
혹시 그럼 이런 글도 혹시 쓰실 생각 있으실까요? 제 질문이지만 아마 다른 분들도 궁금해할 질문같아서요 ㅎㅎ
- 프론트엔드 포지션이 생긴 이유, 앞으로 어떻게 될지
- 프론트엔드 개발자의 업무 범위
- 잘하는 프론트엔드 개발자란?
언젠가 한 번 여쭤보고싶었습니다…
제가 이렇게 여쭤보게 된 이유는첫번째
회사에 최근에 들어오신 SI 출신의 백엔드 개발자분이 계신데, ‘프론트엔드가 왜 생겼는지 모르겠다.’, ‘퍼블리셔가 진화해서 프론트엔드 아니야?’ 라고 생각하시는 것같더라구요…두번째
첫번째 질문의 연장선상일 수 있는데, 프론트엔드 개발자가 일을 해야하는 범위가 어디서부터 어디까지일까요?
회사마다 회사의 규모마다 다 다르긴 하겠지만 공통적으로 하는 일, 선택적으로 다르게 하는 일 정도는 정의할 수 있지 않을까 해서요…
큰 회사에 퍼블리셔와 프론트엔드가 따로 있다면 어디까지 퍼블리싱의 영역이고 그 이후에 프론트엔드의 영역인지 등세번째
질문 그대로 잘하는 프론트엔드 개발자란 어떤 개발자일까요? 이 것도 주니어, 중니어, 시니어별로 기대하는 바가 다르겠지만… 그래도 보편적으로 일 잘하는 프론트엔드 개발자에 대한 생각이 궁금합니다
너무나 좋은 소재를 제공해주신 분께 다시 한번 감사드리며 좋은 글로 보답하겠습니다.
프롤로그
질문에 대한 대답을 하기 위해서 웹의 역사 중 프론트엔드와 관련된 부분을 중심으로 먼저 정리해보기로 했습니다.
적고나니 역사파트 분량이 많아져서 정작 질문의 핵심인 프론트엔드 개발범위와 잘하는 프론트엔드 개발자에 대한 분량조절을 실패한 것 같지만 재미로 읽어 주시길 바랍니다.
글을 나눌까도 했지만 그냥 보내주신 질문을 한번에 다 답변을 드리면 좋을 것 같아서 한 편에 정리했습니다. 한번에 쭉 다 읽어 주시면 좋을 것 같아요.
1. 프론트엔드 포지션이 생긴 이유, 그리고 미래
웹 프론트엔드는 웹 서비스 발전에서 막내격으로 생긴 포지션입니다. 프론트엔드라는 영역이 갑자기 뿅! 하고 생겨난것은 아니지만 지금처럼 이렇게 선명하게 프론트엔드와 백엔드가 세분화된 배경에 대해서 웹의 역사 중에서 프론트엔드를 중심으로 한번 알아보고 또 앞으로는 프론트엔드는 어떻게 될지 한번 생각해보도록 하겠습니다.
WEB 1.0
문서를 공유하기 위해서 웹이 만들어졌다, 1990
아날로그의 책처럼 일련의 순서대로 된 것이 아닌 가상의 공간에서 텍스트에 새로운 문서에 대한 링크가 존재하는 개념의 하이퍼텍스트가 태어났습니다. HTML의 첫글자인 H가 바로 이 Hypertext이죠.
웹은 인터넷을 통해서 이 하이퍼텍스트라는 문서를 모든 사람이 쉽게 만들고 또 공유하기 위해 태어났습니다.
이제 누구나 쉽게 HTML(Hypertext Markup Language) 을 이용하여 이 하이퍼텍스트를 쉽게 만들 수 있었고 HTTP(Hypertext Transfer Protocol) 를 통해서 누구나 이 문서에 접근해서 문서를 읽을 수 있게 되었습니다.
CGI(Common Gate Interface) 통신이 가능해지다, 1994
정적인 정보만 담고 있는 문서에 사용자가 일정한 정보를 입력해서 전달하면 그 정보를 바탕으로 서버에서 동적으로 페이지를 생성할 수 있게 되었습니다. PHP를 시작으로 여러가지 서버 스크립트 언어가 만들어지면서 본격적인 홈페이지 서비스들이 만들어지게 됩니다.
이때부터 사용자는 정보를 서버로 보내고 데이터를 보관할 수 있게 됩니다. 홈페이지에 카운터를 달거나 방명록 등을 달 수 있게 되었습니다. 이후 방명록은 게시판으로 발전했고 독자적인 컨텐츠를 수용할 수 있는 커뮤니티로 발전하게 됩니다.
Javascript의 탄생, 1995
서버뿐만이 아니라 브라우저에서 실행이 가능한 스크립트 언어가 필요해졌고 자바스크립트가 만들어졌습니다. 이제 서버와 통신을 하기 전에 화면을 조작하거나 서버에 데이터를 전달하기전에 검증을 하는 등의 기능을 할 수 있게 되었습니다.
문서를 예쁘게! 웹 디자인의 발전, 1996
HTML에 과도한 스타일이 작성되어 유지보수를 어렵게 하던 문제에서 컨텐츠와 서식을 분리하자는 CSS가 탄생하였습니다. 그리고 브라우저의 성능상의 한계로 표현하지 못하던 애니메이션 등을 해결할 FLASH가 탄생했습니다.
검색 엔진과 포털, e-커머스
문서를 공유하고자 만들어진 웹에서 양질의 문서들을 찾아서 공유하는 것은 당연한 일이었습니다. 초창기 이러한 유용한 링크들을 아카이브 하는 웹 디렉토리라는 서비스들이 생겨나고 이는,
- 사용자가 검색을 통해 양질의 정보를 찾아주는 검색엔진이라는 서비스로.
- 사람들이 좋아할 정보들을 묶어두어 볼수 있게 하는 포털서비스로 발전합니다.
또한 사용자가 언제 어디서든 정보를 전달할 수 있다는 장점은 어디서든 주문을 받을 수 있다는 것으로 연결해서 온라인으로 물건 주문을 할 수 있는 e-커머스로 발전하기 시작합니다.
🔥 Internet Exploer의 대중화와 웹의 상업화, 1995-2004

Windows가 대중화되고 Internet Exploer가 기본 탑재가 되면서 웹은 기업이라면 당연히 가지고 있어야 하는 명함과 같은 존재가 되었습니다. 이때 홈페이지를 만들기 위해서는 디자인을 HTML과 CSS로 만들 수 있는 웹 디자이너가 필요했고 간단한 게시판이나 방명록 카운터등을 달 수 있는 서버 스크립트 기술이 필요했습니다.
대형 엔터프라이즈급이 아니더라도 홈페이지는 필요해지게 되면서 간단한 게시판과 같은 기능을 직접 구현하기보다 솔루션을 이용하는 솔루션 기반의 홈페이지를 만드는 것이 일반적인 방식이 되었습니다. 남들보다 주목을 끌기 위해서 기능보다는 디자인으로 이목을 끄는 편이 더 쉬웠기에 화려한 배너와 디자인들의 수요가 생겼습니다. 이 때 정말 수많은 웹 디자이너가 생겨났고 홈페이지를 개발하는 웹 개발자가 생겼습니다.
이때는 대부분 솔루션을 기반으로 하다보니 HTML과 CSS를 주로 다루는 웹 개발자는 실력없는 개발자라는 인식이 만들어진 시기이기도 합니다.
프론트엔드 관점에서 정리하자면, 웹페이지 개발의 수요는 올라갔으나 디자인과 데이터 솔루션을 제외한 로직의 영역이 중요하지 않았던 시기였습니다. HTML와 CSS는 다른 개발에 비해 상대적으로 쉬웠고, Javascript나 Flash등의 동적 스크립트의 영역이 엔터프라이즈급 비지니스 모델과 거의 연관이 없던 시절이었습니다.
Web 2.0과 RIA(Rich Web Application)
여기서 부터는 웹의 역사를 다 이야기 했다가는 끝도 없으므로 프론트엔드의 발전에 영향을 끼쳤던 Flash, 그리고 구글과 페이스북을 중심으로만 이야기하려고 합니다.
Flash와 RIA(Rich Web Application)

