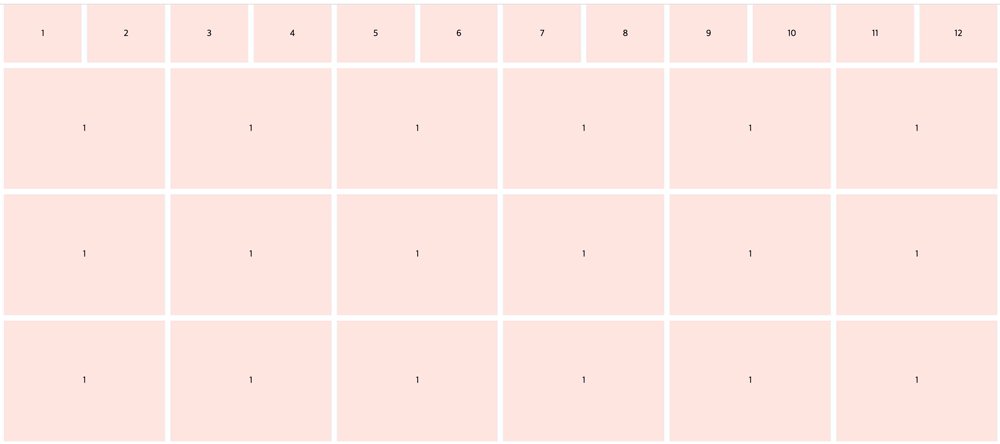
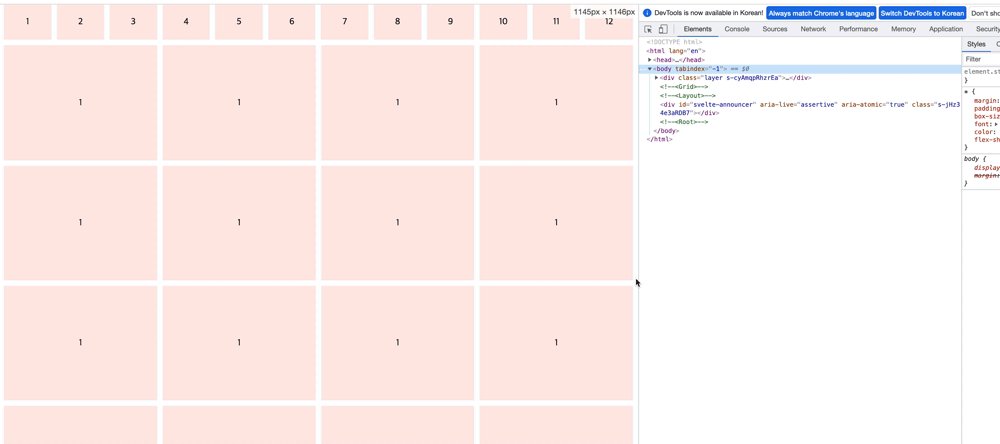
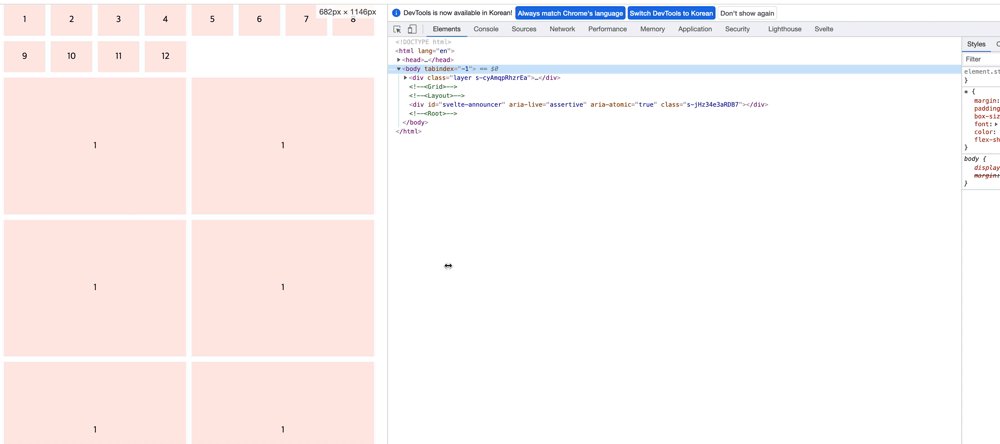
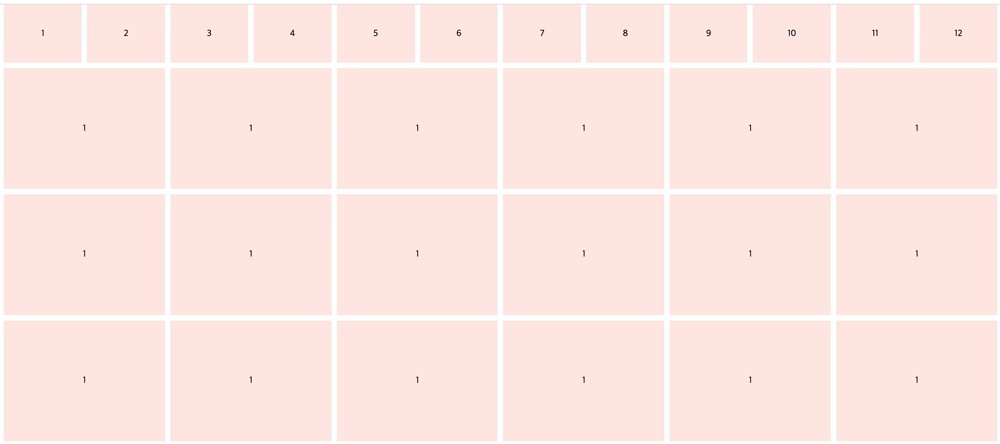
예시로 적당히 썸네일 갤러리 같은 레이아웃을 만들어 보겠습니다. 1024이상에서는 6개, 1024 이하는 4개씩, 타블릿은 3개, 모바일은 2개씩 보여지는 형태로 만들어 보겠습니다.
