프롤로그
스프린트가 벌써 일곱번째를 맞이 하였습니다. 처음만난 사람들끼리 온라인에서 벌어지는 5일간의 협업 프로젝트!
이번에는 어떤 아이디어와 결과물이 나왔을지 어떤 일이 있었는지 함께 돌아보도록 하겠습니다.
어떻게 하는지 방법까지 다 설명드릴 수는 없었지만 혹시 구글 스프린트 방식을 한번 해보고 싶다면 이 회고에서 전달하는 내용들이 도움을 줄 수 있을거라 생각합니다.
스프린트 7기 회고 시작합니다.
첫째날
안녕하세요 테오입니다! 🤗
스프린트 첫째날이 끝났습니다.
아직은 처음이라 좀 낯설고 서먹서먹하고 그랬지만 5일동안 함께하다보면 개발과 협업의 즐거움을 통해 멋진 추억을 남길 수 있을 거라고 생각합니다.
첫째날 리뷰와 함께 오늘 필요한 과제를 전달드리려고 합니다.
그럼 우리 첫째날 리뷰 시작할게요!!
첫 만남

다들 그랬지만 유독 7기는 다들 아무런 말이 없었던 것 같아요!
하지만 또 팀 캔버스를 진행하면서 서로를 알아가면서 더 친해지고 즐겁게 얘기를 할 수 있었습니다 :)
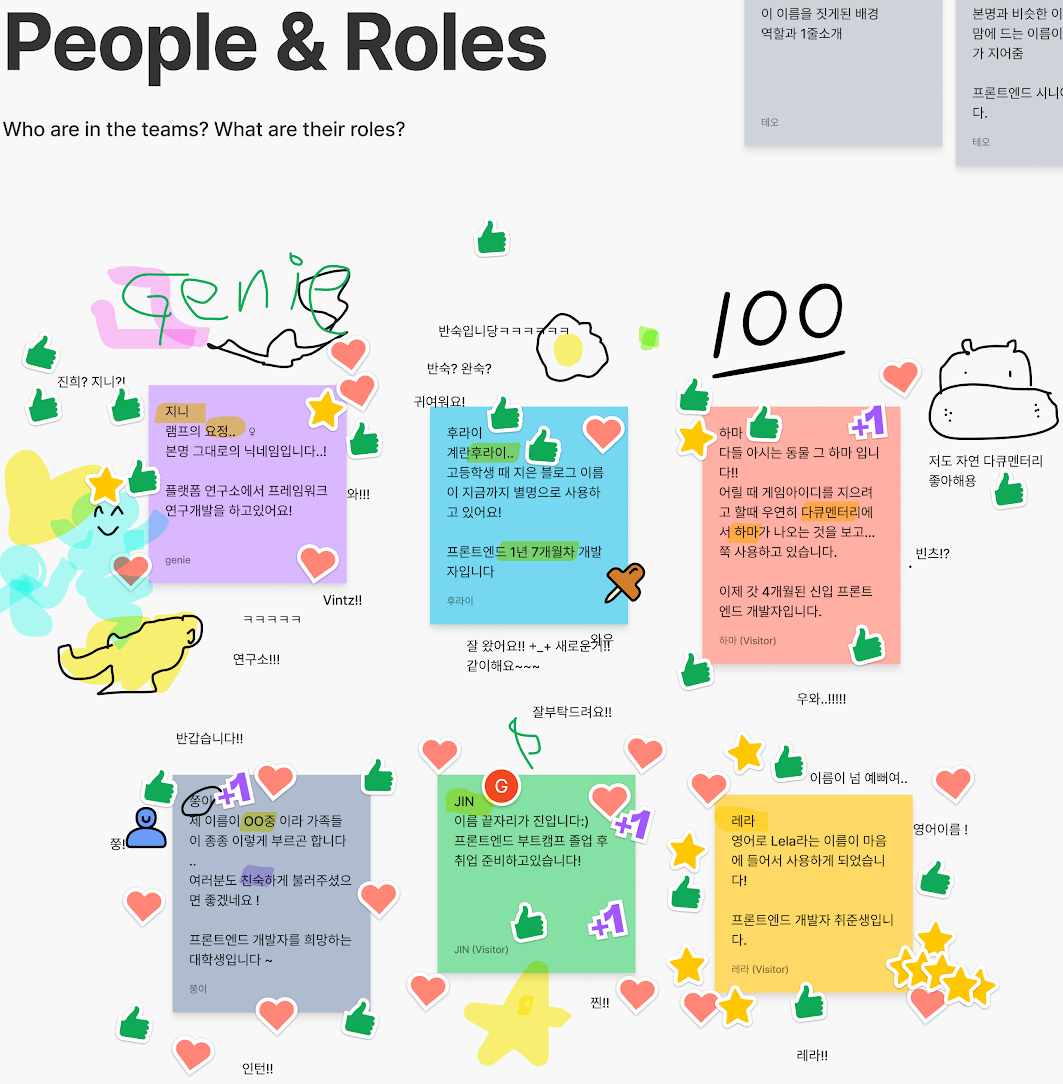
Team Canvas

팀 캔버스 활동을 통해서 서로가 누군인지 알아보고 우리의 목표를 다짐하는 시간을 가져보았습니다.

램프의 지니
계란후라이
다들 아시는 그 동물 하마
중으로 끝나는 이름 쭝
진으로 끝나는 이름 JIN
멋진 영어이름의 레라
모두 모두 반갑습니다.

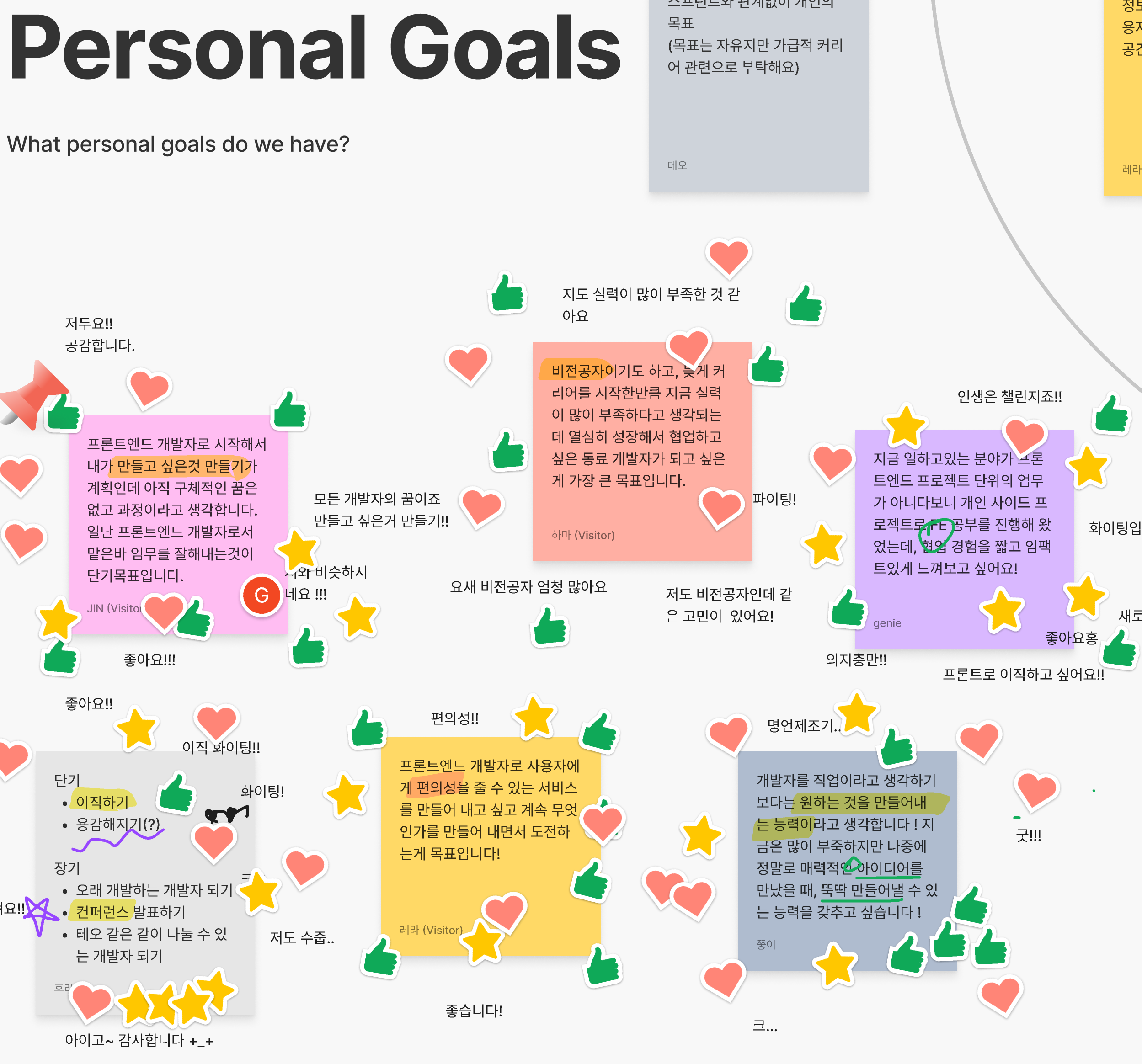
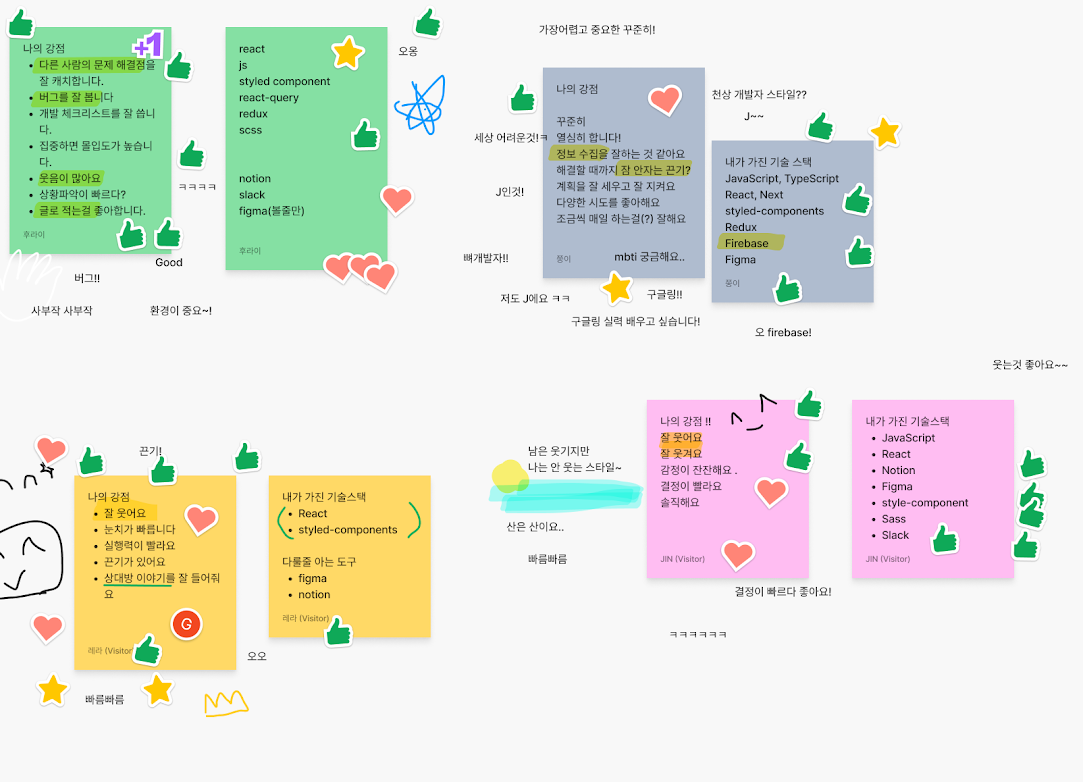
각자의 꿈과