2000년대 초 닷컴 버블로 여러가지 웹 비지니스가 망하고 웹 생태계가 재편이 되면서 web 2.0이라는 용어가 생겨 납니다. web 2.0에는 여러가지 개념들이 있지만 프론트엔드와 가장 밀접한 키워드는 RIA(Rich Web Application) 입니다.
기존의 정적인 문서 구조에서 벗어나 사용자와 적극적으로 인터렉션을 하며 화면이 동적으로 변하는 것들로 나아가야 한다고 했습니다.
당시에는 이와 가장 적합한 도구가 바로 Flash였습니다. 당시 Internet Exploer의 동적 스크립트 능력을 한 없이 열악했으며 더 막강한 언어인 ActionScript로 되어 있는 Flash는 디자인, 에니메에션, 사용자 인터렉션 모두에서 월등했습니다.
대부분의 웹 디자이너들을 Flash를 배우기 시작했고 점차 화려한 웹 페이지들이 만들어지기 시작했습니다. 당시에는 이게 바로 웹사이트의 미래라고 생각하는 사람들이 많았습니다.
하지만 유려한 에니메이션과 화려한 이미지 그리고 사운드등으로 점철된 웹 사이트에서 사람들은 결국 피곤해했고, 많은 양의 리소스를 불러오기 위해서는 로딩이 필요했으며, 더군더나 Flash는 HTML이 아니므로 검색엔진에 포함되지 않았습니다. 문서라는 본질적인 측면에서는 Flash가 효과적이지 않다는 것을 알게 됩니다. 보안적인 문제도 있었습니다.
그러나 Flash만큼 디자인과 에니메이션과 코드를 연결하는 대안은 없었기에 Flash는 게임이라는 궁극적인 동적 스크립트의 끝판왕에서 계속 발전하게 됩니다. 물론 그들만의 세상으로 고립되어 가기도 했습니다.
결국 나중에는 Apple이 아이폰에서 Flash의 퇴출을 결정하고 Flash가 완전히 웹에서 사라지게 되지만 웹에서 이러한 동적 스크립트의 필요성을 알게하고 웹에서 Flash의 대안이 필요하다라는 것을 알게 해준 계기였습니다.
개인적으로는 참 안타깝다고 생각합니다. Flash가 마음에 들어서 배우는데 많은 시간을 할애했었는데... 정말 시대를 앞서갔고 좋은 개발환경을 갖추고 있었고 Adobe스럽게 잘 만들었지만 거대 IT 공룡들의 희생양이 되어버린것 같기도 합니다. (보안 문제 좀 잘 해결하고 독자적인 브라우저를 좀 만들지 그러셨나요. Flash 게임 시장을 스팀처럼 만들어 보지 그랬어요!! ㅠㅠ)
구글 - 마이크로소프트의 대항마로 웹을 선택하다!
검색엔진과 구글애드로 성공을 거둔 구글은 당시 IT의 1인자인 마이크로소프트를 넘어보고자 생각했습니다. 마이크로소프트의 가장 큰 원동력은 OS에 있었으나 OS를 새로 만든다고 이 점유율을 뺐을 수는 없는 노릇이었습니다.
자신들의 아이텐티티는 검색엔진이고 웹을 맨 처음 시작하면 구글로 시작을 한다면 '웹이 하나의 OS가 되면 어떨까?' 라는 생각으로 웹을 자신들의 OS로 만들려고 하는 프로젝트들을 시작하게 됩니다. 더 궁금하시면 크롬 OS를 검색해보세요.

(출처: https://www.flickr.com/photos/50114361@N00/3702942040)
OS라면 어떠한 것들을 제공해야 할까요? OS만 있어서는 아무것도 할 수 없습니다. OS가 성공하기 위해서는 좋은 Software가 필요합니다. 그래서 구글은 Microsoft에 있는 Office를 웹으로 옮겨오는 시도를 하게 됩니다.
이 과정에서 Internet Explorer 보다 더 좋은 브라우저가 필요했고 웹 개발에 용이해야 했기에 디버그 기능에 엄청 공을 들였습니다. 뿐만 아니라 javascript 성능을 올리기 위해 자체적인 V8 자바스크립트 엔진도 만들게 됩니다.
구글 뿐만 아니라 MS의 Internet Exploer의 독점적 위치가 대항하기 위한 여러가지 브라우저들이 이 시기에 만들어지기 시작했습니다. 이는 후술할 웹 표준과 웹 접근성의 토대가 됩니다.
🔥 프론트엔드의 토대가 된 Ajax

위와 같은 이유로 구글은 웹에서도 Application과 같은 소프트웨어가 동작하기를 바랬습니다. 그전까지는 열악한 브라우저 컴퓨팅 환경에서 굳이 javascript로 이런 것들을 만들 이유가 없었습니다. 훨씬 더 나은(?) ActiveX와 Flash, Java Applet과 같은 대체재가 얼마든지 있었습니다.(그래서 ActiveX로 떡칠이 되었죠;;). 굳이 웹으로 만들 필요도 없습니다. 하지만 구글은 다른 vendor에 의존하지 않는 방법이 필요했습니다.
그래서 javascript를 통해서 비동기로 화면을 동적으로 구성하는 방법을 통해서 Google Maps라는 서비스를 만들었고 이것은 웹 개발 생태계에 새로운 파장을 일으켰습니다.
대부분의 웹 페이지에서는 Flash와 같은 화려하지만 무거운 기능이 필요한 것들이 아니었습니다. 웹 생태계에 있는 자원을 그대로 활용해서 동적인 화면들을 만들 수 있다는 것은 상당한 가치였으며 이를 통해서 javascript가 재평가를 받게 됩니다.
웹 표준과 웹 접근성, 시맨틱.. 크로스 브라우징
Window, Internet Exploer, ActiveX등이 독점적 지위로 인해 자체 표준이 되어버린 상황에서 여러가지 브라우저 벤더를 포함 웹 종사자들이 다 같이 웹을 쓸 수 있도록 하는 웹 표준을 만들게 됩니다. 웹은 모두의 것이고 특정 벤더에 의해 관리되지 않아야 하고 웹의 발전을 위해서는 최적의 것들을 표준으로 만들어야 한다는 취지로 만들어지게 됩니다.
웹 표준을 지켜서 html, css, javascript를 만들면 브라우저와 관계없이 동작할 수 있다는 것을 의미합니다. 이를 기점으로 ActiveX나 Flash와 같은 비표준 기능 사용을 최소화하면서 표준은 아니지만 표준이 되어버린 IE에 맞춰주는 크로스 브라우징을 통해 개발하는 직군이 확장되기 시작합니다.
이때부터 웹 디자이너, 웹 개발자들에게는 웹 표준에 맞게 작성을 해야하고 Flash 대신 javascript나 css등을 이용해서 동적으로 화면을 만드는 능력을 요구받게 됩니다. 또한 이때 웹표준과 함께 시맨틱 이라는 요소가 함께 강조되면서 검색에 유리한 구조와 의미를 부여하는 식으로 HTML과 CSS를 작성하고 시각장애인들과 같은 경우에도 웹을 사용할 수 있도록 하는 접근성에 대해서 강조가 되면서 디자인보다 조금 더 전문성을 요하는 구간이 생겨났습니다.
🔥 javascript 개발자를 찾습니다. jQuery의 등장!

javascript가 정식(?)으로 웹 개발 도구가 되면서 개발자들의 관심을 받게 됩니다. 열악했던 개발환경에서 대체재가 없는 이 javascript는 많은 사람들의 손을 거쳐가며 라이브러리가 발전하고 사용법이 발전을 하게 됩니다. 이러한 노력의 결과로 2008년 웹표준 API를 모두 포함하면서 훨씬 더 쉬운 문법과 IE 크로스브라우징, Ajax까지 해결해버린 jQuery가 탄생을 하게 되면서 웹개발은 제2의 전성시대를 맞이하게 됩니다. 이때 만들어진 jQuery의 대부분의 문법들은 실제 웹 표준의 API 기능으로 대거 포함이 됩니다.
이 때부터 조금씩 프론트엔드에서 웹 디자이너와 웹 개발자의 영역이 조금 더 분리되게 됩니다. 크로스 브라우징과 시멘틱, 접근성등의 영역은 웹 디자이너가 주로 다루는 영역들이 아니었습니다. Ajax를 다루는 작업들도 디자이너에게는 생소한 개념이었죠. 이때쯤해서 웹 디자인의 결과물을 시멘틱, 접근성을 고려하고 개발자가 사용할 수 있도록 HTML, CSS를 만들어 넘겨주는 일이 새로운 프로세스가 되었고 Ajax를 할 줄 아는 웹 개발자들의 몸값이 올라가게 되었습니다.
크롬브라우저와 V8엔진

웹을 통한 OS와 웹 어플리케이션을 다음 먹거리로 삼았던 구글은 javascript의 성능 개선이 중요한 과제가 됩니다. 그래서 javascript의 성능을 개선한 V8엔진을 만들어내게 되고 오픈소스로 공유합니다. 그리고 V8와 당시 apple의 safari 오픈소스 웹브라우저 엔진인 webkit을 결합시킨 크롬 브라우저가 탄생합니다. 크롬 브라우저는 매우 빠른 속도와 함께 특히 풍부한 디버깅 환경을 제공함으로써 웹 개발자들의 희망이 되어 주었습니다. (물론 ActiveX가 없었기 때문에 개발할때만 크롬을 쓰고 웹 서핑은 IE로 해야만 했던 시절이기는 합니다.)
크롬이 IE을 넘어서는데에는 한참의 시간이 걸렸지만 구글의 바램대로 웹은 하나의 OS가 되었고 크롬이 제공하는 디버깅 환경으로 인해서 웹 개발은 개발다운 개발을 할 수가 있었고 이것은 대형 서비스를 개발할 수 있는 단초가 됩니다. (정말이지 IE에서 디버깅 환경은 끔찍했습니다. 디버깅 패널을 열지 못한다고 생각해보세요! console.log도 없는 세상입니다.)
🔥 Node와 npm

