저는 사실 UI 구현하는 것보다는 효율적인 CSS가 무엇인지 몰라서 늘 불만스러워요…
구현은 어떻게든 해서라도 얼추 되겠는데... 그게 좋은 코드같아보이지않아서ㅜㅜ
프롤로그
맞습니다. CSS는 배우기 어렵지 않으며 CSS를 작성하는 것 역시 어렵지 않습니다. 하지만 CSS 개발을 하다보면 CSS를 이렇게 쓰는게 맞는가? 하는 의문이 들때가 생깁니다.
처음 배울때와 달리 점점 CSS를 다루는 방법들이 복잡해지고 다양해지다 보니 이제는 무엇이 좋은 CSS인지를 몰라서 CSS가 어려워진다는 느낌을 받게 됩니다.
그래서 이번 글에서는 CSS의 역사를 짚어가면서 CSS의 발전방향을 짚어보고 가늠해보면서 앞으로 CSS를 어떻게 다루면 좋을지 생각해보고자 합니다.
CSS가 어려워진 이유
웹은 문서를 공유하기 위해서 만들어졌습니다. 그리고 그 문서를 조금 더 잘 보여주기 위해서 서식이 만들어졌습니다. 이러한 서식과 데이터가 복잡하게 공존하게 되면서 서식과 컨텐츠를 분리해야겠다는 의도에서 CSS가 탄생하게 되었습니다.
초기에는 문서와 서식을 잘 분리해서 보다 적은양의 코드를 통해서 같은 컨텐츠를 다양한 서식을 적용할 수 있도록 발전을 하였습니다. 그러나 웹 산업이 급격히 발전을 하게 되면서 웹은 단순히 문서의 역할을 너머 서비스와 어플리케이션의 형태로 발전을 하게 되었습니다.
문서에서 어플리케이션까지 웹 서비스의 범위가 확장이 됨에 따라 CSS에도 여러가지 요구사항들이 생겨났고 그에 맞는 여러 가지 좋은 스펙들이 발명이 되었습니다. 또한 그 과정에서 여러가지 시행착오를 겪기도 했었습니다. 특히 문서을 만들기 위해서 시작된 설계를 바탕으로 이후 어플리케이션을 위한 추가 방안을 마련하는 과정이 더욱 그랬습니다. 이렇게 이미 한번 만들어진 스펙은 되돌릴수가 없기에 좋았던 부분과 그렇지 못한 부분들을 우리는 함께 사용하고 있습니다.
또한 당시에는 시대에 맞게 의도대로 설계를 했지만 웹 산업이 급격하게 발전을 하면서 생겨난 새로운 요구사항을 이미 만들어진 스펙이나 설계가 못 따라오는 시기가 존재했고, 그 안에서 어떻게든 방법을 찾다 보니 의도와는 다른 방식으로 CSS 스펙을 차용해서 화면을 만들게 되었습니다.
또한 이렇게 우회해서 해결하는 방식들이 Tip에서 출발해 하나의 정석(?) 이 되어 공부를 해야하는 것이 되고 이런것들이 웹 문서로도 커리큘럼으로도 재생산이 되게 됩니다.

(문서에서 어플리케이션으로 진화하는 과정에서 CSS에도 많은 진통이 있었다.)
그리고 안타깝게도 최초 문서를 위해 설계된 방법들은 여전히 어플리케이션을 제작하기 위한 개념과는 충돌하는 부분이 존재를 하고 있습니다. 이러한 부분들은 현대 산업에서 덩치가 큰 CSS를 이용한 프로젝트를 안정적으로 유지하게 어렵게 만드는 원인이 되고 있습니다. 그리고 이를 개선하기 위해서 CSS 스펙으로 해결하지 못하는 부분들은 여러가지 도구들을 발명해서 또 해결을 하고자 하게 됩니다. 그러면 또 우리는 이 새로운 도구를 배워야 하죠.
이후 이러한 문제를 해결할 수 있는 새로운 스펙이 출시가 되거나 더 나은 방법이 발견이 되면 기존에 찾아냈던 방식들은 전부 좋지 못한 방법이 됩니다. 그렇지만 예전에 이미 생산된 커리큘럼이나 작성된 내용들은 남아있기에 뭐가 더 나은 방식인지 모른 채 학습을 하게 되죠.
그렇다고 무조건 최신을 따르자니 새로운 스펙이 모든 브라우저에 보편적으로 적용이 되기까지에는 또 시간이 필요합니다. 그러다 보니 특정 브라우저에는 제대로 보이지 않을수도 있기에 무조건 새로운 스펙을 바로 도입할수도 없죠. 그러니 기존의 방식 역시 알고는 있어야 하는 상황이 발생하게 됩니다.
당장의 최신 기술을 쓸 수 없으니 그렇다고 안정성만 추구해 계속 현재의 방법만 고수를 한다면 변화하는 웹 생태계에 따라가지 못한채 낡은 코드와 낡은 패러다임으로 인해 우리의 코드는 레거시가 되게 됩니다. 언제나 더 나은 방법을 찾아내고 개선을 하고자 하는 것이 개발자들이니까요.

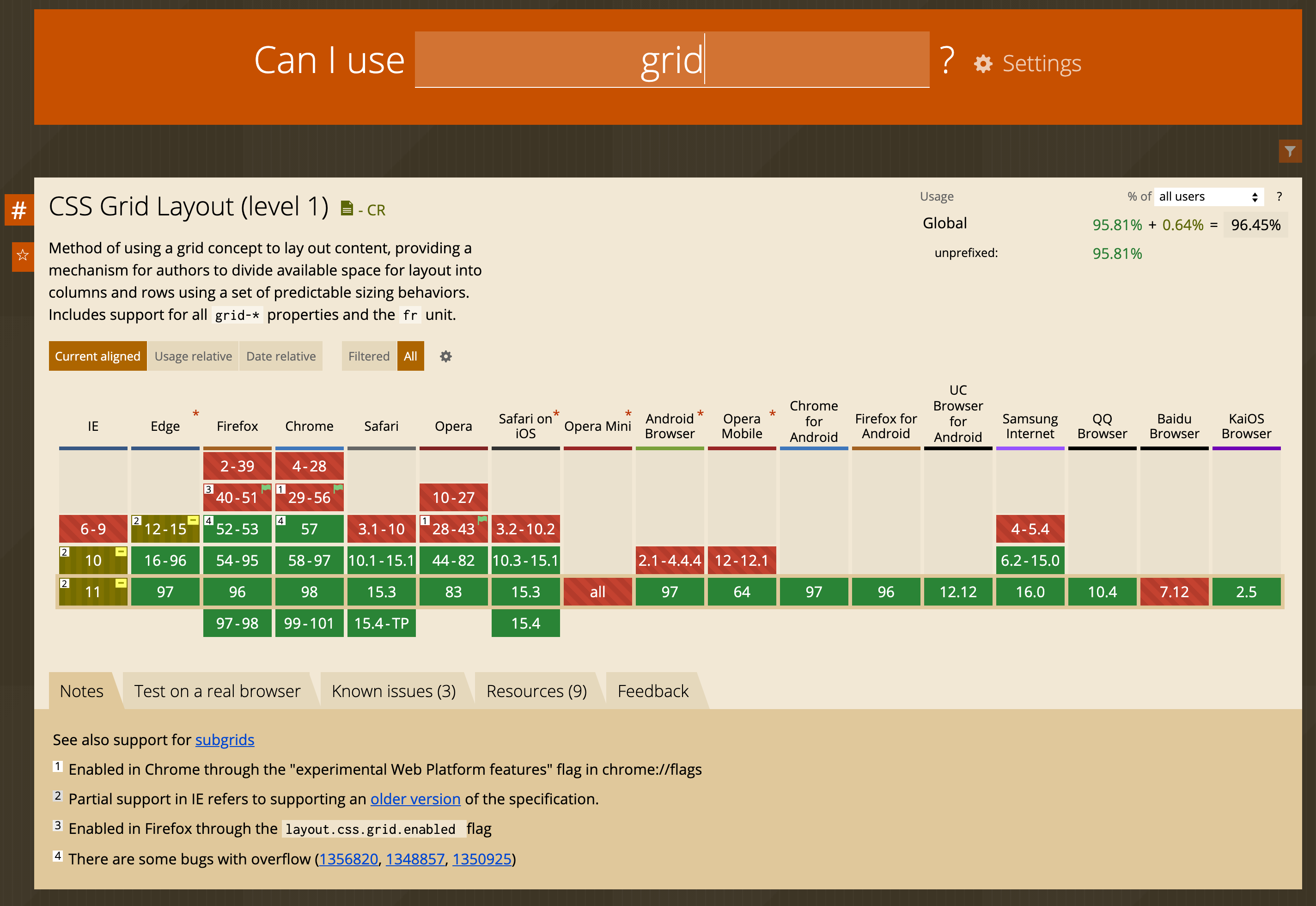
(Can I use... 언제나 최신 기술을 바로 쓸 수 있는 것이 아니다.)
그러기에 언제 새로운 스펙으로 갈아탈지 어떤 기능이 나왔는지 어떠한 관점과 기술들이 나왔는지 우리는 꾸준히 관찰을 하고 학습을 하여 적당한 시기에 더 나은 방법으로 꾸준히 업데이트를 해나가야만 합니다.
종합하자면, 문서에서 어플리케이션으로 넘어오는 과도기적 시행착오로 인해 CSS 자체가 규모가 큰 서비스를 만들기에 이미 태생적인 문제가 있다는 것이 첫번째 어려움 입니다.
그리고 이를 극복하기 위해 새롭게 만들어지는 스펙들과 도구들이 범람을 하는데 그 중에서 무엇이 좋은지 알기가 어렵고 무조건적으로 최신기술을 선택할 수는 없기에 적절한 기준점을 가지고 적당히 좋은 도구를 적당히 좋은 시기에 꾸준히 업데이트를 해야하는 것이 두번째 어려움입니다.
나만의 Best Practice를 꾸준히 만들어보자!
웹 산업의 분야는 다양하기에 하나의 기술과 패러다임이 정답이 아닙니다. CSS 기술은 항상 시대를 반영해서 발전을 해왔고 내가 홈페이지를 만들고 있는지 솔루션을 만들고 있는지 백엔드 입장인지 프론트엔드 입장인지에 따라서 좋은 방법과 나쁜 방법이 다 달라지게 됩니다.
CSS 역시 어디에서든 통하는 은빛총알 같은 것은 없습니다. CSS에는 상황에 맞는 여러가지 도구들이 존재하고 있으며 어떠한 도구가 어디에 잘 어울리지는 지 역시 스스로 알아야 하겠지요.
그래서 CSS를 잘 하기 위해서는 본인만의 Best Practice를 가져야 된다고 말입니다. CSS는 JS와는 달리 깊은 이해도 어느 정도 필요하겠지만 그것보다는 숙달이 되어 있는 것이 훨씬 더 중요합니다.
왜냐하면 디자인을 내가 원하는 대로 만들 수 있고 요구하는 디자인을 정확하고 신속하게 만들어줘야 CSS를 잘 한다는 장점을 챙길 수 있기 때문에 CSS는 깊은 이해보다는 상대적으로 연습이 더 중요합니다. 그렇기에 내가 거대한 CSS와 디자인을 잘 다루기 위해서는 반복 숙달이 필요하고 그러다 보면 자기만의 루틴이 만들어지게 됩니다.
루틴이라는 것은 좋고 효율적인 걸 가지고 있어야겠죠. CSS와 브라우저는 계속 성장을 하고 있기에 처음에 배웠던 그 방식이 지금은 최선이 아닐수도 있습니다. 그렇기에 내 도구들을 항상 점검하고 새로운 스펙들을 주시하고 있어야 합니다. 아쉽게도 무조건 최신을 택할 수도 없는 것이, 브라우저는 여러 종류가 있고 데스크탑과 모바일 그리고 아직 업데이트를 하지 않은 유저들도 있기 때문에 적절한 밸런스를 잡아야 합니다.
또한 그간 CSS 신문물의 척화비 역할을 하던 IE11의 퇴출이 확정이 되었고, CSS에도 JS의 영역이 가세하면서 앞으로는 더 CSS의 도구와 패러다임이 업그레이드가 될 예정입니다. 최신 스펙뿐만이 아니라 CSS를 개발하기 위한 좋은 도구들을 꾸준히 바꿔가는 것 역시 우리가 낡은 개발자가 되지 않는 길이기도 합니다.
그러기 위해서 먼저 CSS 역사를 배워보자.
어느 분야든 역사를 공부한다는 것은 지금 이것이 왜 이렇게 만들어져있으며 앞으로는 어떻게 될지 방향성을 예측해 볼 수 있는 좋은 공부가 됩니다. 특히 CSS의 경우 웹 문서로 출발해 홈페이지, 게시판 그리고 현재 웹 어플리케이션으로 넘어가는 과정에서 당시에는 CSS 스펙이 지원하지 않아서 만들어졌던 방법들이나 패러다임의 전환등이 많았기에 CSS를 지금 처음 배우는 사람들 입장에서는 예전과는 다른 환경에 쓰여진 말들이 어느 것이 맞는건지 잘 모르게 되는 경우가 생기게 됩니다.
CSS뿐만 아니라 모든 개발의 내용은 필요에 의해 생기고 필요는 그때 당시의 상황을 반영하게 됩니다. CSS의 역사를 이해함으로써 앞으로 CSS 관련 글들을 읽었을때 어떠한 갈래와 패러다임에 해당하는 내용인지 알 수 있는 넓은 시야가 생기는데 도움이 되었으면 좋겠습니다.
또한 앞으로 새로운 스펙이나 도구 기술등이 나왔을 때에도 어떠한 맥락에서 이게 만들어졌는지 이해할 수 있는 단초가 되어 줄거라 생각합니다.
CSS의 역사

