
9,000명이 넘는 개발자가 State Of JavaScript 설문조사의 첫 번째 버전에 참여했습니다. ... 개발자가 다음에 가장 배우고 싶어하는 라이브러리와 만족도가 가장 높은 라이브러리를 찾을 수 있습니다. 그리고 이 데이터가 끊임없이 변화하는 JavaScript 생태계를 이해하는 데 도움이 되기를 바랍니다. - stateofjs 서문 중에서 발췌
프롤로그
프론트엔드 추천 사이트 좀 알려주세요!
이런 질문을 받을 때마다 추천 해주는 사이트에는 항상 빠지지 않는 statofJS, statofCSS 사이트입니다.
The State of CSS
매해 새롭게 바뀌어가는 CSS, JS 생태계의 변화를 쫓아가기란 쉽지 않습니다. 늘 새로운 게 나오고 또 새로운 것은 항상 '이게 정말 쓸만한가?' 라는 물음이 동반됩니다. 그래서 수많은 개발자들에게 설문을 통해 올해 최신기술에 대한 동향과 선호도를 조사하는 프로젝트가 바로 stateofjs, stateofcss입니다.
최초 2016년 stateofjs로 시작한 이 프로젝트에서 오늘 도착한 가장 최신 소식인 "statof of css 2021"에 대한 소개와 주관적인 입장의 리뷰를 진행해보고 자합니다.
https://2021.stateofcss.com/en-US/
statofjs, stateofcss의 뉴스레터에 가입을 하면 설문기간에도 메일이 옵니다. 이 설문을 통해서도 트렌드를 알기 쉬우니 같이 참여를 해보세요.
떴구나!

주목해서 봐야 할 부분
나마지도 모두 읽어보면 좋습니다. 그중에서도 주목해야 하고 학습에 도움이 되는 영역은 Features와 Technologies입니다.
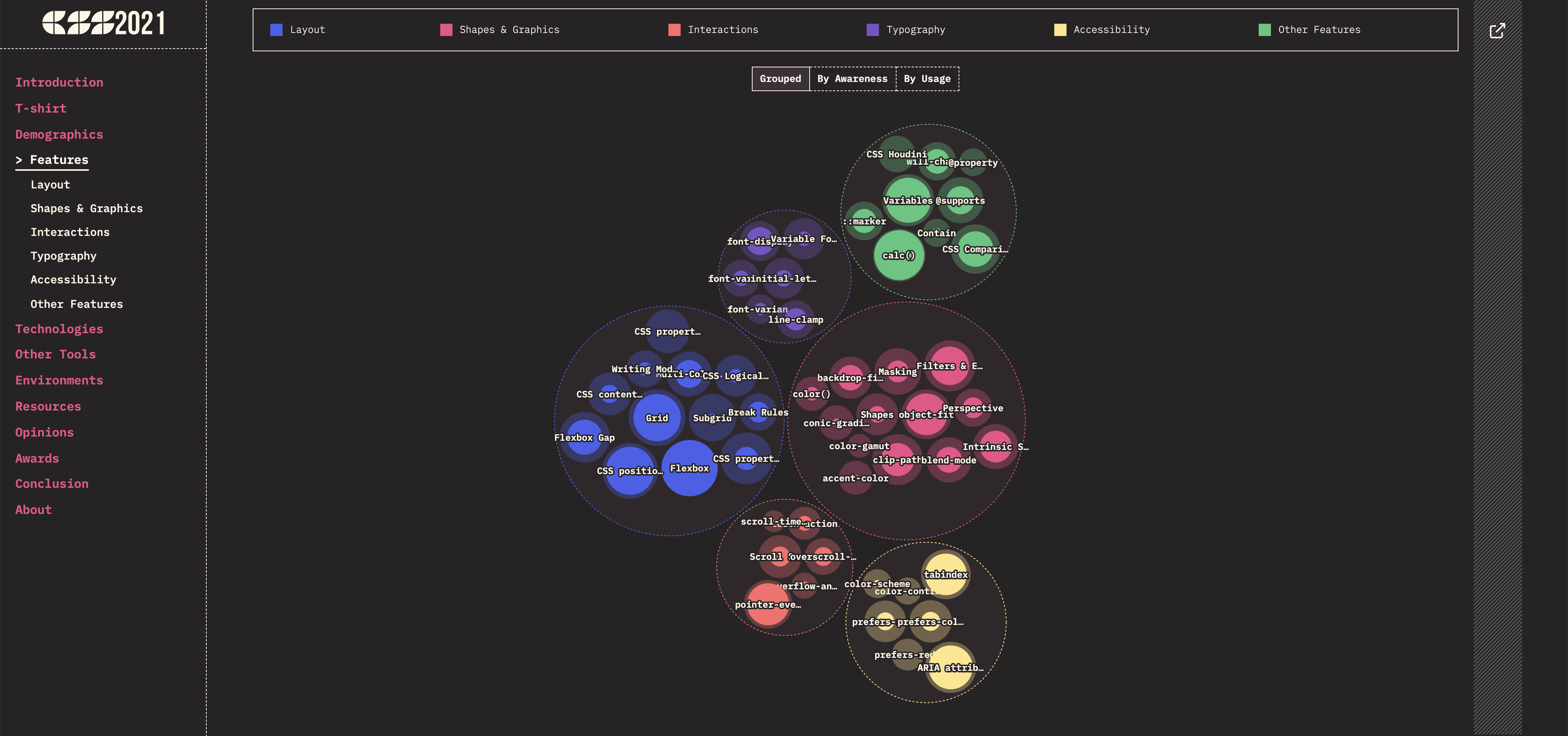
Features

Features는 CSS에서 비교적 최근에 생긴 새로운 문법에 대한 인지도나 사용량에 대한 설문 결과를 보여줍니다.