V8의 오픈소스는 새로운 국면을 맞이합니다. javascript를 가지고 서버사이드 환경을 개발할 수 있는 Node가 탄생합니다. 이는 javascript 성장에 박차를 가해줍니다. javascript만 할 줄 알던 사람도 새로운 언어의 학습없이 서버개발을 할 수가 있게 되었고 서버개발자 역시 javascript를 하면 겸사겸사 브라우저 개발도 할 수 있도록 영역을 넓혀주게 됩니다. 무엇보다 node에서 module이라는 방법을 채택하게 되면서 javascript에도 module방식의 개념이 조금 더 보편화하게 됩니다. 이것은 나중에 브라우저에서의 번들러나 es module의 토대가 되어 줍니다.
module 개념이 중요한 것은 파일을 쪼갬으로써 훨씬 더 덩치를 키울 수 있는 프로그램을 만들 수 있기 때문입니다. 자바스크립트는 모듈이 없다보니 한 파일에만 크게 작성을 해야했고 여러 파일들을 쪼개서 불러오면 성능상의 이슈가 발생했기 때문에 javascript 덩치를 키우는게 쉽지 않았기 때문입니다.
이후 npm이라는 module을 패키징해서 등록하고 관리할 수 있는 도구가 생겨나면서 javascript 생태계는 폭발적으로 성장하게 됩니다. node, browser 모두 javascript를 사용하므로 moment와 같은 날짜와 같은 유틸리티성 라이브러리는 공용으로 사용하면서 서버사이드에서 개발되는 많은 코드들이 browser에서도 사용할 수 있게 됩니다. 또한 이를 바탕으로 webpack, babel, rollup과 같은 node를 기반으로 하는 dev-ops 영역이 활발해지게 되면서 그간 javascript 개발에 불편했던 영역들이 하나 둘 씩 개선이 되기 시작합니다.
이러한 과정들을 통해 javascript로 엔터프라이즈급 개발하는 환경이 갖춰지면서 예전보다 더 가치를 창출 할 수 있는 웹 서비스들이 나올 수 있는 환경이 점차 마련이 되었습니다.
페이스북 - 연결의 가치, 1분에 3테라의 데이터가 쌓인다
페이스북은 SNS의 개념으로 성공한 거대 웹서비스입니다. SNS에 대한 얘기는 하지 않겠습니다. 페이스북은 1분에 3테라의 데이터를 쌓을 만큼 성장하게 됩니다. 이를 위해서는 기존과는 완전히 다른 체계의 서버 구상이 필요했습니다.
또한 페이스북은 유래없이 단일 웹 서비스로 거대한 성공을 이루었고 페이스북 역시 하나의 OS의 역할을 하고 싶어했고 앱, 게임, 연결, 채팅, 메신저등 온갖 기능들이 facebook에서 돌아가기를 바랬습니다. 페이스북은 웹 서비스 하나로 구글과 맞먹을 정도의 규모를 만들어냈고 이 어마어마하게 큰 웹 사이트 하나를 계속 유지 보수 하기위해서는 기존과 같은 방법과는 다른 방법이 필요했습니다.
🔥 백엔드와 프론트엔드의 각자의 전문성의 분리, React의 탄생
지금까지 없었던 거대한 웹 사이트를 유지, 관리하는 일을 쉬운게 아니었습니다. 페이스북은 페이스북을 개발하던 서버언어인 php를 확장시키고 싶어했고 더 나은 방식으로 웹을 개발하기를 원했습니다. 나중에 이것은 javascript의 개발경험을 바꾸는 것으로 이어졌고 JSX를 기본으로 하는 React Framework의 탄생이기도 했습니다.
웹 개발은 인프라의 확장, 데이터의 처리, 화면의 개발 각각의 분야에서 기존의 방식과는 다른 방식이 필요하게 되었습니다. 이렇게 거대성장을 해버린 웹 산업에서 웹 개발 영역에서 본격적으로 프론트엔드가 분리가 되는 순간입니다.
프론트엔드는 새로 생겼다기보다 거대 웹 서비스의 등장과 웹 산업이 발전하는 과정에서 자연스레 세분화 된 것입니다. 백엔드는 이제 거대 데이터를 처리하기 위한 도구와 자동배포와 스케일링등 새로운 도전과제를 맞이 하게 되었고 프론트엔드 역시 화면을 동적으로 다루는 역할이 중요해지면서 더 필요한 역할을 부여받게 되었습니다. 초창기 모바일 게임들은 1인 개발자들의 것들이 많았으나 지금은 혼자서 게임을 만든다는 것은 상상하기도 힘든 대형 규모가 된 것 처럼요. 특히 React를 기점으로 프론트엔드 개발의 체계가 잡히면서 이러한 체계가 뚜렷해지기 시작합니다.
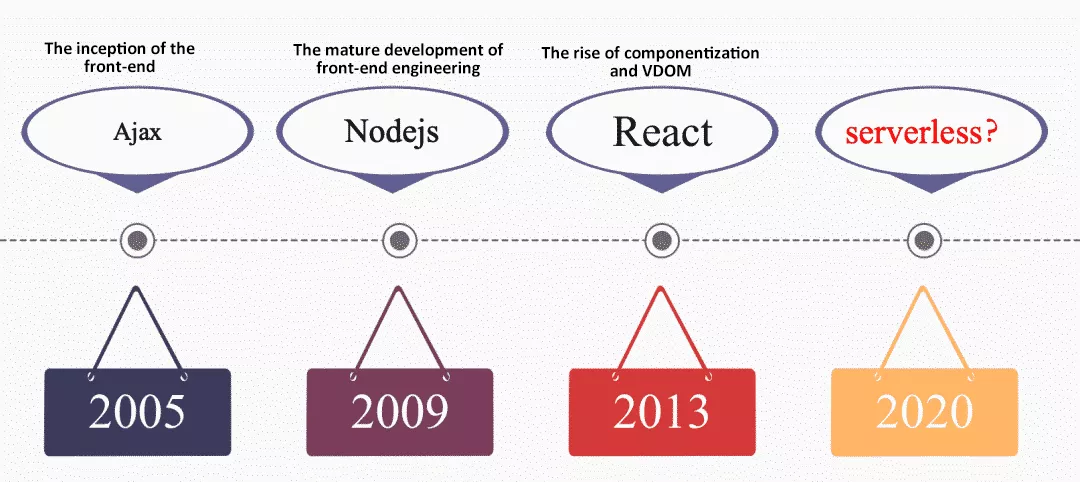
이후 프론트엔드의 폭발적인 성장