출처: https://github.com/ManzDev/frontend-evolution
문서를 공유하기 위해서 HTML이 만들어졌다. 1990
웹은 HyperText라는 문서를 공유하기 위해서 만들어졌습니다. 그리고 이 문서를 만들기위해 HTML이라는 언어가 만들어졌습니다.
미리 정의된 태그를 적절히 문서에 마크를 함으로써 적절한 서식이 입혀진 문서를 만들 수 있게 되었습니다.
이후 조금 더 커스텀한 서식을 입히고 싶은 요구로 인해 HTML에는 서식을 입힐 수 있는 기능이 만들어지게 됩니다.
가령, 내가 강조하는 서식에 빨간색과 밑줄을 추가로 넣고 싶다라고 했을 경우에는 이런 식으로 스타일에 빨간색과 밑줄을 추가할 수 있습니다.
<p>안녕! <strong style="color:red; text-decoration:underline">여기를 빨간색과 밑줄표기로 강조</strong>하고 싶어</p>이렇게 태그에 직접 스타일을 입력하는 방식을 inline-style이라고 부릅니다.
inline-style의 문제점
이렇게 inline-style을 사용하게 되면 원하는 커스텀한 스타일은 사용을 할 수 있었겠지만, 이러한 부분은 한군데가 아니겠죠.
이런 경우 작성했던 모든 strong 태그를 찾아서 빨간색과 밑줄을 추가를 해줘야 될 겁니다.
그래서 아래와 같이 매번 반복해서 작성을 해야하는 복잡한 문서가 만들어지게 됩니다.
<p>이 문장에서 <strong style="color:red; text-decoration:underline">중요한 부분</strong>입니다.</p>
...
<p>안녕! <strong style="color:red; text-decoration:underline">여기를 빨간색으로 강조</strong>하고 싶어</p>
...
<p>새로운 문장에서도 여전히 <strong style="color:red; text-decoration:underline">중요한 부분은</strong>존재합니다.</p>그런데 여기서 빨간색이 마음에 들지 않아서 파란색으로 바꾸고 싶다면 어떻게 해야 할까요?
이미 다 만들어 놓은 서식에서 색깔 부분만 찾아내 빨간색을 파란색으로 일일이 다 바꿔야 할 것입니다. 찾아 바꾸기를 한다고 해도 글자색이 아닌 다른 색을 수정할 수도 있고, 실수로 본문에 있는 글자가 바뀔 수도 있는 문제가 발생을 합니다.
이렇듯 사용자 스스로 반복을 하는 것은 개발자 세계에서는 아주 좋지 못한 것이죠.
CSS가 만들어지다, 1996
그래서 HTML에서 스타일만 분리해내어 작성하여 반복적인 부분을 일괄적으로 적용을 해주는 방법을 생각해내게 됩니다.
- inline-style이 기록된 부분들을 하나로 묶어 별도의 스타일을 선언(declarations) 해두고,
- HTML에서 원하는 태그를 찾아서 선택(selector) 하여 스타일을 적용하는 언어인 CSS를 만들게 되었습니다.
선택자(selector) 와 선언(declarations) 이 둘을 합쳐 CSS Ruleset이라고 부릅니다.
strong { color: red; text-decoration:underline }
<p>이 문장에서 <strong>중요한 부분</strong>입니다.</p>
...
<p>안녕! <strong>여기를 빨간색으로 강조</strong>하고 싶어</p>
...
<p>새로운 문장에서도 여전히 <strong>중요한 부분은</strong>존재합니다.</p>
<!-- 컨텐츠에서 스타일을 CSS로 분리해내어 반복을 제거하였다. -->
<style>
strong { color: red; text-decoration:underline }
</style>이렇듯 CSS는 반복해서 입력을 해야 했던 귀찮은 행동들을 대신 해주는 일종의 매크로 와 같은 역할을 한다고 생각해주세요. 그러면 CSS의 작동원리에 대해서 더 이해하기 쉬울겁니다.
Cascade와 Specificity - 희망편
앞서 설명드린 매크로와 같이 여러개의 서식을 일괄적으로 적용을 방식이다 보니 CSS의 Ruleset의 적용 대상과 서식이 겹칠 경우에는 어떤 서식을 더 우선을 해야할지 규칙이 필요했습니다.
이러한 규칙을 CSS는 Cascade라는 특징을 가지고 만들어졌습니다. (CSS의 첫글자이기도 한 이 Cascade는 한국어로 명확하게 번역을 하기 애매해서 많이들 헷갈려 하는 개념입니다.)
Cascade란 서식을 겹겹이 덧칠해 나가되 단순한 걸 먼저 구체적인 것은 나중에 라는 방법입니다. 반복적인 작업을 줄이기 위해서 기초가 되는 서식을 먼저 전체에 적용을 하고 점점 더 구체적인 서식들을 적용을 해 나가는 식으로 만들면 좋을 거라고 생각을 했습니다.
기초 화장 먼저 칠하고 색조 화장을 하는 장면이나 '그림을 그립시다'의 밥 아저씨가 그림을 그릴때 처럼 밑칠을 먼저 하면서 장면을 만든 다음 그 위에 더 구체적인 것들을 덧칠하는 것들을 상상해 보세요.
그래서 CSS는 작성된 순서가 아니라 CSS Rule이 가지고 있는 고유의 명시도(Specificity)에 따라서 우선순위가 다르게 적용을 할 수 있도록 설계가 되었습니다.
이 방법은 코드의 순서를 강제하지 않고 응집력이 높도록 코드를 작성할 수 있도록 도와줄 거라고 생각했습니다.
/* 아래 4가지 코드는 순서가 변해도 동일한 결과를 나타낸다 */
h1 { font-size: 2em; color: #000; font-family: Georgia}
.small { font-size: 1em }
[href] { color: red; }
#id { color: #ccc; }
/* 순서가 변경이 되어도 위 코드와 결과가 같다. */
#id { color: #ccc; }
.small { font-size: 1em }
h1 { font-size: 2em; color: #000; font-family: Georgia}
[href] { color: red; }🔥 Cascade와 Specificity - 절망편
Specificity War!
하지만 이 Rule마다 고유한 명시도(Specificity)가 있다는 결정은 결과적으로 아주 좋지못한 설계가 되었습니다.
우리는 이 설계로 인해 기존의 CSS를 덮어쓰기를 하기 위해서 더 복잡한 Selector를 써야 하고 복잡한 Selector를 덮어 쓰기 위해서는 더 더 복잡한 Selector를 써야 하고 !important와 같은 우선순위를 변경하는 코드를 남발하도록 만들었습니다.
개인적으로는 CSS의 Global Scope 문제와 더불어 CSS의 가장 좋지 않은 설계가 바로 이 Specificity라고 생각합니다. 추후 설명할 CSS의 방법론이나 CSS in JS, Atomic CSS와 같은 기술들은 이러한 한계를 극복하기 위해서 만들어졌다고 생각합니다.
Cascade와 Specificity를 제대로 이해하고 설명을 하기 위해서는 챕터1개 분량의 학습과정이 필요합니다. 하지만 이것은 좋지 않은 설계이므로 배우는데 많은 노력을 들이지 않기를 바라기에 자세한 설명을 일부러 하지 않겠습니다.
https://css-tricks.com/a-specificity-battle/
게시판과 같은 웹서비스가 보편화
이후 웹 산업이 단순히 문서를 데이터를 교환하는 Form이 중심이 되면서 우리가 알고 있는 게시판이나 쇼핑몰과 같은 데이터를 주고받고 저장을 하는 매체로 성장을 하게 됩니다.
그래서 단순히 정적으로 서식과 함께 생성하던 문서에서 데이터들이 결합하여 동적으로 생성을 해야 하다보니 HTML를 작성하는 주체가 백엔드 개발자가 됩니다.
그러면서 게시판, 포럼, 장바구니, 로그인과 같은 기능이 필요한 페이지들은 백엔드를 중심으로 하는 솔루션의 형태로 발전하게 됩니다.
이러한 이유로 솔루션의 HTML을 CSS를 이용해서 디자인을 커스텀해야하는 요구사항이 높아지면서 HTML을 건들지 않고 CSS만으로 디자인을 할 수 있는 방법이 중요해지게 됩니다.
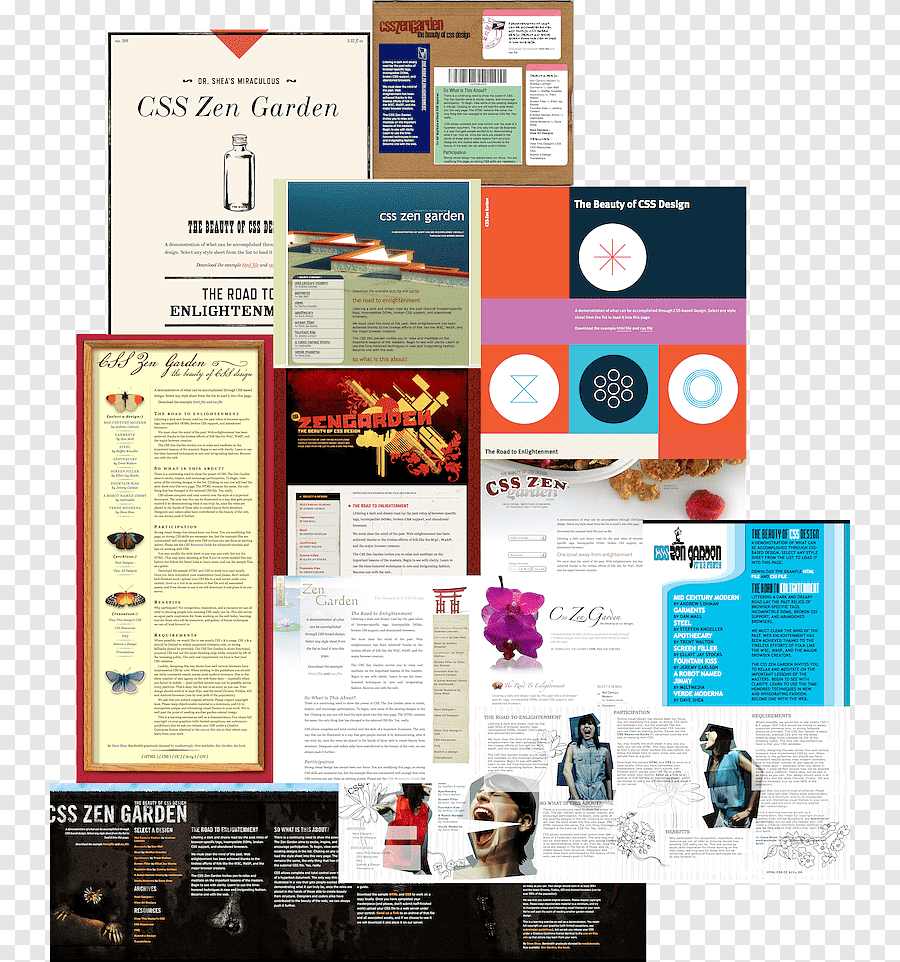
CSS Zen Garden의 열풍, 2003
이러한 시멘틱한 HTMl를 이용해서 하나의 컨텐츠에서 여러가지 CSS의 서식을 입힐 수 있도록 작성하는 것은 HTML5와 CSS3를 제대로 사용하는 하나의 기준이 되었고 이를 제대로 보여주는 사이트인 CSS Zen Garden이 등장하였습니다.
CSS Zen Garden은 시멘틱한 원본 HTML이 존재하고 디자이너가 CSS만으로 전혀 다른 스타일을 적용할 수 있다는 것을 보여줍니다.