CSS는 새로운 Spec이 나와도 브라우저에서 지원을 하지 않거나 Best Practice가 만들어지지 않으면 쉽게 사용하기가 힘듭니다. 하지만 대세가 되는 순간이 되었을때 어느샌가 다들 그것을 쓰고 있기 때문에 이제는 나도 써도 되겠구나 할 수 있습니다.
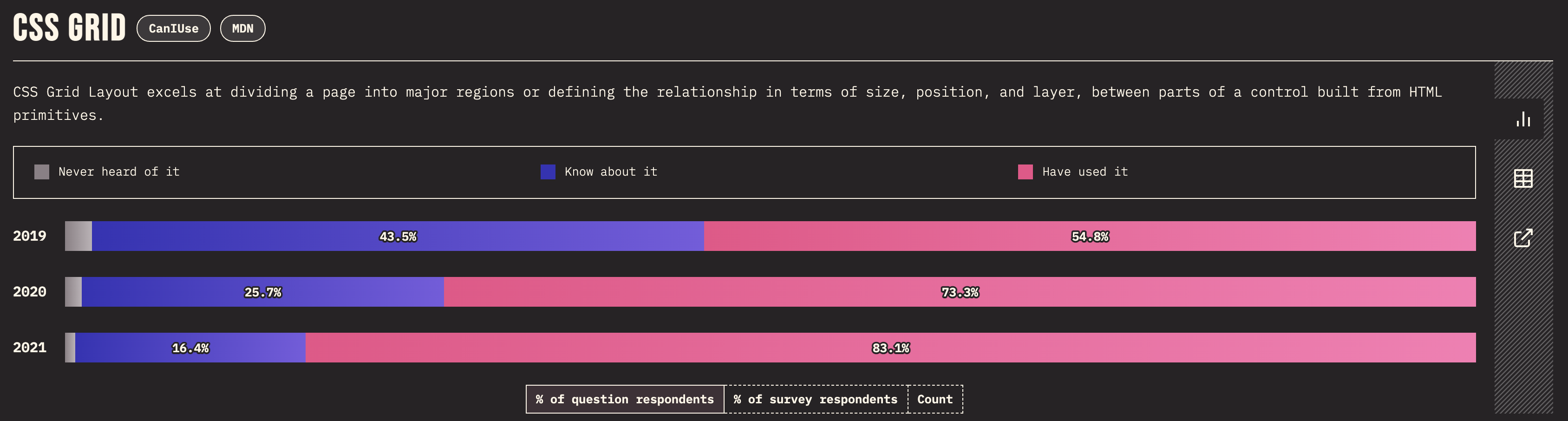
CSS GRID

CSS GRID의 경우 사용하는 사람들이 2년전에는 절반밖에 되지 않았지만 GRID는 점점 주류가 되어가고 있는 것을 확인 할 수 있습니다. 저도 지금까지는 거의 Flex 레이아웃으로만 작업을 했지만 슬슬 Grid Layout을 연구해야겠다 생각 중이며 Best Practice를 찾아가는 중입니다.