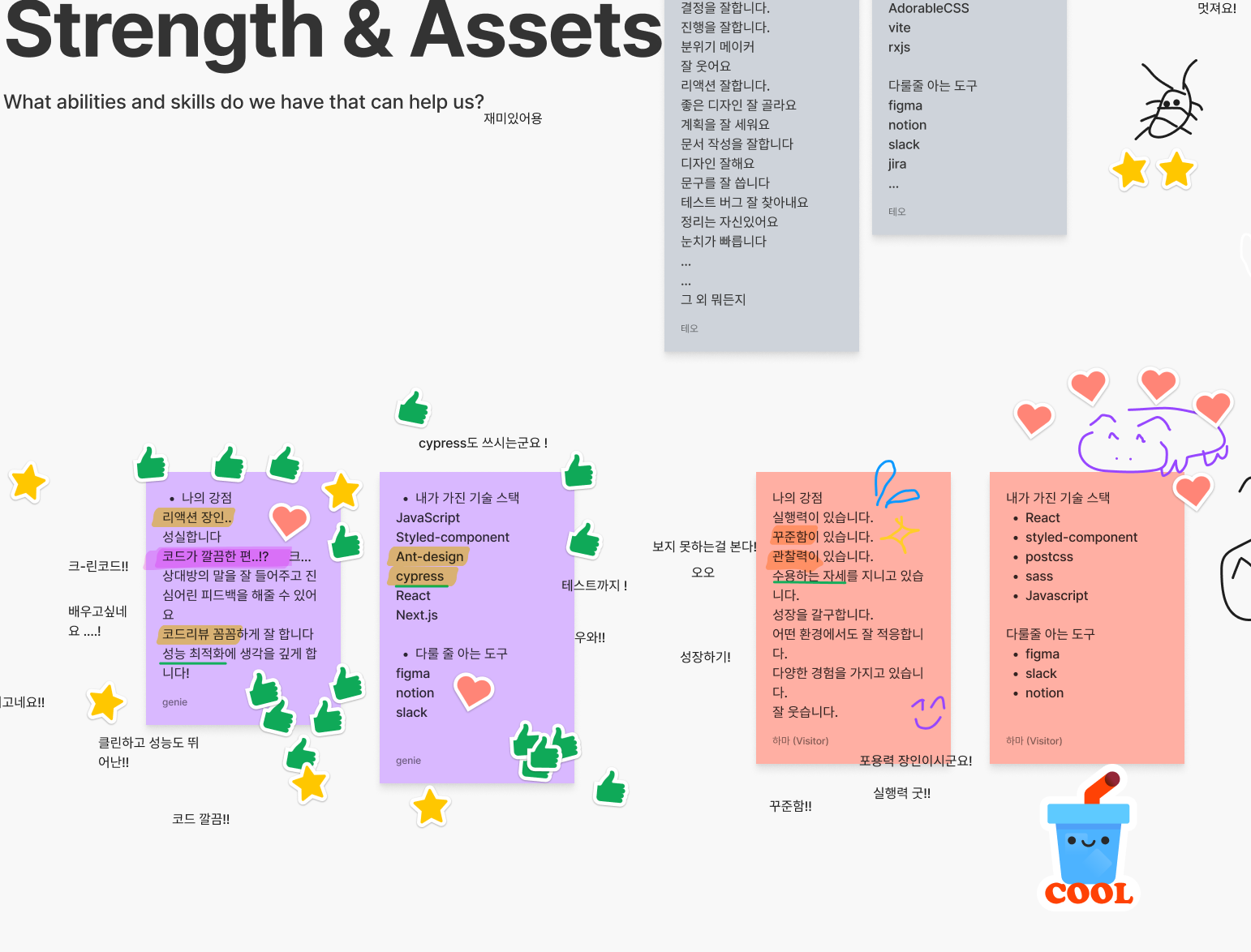
각자의 강점과


자신을 공유해보는 시간을 가졌습니다.
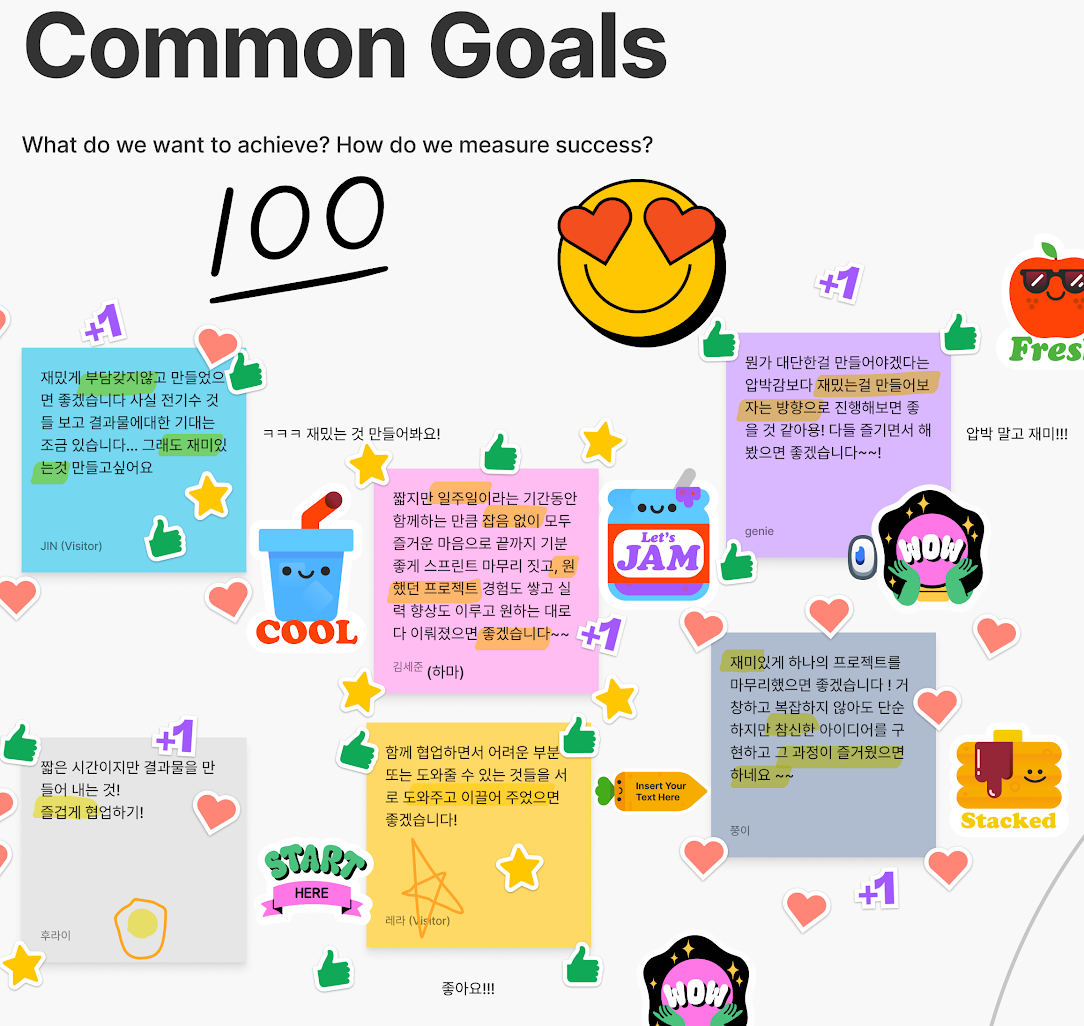
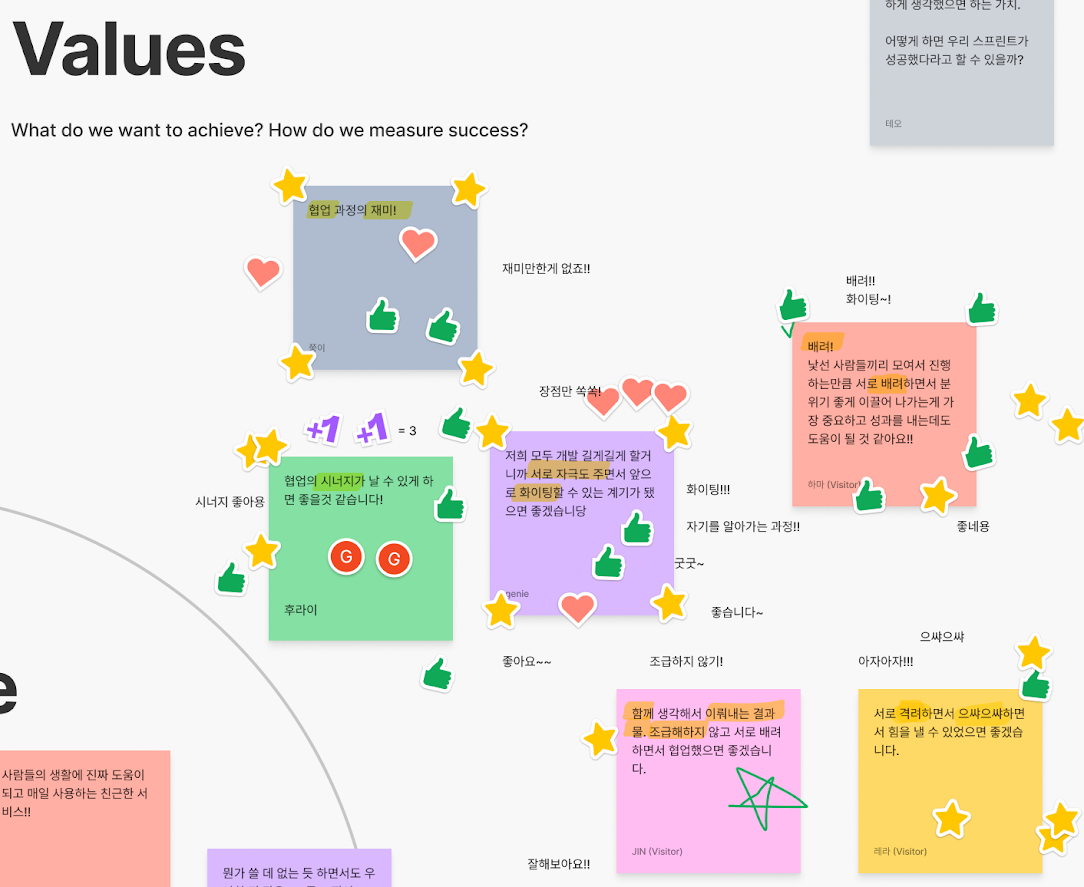
우리가 정한 스프린트의 목표와 그라운드 룰
다시 한번 우리의 처음 그 마음가짐을 돌이켜보며 남은 4일간 이 초심 잃지 않았으면 좋겠습니다.

재밌게 부담갖지않고 만들었으면 좋겠습니다 사실 전기수 것들 보고 결과물에대한 기대는 조금 있습니다... 그래도 재미있는것 만들고싶어요
ㅋㅋㅋ 재밌는 것 만들어봐요!
뭔가 대단한걸 만들어야겠다는 압박감보다 재밌는걸 만들어보자는 방향으로 진행해보면 좋을 것 같아용! 다들 즐기면서 해봤으면 좋겠습니다!
압박 말고 재미!!!
짧지만 일주일이라는 기간동안 함께하는 만큼 잡음 없이 모두 즐거운 마음으로 끝까지 기분좋게 스프린트 마무리 짓고, 원했던 프로젝트 경험도 쌓고 실력 향상도 이루고 원하는 대로 다 이뤄졌으면 좋겠습니다
JAM
재미있게 하나의 프로젝트를 마무리했으면 좋겠습니다 ! 거창하고 복잡하지 않아도 단순하지만 참신한 아이디어를 구현하고 그 과정이 즐거웠으면 하네요 ~~
짧은 시간이지만 결과물을 만들어 내는 것!
즐겁게 협업하기!
함께 협업하면서 어려운 부분 또는 도와줄 수 있는 것들을 서로 도와주고 이끌어 주었으면 좋겠습니다!
좋아요!!!

협업 과정의 재미!
재미만한게 없죠!!
배려!!
화이팅~!
장점만 쏙쏙!
배려!
낯선 사람들끼리 모여서 진행하는만큼 서로 배려하면서 분위기 좋게 이끌어 나가는게 가장 중요하고 성과를 내는데도 도움이 될 것 같아요!!
1 + 1 = 3
저희 모두 개발 길게길게 할거니까 서로 자극도 주면서 앞으로 화이팅할 수 있는 계기가 됐으면 좋겠습니당
시너지 좋아용
협업의 시너지가 날 수 있게 하면 좋을것 같습니다!
후라이
화이팅!!!
자기를 알아가는 과정!!
좋네용
굿굿~
좋습니다~
으쌰으쌰
좋아요~~
조급하지 않기!
아자아자!!!
뭔가 쓸 데 없는 듯 하면서도 우아한 것 같은.. 고론 느낌의 프로젝트..?ㅎㅎㅎ 색다른 걸 해보고 싶은데 구체적으로는 안떠오르네요 !
잘해보아요!!
함께 생각해서 이뤄내는 결과물. 조급해하지 않고 서로 배려하면서 협업했으면 좋겠습니다.
서로 격려하면서 으쌰으쌰하면서 힘을 낼 수 있었으면 좋겠습니다.

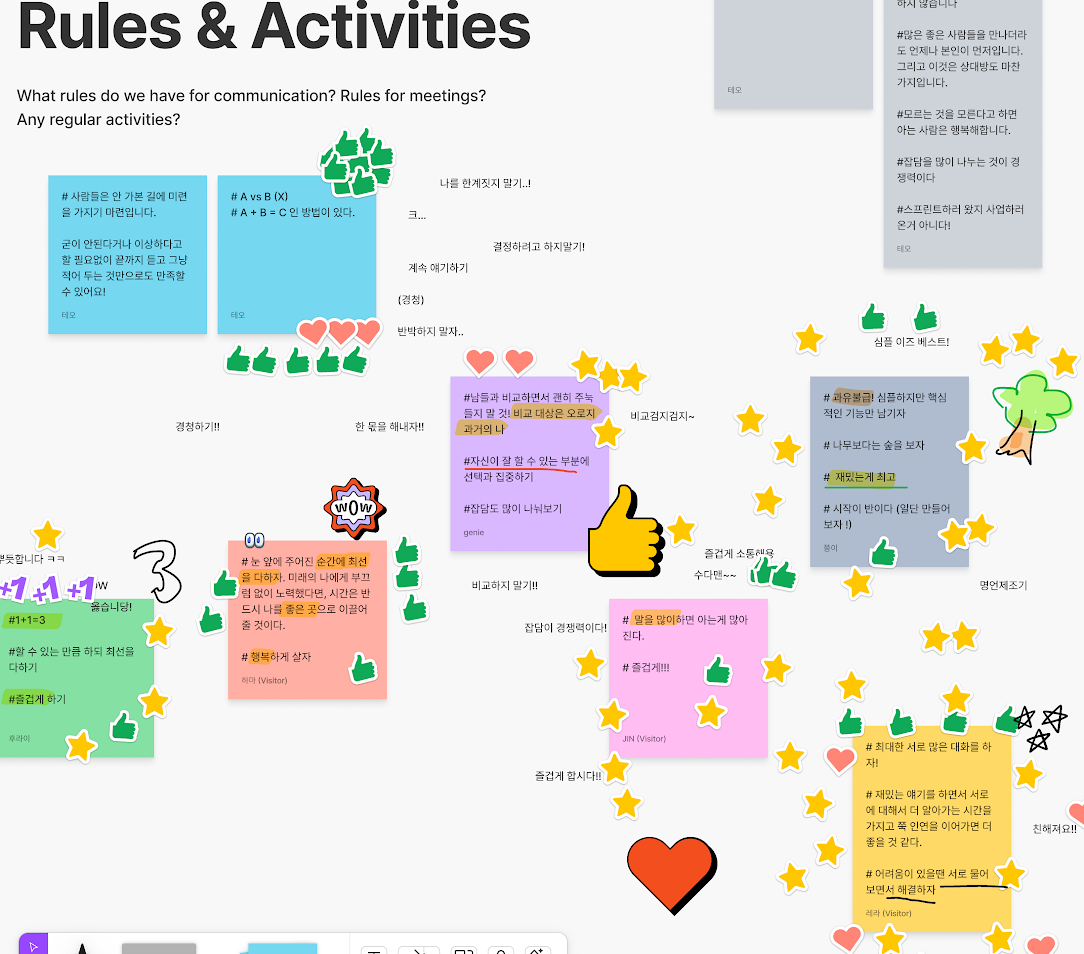
# 사람들은 안 가본 길에 미련을 가지기 마련입니다.
굳이 안된다거나 이상하다고 할 필요없이 끝까지 듣고 그냥 적어 두는 것만으로도 만족할 수 있어요!
# A vs B (X)
# A + B = C 인 방법이 있다.
나를 한계짓지 말기..!
크...
결정하려고 하지말기!
계속 얘기하기
(경청)
반박하지 말자..
심플 이즈 베스트!
경청하기!!
한 몫을 해내자!!
#남들과 비교하면서 괜히 주눅들지 말 것! 비교 대상은 오로지 과거의 나
#자신이 잘 할 수 있는 부분에 선택과 집중하기
#잡담도 많이 나눠보기
비교검지검지~
# 과유불급! 심플하지만 핵심적인 기능만 남기자
# 나무보다는 숲을 보자
# 재밌는게 최고
# 시작이 반이다 (일단 만들어보자 !)
뿌듯합니다 ㅋㅋ
# 눈 앞에 주어진 순간에 최선을 다하자. 미래의 나에게 부끄럼 없이 노력했다면, 시간은 반드시 나를 좋은 곳으로 이끌어 줄 것이다.
# 행복하게 살자
즐겁게 소통해용
WOW
비교하지 말기!!
수다맨~~
명언제조기
#1+1=3
#할 수 있는 만큼 하되 최선을 다하기
#즐겁게 하기
옳습니당!
# 말을 많이하면 아는게 많아진다.
# 즐겁게!!!
잡담이 경쟁력이다!
즐겁게 합시다!!
# 최대한 서로 많은 대화를 하자!
# 재밌는 얘기를 하면서 서로에 대해서 더 알아가는 시간을 가지고 쭉 인연을 이어가면 더 좋을 것 같다.
# 어려움이 있을땐 서로 물어보면서 해결하자
친해져요!! 우리 이번주에 뭐할까요?
이번에도 재미나고 좋은 아이디어들이 많이 나왔습니다.
우리는 다 같이 아이디어를 나누고 또 발표하고 소규모 토론을 통해서 하나의 의견으로 합의하는 과정을 가져봤습니다. :)