(같은 컨텐츠로 전혀 다른 디자인을 만들 수 있다!)
아직까지도 시멘틱 웹과 CSS를 배우고 연습하기에는 이만한 자료도 없습니다. CSS를 연습해야할 자료가 없다면 지금과는 디자인 트렌드가 많이 다르긴 하지만 시멘틱웹과 CSS의 기초를 익히기에는 좋습니다.
이러한 컨셉을 바탕으로 추후 CSS를 커스텀 할 수 있는 블로그나 워드 프레스와 같은 CMS 서비스들이 인기를 끌게 됩니다.
다만, 이때까지는 HTML을 먼저 만들고 CSS를 나중에 디자인을 커스텀할 수 있도록 하는 방법이 유효했지만 점점 하나의 웹페이지가 거대해지면서 하나의 컨텐츠를 여러 디자인으로 커스텀 하는 방식보다는 하나의 디자인과 컴포넌트를 중심으로 서비스를 키워나가는 형식으로 발전을 하게 됩니다. 그래서 하나의 HTML에 여러 서식을 넣도록 만드는 이러한 방식은 현대 웹 서비스개발과는 맞지 않습니다.
그렇지만 CSS Style을 override하여 커스텀한 테마를 이용하여 홈페이지를 만드는 워드프레스와 같은 방식은 당연히 유효하며 실제로도 웹 페이지의 대다수를 차지하고 있습니다. 이것이 CSS를 어렵게 만드는 이유이기도 합니다.
시멘틱 패러다임은 HTML과 CSS의 학습의 교과서와 같은 항목이자 현재 가장 많이 쓰이고 있으면서도 최신 프론트엔드 개발 서비스와는 맞지 않는 부분이 있어 우리는 어떠한 부분이 필요하고 어떠한 부분이 이제는 필요없는지를 잘 구분 할 수 있어야 합니다.
Selector가 점점 더 복잡해진다.
HTML을 수정할 수 없으나 원하는 디자인을 만들기 위해서는 조금더 정교하고 고도화된 Selector가 필요하게 됩니다. 그래서 CSS는 점점 더 Selector가 복잡해지는 방향으로 발전을 하게 됩니다.
하지만 이렇게 Selector가 복잡해지면 Specificity가 높아지게 되고 새로운 스타일을 그 뒤에 덮기 위해서는 더 높은 Specificity의 Selector가 필요하고 그러지 못할 경우에는 !important를 사용하게 되는 부작용이 있어 CSS가 어렵고 복잡해진다는 것을 느껴갑니다.
Sass의 등장, 2006
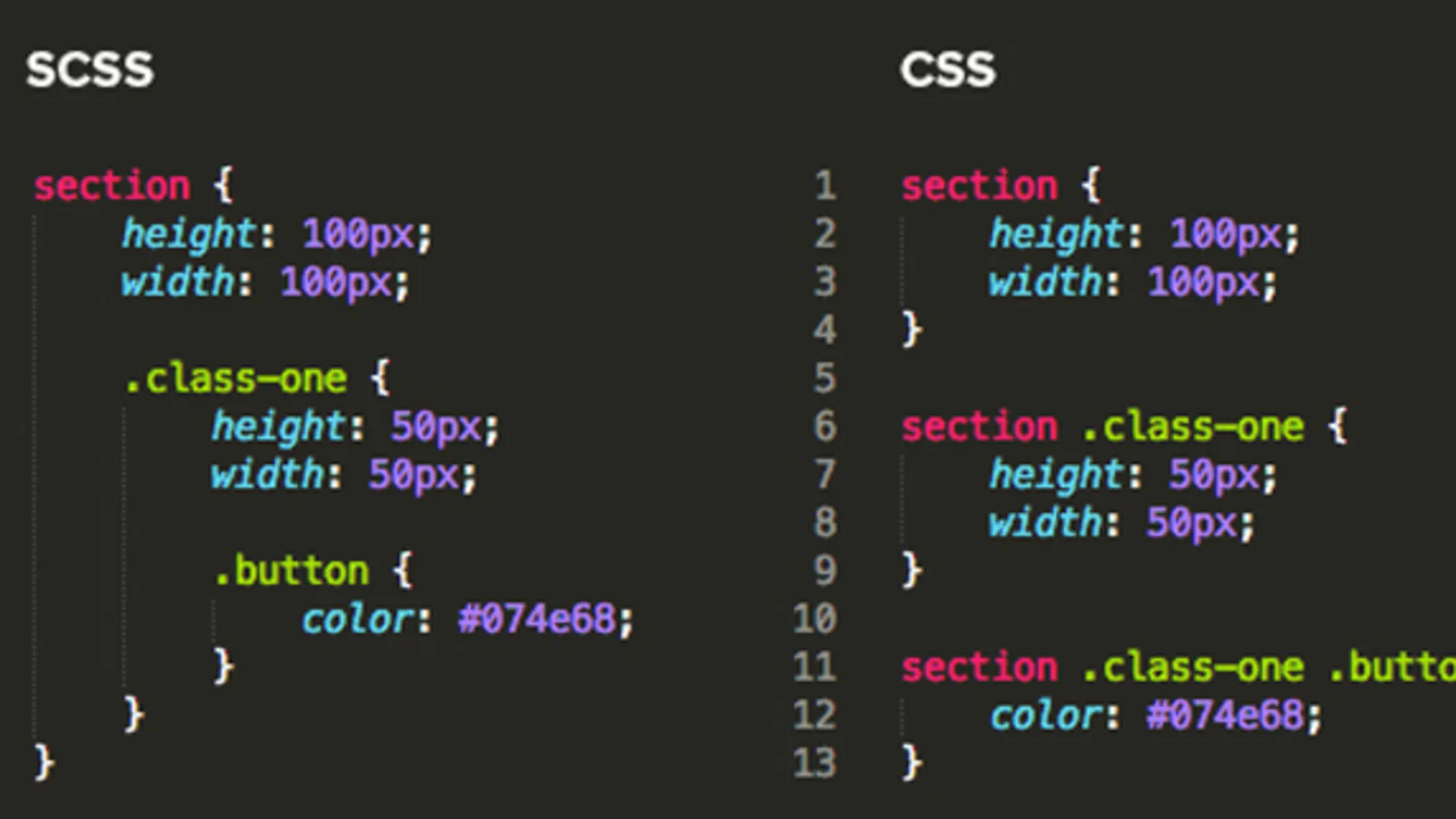
Selector를 복잡하게 사용해야 하고 CSS에서 반복해서 사용하는 글자 크기가 색상들을 작성을 하고 나서 수정이 용이하지 않다는 점을 해결하고 CSS를 확장하여 사용하고자 하는 시도가 만들어집니다.
Nested한 Selector와 variable를 등록할 수 있는 추가적인 문법으로 작성하면 CSS로 변환을 시켜주는 pre-processor인 Sass가 만들어집니다.