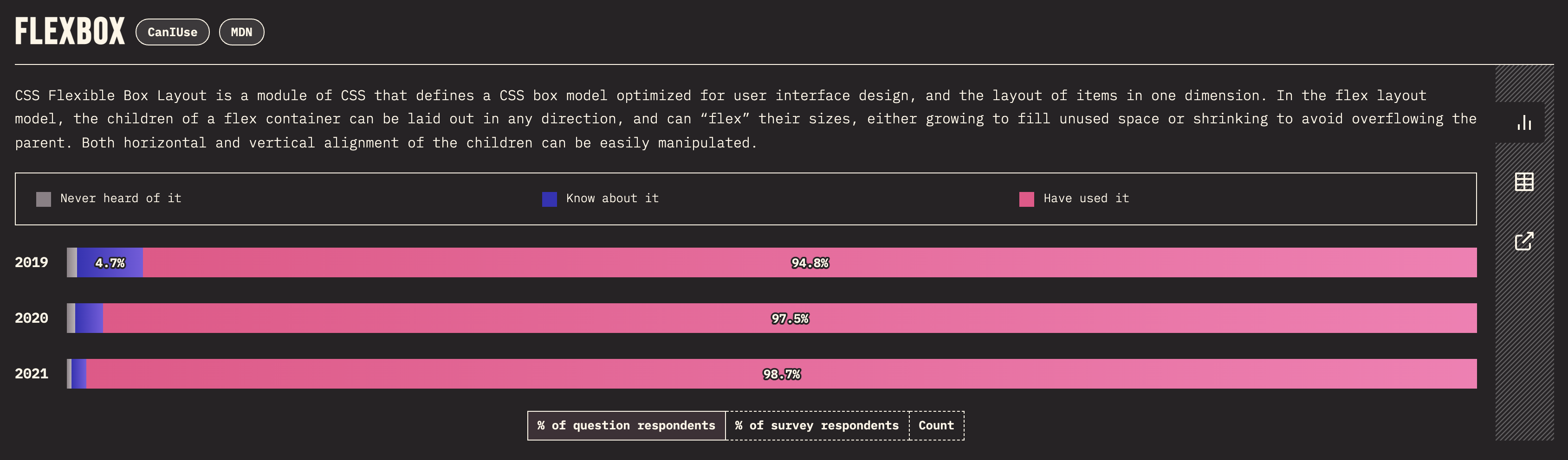
FLEXBOX

이제 FLEXBOX를 모르면 CSS를 할 줄 안다고 할 수 없겠네요!
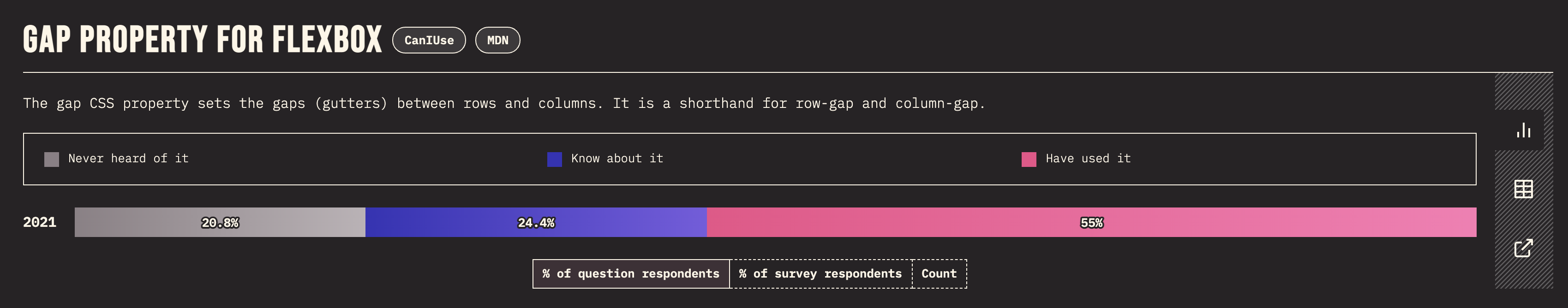
GAP PROPERTY FOR FLEXBOX

제가 CSS Practice에서 소개한 gap 속성입니다. 아직은 쓰고 있는 사람들이 절반정도 되고 있다는 것을 알수 있습니다. 이러한 속성들은 IE나 safari등에서 지원을 하지 않는 문제가 있어 당장은 polyfill사용법등으로 귀찮으나 나중에는 주류 기능이 되지 않을까 생각합니다.