<div class="grid">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
<div>10</div>
<div>11</div>
<div>12</div>
</div>
<div class="grid">
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
<div class="thumbnail">1</div>
</div>
</div>
</div>
<style>
.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
grid-gap: 10px;
margin: 0 10px;
}
@media (max-width: 480px) {
.grid {grid-template-columns: repeat(6, 1fr);}
.thumbnail {grid-column: 3 span}
}
/* Media Query for low resolution Tablets, Ipads */
@media (min-width: 481px) and (max-width: 767px) {
.grid {grid-template-columns: repeat(8, 1fr);}
.thumbnail {grid-column: 4 span}
}
/* Media Query for Tablets Ipads portrait mode */
@media (min-width: 768px) and (max-width: 1024px) {
.grid {grid-template-columns: repeat(12, 1fr);}
.thumbnail {grid-column: 4 span}
}
/* Media Query for Laptops and Desktops */
@media (min-width: 1025px) and (max-width: 1280px) {
.grid {grid-template-columns: repeat(12, 1fr);}
.thumbnail {grid-column: 3 span}
}
/* Media Query for Large screens */
@media (min-width: 1281px) {
.grid {grid-template-columns: repeat(12, 1fr);}
.thumbnail {grid-column: 2 span}
}
.grid > * {
background: rgba(255, 0, 0, .1);
padding: 10px;
text-align: center;
aspect-ratio: 4/3;
display: flex;
align-items: center;
justify-content: center;
}
사실 이것만 구현을 하는 거라면 flexbox로 % width로 할수 있는것 아니냐 하시겠지만, Grid System의 강점은 디자인 전체가 그리드 기반인 경우에 빛을 발합니다!
예제가 좀 부실한건 인정합니다만 그리드 시스템이 다 적용이 된 반응형 디자인을 구할 수가 없었습니다. ㅠㅠ
.gif)
이런 예제를 보여드리면 참 좋았을텐데 위와 같이 사이즈에 따라 컬럼의 개수가 달라지고 그에 맞게 크기가 달라지도록 만들기 위해서 위와 같은 반응형 쿼리에 적당히 숫자만 집어 넣으면 반응형 디자인을 아주 쉽게 구현을 할 수 있게 된답니다!
4. 개발자와 디자이너에게 Grid System의 의미
Grid System은 그냥 가이드 라인이다...?
Grid System은 일종의 가이드 라인이지 절대적이지 않습니다. 좋은 디자인을 위해서는 가이드를 깨부셔야 할 때도 있습니다.
모든 디자인을 할때 Grid System을 쓰는 것은 아니에요...
... 라고 디자이너들은 얘기를 합니다..
그렇습니다. Grid System은 디자이너에게 좋은 디자인을 할 수 있는 일종의 가이드라인인 것입니다.
열심히 제가 Grid System에 대해서 좋은 점에 대해 설명하고 CSS Grid System Framework에 대해서도 설명을 했지만, 디자이너와 개발자가 완벽하게 약속하지 않는다면 나중에는 개발자의 방식을 디자이너에게 강요하게 되는 셈입니다.
왜냐하면 디자이너에게는 가이드라인이지만 개발자에 시스템이기에 디자인은 '뭐 예외가 있을 수도 있지...' 정도지면 개발자는 그 예외를 구현하기가 여간 귀찮은게 아니거든요.