여러가지 재미난 아이디들과 함께 1시간이 넘게 떠들면서
박빙의 투표결과가 나왔기에 다음날 결정 하도록 하였습니다.
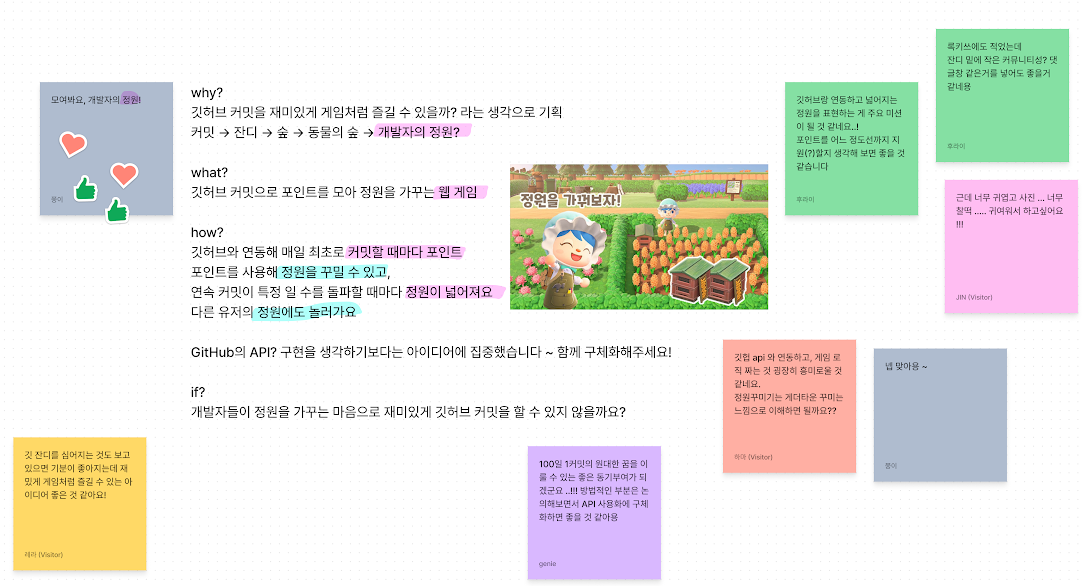
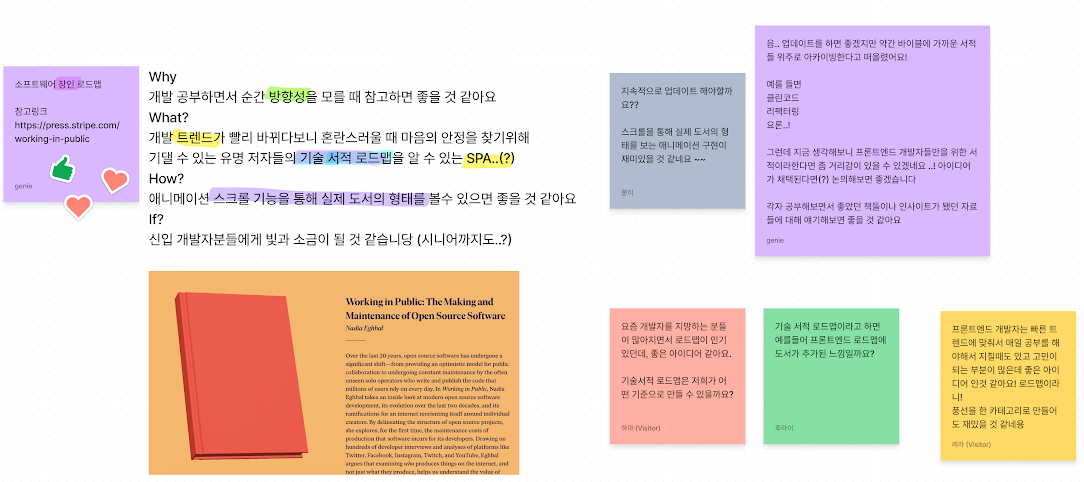
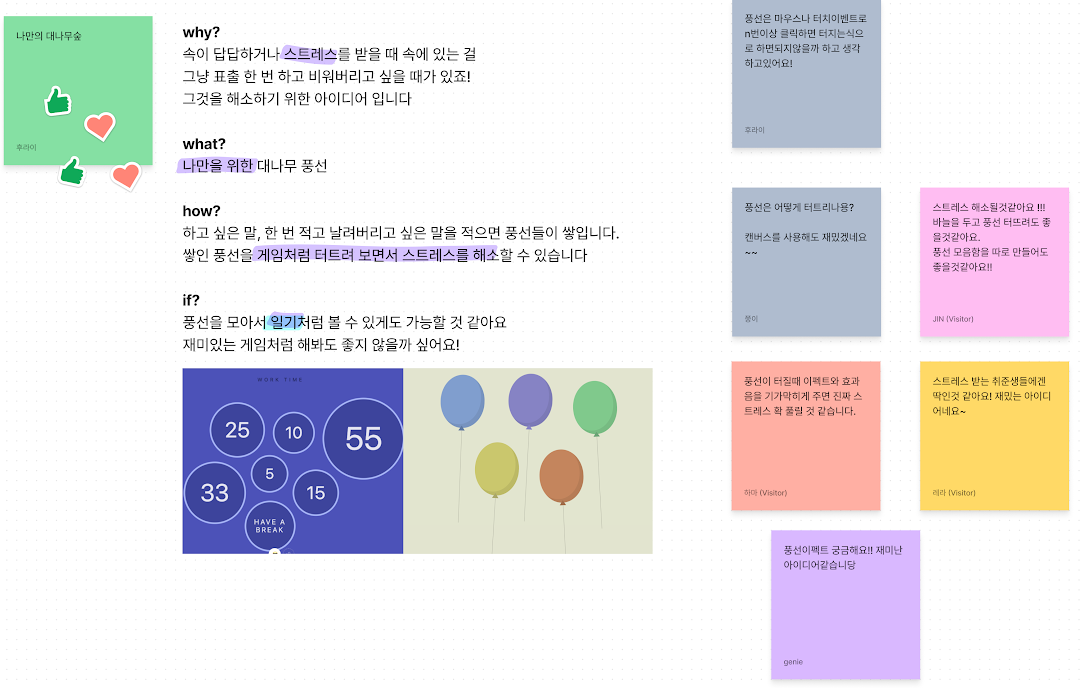
선택지를 줄이는 과정은 필요하기에 아래 3가지 아이디어를 추려봤습니다.
모여봐요, 개발자의 정원