그 밖에 눈여겨 볼만한 것들
기타 눈여겨 볼만한 Feature들을 추려봤습니다. 나머지도 꼭 직접 확인해보시고 저게 어떠한 스펙이며 어떤 브라우저가 지원 중인지를 알고 계시면 좋을 것 같아요.
https://2021.stateofcss.com/en-US/features
- CSS GRID
- Subgrid
- Flexbox
- CSS Multi-Column
- CSS Writing Modes
- position: sticky
- Logical Properties
- aspect-ratio
- content-visibility
- Gap property for flexbox
- Break rules
- Container Queries
- CSS Scroll Snap
- overscroll-behavior
- overflow-anchor
- touch-action
- pointer-events
- scroll-timeline
기술 면접에서도 가끔 새로운 CSS Feature에 대한 관심이나 소감, 내용을 묻는 경우가 있어요! 쓰지 않더라도 알아두시면 좋을 거에요 :)
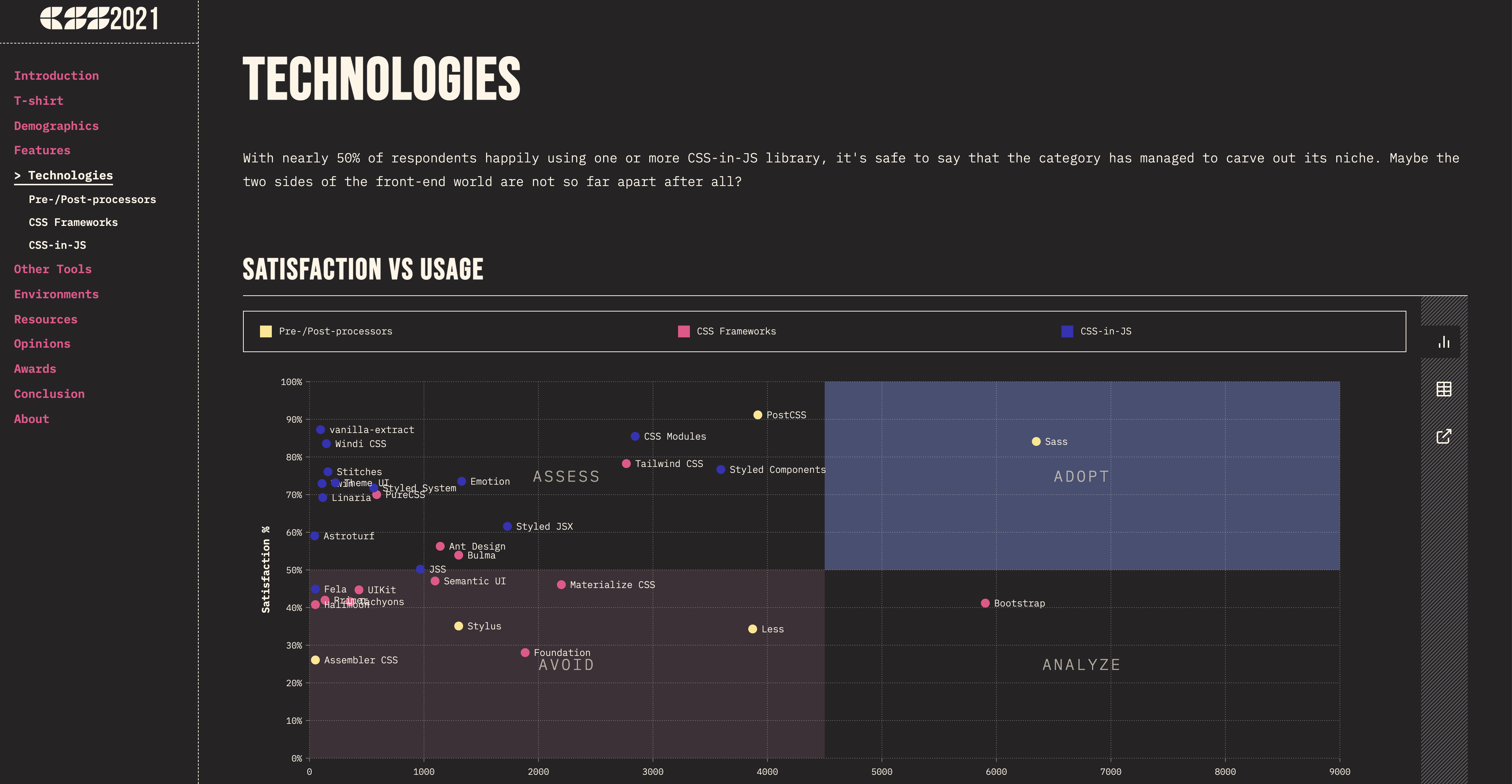
Technologies
Technologies는 CSS 스펙이 아닌 Sass나 Styled-Component와 같이 CSS를 이용하는 라이브러리에 대한 동향을 소개합니다. 보통 이런 기술 스택은 배우는데도 시간이 걸리고 그런만큼 갈아타는 데 비용이 발생하므로 대중적이면서도 좋은 기술 스택을 가지고 있거나 배우기 위한 좋은 자료가 됩니다.