이후 2009년 less, 2010년 stylus와 같은 새로운 pre-processor들을 만들어지게 되었으나 sass가 계속 점유율 1위를 이어갔습니다.

https://blog.logrocket.com/how-to-write-reusable-css-with-sass/
Pre-processor는 CSS를 로직이 있는 언어로 접근하고 재사용을 하기 위한 방법을 모색했다는 데에 의미가 있습니다. 물론 CSS는 구조상 재사용이 거의 힘들기 때문에 실제로는 재사용을 거의 하지 못했습니다. 이후 Atomic CSS라는 방식을 통해서야 CSS를 재사용하기 위한 방법들이 발견되게 됩니다.
HTML5과 CSS3, 시멘틱이 중요해지다
하나의 변하지 않는 컨텐츠와 다양한 변경가능한 디자인이라는 컨셉을 통해 HTML과 CSS에는 시멘틱이라는 것이 중요해졌습니다.
시멘틱이란 시각적으로 어떻게 보일지가 아니라 의미에 중점을 두는 것입니다. HTML이 어떻게 보여질지는 HTML이 결정하는 것이 아니라 CSS에 의해 커스텀될 수 있어야 재사용성이 커지기 때문입니다.
HTML에서 시멘틱요소는 컨텐츠에 의미를 부여해서 보다 나은 검색결과를 얻고자하는 SEO와도 관련이 있지만 이 글은 CSS를 다루기에 해당 내용은 생략하도록 하겠습니다.
뭐가 더 시멘틱할까?
이해를 돕기 위해 예시를 들어보겠습니다.
<div class="error">에러 메시지</div>
<div class="red">에러 메시지<div>
<div class="#ff0">에러 메시지</div>
<style>
.error { color: #f00 }
.red { color: #f00 }
.\#ff0 { color: #f00 }
</style>여기에 동일한 서식을 가지는 .error, .red, .#f00 3가지 클래스 이름이 있습니다.
모두 빨간색으로 표기하는 서식이기에 결과는 같습니다.
이 중 어느 이름이 더 시멘틱 한걸까요?
.error라는 이름이 더 시멘틱하다고 생각할거라 생각합니다.
시멘틱해야 하는 이유
이 상황에서 에러 메시지의 색깔을 오렌지색으로 바꿔야 하는 요구사항이 생겼습니다.
(단, HTML을 수정할 수가 없어요!)
CSS를 어떻게 바꾸면 될까요?
<div class="error">에러 메시지</div>
<div class="red">에러 메시지<div>
<div class="#ff0">에러 메시지</div>
<style>
.error { color: #f90 }
.red { color: #f90 }
.\#ff0 { color: #f90 }
</style>.error { color: #f90 } 은 전혀 문제가 없어보입니다. 에러색이 오렌지색으로 변했으니까요.
.red는 어떨까요? 내가 아는 빨간색은 이제 아니게 되었지만 그쪽 계열(?)이라고 우겨볼수는 있으려나요? 파란색으로 바꿔달라고 하면 어떡하죠?
.#ff0은 이제 명백히 잘못된 디자인을 표기하게 될 겁니다.
HTML을 수정할 수가 없다면 class의 이름이 시각적인 내용이기보다 의미를 나타내어야 디자인을 커스텀할 수 있는 영역이 다양해집니다.
jQuery, Ajax의 보편화, 2008
프론트엔드 개발에서 Ajax라는 혁신과 jQuery의 등장으로 인해 백엔드에서 HTML이 아니라 JSON을 만들게 되었습니다.
이제는 HTML이 백엔드에 있는게 아니라 HTML과 CSS를 함께 작성을 하고 데이터를 연동해서 출력하는 작업을 JS로 하는 방식으로 개발을 하게 됩니다. 사실상 프론트엔드의 탄생입니다.
이때부터는 HTML와 CSS를 작업하는 주체가 백엔드와 프론트엔드가 나뉘지 않고 점점 프론트엔드로 옮겨지기 시작하면서 복잡한 Selector를 사용해야할 빈도가 줄어들기 시작했습니다.
HTML의 편집권이 프론트엔드로 서서히 옮겨오기 시작하면서 Selector를 복잡하게 만들기 보다는 HTML에 class를 추가하는 등 의 HTML 수정을 통하여 단순한 Selector를 만드는 방식으로 발전을 하게 되었습니다.
웹 어플리케이션과 Framework, 2013
페이스북의 성장으로 인해 웹 어플리케이션이라는 영역이 확대되고 React를 비롯한 Web Framework가 만들어지면서 HTML를 작성하는 주체는 온전히 프론트엔드의 영역이 되기 시작합니다. 그러면서 페이지단위로 문서 기반이 아니라 컴포넌트 기반의 개발 방식이 자리를 잡게 됩니다.
이렇게 JS의 개념이 발전하게 되면서 프론트엔드는 계속 발전하게 되지만 CSS는 그만큼의 변화의 속도를 따라오기 못하게 됩니다.
문제의 비극은 여기서 출발을 합니다.
문서를 꾸미려고 만들었지, 앱을 꾸미려고 만든건 아니었어...
이미 웹 산업은 홈페이지를 넘어 웹 애플리케이션의 세상으로 넘어왔지만 CSS는 예전의 문서를 꾸미기 위한 스펙을 가지고 있었습니다. 그러다보니 문서를 꾸미기 위한 방법들로 애플리케이션을 만들게 되었습니다. 그러라고 만든 스펙이 아니다보니 온갖 방법을 동원해서 엘리먼트를 가운데 정렬을 하고자 합니다.
당시에는 '엘리멘트는 가운데 정렬하는 7가지 방법' 과 같은 컨텐츠들이 중요한 토픽이었습니다. 이것은 현재도 meme으로 쓰입니다.

이러한 문제로 인해서 문서를 편하게 꾸미를 수 있도록 설계된 CSS는 문서를 꾸미는데 있어서는 유용했을테지만 어플리케이션스러운 UI와 컴포넌트 방식의 개발과는 맞지 않는 설계가 되어버렸습니다.
모듈과 컴포넌트 방식으로 개발
CSS의 가장 큰 문제점은 CSS가 global scope를 가지고 있다는 점과 Cascade의 Specificity입니다.
모든 문서에 일괄적으로 적용되기 위해서 만들어졌던 기능은 다른 컴포넌트 영역의 스타일을 수정할수도 있다는 문제가 되었습니다. CSS는 외부 변화에 의해 너무나 부서지기 쉽습니다.
HTML을 만들고 CSS를 만들어 두면 이미 만들어진 CSS가 새로운 컴포넌트를 만들기 위한 제약사항이 되어버립니다. 새로운 HTML과 CSS를 만들기 위해서는 기존에 만든 CSS를 피해서 작성이 되어야 했습니다. 때로는 반대로 기존에 만들어진 CSS를 새롭게 덮어써야만 했습니다.
CSS의 Specificity관리와 모듈화가 중요해졌지만 CSS의 스펙은 변경할수가 없었기에 이러한 상황을 이해하고 어떻게 하면 CSS를 잘 작성할 수 있을지 체계적으로 그리고 규칙을 가지고 작성을 해야겠다는 방법론이 논의되기 시작합니다.
방법을 찾아보자. CSS 방법론와 BEM, 2013
그러면서 여러 가지 방법론들이 등장을 하게 됩니다. 방법론의 본질은 다음과 같습니다.
- 여러명에서 함께 작업을 할때 공통적으로 사용할 수 있는 아키텍쳐
- Cascade의 Specificity 관리
- 그러기 위한 이름짓기 컨벤션!

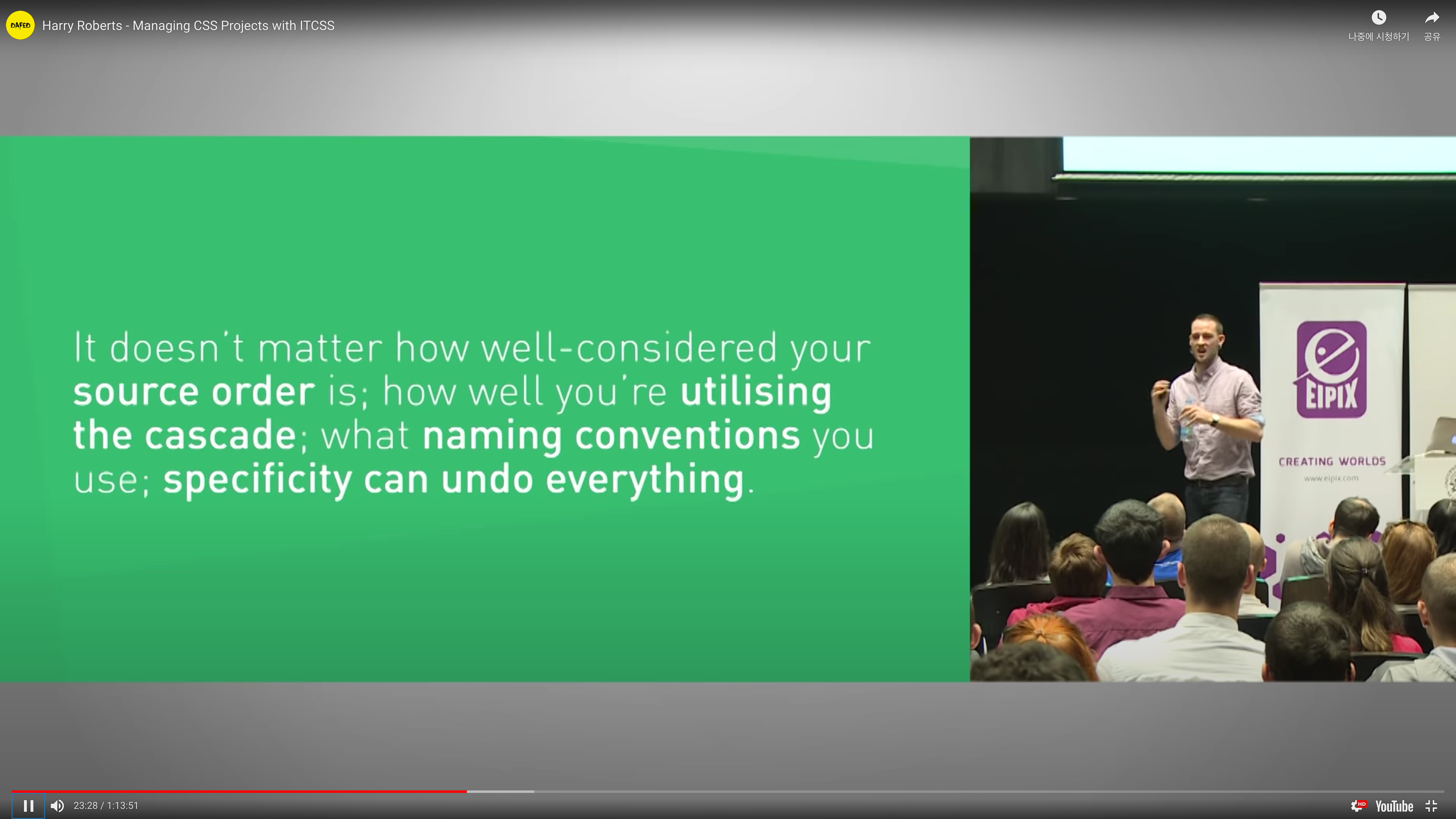
출처: https://www.youtube.com/watch?v=1OKZOV-iLj4
지금 방법론의 최종승자는 BEM이지만 ITCSS를 소개하는 이 동영상은 왜 방법론이 필요한가에 대한 좋은 설명을 해주는 자료라고 생각해서 가져와봤습니다.
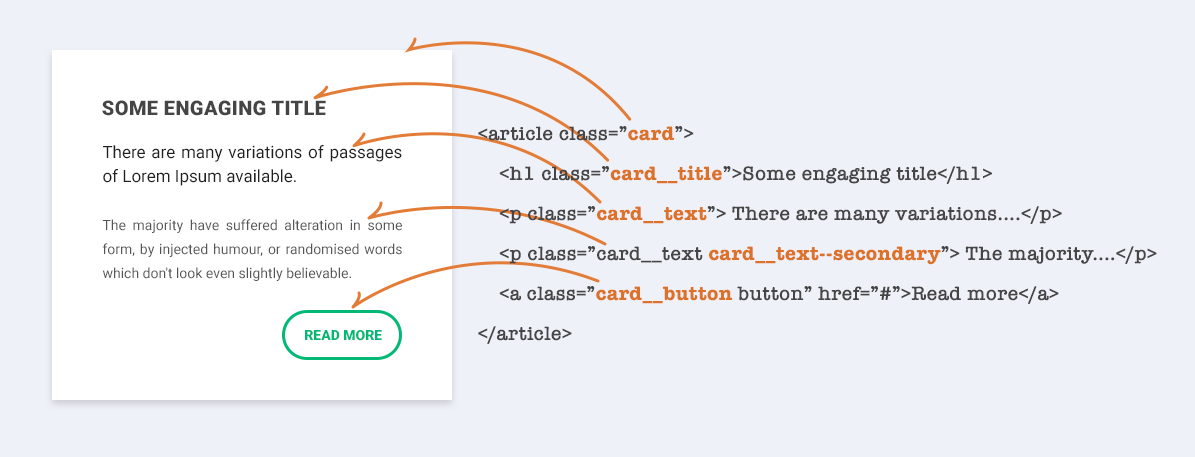
BEM? .Block__Element--Modifier
OOCSS, ITCSS, SMACSS 여러가지 방법론이 존재했지만 현재 방법론의 승자는 BEM이 되었습니다.
그래서 selector는 class방식으로만 작성하고 네이밍 규칙은 BEM 방식으로 하는 것이 대세룰이 되었습니다.