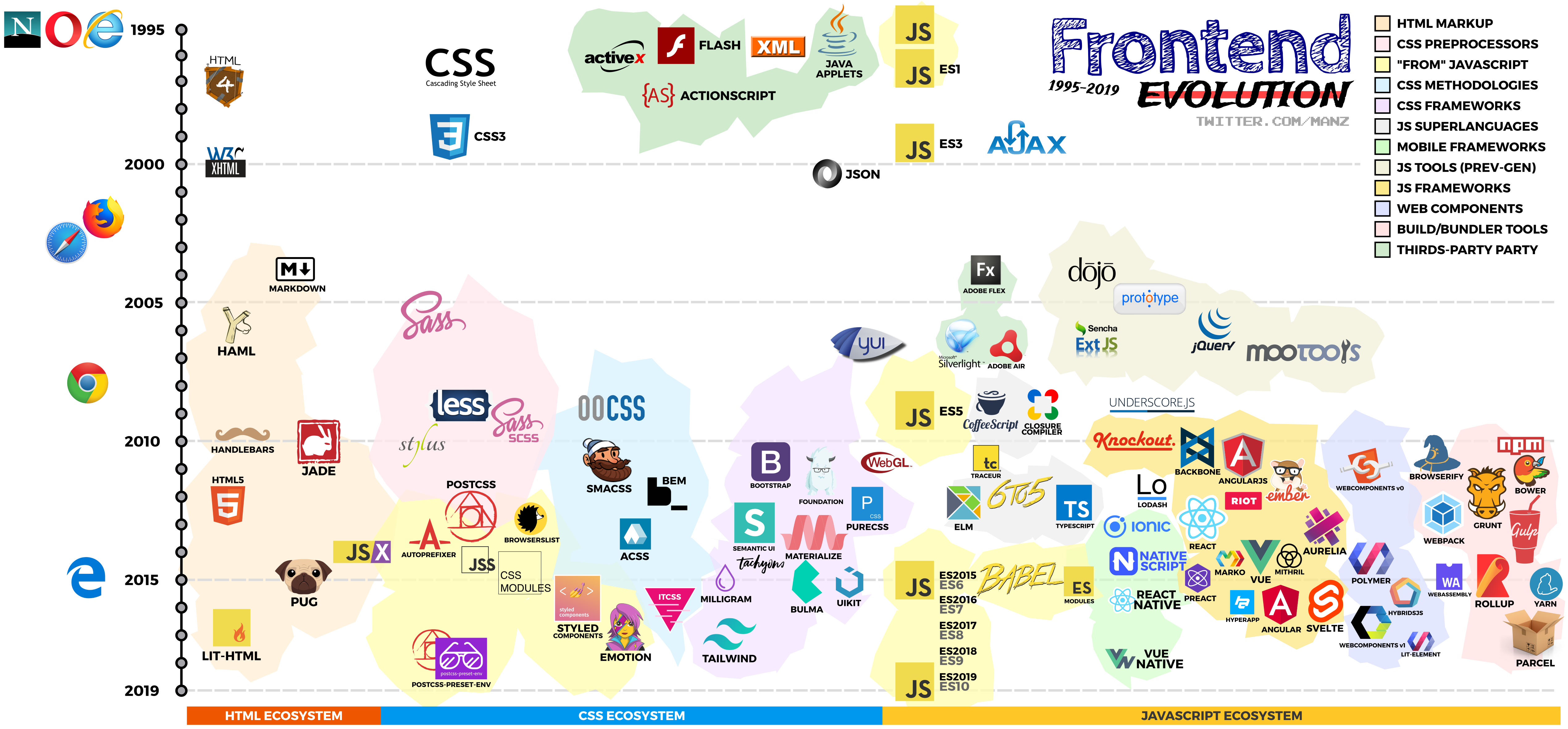
Frontend Evolution
출처: https://github.com/ManzDev/frontend-evolution
이러한 웹으로 큰 돈을 벌 수 있다는 인식의 변화와 웹 개발 환경의 급격한 개선을 통해서 브라우저의 javascript를 이용한 클라이언트 개발의 분야는 급속도로 성장을 하게 됩니다. HTML와 CSS javascript는 각각의 필요성에 의해 성장을 하게 되고 npm을 통해 계속 지속적으로 관리되고 배포될 수 있었습니다. module을 통해서 거대한 소스코드로 쉽게 관리될 수 있었고 크롬을 통해서 편안한 디버깅을 또 브라우저의 성능과 기능이 추가되면서 점점 더 브라우저 클라이언트 사이드 개발의 영역은 커져갑니다.
[뇌피셜 주의] 기존에 Web Framework라고 하면 CI, Spring, Ruby on rails와 같은 Web Framwork를 말했지만 이와 구분지어 부르기 위해서 Front-end Web framework이라는 쓰이면서 Front-end 라는 용어가 쓰이게 되지 않았나 개인적인 추측입니다. (오피셜 아닙니다. 제가 언제부터 웹 개발을 프론트엔드로 부르게 되었는지를 생각해보면서 하는 추측입니다.)
현재 웹 프론트엔드의 입지 - 디지털 전환, 하이브리드 앱
웹 산업이 발전하고 브라우저와 웹 생태계가 발전하면서 그야말로 웹 전성시대가 되었습니다. 웹은 하나의 벤더에 속하지는 않았기 때문에 발전하는 속도가 훨씬 더 커졌습니다. javascript는 가장 많이 사용하는 언어 1위가 되었습니다. Google과 Facebook이라는 웹을 통한 거대 성공사례와 웹의 발전을 통해서 프론트엔드의 진화 속도는 엄청나게 가속도를 받게 됩니다. 특히 다른 앱들과 달리 설치가 필요없고 브라우저만 있으면 된다는 가벼운 접근과 개발환경이라는 점은 엄청난 장점을 가지게 됩니다. 뿐만 아니라 거대해진 웹의 인프라가 곧 클라우드 서비스로 이어지고 디지털 전환의 시대를 맞이하면서 프론트엔드의 입지가 중요하게 되었습니다.
🔥 대 디지털 전환의 시대
이와 같은 IT의 성공적인 인프라가 만들어지면서 꼭 IT가 아니더라도 기존의 사업모델을 온라인으로 옮겨 놓고자하는 시도가 커졌습니다. SNS나 플랫폼 사업의 성공을 통해서 데이터를 유통하면 돈이 된다는 사실을 알게 되어 오프라인의 서비스를 데이터로 보고 새로운 데이터 유통라인을 만들려는 시도가 커지고 있습니다.
이러한 과정에서 이 중간의 데이터들을 눈으로 확인하고 조작하고 싶은 것들은 어찌보면 당연합니다. 사업이 온라인으로 옮겨지면서 이러한 데이터를 처리하는 중간 중간에 CMS와 같은 영역들이 크게 늘어났습니다.
쇼핑몰을 상상해보세요. 우리가 보는 쇼핑몰은 구매화면과 장바구니이겠지만 그 뒤로는 주문관리, 배송관리, 송장관리, 세금, 재고관리 등 마어마한 그 뒷단 데이터들이 존재합니다. 예시로 든 e-커머스에서는 이미 발전을 충분히 한 모델이지만 지금은 새로운 국면에서 새로운 다양한 서비스들이 만들어지면서 데이터의 유통과정에서 필요한 화면들이 다루는 작업들이 늘어나게 되었습니다.
그래서 프론트엔드에 너무 환상을 또 가져서는 안됩니다. 디지털 전환으로 인해 사업이 다양화되면서 정형화된 e-커머스와는 달리 새로운 서비스의 데이터들을 다루기 위한 도구로 만들기 위해서 백오피스 영역이 발전함에 따라 관리자 도구로써의 웹의 가치가 더 높아지고 있고 이 영역에서의 프론트엔드 개발자 수요가 많습니다. 백오피스는 프론트엔드에서 정말 중요한 영역이기에 입문자들이 보통 상상하는 프론트엔드의 모양과는 달라서 이 부분을 많이 염두해 두고 있어야 합니다.
서비스 프로토타이핑의 최전선
이러한 디지털 전환을 통해서 새로운 사업들이 만들어지게 되면서 가볍게 개발 할 수 있다는 웹 환경과 디지털 전환은 아주 궁합이 좋습니다. 핵심은 필요의 연결과 데이터의 유통이기에 웹은 이러한 사업을 하기에 최적의 도구입니다. 인프라는 클라우드가 책임져주게 되면서 프론트엔드는 스타트업에서 사업을 검토하고 빠르게 만들어 볼 수 있는 영역에서 사업을 검증해볼 수 있는 아주 중요한 역할을 합니다.
데이터를 다루는 Application과 하이브리드 앱
전통적인 프론트엔드의 원래 주요 업무였던 로컬에서 데이터를 처리하는 기능은 앞으로도 더 발전을 할 것입니다. 구글 오피스, 구글 meet과 같은 전통적인 앱들도 있고, 최근 들어서 노션, 피그마, 슬랙과 같은 문서를 만들고 관리하는 서비스들은 Application에서 프론트엔드 임무는 무척이나 중요합니다.
게더타운과 같은 더 고도화한 Application을 지향하는 웹 서비스들도 나타나고 있습니다.
또한 앱 생태계가 발전하면서 ios, android 등으로 파편화된 환경에서 웹은 하나의 개발로 환경과 관계없이 사용할 수 있다는 점이 웹 프론트엔드를 더 중요하게 만들어주고 있습니다.
프론트엔드는 이제 완벽하게 새로운 하나의 생태계가 되었습니다. 구글의 생각대로 웹은 너무나 당연한 서비스의 출발지가 되었고 웹 문서에서 웹 어플리케이션으로 변모하였습니다. 이제는 문서가 아니라 데이터를 다루는 도구가 되면서 데이터를 시각화 하고 데이터를 다루는 영역이 점차 중요해져 가고 있습니다. 데이터 유통이라는 생태계가 커지고 산업 규모가 커져감에따라 점차 중간 단계에서 데이터를 확인하고 조작하는 역할이 커져가면서 관리자 형태의 데이터를 다루는 형태의 프론트엔드가 점점 커져가고 있습니다. 그리고 웹의 성능이 발전해감에 따라 엔터프라이즈급 웹 어플리케이션도 점차 늘어가는 추세입니다.
앞으로의 프론트엔드 방향성
보다 Serverless 하게... 클라우드 서비스

지금처럼 프론트엔드와 백엔드는 저마다의 영역으로 확장이 될 거라고 생각합니다. 백엔드의 로직의 영역은 점점 프론트로 내려오고 있고 백엔드는 데이터를 교환하고 저장하고 관리하는 인프라의 영역으로 확대되고 있습니다. 데이터를 다루는 로직은 점점 더 프론트엔드가 담당하게 되면서 클라우드를 통해 서버없이 작업을 하는 형태로 발전을 하고 있습니다.
(서버가 없다는 말은 실제 서버가 없는게 아니라 서버 개발없이 데이터 처리 로직만 개발해서 클라우드에 올리는 방법을 의미합니다.)
보다 Application 처럼...

VSCODE는 웹 기반으로 만들어진 어플리케이션입니다. 뿐만 아니라 기존의 구글 오피스 뿐만 아니라 MS의 Office 365역시 전통적인 어플리케이션의 영역이었지만 이제는 웹 기반에서 돌아가는 어플리케이션 서비스가 되었습니다. 뿐만 아니라 슬랙이나 피그마등 기존의 어플리케이션의 영역에 있는 것들이 웹으로 구현이 되고 있습니다.