2020

2021

그래프의 의미
ASSESS: 만족도는 높지만 아직 사용자가 많지 않은 기술 (관심이 높지만 검증도 필요한 단계)
ADOPT: 사람들이 많이 사용하고 만족도도 높은 기술 (대부분이 쓰는 기술)
AVOID: 사용자도 적도 만족도도 낮은 기술 (가급적 사용하지 않기를 바라는 기술)
ANALYZE: 사용자는 많지만 만족도가 낮은 기술 (갈아탈지를 생각해봐야 하는 기술)
2021년 올해는 ASSESS 에 기술들이 대거 몰린 것이 특징이네요. 그리고 그 대부분이 React계열에서만 사용이 가능한 CSS in JS 기술인 점도 흥미롭습니다.
Style을 컴포넌트와 같이 관리하지 못한다는 약점을 CSS in JS로 해결해주는StyledComponent 등으로 보고나서 이후 CSS in JS의 약점인 표현력, Runtime Generate 등의 문제등을 해결하는 Zero-runtime 방식들이 많이 포진 했네요.
windiCSS, twin과 같은 tailwindCSS를 React에 넣으려는 시도들도 주목을 받고 있는 것 같습니다.
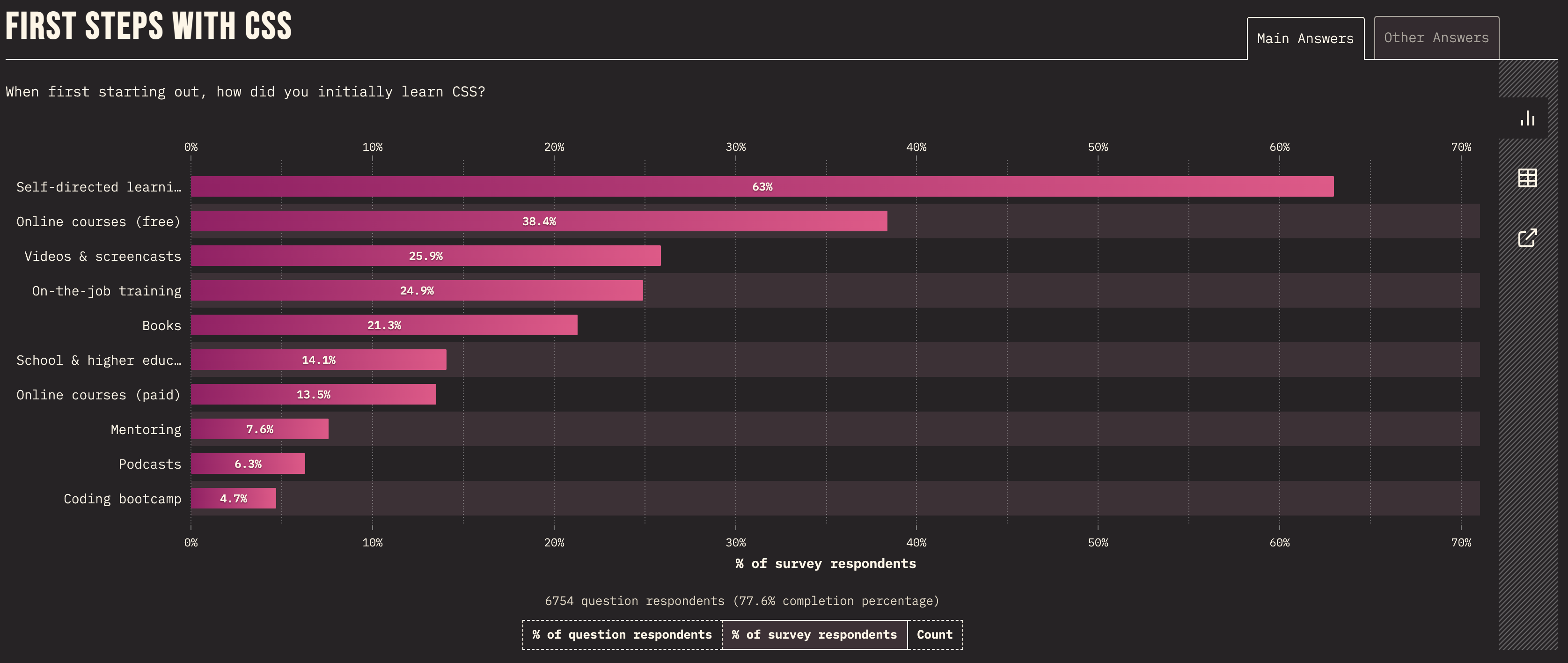
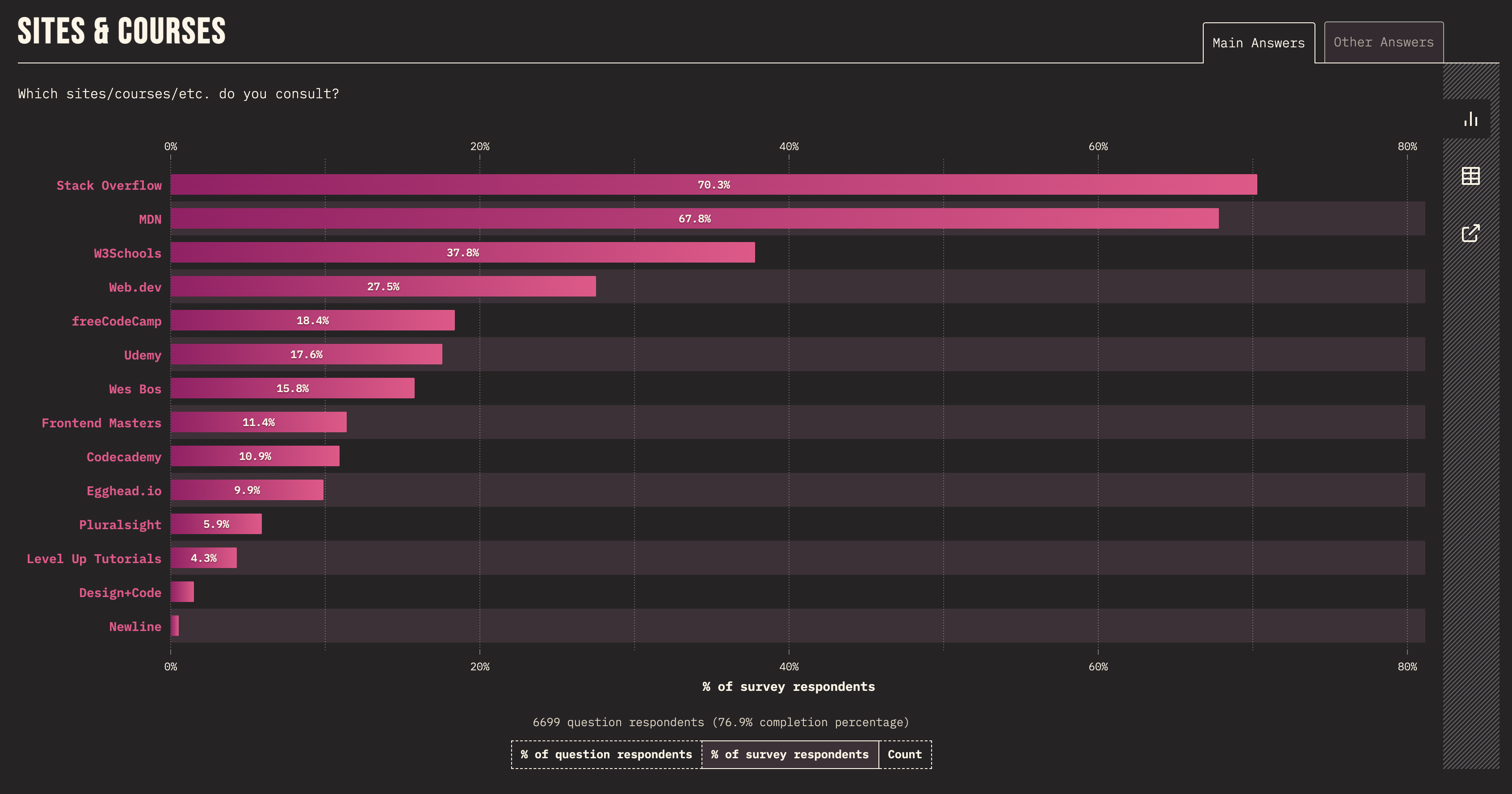
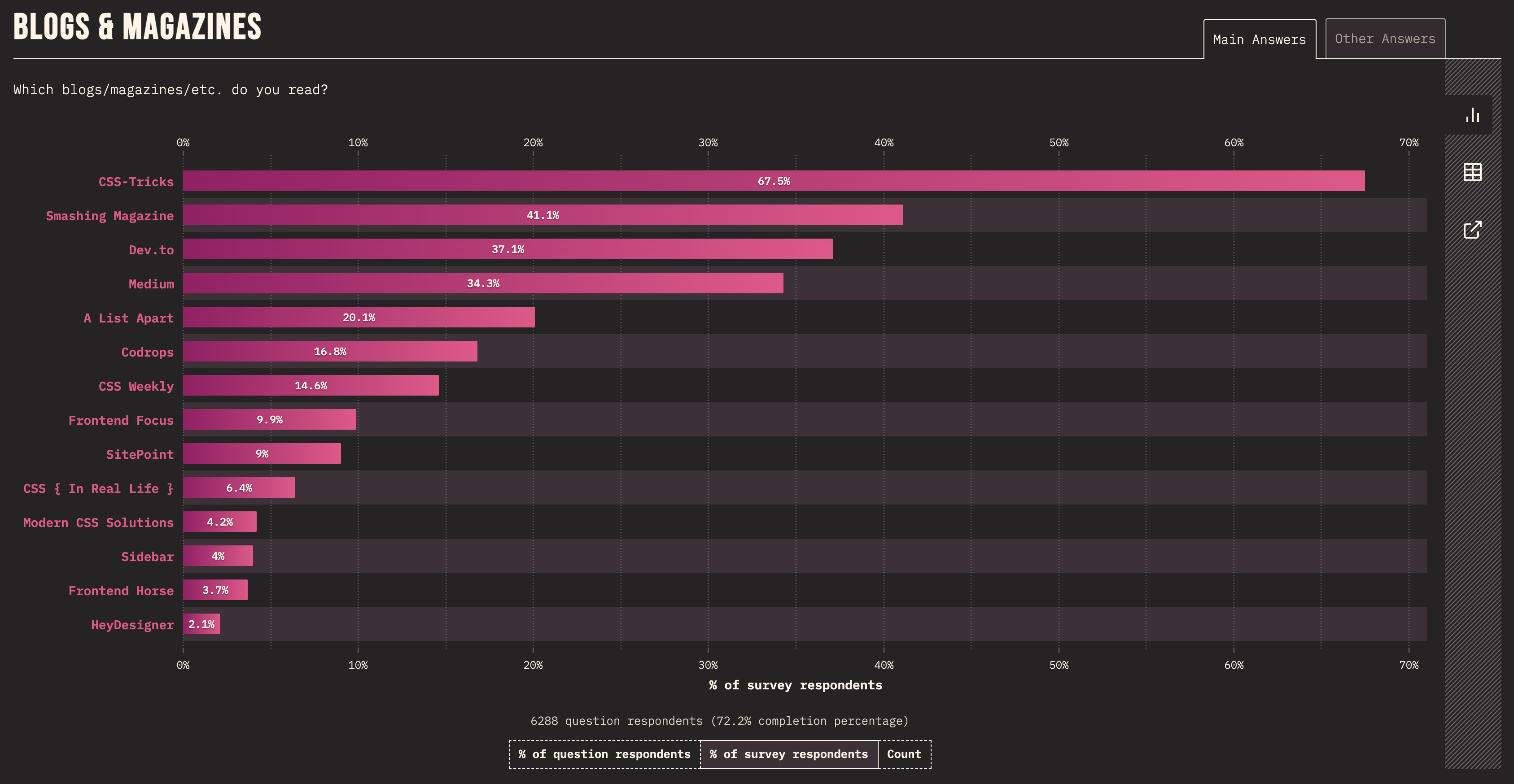
그밖에 읽어볼 것들
https://2021.stateofcss.com/en-US/resources

CSS는 대부분 스스로 공부를 하네요. 다들 그런다고 합니다. 힘내십시오!!

양질의 자료를 얻고 싶다면 한번 여기 나와 있는 사이트에 한번 접속해서 읽어보세요!

저도 CSS-Tricks 좋아합니다. 특히 CSS-Tricks의 Flexbox 설명은 진짜 좋아요!
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
끝으로...
충분히 제 개인적인 입장에서의 리뷰를 마지막으로 정리해봅니다.
-
React가 아니라 Svelte를 밀고있는 유저로써 CSS의 발전이 지금 React의 CSS in JS에 몰빵이 된 느낌의 2021년은 좀 씁쓸하네요. ㅠㅠ
-
CSS 신문물의 척화비이자 방파제였던 IE11의 퇴출이 기정사실이 되면서 IE를 고려하지 않아도 되니 쓸수 있는게 늘어나면서도 알아야할 것까지 늘어나서 빨리 다시 저만의 Best Practice의 툴킷을 재정비해야 겠다 생각이 듭니다.
-
제가 밀고 있는 AdorableCSS의 on-demand atomic css방식은 아직은 주류가 아닌가 봅니다.
AssemblerCSS는 새로운 Pre-Precessor가 되어있고
TailwindCSS는 CSS Framework인데
WindiCSS는 CSS in JS에 포함되어 있네요
UnoCSS 같은 것은 보이지도 않고..