http://getbem.com/introduction/
간단한 이름짓기 컨벤션을 통해서 협업할 때 같은 방식으로 이름을 작성할 수 있게 하면서 구조를 표현하고 Specificity를 하나로만 관리할 수 있게 해서 기존의 문제점을 해결하고자 하는 방식입니다.
처음에는 HTML이 복잡해지고 class이름이 너무 길다는 이유로 사람들에게 받아들여지지 않았지만 CSS의 구조적인 문제를 다 경험(?)하고서는 간결하고 직관적이며 배우기 쉬운 BEM이 대세가 되었습니다.
<div class="header">
<div class="nav"></div>
</div>
<div class="nav"></div>
<style>
.header .nav { (X) }
/* 이렇게 하면
1. nav가 header 구조에 종속이 되어 nav위치에 따라 디자인이 제대로 나타나지 않을 수 있다.
2. Specificity가 올라가게된다.
*/
</style><div class="header">
<div class="header__nav"></div>
</div>
<div class="header__nav"></div>
<style>
.header__nav { (O) } /*
1. 구조도 표현하면서 종속 관계가 없다.
2. Specificity가 하나로 관리된다.
*/
</style>BEM이 최종 방법론의 승리자가 된 이유!
- 구조도 표현하면서도 종속 관계가 없다.
- Specificity가 하나로 관리된다.
- 그러면서 컨벤션이 단순해서 쉽게 기억할 수 있다.
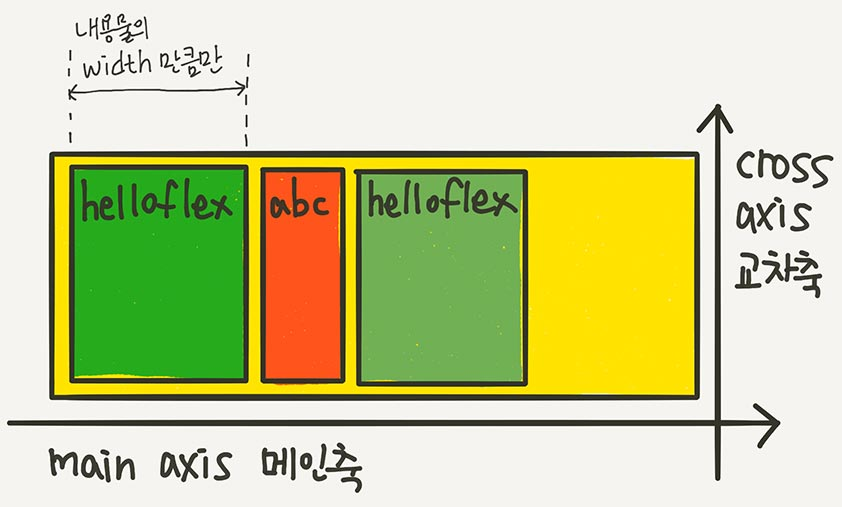
Flexbox의 등장, 2013

출처: 1분코딩 - 이번에야말로 CSS Flex를 익혀보자
https://studiomeal.com/archives/197
제일 비주얼적으로나 내용면으로 간결하고 좋은 설명을 하고 있다고 생각합니다.기타 추천
https://d2.naver.com/helloworld/8540176
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
웹 문서가 아니라 웹 애플리케이션으로 발전을 하는 과정에서 레이아웃를 하기 위한 CSS 스펙에 대한 요구사항은 꾸준히 있어왔습니다. 2008년부터 만들기 시작했던 레이아웃을 하기 위한 스펙은 여러번의 시행착오 끝에 드디어 2013년 정식 스펙으로 등장하게 됩니다.
Flexbox가 나오기 전까지 🔥 float나 table, absolute와 margin등을 이용해서 억지로 레이아웃을 만들던 방법들이 존재했고 이러한 방법들은 대체가능한 방법이 없었으므로 여러가지 Tip과 같은 방법들로 방법이 공유되고 문서가 만들어지게 됩니다.
출시 당시에는 IE10이하 브라우저나 크롬, 사파리의 경우에도 이전버전에서는 바로 호환되지 않았기에 당장에는 쓸 수가 없다보니 IE가 없는 모바일에서만 사용하고 크로스브라우징을 하는 등의 과도기가 있었지만 이제는 웹 레이아웃을 하기 위해서는 제일 먼저 알아야 하는 가장 중요한 스펙이 되었습니다.
flexbox의 의미는 문서를 위한 CSS와 어플리케이션 레이아웃을 하기 위한 방식이 분리되어 CSS 스펙으로 웹 애플리케이션 레이아웃을 할 수 있는 토대를 만들어 준 것입니다.
🎯 2022년 flexbox는 이제 웹의 모든 레이아웃의 표준입니다. float, margin, table, inline-block 등 옛날 방식으로 뭔가 정렬을 하는 방식들은 이제 배우지 않으셔도 되고 헷갈려 하지도 마시기 바라며 CSS를 한다면 flexbox만큼은 꼭 master가 되시길 바랍니다!
Handoff툴의 등장! Zeplin, 2014

기존에는 디자이너가 퍼블리싱까지 포함을 해서 웹 디자이너라는 직군으로 일을 했다면 본격적으로 제플린이라는 핸드오프툴이 등장하면서 이쪽 씬의 판도가 변하게 됩니다.
제플린은 기존에 디자이너가 사용하던 도구의 내용들을 통해 그동안 웹 디자인을 하기 필요한 스타일가이드나 요소 간의 간격, 배치에 대해서 기존에는 이걸 다 문서로 만들어서 전달을 하거나 (배보다 배꼽이 더 크던 시절) 그게 아니면 직접 퍼블리싱까지 해서 전달을 했다면 이제는 툴에서 알아서 문서화와 소통 그리고 아카이브까지 해주니 본격적으로 디자이너와 프론트엔드 개발자의 영역이 분리가 되어 더 각자의 영역에서 전문가가 될 수 있게 되었습니다.
이러한 핸드오프가 등장을 하고 나서부터는 CSS로 디자인을 잘하는 능력보다는 디자이너가 만들어 준 디자인을 flexbox등으로 적절한 구조를 만들어 나아가 컴포넌트의 구조를 잘 만들어내는 능력이 더 중요해지게 되었습니다.
제플린과 같은 Handoff툴의 등장의미는 기존의 디자이너가 퍼블리싱을 함께 하던 구조에서 보다 디자인에 집중을 하고 기존 퍼블리셔의 역할을 개발자가 대부분 가지고 와야 한다는 것을 의미합니다.
IE11 (비공식) 업데이트 중단, 2015
IE는 2015년을 기점으로 현재 더이상의 업데이트가 없었습니다. IE11은 윈도우에서 여전히 점유율이 높은 브라우저였기에 이 이후 새로운 CSS의 스펙이 나오더라도 개발자들은 사용을 하기 꺼려졌습니다. 이때부터 프론트엔드 개발자들이 CSS에 대한 관심이 예전보다 더 떨어지게 되는 원인이기도 했습니다.
무엇보다 이 이후 새로운 스펙이 발표가 되더라도 IE11에서는 지원을 할 수 없기 때문에 해당 스펙을 적극적으로 사용할 수가 없게 되었습니다.
예전부터도 그랬지만 이때부터는 IE11이 CSS의 신문물을 막아주는 방파제이자 척화비가 되어 CSS의 발전역사가 여기서 멈추게 됩니다.
이러한 이유로 이후부터는 CSS의 스펙이나 CSS에서 문제를 해결하기 보다는 CSS를 문제점을 JS로 해결하려는 시도들이 생겨나기 시작합니다.
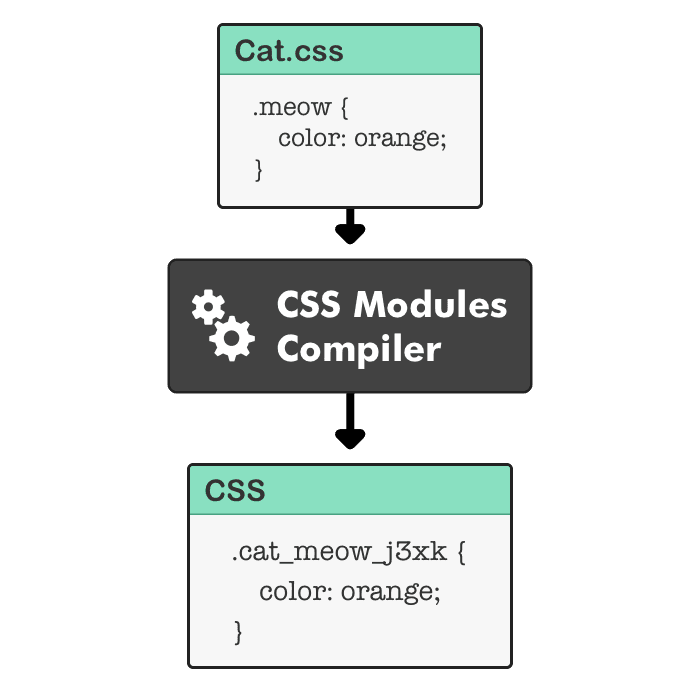
CSS 수고했어... 이제는 JS가 해결해볼게! CSS Modules, 2015
CSS의 Global Scope로 인해서 컴포넌트와 CSS간의 구조와 범위가 일치하지 않는 문제를 JS를 통해서 해결하고자 하는 움직임이 생겼습니다.
그중 첫번째 도구인 CSS Modules는 컴포넌트에서 CSS를 불러와서 컴포넌트에서만 적용이 될 수 있도록 컴파일을 해주는 도구였습니다.