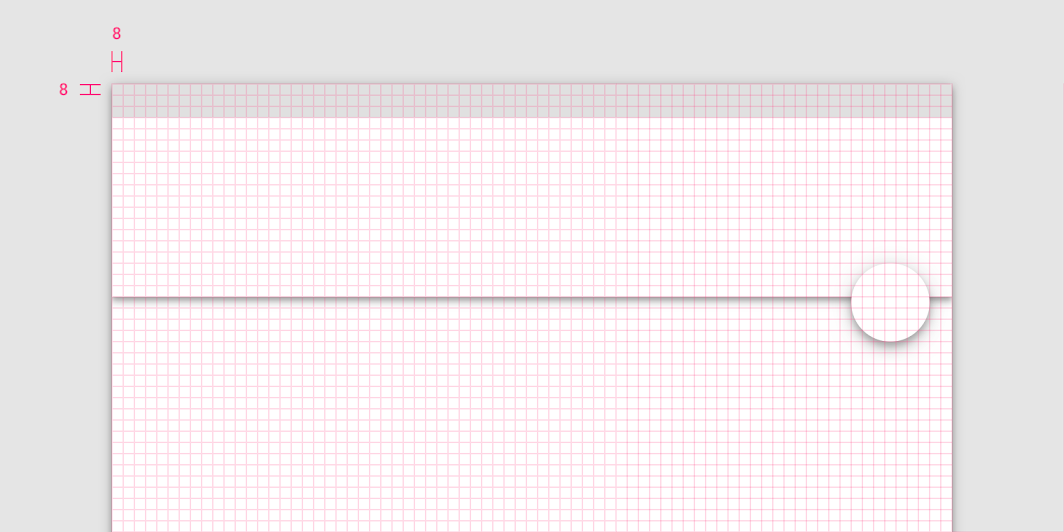
Google Material Design의 경우 8dp grid system을 사용합니다. 모든 요소들이 8px 단위로 만들어지죠. 이를 통해서 Grid System의 원래 목적인 줄을 잘 맞출 수 있는 시스템을 제공합니다.

하지만 모든 디자이너들이 이러한 8dp grid system을 좋아하는 것은 아닙니다. 디자인을 하기 위해서 원치 않는 제약은 싫어하는 법이죠. 글자 모양이나 내용에 따라서 조금 더 간격을 다르게 할때 훨씬 더 심미적으로 예쁠수도 있습니다.
물론 원칙을 정하는 것은 필요합니다. 흔히들 알고 있는 디자인 시스템이라는 것도 Grid System과 같이 제약을 통해서 질서를 만드는 방법론의 총 집합이죠. 디자인 시스템내에 Grid System이 포함이 될테니까요.
그래서 개발자가 디자이너와 협의되지 않은 CSS Grid Framework을 쓰고 있거나 내가 특정 CSS Framework밖에 다룰 수 없다면 계속 디자이너와 부딫힐 수 밖에 없습니다.
언제나 디자인에 예외가 발생을 하는데 디자인의 시스템은 예외를 허용하지만 개발의 시스템은 허용하기 힘드니까요.
정답이 없는 문제이기도 합니다. 확실한 제약으로 인해 효율성을 높이느냐 약간의 예외를 허용함으로써 모든 예외에 대한 대응책을 열어두어야 하느냐는 선택의 문제니까요. (저는 경험상 디자인 수정에 열려있는 쪽을 택하게 되는 것 같습니다.)
끝으로...
Grid sytem이란?
1. Grid System은 일관성 있는 좋은 디자인을 효율적으로 만들기 위해 만들어진 격자 구조입니다
2. 웹 디자인에서는 보편적으로 12 Column 기반의 Grid System을 사용합니다. 타블렛 8, 모바일 6
3. 이렇게 반응형으로 Column의 개수를 조절하면서 만들어두면 디자인과 개발이 협업할 때 도움이 됩니다.
4. 그래서 Grid System을 CSS에서 구현하기 위해서 많은 발전이 있었다.
현실에서 Grid sytem이란?
1. Grid System은 가이드일뿐 실제로는 안 쓰거나 벗어나는 디자인이 많다. 그래서 grid보다 flexbox를 잘해야한다.
2. 개발이 먼저 Grid System을 먼저 강요하면 나중에 예외의 디자인을 구현하기 어렵다는 것을 알고 있어라! 반드시 디자이너와 협의를 하세요 :)
3. 하지만 디자이너와 합의한다면 넘나 좋은 것!
이번 글에서 우리는 Grid System에 대해서 뭔지 이해하였고 Grid System을 디자인에서 사용한다면 그에 맞는 적절한 CSS Grid Layout을 사용할 수 있다는 것도 알게 되었습니다.
하지만 개발은 절대적이나 디자인은 그저 가이드인 상태가 된다면 예외를 처리하기 위해서는 flexbox layout의 기초에 충실해야 한다는 안타까운 결론도 같이 얻게 됩니다. 물론 합의를 하고 좋은 디자인을 멋진 반응형으로 간단하게 나타낸다면 너무 좋겠죠!
이 글이 웹과 디자인에서 Grid System에 대한 이해와 CSS Grid 스펙을 이해하면 좋은 이유 중 하나가 되었으면 좋겠습니다.
.png)


👍