초창기 문서 단위로 데이터를 보내고 새로고침이 되는 방식에서 새로고침이 아니라 일부 영역만 업데이트 되는 방식으로 데이터만 업데이트 되는 방식으로 바뀌어가면서 데이터를 수정하고 조작하고 저장하는 방식이 훨씬 더 정교해질 것입니다. 앱이 보편화 되면서 인터랙션에 대한 눈높이가 올라가면서 자연스럽게 페이지 단위가 아니라 요소별로 처리할 수 있는 UI의 고도화를 추구하고자 합니다.
그리고 게임과 같은 복잡한 인터랙션과 화면이나 3d와 같은 요소들을 웹에 넣으려는 시도들은 언제나 있어왔습니다. 언젠가는 킬러 어플리케이션이 나올 수 있겠죠!
보다 실시간으로...

게시판에서, SNS, 메신져, 방송등 점점 데이터의 교환속도가 빨라지는 방향으로 발전을 하고 있습니다. 메타버스에서는 완전히 실시간으로 연결된 것들을 상상하고 있죠. 조금 더 데이터를 실시간으로 다루는 형식의 서비스들로 발전을 하고 있습니다, 슬랙, 노션, 피그마, 게더타운등을 떠올려 보세요.

데이터를 유통하면 돈이 되는 세상에서 데이터를 시각화하고 컨트롤을 하려는 수요는 계속 늘어날 것입니다. 이것은 프론트엔드의 성장을 말하지는 않습니다. 프론트엔드의 수요가 늘어난 것이죠. 지금의 프론트엔드 개발이 늘어난 것들은 이러한 현상 때문입니다. 하지만 노션, 슬랙, 피그마, 게더타운과 같이 데이터를 조작하고 실시간으로 연결을 하고자 하는 과정에서 새로운 서비스들이 태어나고 있습니다. 프론트엔드의 성장은 새로운 킬러 서비스들로 인해 새로운 국면을 맞이 할테죠. 뭐가 될지는 모르겠지만 궁금하네요!
요약
웹이 발전하는 과정 중에서 프론트엔드가 성장하는 이정표를 따라와봤습니다. 제가 쓴 내용과는 조금 다르지만 핵심적인 결은 같은 이미지와 링크를 통해서 마무리를 하고자합니다.
2. 프론트엔드 개발자의 업무 범위
웹 서비스란 사용자가 어떠한 입력을 하고 입력을 통해 더 가치있는 데이터를 만들어 사용자에게 잘 전달하는 것을 의미합니다. 이 과정에서 프론트엔드는 사용자와 서비스를 연결해주는 과정의 모든 것들을 구현하는 역할을 하는 것이죠.
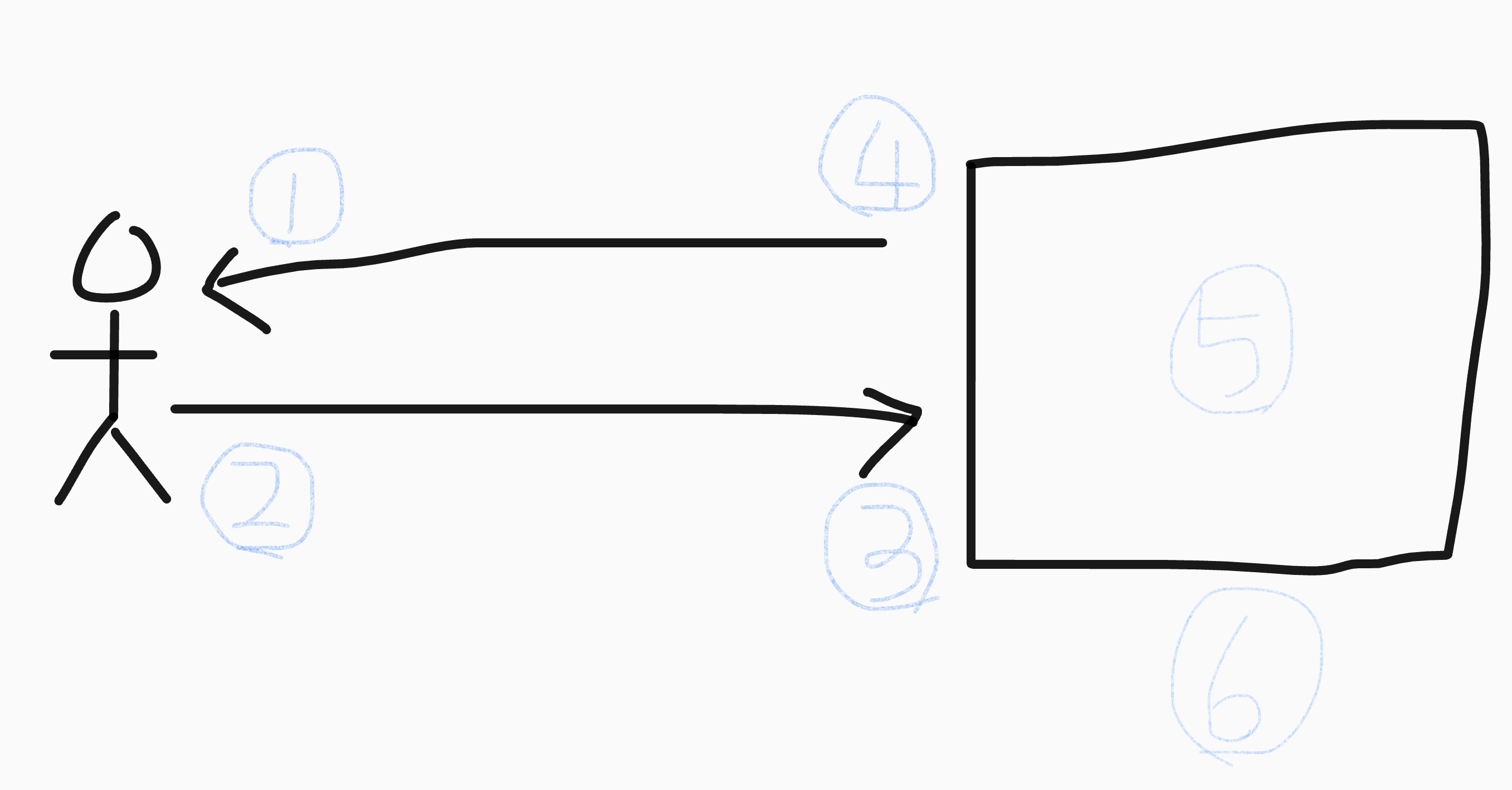
그래서 프론트 엔드 개발자의 업무 범위를 데이터와 서비스의 관점에서 그림으로 그려보면 다음과 같은 6가지의 범위가 존재합니다.