이를 통해서 CSS는 태생적인 문제를 JS를 통해서 극복을 할 수 있게 되었고 본격적으로 JS와 CSS가 결합되어가는 시도가 이어졌습니다.
CSS Modules를 통해서 CSS의 가장 고질적인 문제인 Global Scope에 대한 해결이 이루어졌습니다. 사실상 CSS Modules등을 쓴다면 기존의 BEM과 같은 방법론이 그렇게 필요하게 없게 되기도 하였습니다.
그래도 2019년 까지만 하더라도 방법론들을 학습하는 게 또 CSS의 학습의 중요한 역할이었어요. 하지만 또 지금은 그렇지 않습니다. 결국 CSS가 가지고 있는 문제점은 CSS만으로 극복을 하는데에는 한계가 있었기 때문입니다.
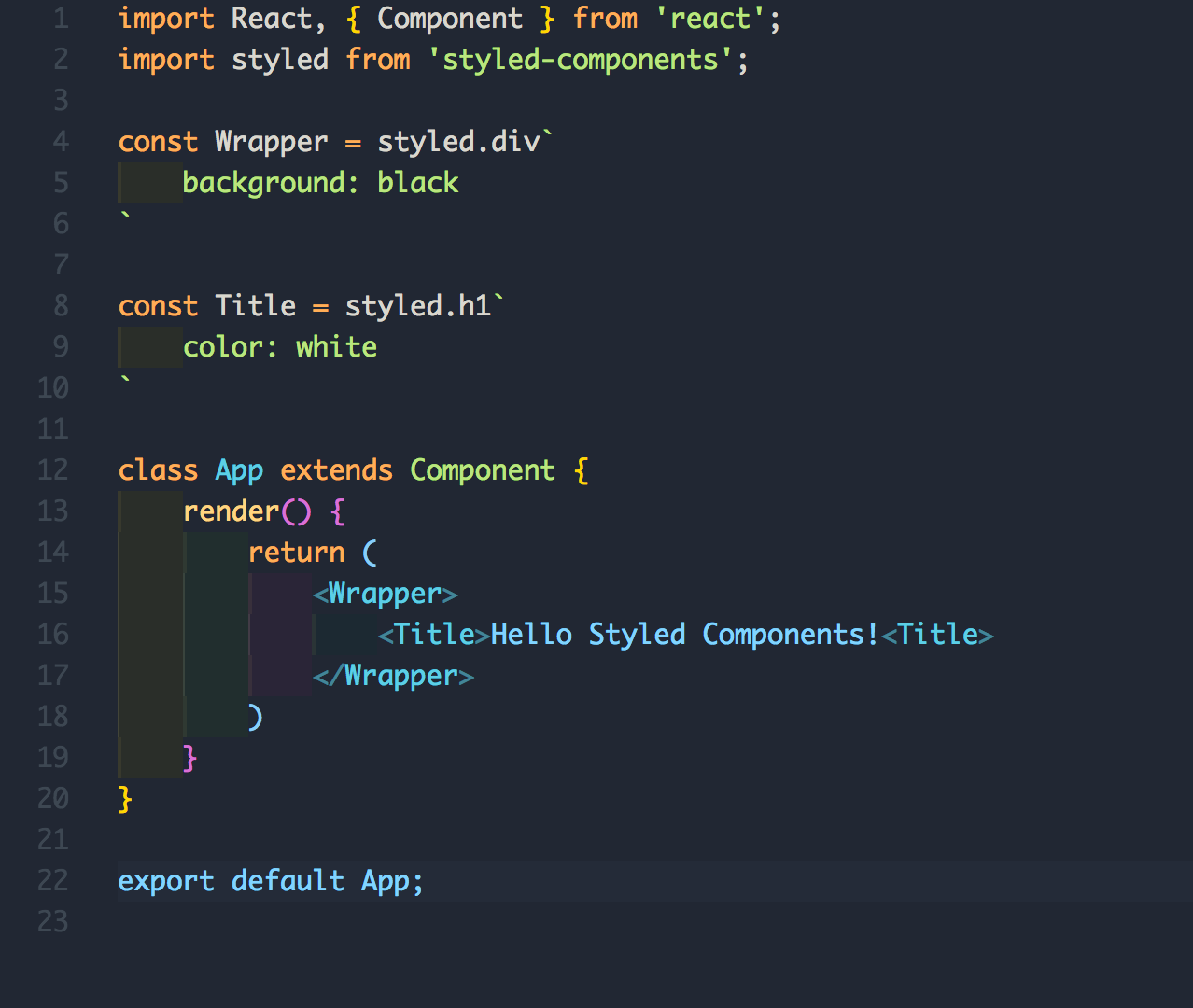
CSS in JS: Styled-Component, 2016
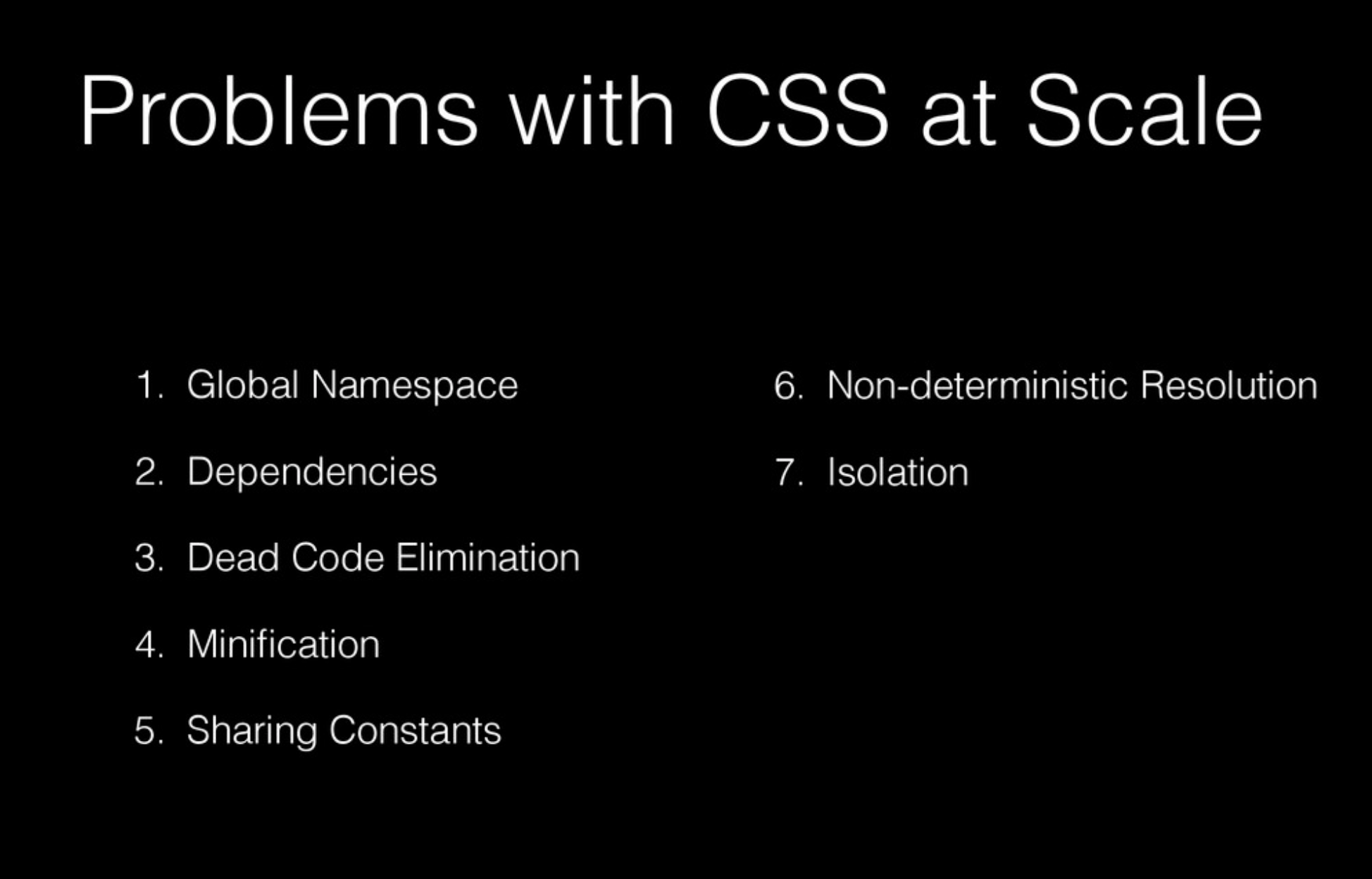
CSS는 다음과 같은 구조적인 문제를 지니고 있습니다.

- Global namespace: 모든 스타일이 global에 선언되어 중복되지 않는 class 이름을 적용해야 하는 문제
- Dependencies: css와 JS간의 의존관계를 관리하기 힘든 문제
- Dead Code Elimination: 기능 추가, 변경, 삭제 과정에서 불필요한 CSS를 제거하기 어려운 문제
- Minification: 클래스 이름의 최소화 문제
- Sharing Constants: JS 코드와 상태 값을 공유할 수 없는 문제
- Non-deterministic Resolution: CSS 로드 순서에 따라 스타일 우선 순위가 달라지는 문제
- Breaking Isolation: CSS의 외부 수정을 관리하기 어려운 문제(캡슐화)
CSS의 Global Scope와 Specificity문제는 CSS의 구조상 해결을 할 수 없는 문제였습니다. 그렇다면 CSS를 JS를 통해서 만들게 되면 이러한 문제를 해결한 새로운 CSS를 만들어낼수 있지 않을까? 하는 방법으로 CSS in JS가 탄생하였습니다.

이러한 방식을 통해서 Specificity문제의 원흉인 Selector는 사라지게 되고 Property와 Value를 컴포넌트 구조에 맞게 작성을 하면 되게 되었습니다.
🎯 현재에 와서 Selector의 의미가 많이 퇴색이 된 이유입니다. Selector를 복잡하게 쓰게 되면 Specificity관리가 힘들어지게 되고 BEM도 마찬가지 이지만 결국 하나의 Specificity를 갖는 방식으로 진화를 하고 있습니다.
지금까지의 CSS는 틀렸다. TailwindCSS! 2017