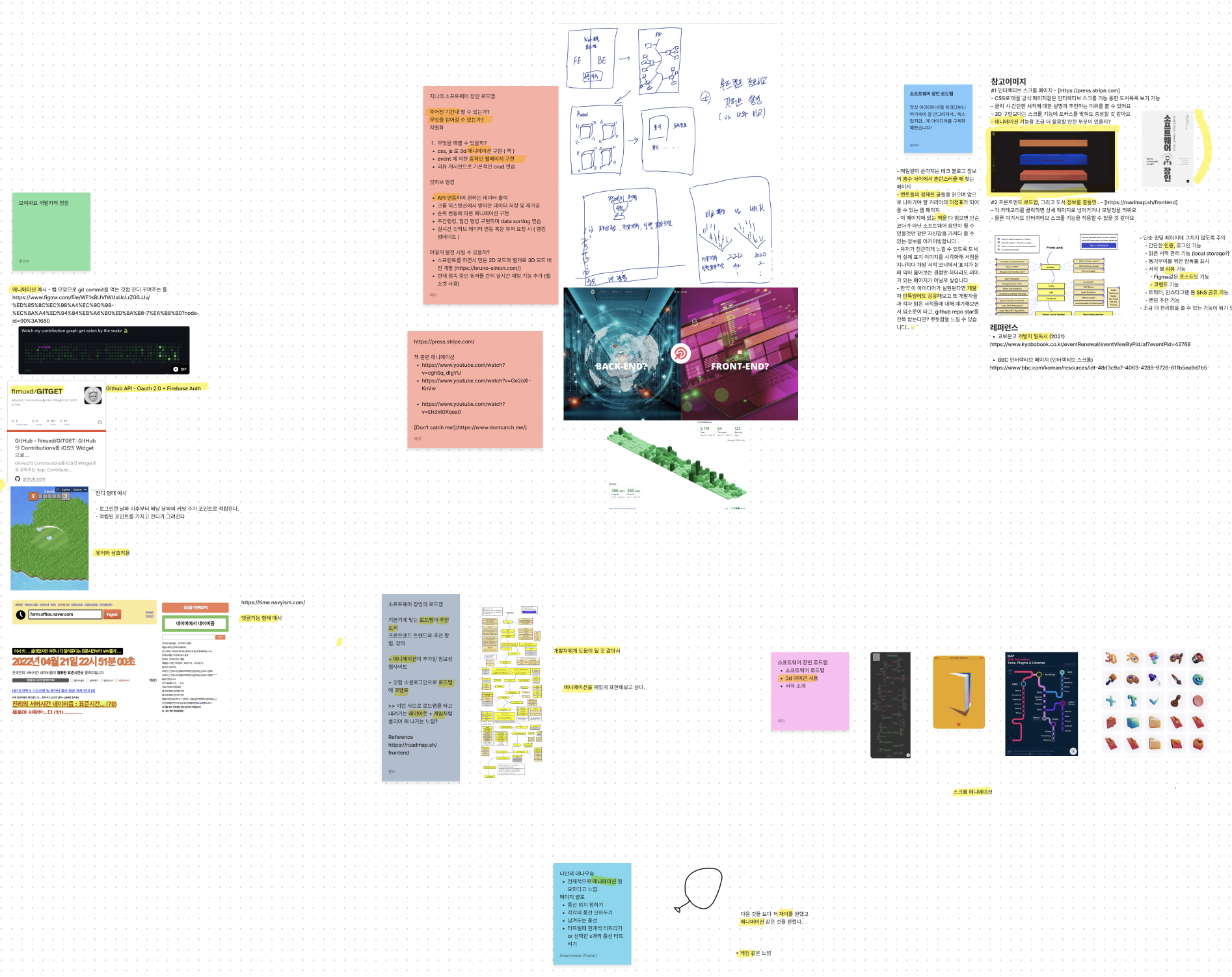
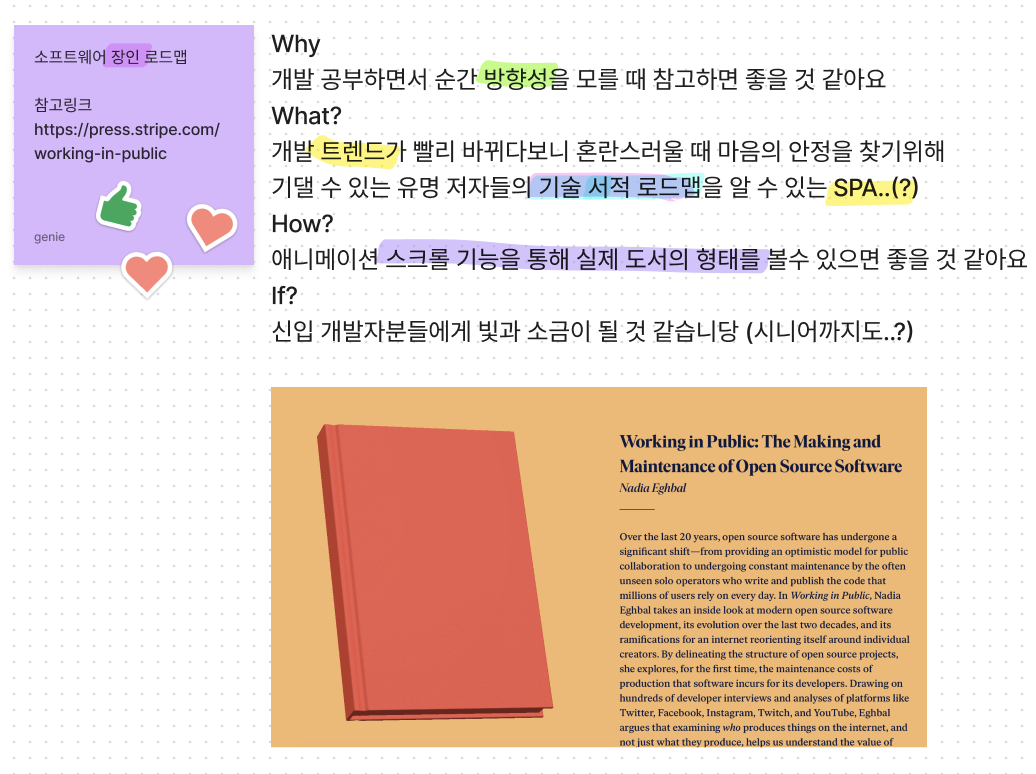
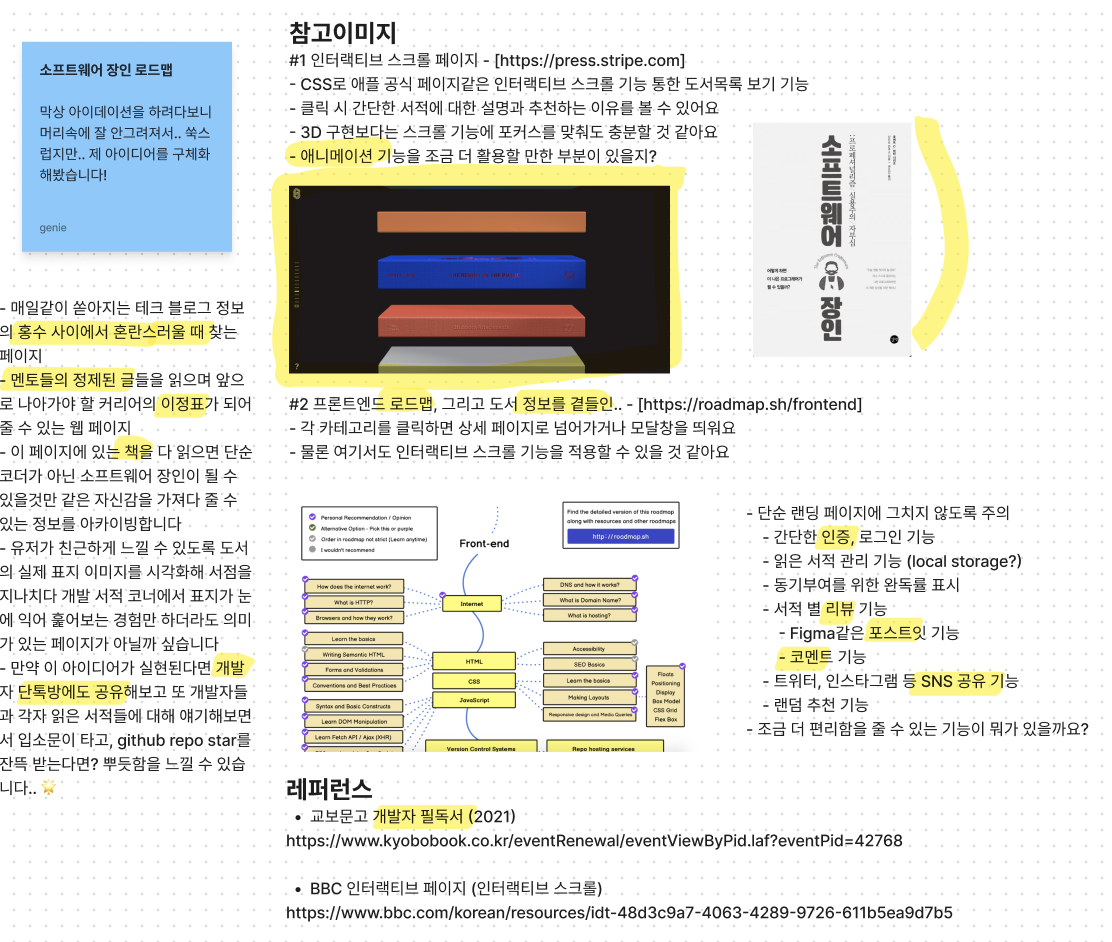
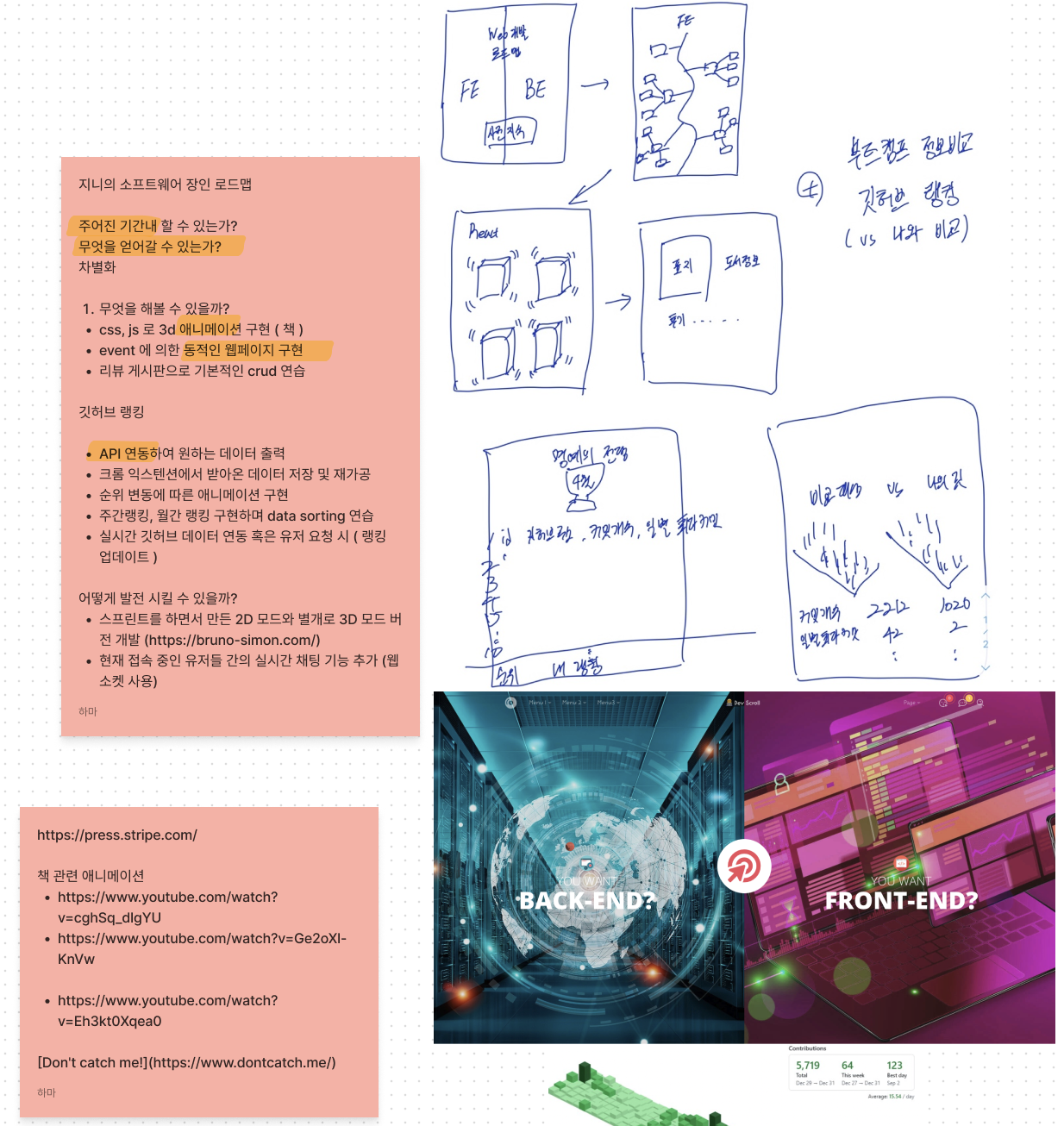
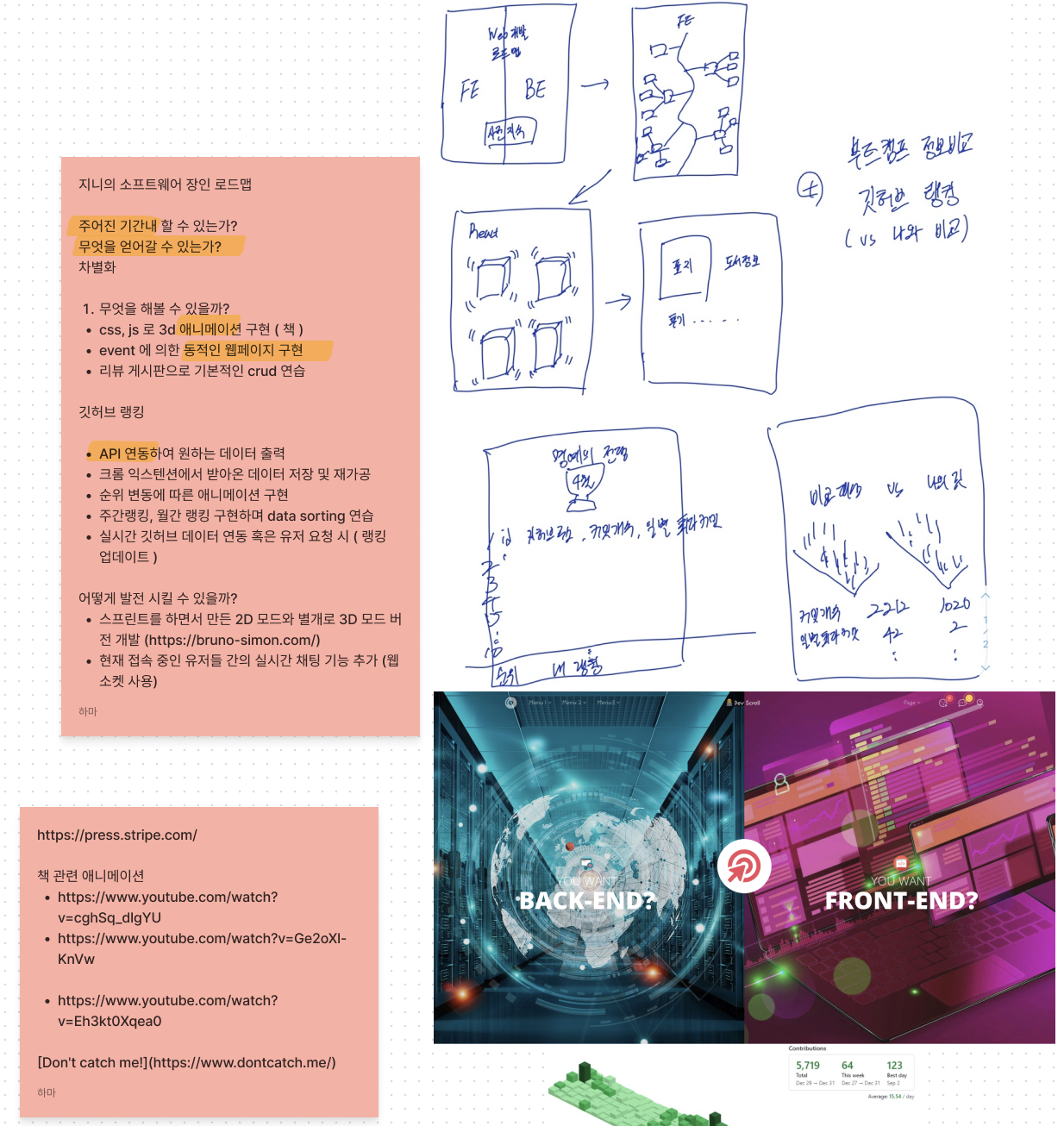
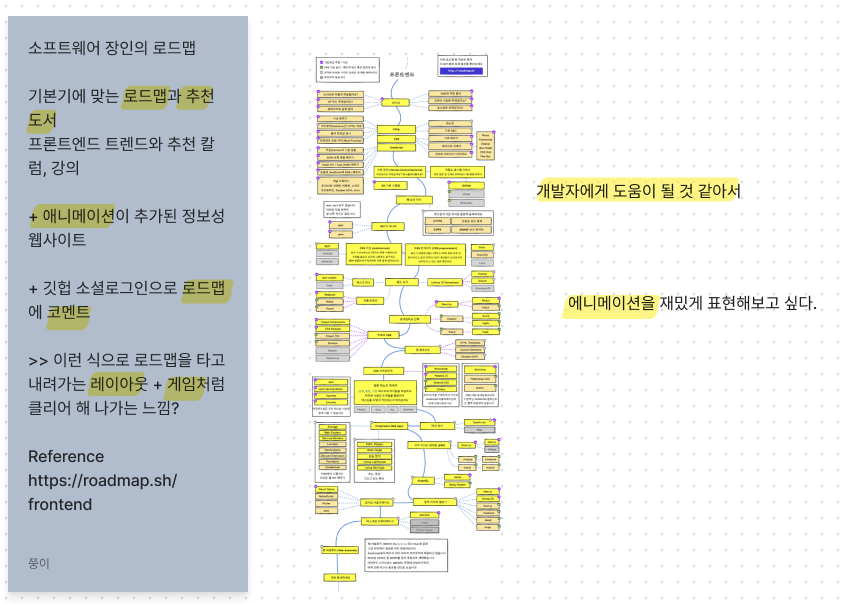
소프트웨어 장인 로드맵

나만의 대나무숲

과제
내가 상상해본 OOO 아이디어는 이런 모양일거라고 생각합니다!
둘째날에는 우리가 정한 아이디어를 발산하고 지도를 그려보는 시간을 가질 생각입니다.
같은 아이디어를 들어도 그 안에서 우리는 수많은 다양한 다른 생각들을 하게 됩니다.
오늘은 우리가 만들어야 할 목적을 분명히 하고 목적을 질문으로 바꿔서 우리가 만들어야 할 방향성의 주파수를 맞추는 지도를 작성하게 됩니다.
위 3가지 아이디어 후보 중에서 본인의 마음에 드는 1~2가지의 아이디어를 조금 더 발전을 시켜서 레퍼런스를 찾아보고 그림을 그려보면서 이 서비스의 방향성을 한번 정리해보는 시간을 가져보도록 하곘습니다.
방향성이 비슷하다면 꼭 저 아이디어 그대로 일 필요는 없습니다. 아이디어는 하나의 씨앗이며 컨셉과 방향성을 해치지 않는 선에서 마음껏 그려보시기 바랍니다.
다만 가급적 사진이나 이미지, 그림등을 그려서 눈으로 볼 수 있는 형태를 많이 준비해오기 바랍니다.
이제는 충분히 글로써 말로써 이야기를 나누었기 때문에 눈으로 보는 결과물이 없다면 진도가 나가지 않습니다.
스프린트 7기에 참여해준 지니, 후라이, 하마, 쭝이, JIN, 레라 모두 모두 고마워요 :)
아이디어를 고르면서 즐거운 상상을 해보는 시간이 되기를 바라며
밤 11시에 만나요 ❤️
둘째날
안녕하세요 테오입니다.
서먹했던 첫 만남이 끝나고 다시 모였습니다. 😆
어제는 우리가 만들어 볼 서비스에 대해 모든것을 열어두고 각자의 생각을 펼쳐보면서
컨텍스트를 공유하고 만들어야 할 방향의 주파수를 맞춰보는 시간을 가졌습니다.
둘째날 진행했던 지도 만들기 리뷰 시작할게요