1. 데이터를 (예쁘게) 잘 보여주기
전통적인 웹 문서를 잘 만들어서 보여주는 영역입니다. 서버에서 내려오는 데이터를 적절히 HTML, CSS를 통해서 요구하는 디자인의 형태로 나타내야 하는 영역입니다. 최초의 문서는 HTML문서가 데이터이자 디자인이었고 데이터의 영역과 디자인의 영역이 세분화 되면서 발전해 왔다는 것을 알 수 있습니다.
조금더 세분화를 해보자면
- 디자인을 HTML + CSS 로 만들어내는 작업
- 적절히 재사용이 가능한 형태로 디자인을 컴포넌트화 하는 작업
- 기기, 브라우저, 화면등에 맞게 디자인이 제대로 보이기 위한 작업
- 시맨틱, 접근성, 검색엔진 최적화 등을 하기 위한 작업
- 초기 로딩을 속도를 개선하기 위한 최적화 작업
- 서버의 데이터를 적절히 디자인 컨텐츠에 연결하여 데이터와 함께 출력하는 작업
디자인을 코드로 바꾸는 작업과 서버 데이터를 코드로 바꾸는 작업이 적절히 혼재되어 있고 디자인을 코드로 바꾸는 작업을 국내에서는 퍼블리셔라고 부르곤 합니다. 국내에만 있는 말인데 프론트엔드의 모든 영역에서 다소 로직이 차지하는 비중이 적은데 반해 작업량은 적지 않기 때문에 이부분의 스페셜리스트를 두어 효율을 높이는 방법을 선호합니다.
로직을 다루지 않다보니 퍼블리셔를 개발자로 보지 않는 인식이 있었으나, 최근의 경우 프레임워크에서 재사용이 가능한 형태로 디자인과 CSS를 같이 하면서 컴포넌트로 만들어내는 과정들은 절대로 녹록치 않은 작업이기에 당당히 프론트엔드의 영역의 한 부분이 되고 있습니다.
2. 데이터(화면)을 조작하는 기능
전통 프론트엔드 개발자들의 영역이 되겠습니다. 이미 만들어진 데이터에서 사용자의 입력을 받아서 적절히 다른 데이터(화면)로 변경하는 역할을 담당합니다.
대부분의 UI와 DOM, WEB API에 대한 이해와 View를 이루고 있는 데이터에 대한 깊은 이해를 요구합니다. javascript를 공부해야하는 이유이기도 합니다.
데이터의 관점으로 보았을때는 의미있는 데이터를 화면 내에서 만들려고 할 수록 어려워지고 복잡해지고 중요해지는 경향이 있습니다. 블로그의 글쓰기 에디터나 벨로그의 마크다운 글쓰기, 구글 시트의 셀, 피그마의 기능과 같은 부분들을 떠올려 보시면 좋을 것 같아요.
대부분의 개발자들이 프론트엔드를 하고 싶어 하는 이유이기도 합니다. 하지만 엔터프라이즈급에서 이러한 것들을 하는 회사가 그렇게 많지는 않아요. 프론트엔드 개발자 수요가 그렇게 많으면서도 내가 하고 싶은 일들은 별로 없는 이유이기도 합니다.
세분화해서 정리해보면,
- 현재의 화면을 데이터로 구성합니다.
- 사용자의 이벤트를 감지합니다.
- 해당 이벤트를 적절한 행동으로 분류합니다.
- 행동에 맞는 적절한 WEB API를 동작합니다.
- 해당 API의 결과를 통해 새로운 데이터를 생성합니다.
- 이 데이터를 기존의 데이터와 조립해서 원하는 데이터로 변경합니다.
- 해당 데이터를 화면에 출력합니다.
Web Framework들이 대부분 이 작업들을 쉽게 작업하기 위해서 개발되고 있습니다.
3. 서버로 데이터 보내기
여기에서는 앞에서 만들어낸 중요한 데이터들을 서버로 보내는 역할을 하게 됩니다. 예전에는 백엔드를 개발하던 사람이 본인의 API를 테스트를 하면서 작업을 하던 영역이었지만 이제는 완전히 프론트엔드로 분리가 되어버린 영역입니다. 웹 디자인을 주로 하던 분들이 막히는 곳이기도 합니다. 혼자서만 공부를 하기 애매한 영역이기도 합니다.
웹의 가치는 데이터의 공유와 유통에 있기 때문에 데이터가 서버를 통해 공유가 되지 않는다면 의미가 퇴색이 되는 부분이기에 점점 더 중요해지고 있는 영역입니다.
백엔드로 데이터를 전달하는 작업 자체는 정말로 어렵지가 않은데도 이 부분이 어려운 이유는 이 작업이 백엔드에 의존성이 있기 때문입니다.
인증, 보안, 헤더, CORS 등 백엔드에서 만들어둔 설정에 따라 맞춰서 작업을 해야하는데 이것들은 코딩의 영역이 아니라 학습의 영역이고 협업의 영역이기 때문에 백엔드와 적절히 협업을 할 수 있을 정도의 CS 능력이 필요하기 때문입니다. 대표적으로 HTTP프로토콜과 REST API의 간단한 이해정도가 있겠네요.
특히 문제가 생겼을때 프론트엔드의 문제인지 백엔드의 문제인지 판단을 할 수도 있어야 대응이 가능하므로 협업의 경험치 축적이 필요한 영역입니다.
세부적인 내용은 다음과 같습니다.
- API 문서를 열심히 읽습니다(?)
- 서버에서 정의한 schema에 맞게 내부적으로 type을 설정합니다.
- 서버로 보내기전 데이터를 검증하는 작업을 합니다.
- 화면에 있는 데이터를 API에서 사용하는 구조에 맞게 변경합니다.
- 백엔드에 지정한 API의 양식에 맞춰 URL, Method, Header, Params, Body등을 만들어서 전달합니다.
- 이때 중복 전달 방지를 위한 distint, 쓰로틀링, 디바운싱을 사용하기도 합니다.
- 인증 및 보안은... 회사 내부 규정을 따릅니다.
REST API이 대부분의 작업이나 GrpahQL이나 RPC, Web Socket, Web RTC 스트리밍 등 데이터 교환에는 여러 분야들이 존재하니 개발하는 영역에 따른 추가 공부가 필요합니다.
4. 서버에서 받은 데이터 다루기
서버에서 데이터를 전달받아서 화면에 필요한 데이터로 전환하는 변환하는 과정을 주로 다룹니다. 이 역시 백엔드와의 협업이 필요하며, 서버의 API가 비동기로 이루어진다는 점, 서버와의 스키마와 화면의 스키마나 일치하지 않는다는 점, 내가 백엔드를 만들지 않았다는 점들이 여기 작업을 어렵게 만들어주는 이유입니다.
- 백엔드에서 만들어둔 스펙과 실제 화면에서 보여줘야 할 스펙이 일치하지 않기 때문에 이를 적절히 만들어 줄 수 있어야 합니다.
- 데이터의 응답속도가 느리기 때문에 실제 화면과 데이터간의 타이밍이 일치하지 않습니다. 이러한 비동기성 특징으로 인한 로딩, 중복 방지 등 중간 과정을 적절히 처리할 수 있어야 합니다.
- 서버 응답에 따른 문제원인 확인 및 문제해결 능력이 필요합니다.
최근에는 graphQL이나 react-Query등은 이러한 부분들을 좀 해결하자고 나온 라이브러리입니다.
일반적인 회사에서의 프론트 업무 범위 1~2~3~4
프론트엔드 개발의 영역은 사용자의 화면과 데이터를 백엔드로 전달하고 받는 모든 과정의 파이프라인을 담당하는 역할을 맡고 있습니다. 스펙트럼은 넓으나 회사나 프로젝트의 특성에 따라서 사용자에 가까운 쪽을 만드느냐 백엔드랑 가까운 쪽을 맡게 되느냐에 따라서 해야하는 주 업무의 모양새가 좀 달라지게 됩니다.
백엔드와 같이 데이터만 전문적으로 다루는 것은 아니나 데이터를 시각화하는 과정에서 기본적인 화면을 만들어내는 능력과 화면을 데이터로 이해하고 구성하는 2가지 능력을 동시에 요구합니다. 또한 디자이너, 기획자, UX, QA, 백엔드, 사업 까지 다양한 분야의 동료들과 적극적으로 협업을 해야하는 위치이기 때문에 다른 분야에 대한 이해도가 높아야 합니다.
일반적으로 웹 개발은 퍼블리셔, 프론트엔드, 백엔드 이런식으로 역할은 나눠져 있으나 명확한 업무 구분이 존재하지 않습니다. 협업의 관점에서 보았을때 서로의 영역이 겹치는 그레이영역은 존재하며 그라데이션과 같은 개념입니다.
퍼블리셔는 대개 1~2의 영역만을 다루고 백엔드는 3~4의 영역만 다루는 것이 일반적인 견해입니다. 그렇다고 프론트엔드가 1~2~3~4를 혼자서 다하는가? 라고 하면 꼭 그렇지는 않고 자신의 주력 포지션이 1~2~3~4 어딘가에 있기 마련입니다. 아니면 기능단위로 쪼개어져 넒은 영역을 커버하는 경우도 있지요.
역시 회사마다 사람마다 달라서 퍼블리셔가 컴포넌트와 화면 구성 데이터 연동까지 하는 경우가 있는가 하면 프론트엔드가 Serverless 혹은 *BFF를 통해서 백엔드의 기능 구현을 하기도 하니 때문에 명확한 구분은 아니라는 점을 알아주세요!

어디가 빨간색이고 어디가 노란색인지 우리가 분명하게 선을 그을 수는 없지만 시점부터는 노란색이고 어느 시점부터는 초록색인 거니까 이 경계선은 회사마다 다르고 역할마다 다릅니다. 하지만 이 개념적인 부분을 이해를 돕는 적당한 마인드 셋 정도로 생각해주시면 좋을 것 같아요.
프론트엔드라는 영역은 원래 없던 영역이 아니라 웹이 거대해지면서 점점 영역이 넒어지고 있기 때문에 고정되어 있지 않고 점점 더 확장이 될것이기 때문입니다.
5. 개발환경 관리하기, 서버로 배포하기
프로젝트를 담당하게 되면서 초기 모든 사람들이 개발을 할 수 있도록 기술 스택을 정리하고 개발 환경을 설정하는 작업도 필요합니다. 그리고 이렇게 만들어진 프론트엔드의 결과물을 외부로 배포하기 위한 작업도 필요합니다. 소스코드를 관리하고 일정을 관리하는 일도 필요하게 됩니다. 보통 이런 역할을 하는 사람을 PL(Project Leader)라고 부릅니다.
- 프로젝트 개발 환경 설정 및 패키지 관리
- 프로젝트 컨벤션, 디자이너와의 컨벤션 조율
- 일정과 이슈관리 및 분배
- 배포 프로세스 및 릴리즈 관리
6. 개발자들을 위한 개발
우리가 흔히 쓰는 React와 같은 도구들을 개발하는 업무입니다. 거창하게 React가 아니더라도 사내에서 쓰는 공통 모듈이나 공통 라이브러리나 디자인 시스템의 컴포넌트와 같은 것을 만들 고 배포할 수 있습니다.
뿐만 아니라 git, jira, npm과 같은 도구들을 사내 환경에 맞게 설치를 하고 환경을 만들어주는 업무들도 여기에 속합니다.
SDK나 OPEN API등 외부로 공개되는 모듈을 만드는 역할도 여기에 포함이 됩니다.
3. 잘하는 프론트엔드 개발자란?