JS가 아닌 CSS 생태계에서 이를 해결하고자 하는 새로운 패러다임을 얘기하는 CSS프레임워크가 나타났습니다. 그것은 Utiliy-First라고 불리는 방식의 TailwindCSS였습니다.
사실 TailwindCSS는 새로운 개념은 아니었습니다. HTML과 CSS가 만들어졌을 초창기 부터 class에 유틸리한 이름을 붙여 개발하는 방식은 개발자들 사이에서 암암리에 행해지는 방식이었습니다.
하지만 시멘틱한 방식이 중요한 패러다임이 되면서 이러한 방식은 일종의 꼼수, 옳치않은 방식으로 여겨졌기에 가급적 이렇게 쓰지 말라고 하는 안티패턴이었습니다.
.mt10 { margin-top: 10px} 은 좋은 클래스인가?
https://mulder21c.github.io/2014/12/03/considerations-for-class-name/
https://cafe.naver.com/hacosa/184954
https://hyeonseok.com/blog/604
하지만 TailwindCSS는 이러한 방식을 오히려 일부차용이 아니라 전면적으로 이러한 방식을 사용을 하는 것을 권장하며 패러다임 쉬프트에 성공하였습니다.
당연히 이러한 방식은 예시를 든 블로그의 내용을 보더라도 당시에는 받아들이기 아주 힘든 패러다임이었습니다. 그래서 tailwind의 경우에는 초반에 반대로 굉장히 많았습니다.
tailwindCSS가 받아들여지는데에는 예전과는 달리 다음과 같은 변화가 있었기 때문에 통용이 됩니다.
- 웹 개발은 이제 대부분 솔루션 방식이 아니라 프론트가 직접 HTML과 CSS를 수정한다.
- CSS로 개발하는 것보다 HTML을 다루는게 더 편하며 사이드-이펙트가 적다.
- 대부분 서비스들이 하나의 디자인 시스템을 가지고 여러개의 스타일시트를 이용해서 테마를 만들 이유가 없다.
Atomic한 CSS는 모두 같은 Specificity한 class로 구성이 되었으며 개발을 할때에도 새롭게 CSS를 작성하지 않아도 되었기에 더 이상 추가적인 CSS의 관리가 필요하지 않다는 큰 장점이 있습니다.
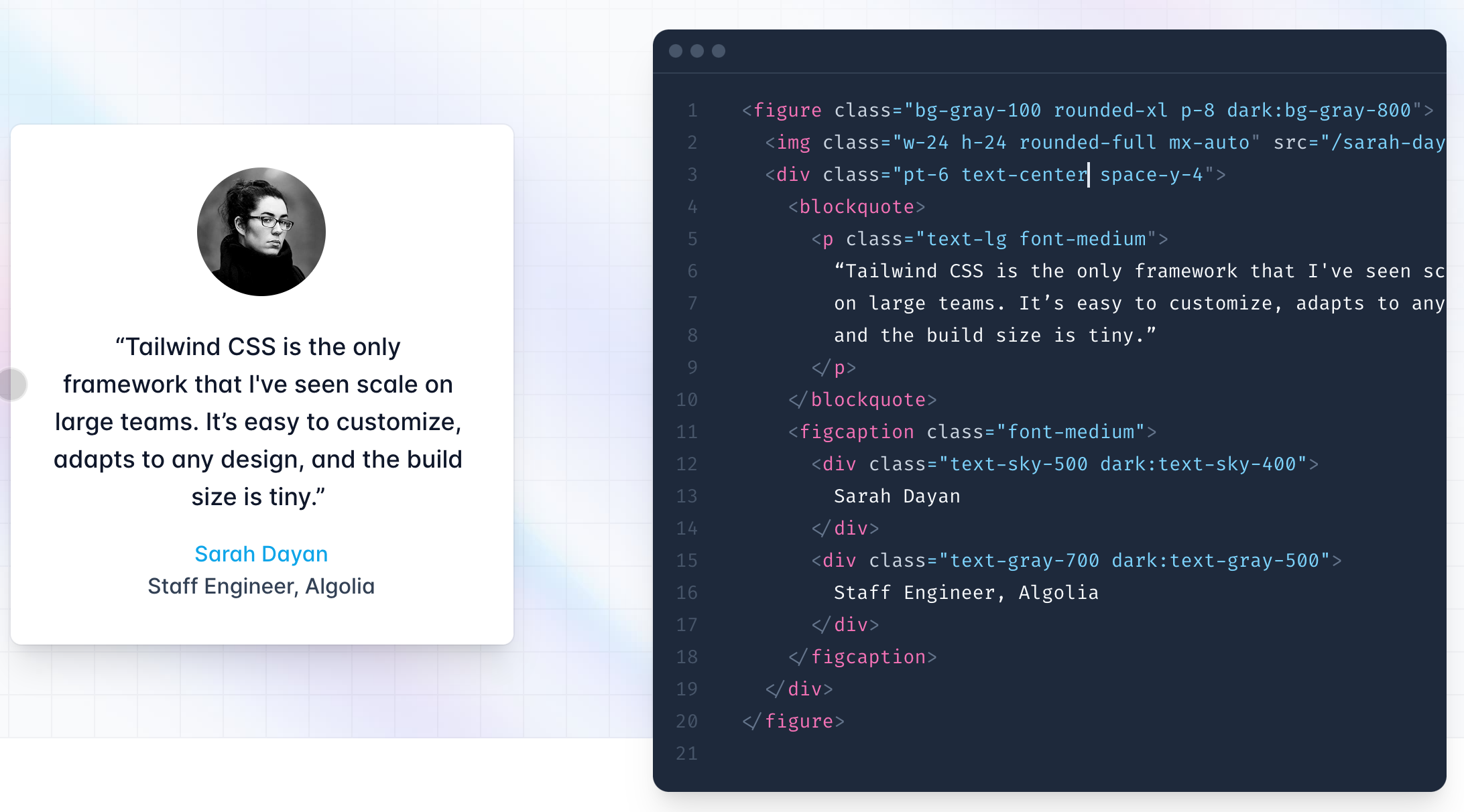
무엇보다 이름을 짓기 위한 고민을 하지 않아도 되며(<- 엄청 큰 장점입니다!!) 또한 이미 만들어진 CSS는 서비스가 커지더라도 CSS의 양이 변화가 없기 때문에 대형 서비스 일 수록 CSS의 크기를 줄이는 이점이 존재합니다.
워드프레스와 같이 HTML이 미리 고정이 되어있고 테마를 제공해야하는 솔루션에서는 절대로 쓸 수 없는 기술이다보니 초창기 많은 사람들에게 좋지 않은 방식이라고 부정당했으나 지금은 당당히 CSS의 구조적인 문제를 다룰수 있는 방법으로 인정을 받고 가장 인기 있는 프레임워크가 되었습니다.
CSS Variables의 등장, 2017
Sass나 Less와 같은 PreProcessor의 등장이유기도 했던 CSS에 변수를 쓸 수 있는 기능이 IE11를 제외하고는 모든 브라우저에서 사용을 할 수 있게 되었습니다.
IE11지원을 포기하고 새로운 CSS의 세상을 살기로 마음먹은 서비스들은 이제 더이상 Sass를 써야할 이유가 사라졌습니다.
복잡한 Selector는 CSS 구조상 이제 필요가 없어졌고, CSS Variable은 이제 CSS의 기본 기능이 되었습니다. autoPrefixer의 경우는 PostCSS가 대신할 수 있게 되었고 mixin과 같은 기능들은 CSS in JS에서 더욱 잘 지원을 할 수 있게 되었습니다.
IE11을 쓰지 않을거라면 CSS in JS를 할꺼라면, Atomic CSS를 쓴다면 점점 Sass를 써야 하는 이유가 줄어들고 있습니다. 여전히 Sass는 CSS를 하나면 점유율이 높지만 서서히 대체 도구들이 등장하고 있는 중입니다.
GridLayout의 등장, 2017
구상은 flexbox보다도 훨씬 전에 논의가 되었지만 여러가지 버전을 거쳐서 2017년 드디어 Grid Layout이 등장하게 됩니다.
하지만 IE의 시간은 2015년도에 머물러 있었기에 새롭게 만들어진 Grid Layout스펙과 IE에서 사용가능한 Grid Layout의 경우 미묘하게 스펙이 다르게 됩니다.
그래서 GridLayout은 흥행을 실패합니다. 사람들은 IE11에서 골치아프게 크로스브라우징을 해야하는 GridLayout에 비해 flexbox로 충분히 대부분의 레이아웃을 작업할 수 있었기에 Grid Layout은 실험적인 기능에 그치게 되었습니다.
IE11안녕~ 함께해서 더러웠고 다신 만나지 말자, 2020
MS에서 공식적으로 IE11의 지원종료를 발표하였습니다. 사람들은 이제 확실하게 IE11을 지원하지 않아도 된다는 사실을 통해서 그동안 2015년에 묶여있었던 5년치의 CSS를 한꺼번에 배워야했습니다.
이제는 새로운 CSS의 스펙을 곧 마음대로 쓸 수 있게 되었습니다. 흥행에 실패했던 GridLayout의 사용점유율도 10%에서 50%로 올라왔습니다.
아직 사용할 수 없는 수많은 스펙들이 새로 만들어지고 있습니다. 이제는 새롭게 지원해줄 스펙을 통해서 CSS를 더 좋게 만들 수 있는 방법들을 고민해볼 차례입니다. 물론 아직 그런 시대는 오지 않았습니다.
figma, sketch를 누르고 디자인툴 1위가 되다, 2020
디자인 툴에 대한 지각변동이 발생하게 됩니다. figma가 1위가 된것은 아주 중요한 사건입니다. figma는 디자이너뿐만 아니라 개발자와의 협업을 하기 위한 실시간 클라우드와 Zeplin과 같은 Handoff 기능을 함께 겸하고 있습니다.
figma는 AutoLayout과 같은 개발자적인 관점에서의 도구를 가지고 있습니다. 점유율 1위가 되면서 디자이너들이 대부분 선택하는 도구가 되고 Zeplin대신 figma를 통해서 HandOff 및 디자인 리소스를 작업해야 하게 되었습니다.
figma의 CSS Inspect는 아주 훌륭하며 디자이너와 함께 협업을 하기 위해서는 개발자들도 알아야 하는 도구입니다.
CSS in JS의 대유행, 2021
Styled-Component의 흥행과 React의 압도적인 점유율로 인해 CSS in JS는 새로운 강자를 찾는 중입니다. 런타임에 CSS를 생성한다는 문제점을 극복하기 위해서 Zero-Time CSS, Near Zero CSS와 같은 컨셉을 들고 나오는 중입니다.



아직까지 절대적인 강자는 Styled-Component가 자리를 지키고 있으며 어떠한 라이브러리가 최종승자가 될지는 좀 지켜보면서 천천히 갈아 타고 될 것 같다고 생각합니다.
on-demand Atomic CSS! ... 2021? 2022? 2023?
TailwindCSS는 미리 만들어둔 CSS만으로는 수치나 색상 입력에 한계가 있고 이러한 부분들을 미리 설정을 해두는 방식으로는 한계가 있다는 지적을 받아왔습니다.
그래서 CSS를 미리 만들어 두는 방식이 아니라 AtomicCSS에 필요한 수치를 입력을 해두면 필요한 CSS를 자동으로 생성을 해두는 주문형(on-demand) Atomic CSS 패러다임으로 발전하고 있습니다.
그중에서도 unocss가 단연 성장세가 무섭습니다. atomic-css 토픽에서 벌써 3위가 되었네요. 나머지 1위 2위는 모르셔도 됩니다. 정말 5~6년도 더된 아주 아주 오래된 것들이 떄문에 얻은 Star이구요

제가 만들고자 했던 것과 컨셉이 상당히 유사합니다. antfu는 개발을 참 잘하는 것 같습니다. vite를 함께 개발하는 코어 개발자인데 evan you와 함께 요새 안만드는게 없는거 같아요. 제가 보고 베낀것은 절대 아닌데 컨셉이 유사한데 더 인기가 많네요 ㅋㅋ
star수를 보면 아직까지 atomic-css, functional-css, utility-first 라는 컨셉 그리고 on-demand라고 하는 컨셉자체가 아직은 희귀해서 인기자체가 좀 없는 느낌이기는 합니다.
https://github.com/topics/atomic-css
atomic-css 토픽에서 조금만 더 스크롤 해보시면 제 라이브러리가 보입니다. 하하!!