미처 결정하지 못한 아이디어 정하기

각자가 해보고 싶은 아이디어를 조금 더 구체화해서 보여주고
어떤 점에서 좋았는지 어떤 것을 하고 싶은지 이야기 해보는 시간을 가졌습니다.
내가 원하는 아이디어를 할 수는 없더라도
내가 좋아하고 해보고 싶은 것을 다른 아이디어에 녹여내는 방법을 통해서 다 같이 하나의 결정으로 합의하는 시간을 가졌습니다.
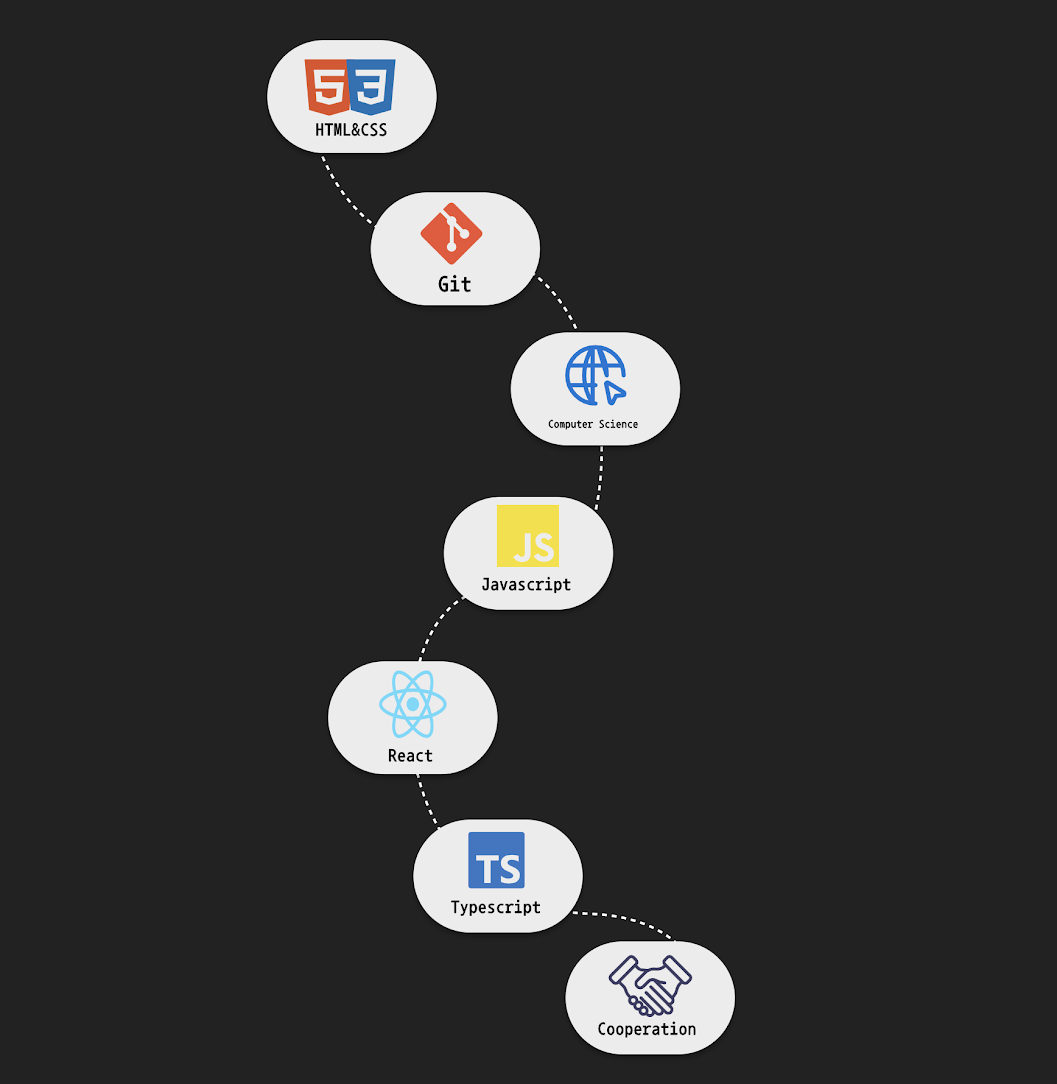
이번 스프린트의 주제는 "소프트웨어 장인 로드맵" 으로 선정이 되었습니다.





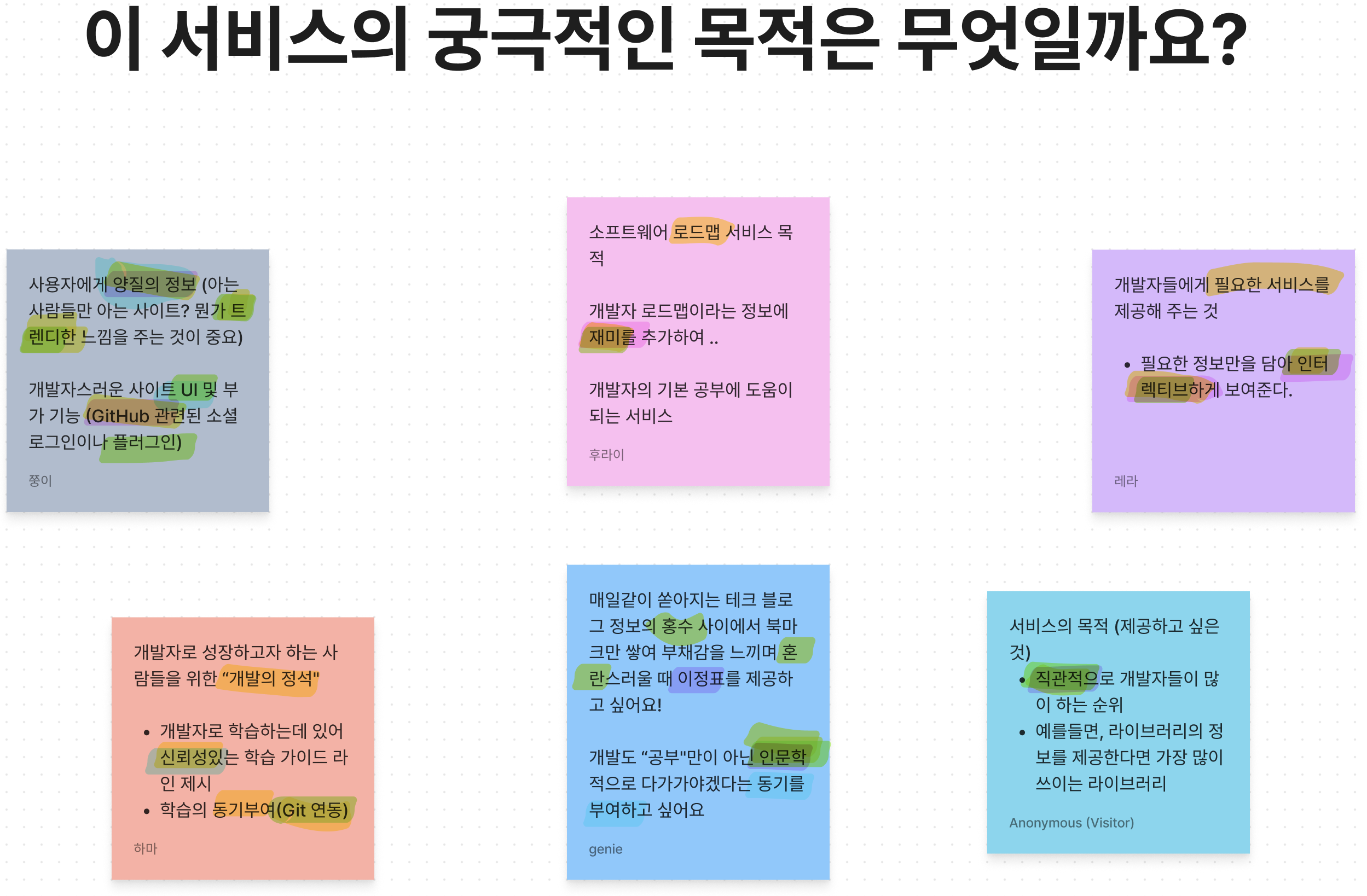
궁극적인 목적 찾아보기
일단 우리가 이 서비스를 제공하는 목적을 한번 다시 정리해보았습니다.
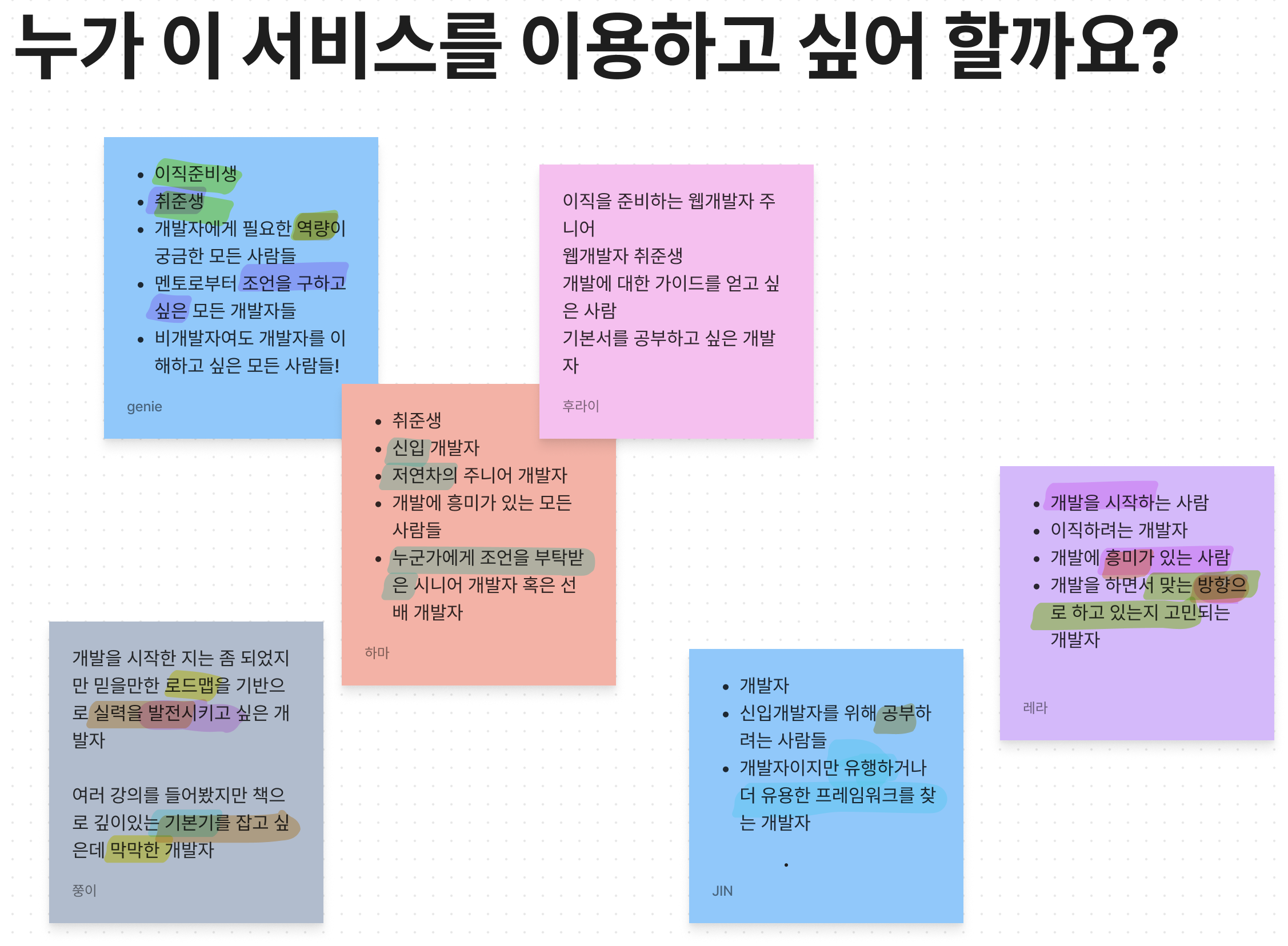
그리고 누가 이 서비스를 사용할지 대상도 생각해보는 시간을 가졌습니다.

사용자에게 양질의 정보 (아는 사람들만 아는 사이트? 뭔가 트렌디한 느낌을 주는 것이 중요)
개발자스러운 사이트 UI 및 부가 기능 (GitHub 관련된 소셜로그인이나 플러그인)
소프트웨어 로드맵 서비스 목적
개발자 로드맵이라는 정보에 재미를 추가하여 ..
개발자의 기본 공부에 도움이 되는 서비스
개발자들에게 필요한 서비스를 제공해 주는 것
필요한 정보만을 담아 인터렉티브하게 보여준다.
개발자로 성장하고자 하는 사람들을 위한 “개발의 정석"
개발자로 학습하는데 있어 신뢰성있는 학습 가이드 라인 제시
학습의 동기부여(Git 연동)
매일같이 쏟아지는 테크 블로그 정보의 홍수 사이에서 북마크만 쌓여 부채감을 느끼며 혼란스러울 때 이정표를 제공하고 싶어요!
개발도 “공부"만이 아닌 인문학적으로 다가가야겠다는 동기를 부여하고 싶어요
서비스의 목적 (제공하고 싶은것)
직관적으로 개발자들이 많이 하는 순위
예를들면, 라이브러리의 정보를 제공한다면 가장 많이쓰이는 라이브러리 
이직준비생
취준생
개발자에게 필요한 역량이 궁금한 모든 사람들
멘토로부터 조언을 구하고 싶은 모든 개발자들
비개발자여도 개발자를 이해하고 싶은 모든 사람들!
취준생
신입 개발자
저연차의 주니어 개발자
개발에 흥미가 있는 모든 사람들
누군가에게 조언을 부탁받은 시니어 개발자 혹은 선배 개발자
이직을 준비하는 웹개발자 주니어
웹개발자 취준생
개발에 대한 가이드를 얻고 싶은 사람
기본서를 공부하고 싶은 개발자
개발을 시작한 지는 좀 되었지만 믿을만한 로드맵을 기반으로 실력을 발전시키고 싶은 개발자
여러 강의를 들어봤지만 책으로 깊이있는 기본기를 잡고 싶은데 막막한 개발자
개발자
신입개발자를 위해 공부하려는 사람들
개발자이지만 유행하거나 더 유용한 프레임워크를 찾는 개발자
개발을 시작하는 사람
이직하려는 개발자
개발에 흥미가 있는 사람
개발을 하면서 맞는 방향으로 하고 있는지 고민되는 개발자해제하고 다시 뭉쳐서 본질만 남겨보기
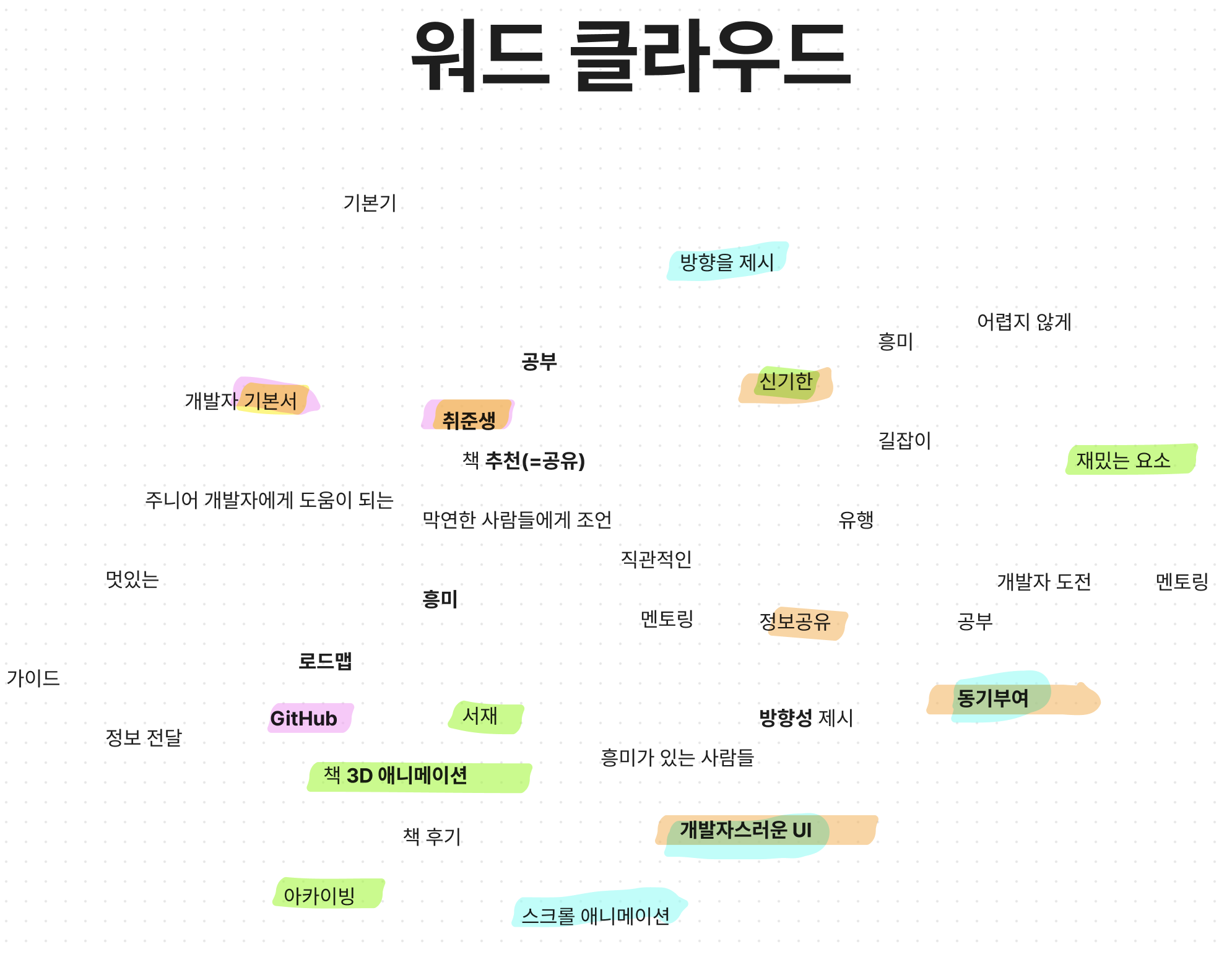
모두의 생각을 하나로 합쳐서 어떤 것들이 중요하고 본질일지 워드 클라우드를 통해서 이미지를 하나로 뭉쳐보는 시간을 가졌습니다.