일을 잘하는 거랑 개발을 잘하는 거는 다른거죠. 사람이 좋은거랑 소통을 잘하는 것도 다른거구요.
우리는 대부분 회사에서 함께 일하게 됩니다. 코딩을 잘한다는 것은 개발자에게 아주 중요한 기본적인 소양이나 우리가 코딩만 잘한다고 해서 그 사람이 잘하는 개발자라고 하지는 않습니다. 잘하는 프론트엔드 개발자란 어떤 개발자인지 한번 생각해봅시다.
회사의 입장에서 잘하는 개발자란...?
회사 입장에서 잘하는 프론트엔드와 개발자가 봤을 때 잘하는 프론트 엔드는 조금 다르긴 합니다. 개발의 능력과 일을 잘하는다는 것은 조금 결이 다릅니다.
일반적으로 회사내에서 잘하는 개발자는 시간을 잘 맞추고 협업을 잘하는 사람을 이야기합니다.
프론트엔드가 핵심가치인 서비스 - 예를 들어 제가 너무 좋아하는 figma와 같은 - 급이 아니라면 프론트엔드의 기술적인 가치가 아쉽게도 그렇게까지 중요하지 않습니다.
대부분의 서비스들은 프론트엔드가 조금 잘 안되어도 사업은 잘 돌아가게 되어 있어요.
그러다보니 그냥 개발자의 가장 중요한 덕목인 일정을 잘 지키는 개발자가 좋은 개발자입니다.
오해를 하면 안되는 것은 일정을 잘 지킨다는 의미는 열정페이로 밤새가며 마감을 맞춰야 좋다는 의미가 절대 아닙니다!
프로젝트의 규모와 요구사항을 통해서 전체적인 일정을 스스로 컨트롤을 할 수 있고 그 일정을 내가 조율하고 예측가능한 작업을 할 수 있는 것이 회사에서 일을 잘 돌아갈 수 있도록 하는 능력입니다.
보통 주니어를 벗어났는가를 구분하는 요소로 이 일정을 컨트롤 할 수 있는지 여부를 중요하게 봅니다. 대부분의 주니어들은 일정산출을 어려워하고 일정을 조율하는 부분에서 어려움을 겪습니다. 얼마나 걸릴지 예측을 하기 어려운데 이는 프론트엔드의 작업 특성상 협업하는 라인이 많고 대부분의 작업의 마지막 파이프라인에 위치하기 때문입니다.
🔥 그러기 위해서 많이 알고 소통을 잘해야 한다.
기획, 디자인, 백엔드, QA, UX, 사업, 사용자까지 협업 라인이 다채로운 파트가 프론트엔드 분야입니다. 그렇기 때문에 프론트엔드의 기술 뿐만 아니라 다른 분야에 대한 지식이 충분히 있어야 합니다. 그래야 대화가 가능하고 소통이 되어야 일정에 대한 얘기도 할 수 있는 부분이지요. 이러한 부분들이 프론트엔드를 조금 어렵게 만드는 부분이기도 합니다. 사용자를 기준으로 하는 사고 방식과 백엔드의 데이터를 기준으로 하는 사고방식의 차이가 존재하기 때문이지요. 디자인의 사고방식과 구현의 사고방식 역시 다르기 때문에 이러한 조율 역시 프론트엔드 개발의 능력이기도 합니다.
소통의 방식중에는 말도 있지만 글도 있다.
회사의 규모가 커지면 커질수록 문서의 중요성이 높아집니다. 말은 보관되기 않기 때문에 시간이 지나버리고 담당자가 퇴사를 하고 나면 막막해지는 순간이 오기 마련입니다. 문서를 잘 쓴다는 것은 어마어마한 능력입니다. 취업에서 블로그를 중요하게 보는 이유는 그 사람이 어떠한 사람인가를 보여주는 역할도 하지만 기본적으로 글을.. 문서를 얼마나 잘 작성을 하는지를 보기위함도 있습니다. 본인이 작성한 소스코드 만큼이나 문서를 잘 작성하는 것도 잘하는 개발자의 능력입니다.
일하는 소통만 소통이 아니다.
회사는 사람과 사람이 살아가는 곳입니다. 기본적인 인성과 유머, 성실함, 공감능력, 긍정성, 주도성과 같은 인성적인 측면이 무엇보다 중요합니다. 면접에서도 그 사람의 능력도 중요하지만 무엇보다 먼저 함께 일하고 싶은 사람인가? 가 가장 중요합니다. 함께 하고 싶은 좋은 사람이 되는 것은 좋은 개발자의 덕목이기도 합니다.
빨리 할 줄 알아야한다. (프로토타입에 능해야 한다.)
특히 스타트업이나 초기 프로젝트에서 중요한 능력이기도 합니다. 웹 프론트엔드는 다른 앱과 달리 가볍고 빨리 만들 수 있다는 장점이 있습니다. 이러한 장점이 극대화가 되려면 정말로 요구사항을 빨리 이해해서 빠른 결과물을 만들어내는 능력이 필요합니다. 프론트엔드의 가치는 기술적인 부분이라기 보다 사업 그 자체에 있습니다. 그러다보니 이 아이디어가 정말로 괜찮은지는 여러가지를 구현해가며 피봇팅을 통해서 결정을 하게 되죠.
그러기 위해서는 빠른 구현이 중요합니다. 일정을 당기는 데 목적이 있는 것이 아니라 아이디어가 굳어가기전에 검증이 필요하기 때문이죠. 아이디어나 디자인들이 만들어지고 나서 구현에 까지 시간이 오래걸릴수록 매몰 비용으로 인해 포기하는 비용이 높아집니다. 이런 것들은 몇번 겪고 나면 안 좋은 아이디어나 디자인을 그냥 채택해버리기 때문이고 이는 나중에 사업자체의 가치를 떨어뜨리게 됩니다.
그래서 아이디어를 빨리 검증해줄수 있게 가볍게 빨리 프로토타입을 만들어내는 능력은 잘 하는 프론트엔드의 중요한 능력입니다.
프론트엔드는 잘하는 사람이 잘한다.
회사의 업무 특성상 프론트엔드의 기술을 깊게 활용하는 사업이라면 당연히 잘하는 것이 중요하겠죠. webRTC등을 이용한 화상이나 Socket을 이용한 실시간 처리 3d를 이용한 처리나 AI를 다루는 일들을 전문지식이 필요로 합니다. 이러한 분야에 있는 사람들은 자신의 주특기를 잘 하는 것이 무엇보다 잘하는 개발자이겠죠.
본인만이 가지고 있는 개발자적인 스킬이 비지니스적인 가치를 만들어 낼 수 있다면 그것만으로도 잘하는 개발자가 될 수 있습니다.
🔥🔥🔥 그러나 프론트엔드의 가치는 기술보다 본인이 만드는 서비스의 가치로 먼저 평가받는다!
안타까운 말이지만 프론트엔드의 가치는 먼저 내가 만드는 서비스의 가치입니다. 그렇기에 프론트엔드의 기술이 좋다고 해도 결과물이 형편이 없다면 가치를 인정 받을 수 없습니다. 아무리 실력이 있는 개발자라도 형편없는 디자인과 UX를 가진 서비스를 만들어낸다면 사람들은 구현해낸 능력을 보지 않습니다. 그보다 먼저 별점 테러를 받고 있겠죠.
그래서 일단 잘 만드는게 중요합니다. 디자인과 UX는 개발자가 관여하지 않는거 아닌가요? 라는 궁금증이 생기신다면 마인드를 고치시길 바랍니다. 개발자가 얼만큼 서포트를 해주느냐에 따라서 디자인과 UX는 얼마든지 더 좋아 질 수 있습니다. 좋은 디자이너와 UX를 선별하고 조율하는 것도 프론트엔드의 능력입니다. 좋은 서비스를 만드는 회사를 고르는 것도 본인의 능력입니다.
유명한 개발자들은 대부분 유명한 회사에 다니고 있는 사람들입니다. 그 사람을 유명하게 만들어주는 것은 당연히 그 사람의 실력이겠지만 그 전에는 자신이 관여한 성장시킨 좋은 서비스가 있습니다.
그러니 좋은 서비스가 무엇인지에 대한 철학, 좋은 서비스를 만들기 위해서라면 내가 한 것을 갈아 엎을 수도 있는 용기와 끈기, 좋은 서비스를 만들기 위해 협업하고 조율하는 과정, 좋은 서비스를 골라낼 수 있는 시각, 좋은 서비스를 만들기 위한 문제 인식 과정 등 좋은 서비스를 위한 모든 행동들이 잘하는 프론트엔드 개발자로 만들어 줄 수 있습니다.
같은 프론트엔드 동료의 입장에서는 트렌드 파악을 잘하는 사람이 좋다.
같은 개발자 입장에서는 트렌드를 잘 캐치하면서 좋은 소식들을 잘 공유해주는 개발자들이 좋은 개발자입니다. 특히 프론트엔드 분야는 지금 성장속도가 어마어마하기 때문에 이 트렌드를 놓치게 되면 금방 낡은 개발자가 되어 버립니다. 그렇다고 현업에서 쓰는 코드는 항상 머물러 있기 때문에 새로운 것들을 무조건 접하기도 쉽지 않은 상황이죠
나의 트렌드한 개발감각을 유지할 수 있게 새로운 정보를 계속 공유해 주면서 더 나은 Best Practice를 적립해 나갈 수 있도록 도와주는 동료는 참 좋은 존재입니다. 개발에 대한 철학이 뚜렷하고 함께 논의를 할 수 있다면 더더욱 좋겠지요.
프론트엔드의 성장세에 따라 Best Practice가 정립이 되기도 전에 새로운 것들이 나오는 형국입니다. 열린 마음으로 새로운 것들을 받아들이고 끊임없는 탐색을 통해서 최근의 트렌드를 쫒아가는 감각이 매우 중요합니다.
무엇보다 이러한 감각을 토대로 현재 프로젝트에 적절한 기술을 선택하는 밸런스를 갖추는 것이 중요합니다.
검증되지 않은 새로운 것을 잘 못 선택해서 해당 기술이 계속 업데이트가 되지 않거나 주류가 되지 못해서 인수인계를 해줄 사람을 찾지 못한다면 역시 그 프로젝트는 시대는 앞서갔지만 도태되는 프로젝트가 되어버립니다. 그렇다고 레거시를 계속 유지한다면 그런 레거시를 맡고 싶어 하는 개발자는 없기 때문에 어느 순간 회사가 낡아 버리는 현상이 발생합니다. 실제로 이러한 경우로 인해 프로젝트가 다시 새롭게 구성되는 경우를 빈번히 목격하게 됩니다.
트렌드와 현실감각을 유지하면서 적당히 프로젝트를 최신화 하려는 노력이 필요합니다.
🔥 정리: 정해진 리소스안에서 되게 해주는 것! 그리고 협업과 소통, 트렌드와 현실의 균형감각, 좋은 서비스를 만들고자 하는 노력
일정과 인력이라고 하는 정해진 리소스안에서 어떻게든 최대한의 퍼포먼스를 내어 요구하는 것을 구현해주는 것이 개발자의 역할입니다. 이것을 함께 하는 사람들과 원만하게 잘 해낼 수 있는 사람이 좋은 프론튼엔드 개발자겠죠.
그러기 위해서는 요구사항을 잘 이해해야 하고 잘 소통해야 하고 적극적으로 협업을 해야합니다. 결과적으로 좋은 서비스를 만들어내야 좋은 개발자가 되는 것이기에 최대한의 요구사항을 충족시키기 위해 노력을 하면서도 정해진 리소스가 부족할때에는 가능한 더 나은 방식을 찾아보고 대안을 제시 할 수도 있어야 합니다.
2인분 이상 하는 법
2인분 이상의 몫을 해내기 위해서는 내가 천재 개발자라서 2인분의 몫을 하는 것은 아닙니다. (물론 그런 사람도 있습니다!) 회사는 곧 집단이고 단체의 문화와 힘을 만들어내는 것은 또 다른 역할입니다. 개인의 일정을 조율하는 것에서 팀 단위의 일정을 조율하고 회사단위의 일정을 조율하는 것, 개인의 기술 스택에서 팀의 기술 스택과 회사의 기술 스택을 결정하는 일처럼 여러명의 개발자들의 능력을 더 끌어낼 수 있고 회사의 이익이 되는 방향으로 설정하는 일이 PM이고 CTO의 역할로 확장이 되는 거라고 할 수 있겠습니다. 궁극적으로 좋은철학을 가지고 회사의 문화를 만들고 그 문화에 어울리는 사람들을 모아서 키워나가는 역할을 한다면 2인분 이상의 역할을 할 수 있을거라고 생각합니다.