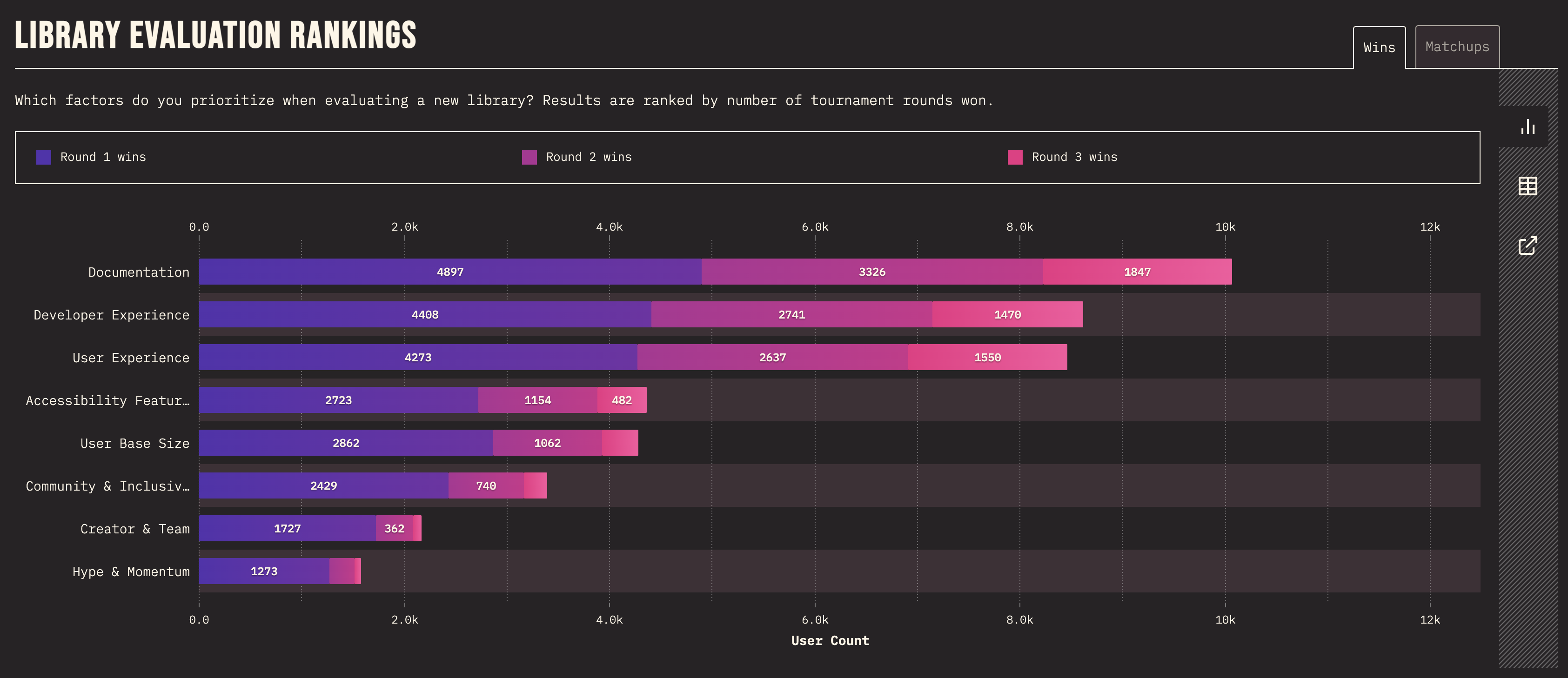
라이브러리를 선택할때 가장 중요한 factor는 결국 문서죠. 맞습니다. 저도 열심히 문서화를 해야하는데 문서화는 또 다른 재능인것 같아요. ㅠㅠ
https://developer-1px.github.io/adorable-css/
새로운 시대를 미리 앞서가고 있다고 믿고 있지만 힙스터 감성일지 아니면 우물한 개구리의 공허한 외침이 될지는 모르겠지만 언젠가는 이런곳에 소개가 될 수 있기를 희망하면서 2022년 열심히 사이드 프로젝트로 발전시켜 볼 예정입니다.
Grid Layout과 같은 기능도 연구를 해서 Best Practice를 만들어 볼 생각이구요.
특히 Grid Layout과 관련해서는 또 FlexBox과 같은 글을 준비하고 있으니 기대해주세요.
다들 저마다 The State Of 2021를 통해서 내가 모르고 있던 스펙이나 기술을 구경하고, 2022년 내가 배워야 할 기술 스택을 고르는데 있어서 이 글이 도움이 되었으면 좋겠습니다. :)


CSS든 JS든 공부는 스스로 하는것이 맞는거 같네요! 개발자의 길은 참 험하군요.ㅜㅜ