기본기
방향을 제시
흥미
어렵지 않게
공부
신기한
개발자 기본서
취준생
책 추천(=공유)
길잡이
재밌는 요소
주니어 개발자에게 도움이 되는
막연한 사람들에게 조언
유행
멋있는
직관적인
개발자 도전
멘토링
흥미
멘토링
정보공유
공부
가이드
로드맵
GitHub
서재
방향성 제시
동기부여
정보 전달
흥미가 있는 사람들
책 3D 애니메이션
책 후기
개발자스러운 UI
아카이빙
스크롤 애니메이션질문을 만들어 보기: 어떻게 하면 ~ 할 수 있을까?
이렇게 만들어진 막연한 이미지에서 우리가 만들어야할 구체적인 대상을 논의할 수 있도록 하는 질문들을 만들어 보는 시간을 가졌습니다.
다같이 질문을 떠올려보고 비슷한 것들은 그룹으로 묶어서 하나의 주제로 생각해보았습니다.
그리고 각 질문에 각자 대답을 적어보고 생각을 공유하는 시간을 가졌습니다.
UI
어떻게 하면 개발자스러우면서 힙한 ui를 구현할 수 있을까?
어떻게 하면 주니어 개발자들에게 흥미를 끌만큼 매력적이고 개발자스러운 UI를 구현할 수 있을까?
어떻게하면 막막하고 답답한 사람들에게 재밌는 UI 요소를 보여줄 수 있을까?
어떻게 하면 개발자스럽고 신뢰감을 주는 UI를 구성할 수 있을까?
어떻게 하면 로드맵과 서재를 개발자스러운 UI로 표현할 수 있을까?
흔치 않은 3D 애니메이션, 3gs
Github가 개발자스러움이다!
API?
3D 애니메이션 자체가 개발자스러움
ㅋㅋㅋ
아이폰의 미모티콘같은 아바타를 활용해보는건 어떨까요?
노트북을 보고있는!
메타버스!
부캐시대!!
3D 애니메이션..
귀여운 캐릭터를 사용한 ui
GitHub 사이트의 UI를 참고?
혹은 아날로그 느낌의 도트 감성 UI도 재밌을 것 같아요! 뭔가 개발자 마스코드 같은 캐릭터도 있으면 좋을 듯 합니당
도트 감성, 복고 감성 좋아용
로드맵 자체에 애니메이션
로드맵을 git branch tree처럼 꾸며보는 건 어떨까요?
서재는 카테고리를 나누어 3D로 표시되면 멋있을 것 같습니다.
로드맵의 부분마다 hover시 서적이 등장함과 동시에 애니메이션 효과?
프론트엔드가 구현할수있는 애니메이션을 이용해서 애플 사이트같은 .?
애플 사이트의 스크롤 애니메이션?컨텐츠를 공유 및 업데이트
어떻게하면 서로 공유할수있을까 ?
ㄴ딱 짜여진 로드맵이 아니라 수정이 가능해서 서로 정보를 올려줘야 하지 않을까?
어떻게하면 다수의 사용자가 계속 업데이트 중이라는 느낌을 줄 수 있을까 ?
ㄴ나무위키같은.. ?
책 후기
마지막 수정
댓글 간단 후기
가장 하단에 자유로운 소통공간
로드맵 last updated 정보!
책을 업데이트하고있다는 로그 표시
로드맵 평가 표시
로드맵, 책 평가, 후기
최근 업데이트 날짜가 보이게 표현 컨텐츠 수급
추천 정도에 따른 별 표시는 어떨까요?
어떻게 하면 책을 선별해 아카이빙할 수 있을까?
어떤 기준으로 해야할까?
어떻게 하면 양질의 정보를 개발에 흥미가 있는 사람들에게 제공해 줄 수 있을까?
신뢰성 있는 정보는 어떻게 구별해낼 것인가?
가이드라인과 같은 로드맵을 제공할건데...
신뢰성 확보는 어떻게할까?
자체적으로 양질의 정보를 제공하려면 프론트엔드에 집중하는 것도 좋을 것 같아요
저희 오픈채팅방에 서적 추천을 받거나 설문조사를 해보는건 어떨까요 ㅋㅋ
단기간에 프로젝트를 만들고 싶은 사람들을 위한 기술 스택
장기 프로젝트로 기초부터 탄탄하게 하고 싶은 사람들을 위한 기술 스택
이분화
기존에 나와있는 로드맵 또는 유명한 서적들 기준으로 제공해준다.
유명 테크 블로거들의 추천사..?ㅎㅎ
나무위키같이 집단지성을 활용한 별표 표시로 추천 정도를 제공하는 방법도 좋을 것 같아요
open api?로 카테고리 사용
https://developers.naver.com/docs/search/book/
현존하는 로드맵을 참고해서 취합한다.
컨텐츠 + 동기부여 목적 제공
어떻게 하면 동기부여를 할 수 있을까?
ㄴ 대부분 공부를 처음하는 사람이 여기 올것이니
동기부여 수단을 제공하면 좋지 않을까?
사람들에게 동기부여를 해줄 수 있는 방법은 어떤게 있을까?
독서 난이도 정보를 더해볼까요?
대부분 공부를 처음하는 사람이 여기 올것이니
동기부여 수단을 제공하면 좋지 않을까?
3D 효과로 주는 재미
뱃지
책 진도율/완독률 저장
랭킹 시스템!!
완독률에 따라서 뱃지같은 이미지를 제공
로그인 정보에 완독률이나 읽은 책 목록을 노출시킨다! 댓글 남길 때 툴팁텍스트로 보여주기..?
포인트?
챌린지로 기간과 목표정해서 눈을 사로잡는 에니메이션
들어오자마자 신기할만한 임팩트 있는 액션!
어떻게 하면 신기하고 재미있다고 느낄 애니메이션을 구현할 수 있을까?
서재 같은 애니메이션
다른 사이트에서 사용되는 애니메이션보다는 차별화된
어떻게 하면 신기한 3D 애니메이션을 만들 수 있을까?
책
책 3D
three.js
https://bruno-simon.com/
책 애니메이션GitHub을 활용
어떻게 하면 GitHub을 활용할 수 있을까?
개발자가 주 사용자 층이니까 gihub을 사용하는게 풍성해질것 같다
로그인, 댓글등도 gihub으로 활용 가능하지 않을까?
GitHub로그인 !!
프로필에 활용?
간단한 코멘트는 플러그인으로 가능
https://utteranc.es/
깃헙 Issue로 저장이 되는 코멘트!
댓글에 대한 이모지 리액션도 가능
firebase Auth..
코멘트 - 깃허브 이슈 코멘트로 랜더링
완독률 저장 - 리드미 활용?
또 랭킹...스케치를 위한 최종 구상
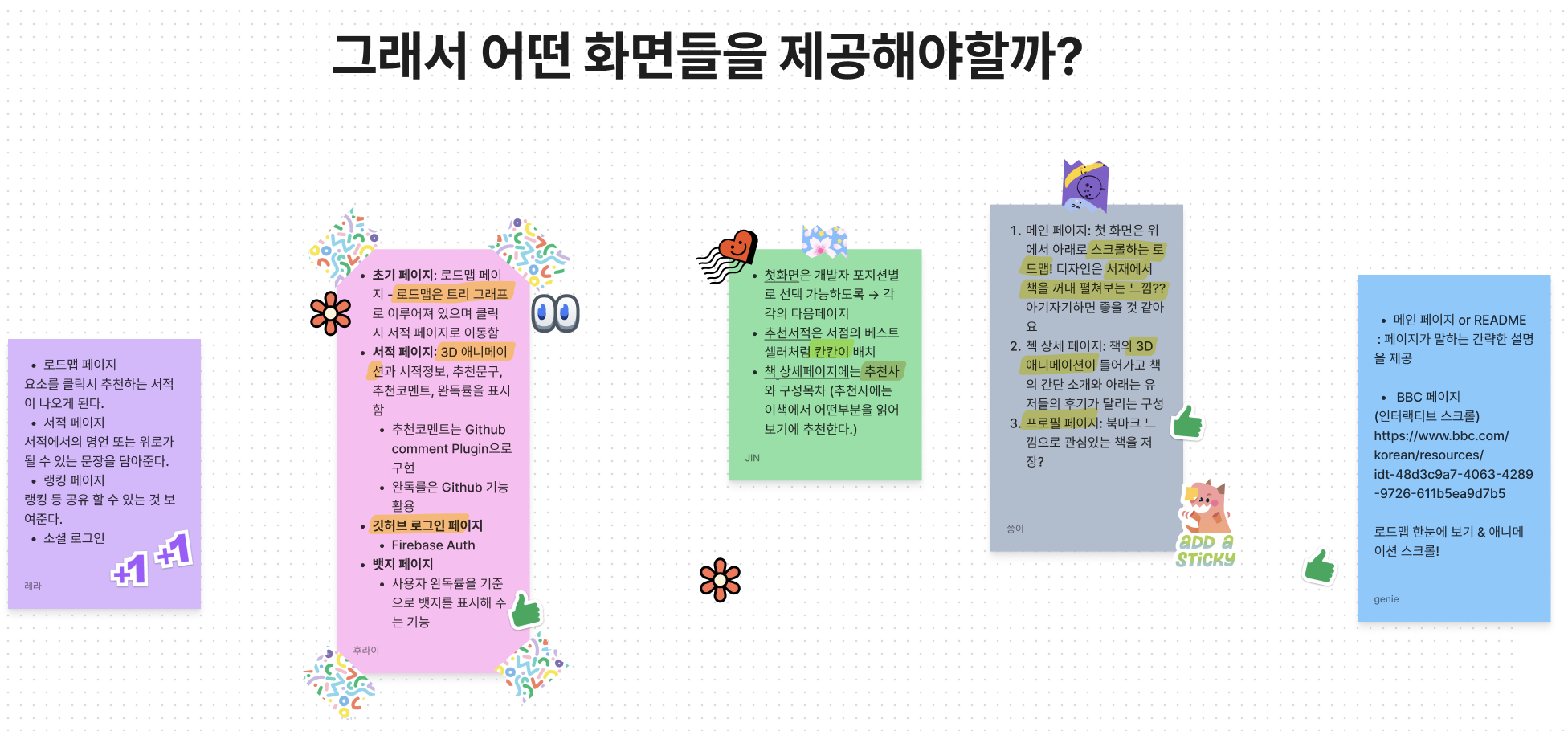
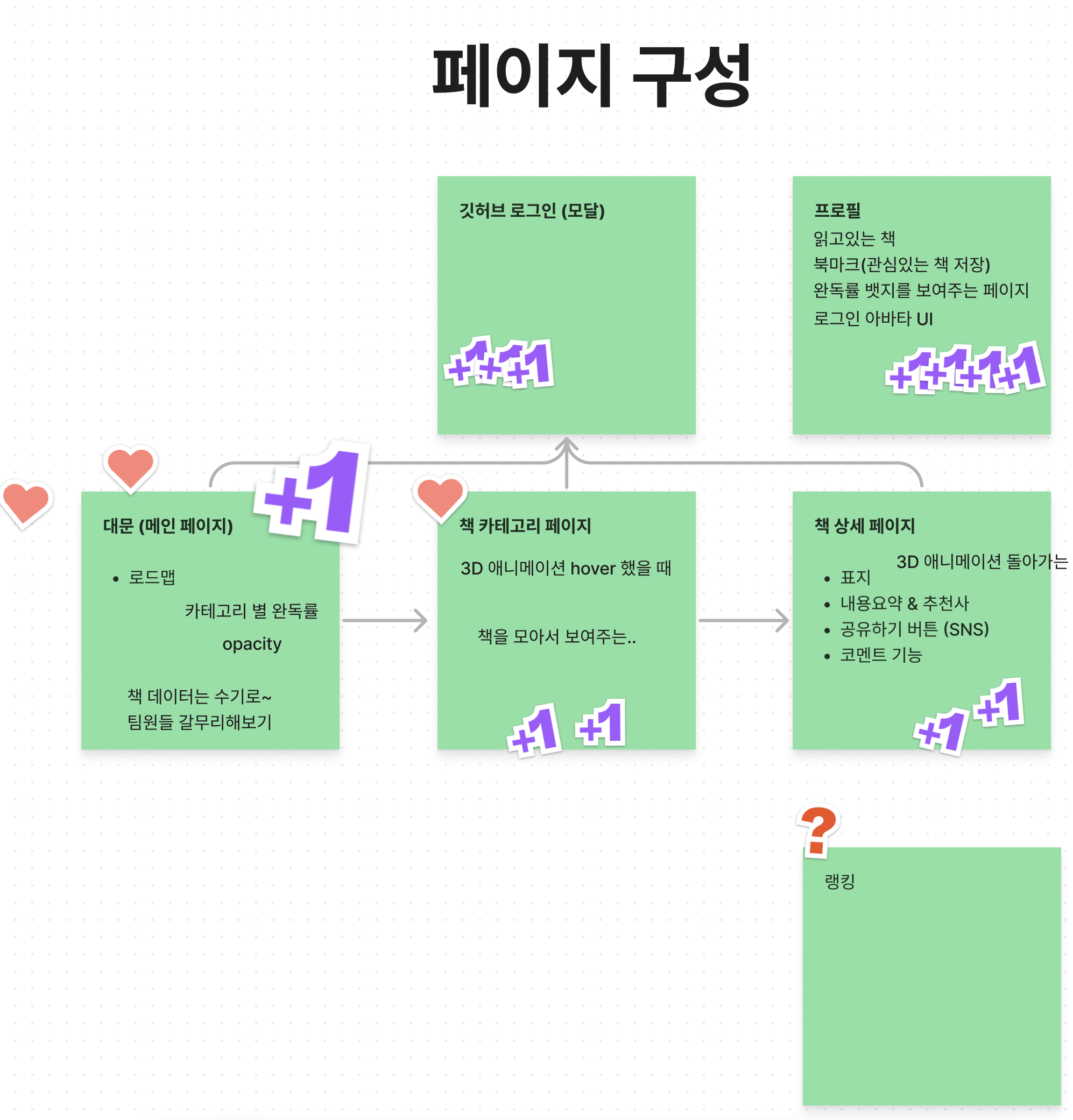
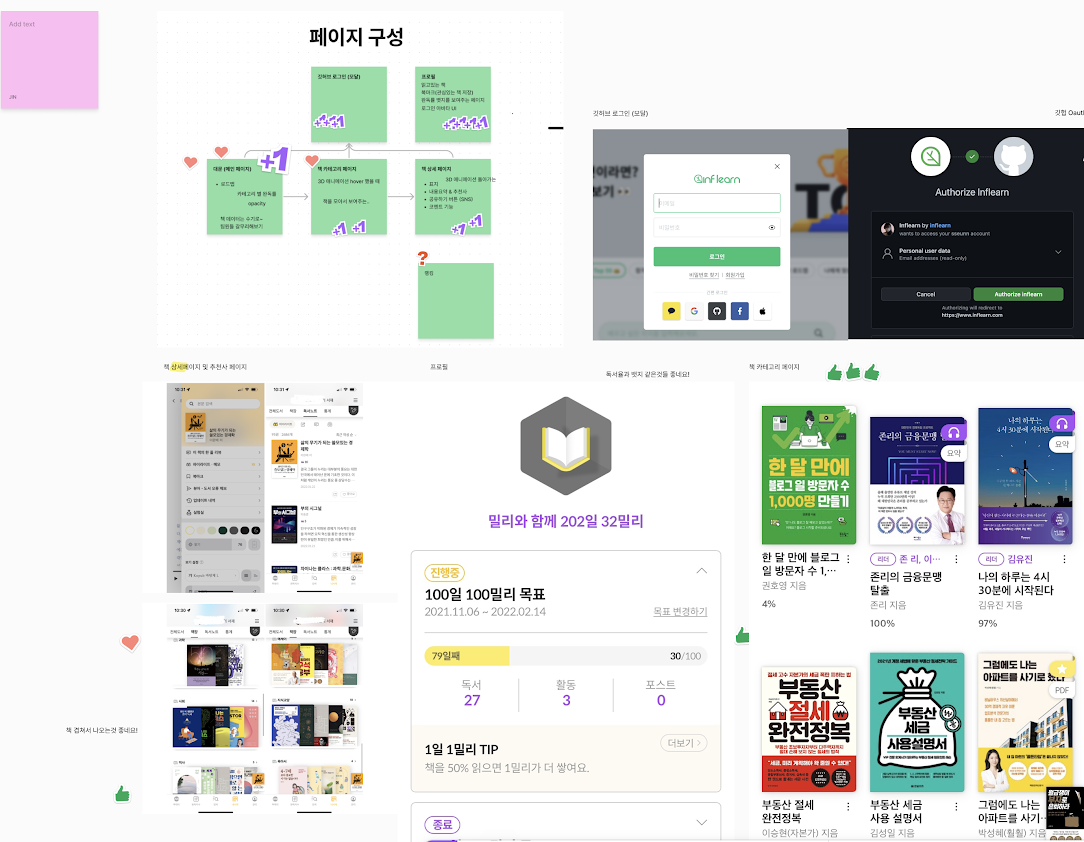
지금까지 논의된 아이데이션을 통해서 우리는 실제 서비스를 구체화 하는 스케치를 하기 위해서 페이지 단위의 구성품을 떠올리고 하나의 골격을 만들어 보는 시간을 진행하였습니다.
1. 각자의 생각을 모두 펼쳐서 늘어두고 얘기한다.