https://developer-1px.github.io/adorable-css/
주문형 Atomic-css라는 컨셉으로 현업에서 잘 활용하고 있고 몇몇 동료 개발자분들이 좋다고 인정을 해주고 실제 본인 현업에서도 써주시는 분들이 계십니다.
(끝은 결국 홍보!! 많이 많이 이용해보고 의견 남겨주세요! +_+)
제 걸 쓰지 않더라도 컨셉은 같으며 저는 CSS의 한 축이 될거라고 믿고 있기에 꼭 알려드리고 싶었습니다.
끝내기 전에...
아... 뒤로 갈수록 좀 대충 쓰고 있는 기분입니다. PostCSS나 Bootstrap으로 부터 이어저 오는 프레임워크나 mui, ant design과 같은 컴포넌트 라이브러리와 디자인 시스템, Atomic Design Pattern과 같은 얘기들도 실었어야 했지만 일단 새로운 포스트를 작성하지 않은지 1주일이 되었기에 자신과의 약속을 지키고자 조금 성에 안 차는 완성도이지만 공개를 해봅니다.
완성도가 낮다기 보다는 1부라고 생각해주세요. 못다한 이야기들은 2부를 통해서 채워보도록 하곘습니다! :)
요약
너무 길었던 내용이라 중요한 내용만 복습해보곘습니다.
- CSS는 문서에서 서식과 컨텐츠를 분리하기 위해서 만들어졌다.
- 컨텐츠를 제공하는 솔루션을 기반으로 CSS를 커스텀하게 방식으로 발전했다.
- 그로인해 시멘틱 웹과 복잡한 Selector를 사용하는 방식으로 진화했다.
- CSS의 규모가 커져가는데 CSS의 발전은 늦어지자 CSS의 문법을 확장시키고자하는 방향으로 발전함.
- 프론트엔드는 백엔드는 데이터만 처리하는 웹 애플리케이션 방식으로 발전했다.
- 문서를 만드는 방법으로 애플리케이션을 만들어야 하는 과도기를 겪어갔다.
- Flexbox라는 애플리케이션을 위한 스펙들이 활성화되기 시작함.
- 컴포넌트를 기반으로 하는 프레임워크가 보편화되면서 CSS의 구조상의 문제가 드러남.
- Selector는 단순화되는 방향으로 진화하며 컴포넌트 개발방식에 맞는 CSS설계가 주요아젠다가됨.
- CSS 방법론은 BEM이 살아남았으나 CSS 구조의 한계를 느끼고 JS로 CSS의 부족함을 메꾸려는 방향으로 발전함. - PostCSS, CSSModules, CSS in JS
- CSS 자체적으로는 Utiliy-First라는 TailwindCSS가 새로운 대안으로 떠오름.
- IE11의 방파제가 무너지면서 Grid Layout이나 CSS Variable과 같은 CSS의 새로운 스펙들의 사용빈도가 높아지고 있음.
- 현재는 CSS in JS, Atomic CSS 2가지 갈래의 방향으로 프레임워크와 번들 생태계와 함께 진화중
끝으로...
분명 이번 글의 목적은 "CSS의 역사를 이해해서 CSS 과도기 시기에 확대 재생산되었던 옛날 자료와 최신의 트렌드를 구분할 수 있고 본인의 상황에 맞는 도구를 찾기 위함" 이라고 작성을 했지만 목적에 충실한 글이었나는 돌이켜 보게 되네요.
그러한 글을 쓰기 위해서 일단 역사자료를 찾아서 연대별로 정리해 봤는데 참고삼아 CSS에는 이런것들이 있구나 하고 아셨으면 좋겠습니다. 하는 정도의 포스팅이 된것 같네요.
중복된 내용이더라도 조금 더 빌드업이 될 수 있는 형태로 정리해서 CSS의 역사편 완결이 날 수 있도록 조금씩 더 정리해볼 생각입니다. 언제인지는 몰라도 일단 다른 포스팅을 좀 쓰면서 시간을 벌면서 차츰차츰 정리해보려고 합니다.
긴 글 읽어 주셔서 감사합니다.
좋은 하루 되세요 ❤️
[참고자료]
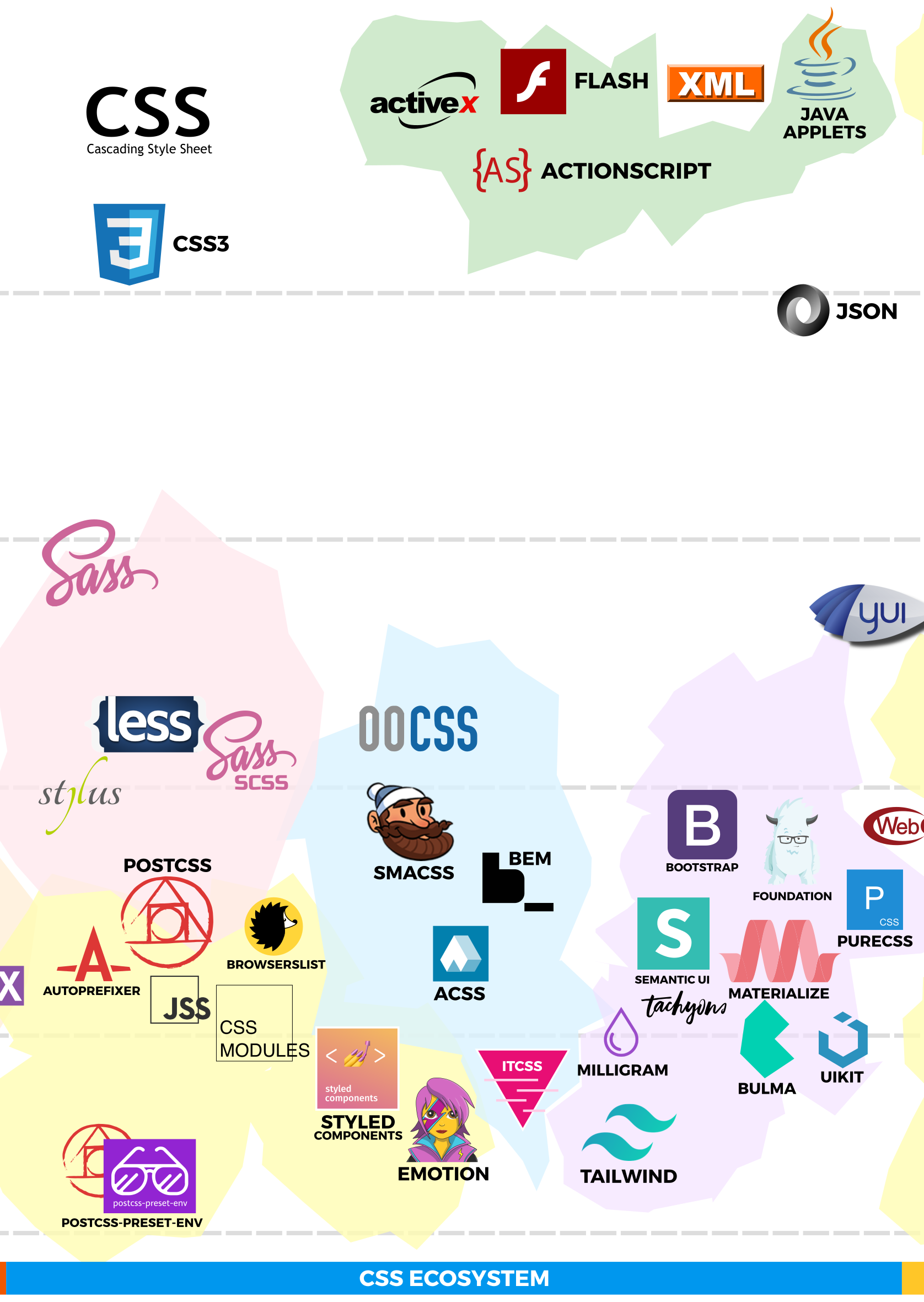
🎨 CSS Ecosystem
CSS Language & Interaction
[1996] CSS1 https://www.w3.org/TR/REC-CSS1/
[1999] CSS3 https://www.w3.org/TR/CSS/
CSS Preprocessors
[2006] Sass https://sass-lang.com/
[2009] LESS http://lesscss.org/
[2010] Sass (SCSS) https://sass-lang.com/
[2010] Stylus http://stylus-lang.com/
CSS Methodologies
[2009] OOCSS http://oocss.org/
[2011] SMACSS http://smacss.com/
[2012] BEM http://getbem.com/
[2013] ACSS https://acss.io/
[2016] ITCSS https://itcss.io/
CSS Frameworks
[2006] YUI https://yui.github.io/yui2/
[2011] Twitter Bootstrap https://getbootstrap.com/
[2011] Foundation https://foundation.zurb.com/
[2012] Pure CSS https://purecss.io/
[2013] Semantic UI https://semantic-ui.com/
[2013] Materialize CSS https://materializecss.com/
[2014] Tachyons https://tachyons.io/
[2015] Milligram https://milligram.io/
[2015] Bulma https://bulma.io/
[2015] UIKit https://getuikit.com/
[2017] Tailwind CSS https://tailwindcss.com/
JS Tools & CSS-in-JS
[2013] PostCSS https://postcss.org/
[2014] Autoprefixer https://autoprefixer.github.io/
[2014] Browserslist https://browserl.ist/
[2014] JSS https://cssinjs.org/
[2015] CSS Modules https://github.com/css-modules/css-modules
[2016] Styled Components https://www.styled-components.com/
[2017] Emotion https://emotion.sh/
36개의 댓글
유익한데, 잘 읽히고 심지어 재미있어요!!!
CSS의 타임라인을 따라가다보면, 다른 글에서도 말씀하셨던 것 처럼 (문제인식 > 기술 등장 > 부흥 > 안정기) 가 보이는 것 같기도 하네요.
on-demand Atomic CSS는 좀 더 살펴볼 필요가 있을 것 같습니다. 좋은 내용 너무너무 감사합니다!
보통 웹을 배울 때, 이런 역사 들이나 왜 저런 기술들이 나왔는지 찾기가 힘들었는데, 이번 글을 보면서 대략적인 흐름을 이해할 수 있어서 좋았습니다. 개인적으로 제가 재미있게 읽는 주제이기도 해서 웹의 역사와 관련된 내용들을 자주 볼 수 있으면 좋을거 같아요! 좋은 글 감사합니다 :)
늘 좋은 글 감사합니다! 테오! 덕분에 경험하지 못한 세대, 기술의 변천에 대해서 이해하고 왜 현재의 기술이 등장 했는지에 대한 자연스러운 사고과정으로 이어지네요. 'CSS의 역사편 완결'은 나온건가요? 기다리고 있겠습니다 :) 좋은 하루 되세요 ❤️
진짜 개발자라면 어느 깊이 까지 관심있어 해야하는 지 방향 잡아주는 글이네요!!
티스토리만 하는데 감명 깊게 읽어서 벨로그 가입해서 하트 누르고 갑니다.!!
최소한 얼만큼 더 관심있게 공부하고 깊이 파야하는지 가이드가 되었습니다.!! 감사합니다.!!
















좋은 필력이시라, 긴글이지만 술술 재밌게 봤습니다! 감사해요!