그러기 위해서는 좋은 문화와 아이디어의 가치를 탐구하고, 철학을 가지고 Best Practice를 단련하고 트렌드를 주시해서 내것으로 만들 수 있는 노력들이 뒷받침되어야 할 것 같아요. 그러기 위해서 자기를 알리기 위한 PR과 스토리텔링 역시 중요하겠지요.
끝으로...
프론트엔드는 웹 산업이 크게 발전을 하면서 세분화되는 과정에서 태어났습니다. 웹 개발자의 인식이 좋지 않았던 시절도 있었지만 특유의 가벼움으로 인해서 엄청난 성장을 하면서 프론트엔드 분야는 최근 몇년사이에 급격히 성장을 하였습니다. 그리고 앞으로가 훨씬 더 기대되는 분야이기도 합니다.
갑자기 성장을 하면서 생긴 수요로 인해 전통적인 개발자간의 시각차이도 존재하고 있고 프론트엔드의 몸값은 올라갔지만 프론트엔드의 일이 질적으로 달라지지 않은 분야들도 많이 존재해서 아직까지 프론트엔드에 대한 이해도가 많이 없기도 합니다. 더더욱 지금 프론트엔드가 좋아서 웹 개발에 입문을 한 사람들이 생각하는 가치와 실제 수요간의 차이로 인해서 혼란을 겪는 주니어 개발자들도 많은 것으로 알고 있습니다.
웹이 발전하는 지난 20년 그리고 프론트엔드의 체계가 잡히고 성숙해지는데에는 아직 10년도 되지 않았습니다. 그 과정이 시간적으로는 짧지만 그 안에 무수한 이야기들이 있었고 이 글에서 다 담아내지는 못했지만 그래도 지난 프론트엔드에 대해서 이해를 하는데 도움이 되었기를 바랍니다.
그리고 어떻게 프론트엔드가 확장이 되어갔는지 현대의 프론트엔드의 입지와 업무 분야에 대해서 파악을 하고 앞으로 어떻게 성장을 할지 어떤 트렌드로 발전해 나갈 수 있을지 가늠해 보는 시간이 되었기를 바랍니다.
끝으로 프론트엔드 기술과 무관하게 우리는 함께 일하는 개발자이자 동료이기에 좋은 사람이 되어 함께 개발을 하고 싶은 사람이 되고 또 그러한 사람들과 함께 개발을 할 수 있게 되기를 바랍니다.
긴 글 읽느라 수고 많으셨어요.
프론트엔드를 입문하는 분들게 이 글이 도움이 되었으면 좋겠습니다. 감사합니다.
80개의 댓글
프로토타입 구현 능력... 정말 공감하고 갑니다! 프론트엔드 개발자로서 궁금하고 필요했던 내용들을 알게 되어 정말 기분 좋네요 :)
양질의 포스팅 올려주셔서 진심으로 감사드려요! 👏🏻
장문의 좋은 글이네요. 글에서 웹 초창기 시절의 기술을 보니, 예전 생각도 나고. 전 개인적으로 플래시가 참 아쉽습니다. 그 시절 플래시를 보면 오히려 지금보다도 더 역동적이었던 것 같습니다. 모션그래픽도 그렇고. 20년 전쯤엔가 플래시 컨퍼런스에서 유고 나까무라랑 사진도 찍고, 조슈아 데이비스도 보고 그랬었는데...최근 프론트엔드 기술은 웹 애플리케이션의 유지보수성이나 구조화에 맞게 발전해가고 있어서... 맞는 방향으로 발전해 나가고 있는 느낌이지만, 개인적으로 그 시절이 더 재미가 있었던 것 같습니다.
퍼블리셔를 하다가 프론트엔드를 준비하고 있습니다! 비전공자라서 아직 배움이 얕기에 여기저기 검색을 많이 하는데 좋은 글 써주셔서 어느정도 방향성이 잡힌 것 같습니다. 감사합니다 !
좋은 글 감사합니다 그런데 질문이 있습니다. '하지만 엔터프라이즈급에서 이러한 것들을 하는 회사가 그렇게 많지는 않아요. ' 에서 저는 3번역할에 가장 관심이 많은데 이러한 역할을 프론트엔드 개발자가 주로 하는 회사가 어떤곳이 있는지는 알수있는 방법이.
있을까요?
좋은글 잘 읽었습니다. 현재 퍼블리셔로 일하고있습니다. 일하고 있는 회사는 프론트엔드가 따로 없고 퍼블리셔가 작업한게 바로 백엔드로 가는 형식이라 프론트의 역할을 어느정도 해서 페이지를 넘길수 있도록 나름대로 공부하고 있는데요, 1~2번의과정은 어느정도 구현한다고 생각하는데 3과 4번 (서버관련)은 도대체 무엇으로 공부를하고 코딩연습을 해보아야할지가 감이안옵니다.. 의견을 주실 수 있으실까요?
하나의 글을 읽었는데 몇개의 문장에 표시를 하고 싶었는지 모르겠네요. 정말 정말 공감이 많이 되는 글이었습니다. 특히나 비즈니스에 대한 철학은 프론트엔드 개발자 뿐만아니라 모든 개발자 및 IT 종사자들이 꼭 공감하고 함께 알아가면 좋을거 같다는 생각이 드네요!
개발자 하려고 구글링 하다가 우연히 테오의 블로그를 접하게돼서 오픈카카오톡도 들어오고 스프린트에 참여도 하게 됐는데 4개월이 지나고 다시 읽어보니 프론트엔드 개발자로써 미쳐 놓치고 있던것들이 생각나서 부끄럽네요.
좋은글 감사합니다!!










.jpg)






















와우 좋은 포스팅 잘 읽었습니다. 감사합니다.