2. 경계를 무너뜨리고 필요한 것을 찾아본다.

3. 다시 그룹별로 필요한 요소들을 모아서 정리한다.

4. 동선을 정리하면서 스케치를 해야할 요소들을 뽑아 내었습니다.

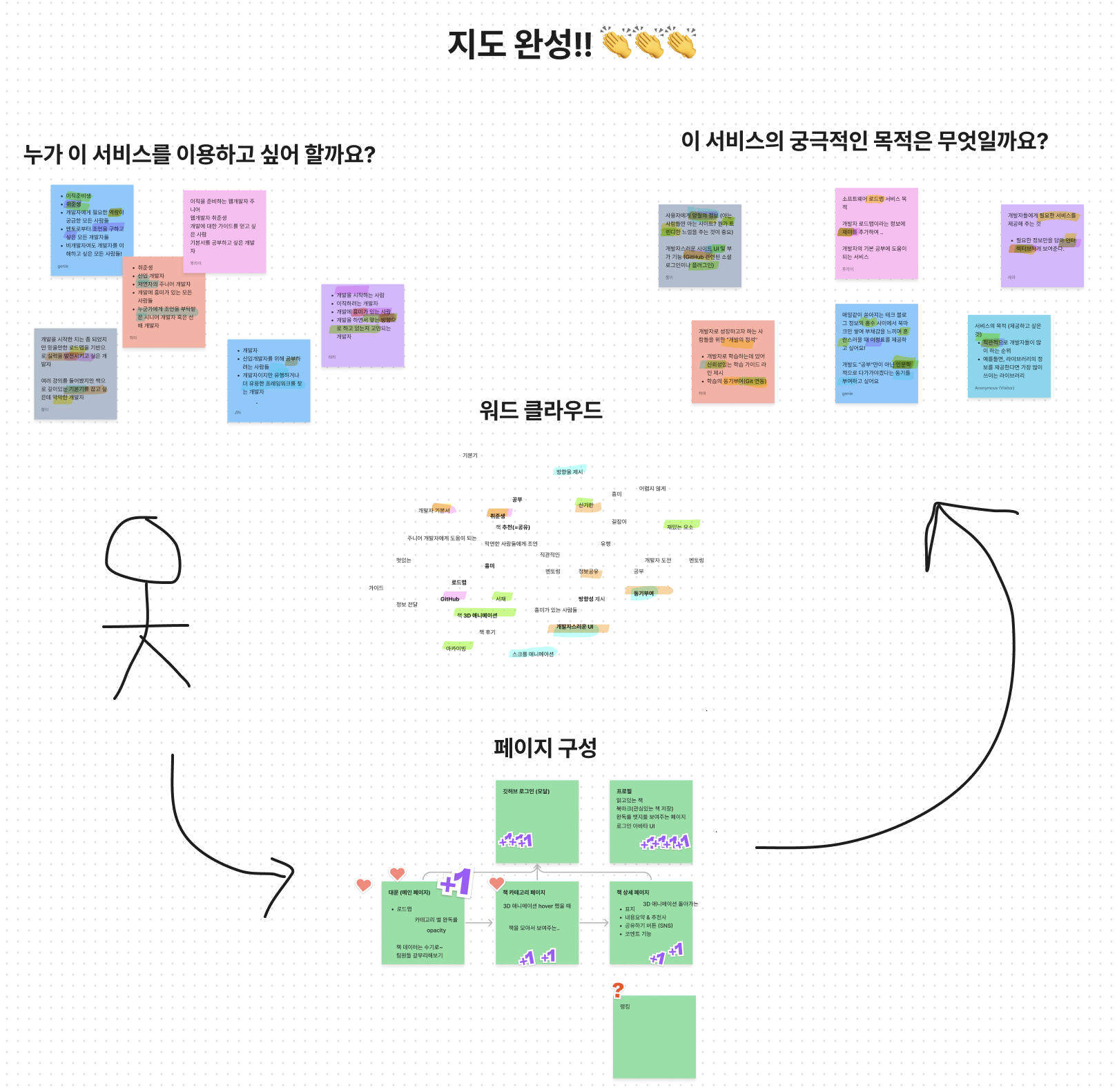
지도 완성
서비스의 목적과 대상을 찾아보고 대상이 무엇을 통해 목적을 달성할 수 있게 할지
필요한 것들을 찾아보고 서비스의 가치를 정립하는 시간을 가졌습니다.

여기서 중요한 것은 텍스트로 만들어진 결과물이 아니라 지금까지 논의를 하고 만들어오는 과정에서 각자 머리속에 쌓여진 구성과 그것들의 컨텍스트가 모두에게 공유되고 맞춰진 것이라는 점입니다.
지도그리기의 목적은 이 결과물을 만들어내느게 아니라 "모든 멤버의 생각의 주파수를 맞추는 과정" 이라는 점 다시 한번 기억해주길 바래요~
🔥 스케치를 위한 과제
오늘은 스케치를 하는 날입니다.
과제1
각 페이지 별로 요소별로 중요하다 싶은 것들 레퍼런스를 찾아오세요!
레퍼런스를 많으면 많을 수록 좋습니다.
피그잼을 열어두었으니 생각날때마다 피그잼에 모아두셔도 좋습니다.
자리 만들어 놨어요!
과제2
각 페이지별 그림을 손으로 한번 그려오세요.
그리고 역시 레퍼런스 자리에 붙여두시면 됩니다.
모두의 레퍼런스를 통해서 한번 더 방향성을 맞춰보고
각자 스케치를 해서 결정까지 하는 날입니다.
🎈 펜과 종이 꼭 준비 해주시기 바랍니다.
오늘 밤에 만나요~
좋은 하루 되세요 !
셋째날
안녕하세요 테오입니다~ +_+
이미 다 같이 함께하며 진행을 시작했겠네요.
어제는 개인사정으로인해 하루 늦게 리뷰가 날아가네요. 😅
추억의 리마인드 차원에서 봐주시면 좋을 것 같아요.
셋째날: 스케치 시간 리뷰 시작합니다.

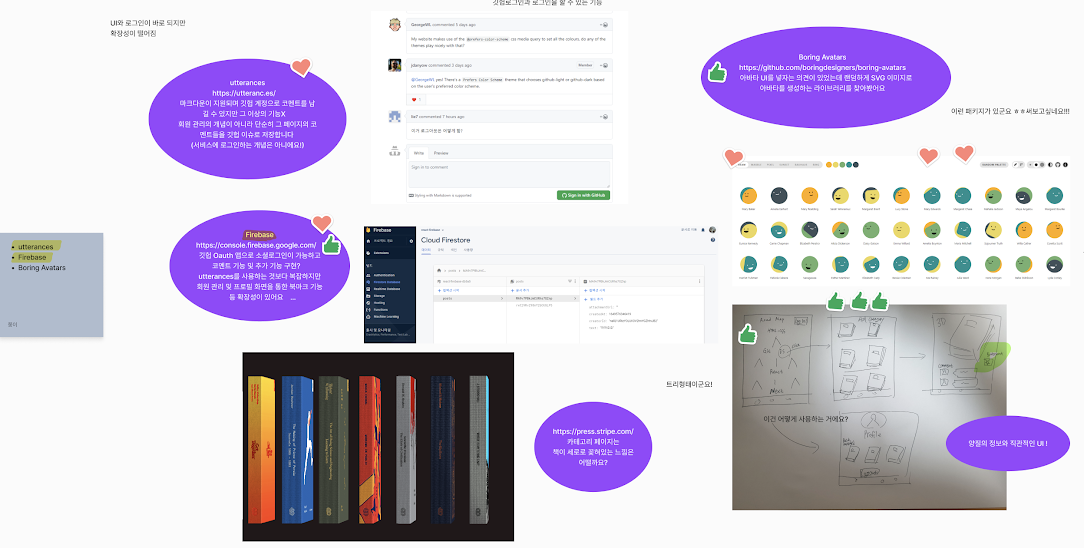
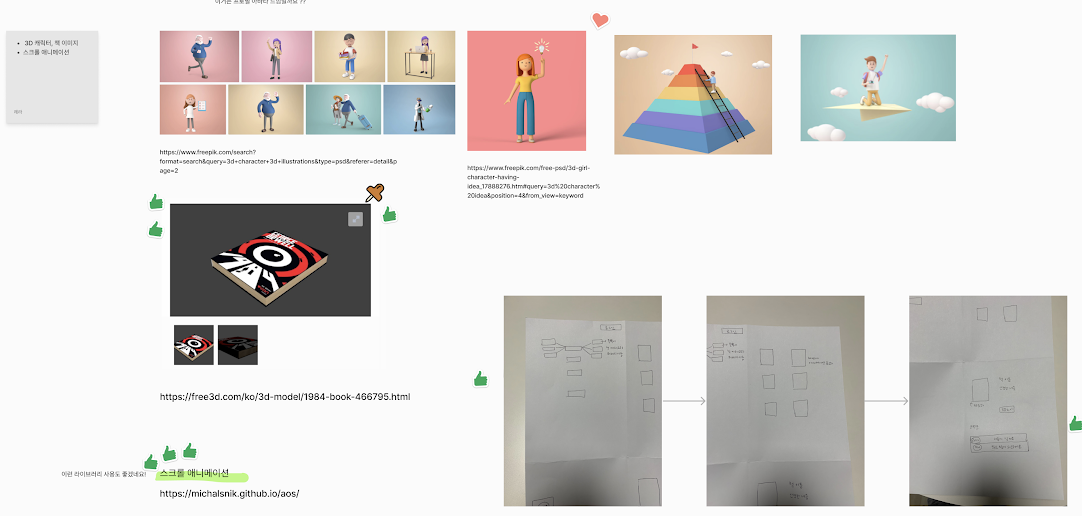
레퍼런스 모으기
우리가 만들어야 할 페이지들에 적용할 만한 실제 레퍼런스들을 모아서 공유해보는 시간을 가졌습니다.
다양한 컨텐츠들을 확인할 수 있었습니다.
각자의 레퍼런스를 소개하고 발표하고나서 마음에 드는 것들에 스티커를 붙여서 취향이나 방향등을 가늠해보는 시간을 가졌습니다.






본격적인 스케치 시간... 에 앞서 아이스 브레이킹

손풀기로 재미와 함게 한번 그림을 그려보는 시간을 가졌습니다.


ㅋㅋㅋ 개발자만의 공감대를 이야기 해볼 수 있었던 재미난 시간이었습니다.
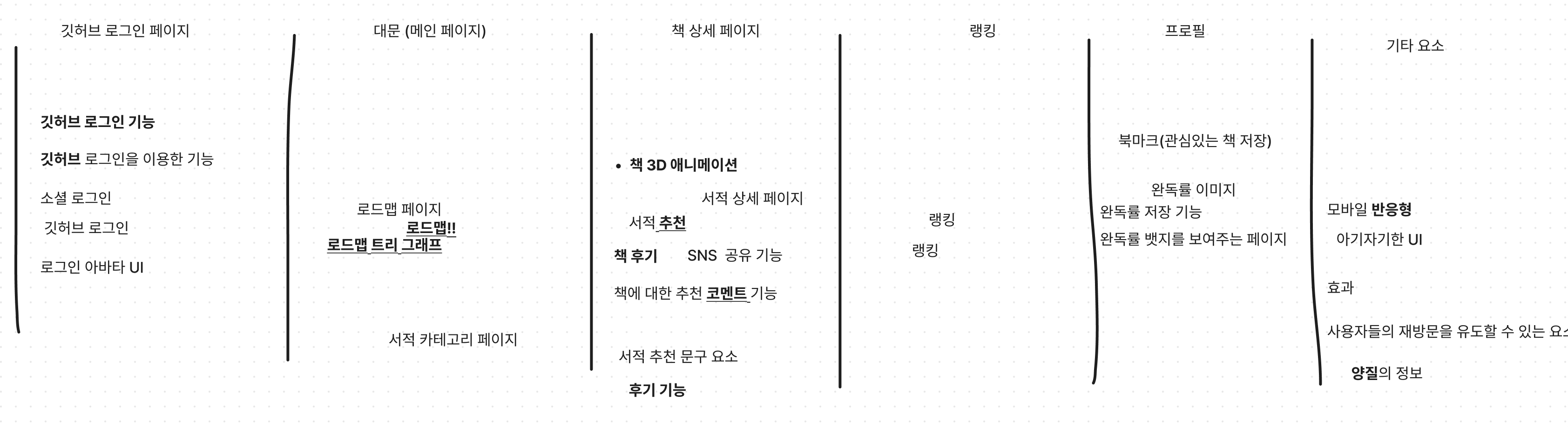
본격적인 스케치!
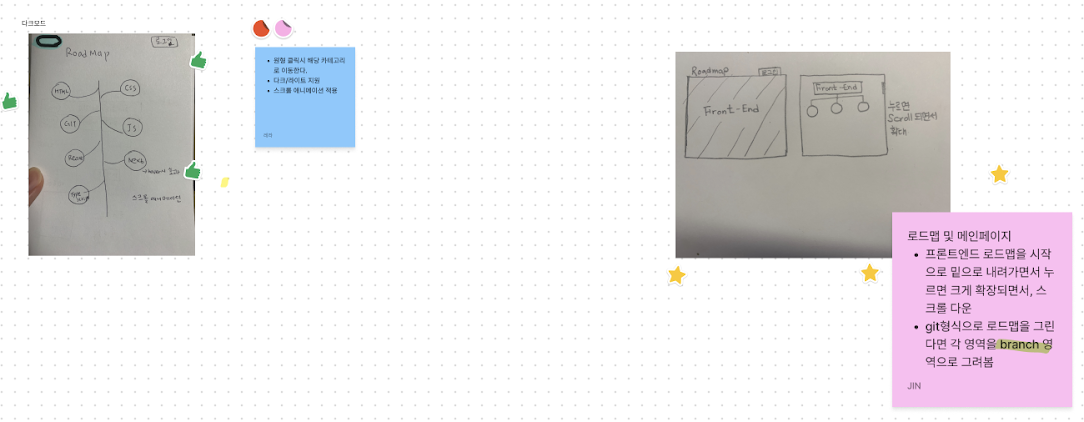
우리가 둘째날에 정했던 만들어야 할 페이지들을 주제로 스케치를 해보는 시간을 가졌습니다!
1. 대문 (메인 페이지)
- 로드맵
- 카테고리 별 완독률
- opacity
- 책 데이터는 수기로~
- 팀원들 갈무리해보기


2. 책 카테고리 페이지
- 3D 애니메이션 hover 했을 때
- 책을 모아서 보여주는..
3. 책 상세 페이지
- 표지
- 내용요약 & 추천사
- 공유하기 버튼 (SNS)
- 코멘트 기능
4. 프로필
- 북마크(관심있는 책 저장)
- 완독률 뱃지를 보여주는 페이지
- 로그인 아바타 UI

그리고 각 스케치에 대해서 본인이 마음에 들어가는 곳에 투표를 해서 일단 전체적인 마음을 확인을 하는 시간을 가졌습니다. (결정 X)
결정의 시간

이렇게 많은 것들을 늘어놨지만 이것을 다 만들어 보는 것이 아니라 일단 이 서비스가 가치가 있는지
그리고 사용자로 부터 검증을 받아서 방향을 계속 바꿔보는 피봇팅을 하기 위해서는
일단 만들어서 외부로 보여줘야 합니다.
그리고 반응을 보고 계속할지 수정할지 개선책을 없을지 판단을 하면서 조정을 하는 것이 중요합니다.

그래서 완성은 중요하지만 다 완성하는 것이 아니라 첫째날 정했던 이 서비스의 궁극적인 목적을 이 서비스가 해결할 수 있는지 검증해볼 수 있는 최소한의 것을 만드는 것이 우리의 과제입니다.
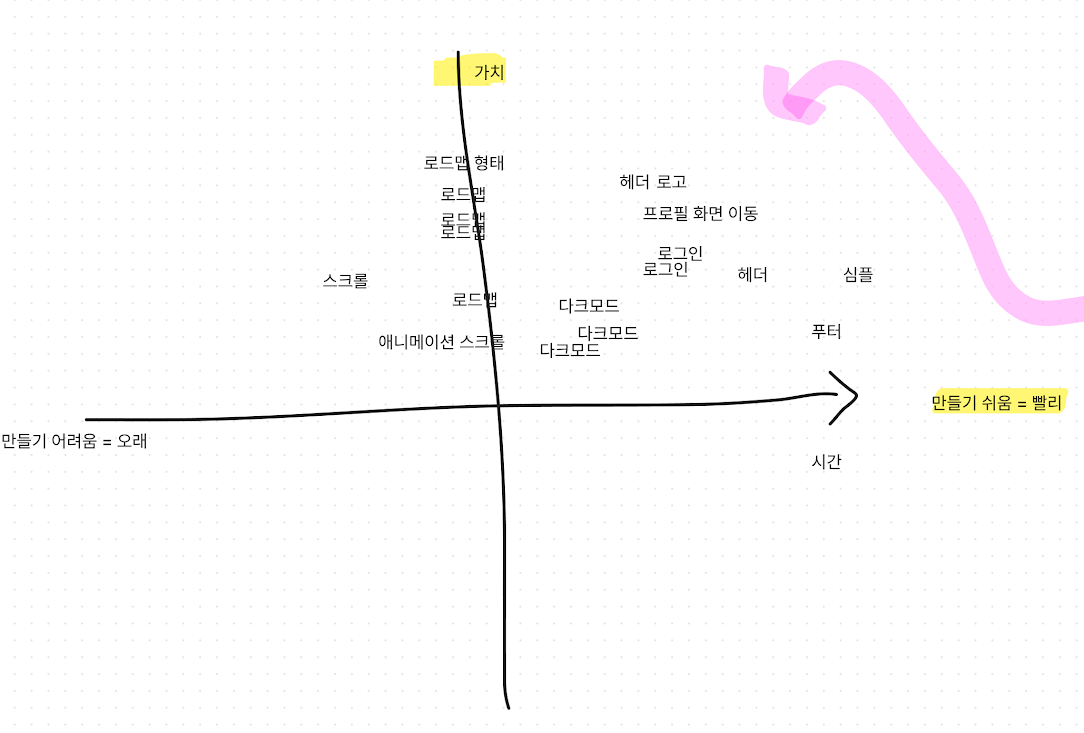
그래서 우리는 만들어야 할 요소들을 한번 가치와 시간으로 만들어 보는 시간을 가졌습니다.
1. 대문 (메인 페이지)
- 이 페이지에 포함되어야 하는 요소들 (생각나는 대로)
로드맵 형태, 헤더,로고, 로드맵, 프로필 화면 이동, 로그인, 스크롤, 로그인, 헤더, 심플, 로드맵, 다크모드, 애니메이션 스크롤, 다크모드, 푸터- 이 페이지의 가치
처음 접속했을 때 흥미를 이끈다
페이지의 정체성
전체적인 정보를 볼 수 있다
추천 책 리스트 확인
전체적인 흐름을 보기 위함
동기부여
올바른 학습 로드맵 제공
로드맵을 보며 카테고리를 확인, 로그인 및 프로필 화면 이동
사용자에게 정보를 제공가치와 빨리 만들 수 있는 것을 표로 만들어 보고 빨리 할 수 있는 것들을 선택한다.

다 같이 필요한 요소들을 가치와 시간축을 중심에 두고 가성비가 좋은 것들을 바탕으로 만들어야 할 것들을 정리해보는 시간을 가졌습니다.
나머지는 숙제로 남겨드렸습니다. PL이 나머지를 진행하면서 결정을 하게 될 거에요 :)
PL 투표의 시간!

지니와 하마의 박빙의 결과물! 2번의 재투표를 통해서 하마가 PL을 하는 것으로 선정이 되었습니다.
🔥 개발 설계하기 (개념도)
이것도 알아 두시면 좋아요! 언젠가 자세하게 글로 설명할 수 있게 되길 바래요!
페어프로그래밍을 하기전에 여럿이서 협업을 할 경우에는 아무리 애자일해도 다같이 미리 맞춰두면 좋은 것들이 있습니다. 기획서를 어떻게 하면 개발로 쪼개기 쉬운지 방법을 공유 드려봅니다.

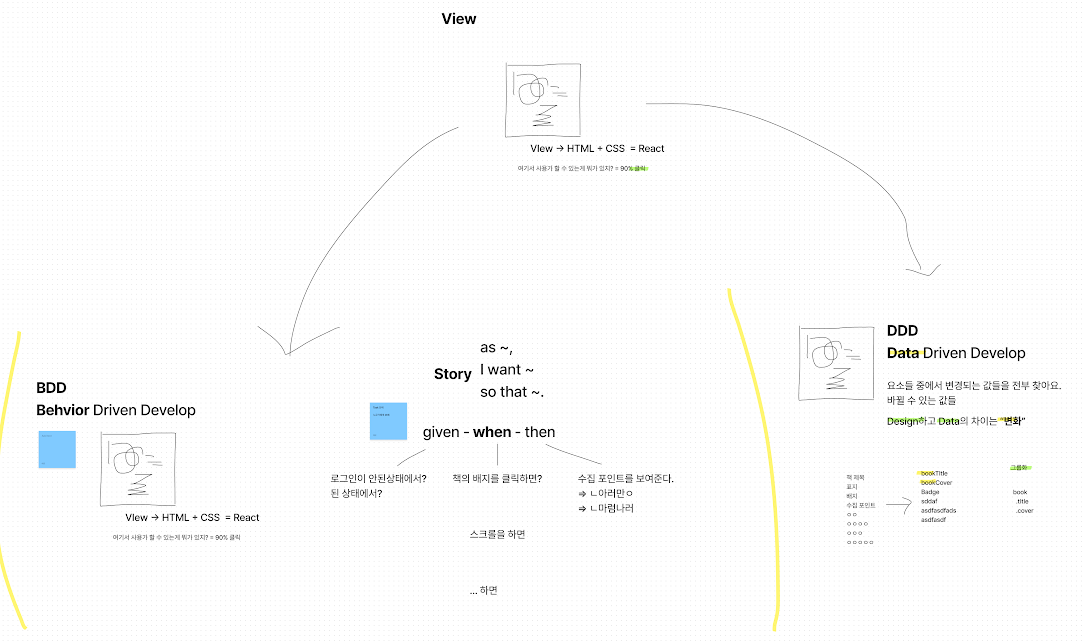
일단은 크게 화면 - 행동 - 데이터를 중심으로 관점을 나눠서 살펴보면 우리가 만들어야 할 것들을 생각하기 쉬워집니다.
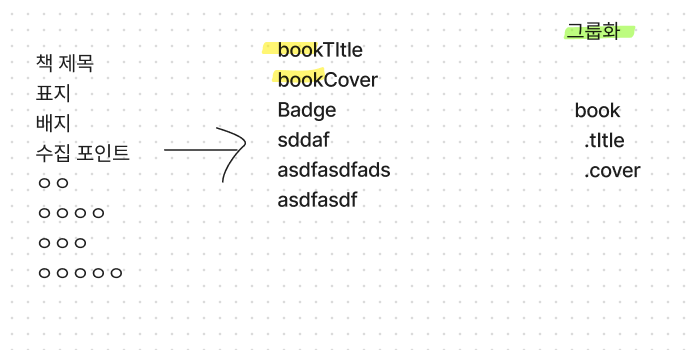
View
- 스케치로 그렸던 요소들을 페이지 / 컴포넌트 단위로 분리한다.
- 이름을 미리 다같이 영어로 지어준다
BDD (Behavior Driven Develop)
- 각 화면 별로 사용자가 일단 할 수 있는 모든 행동들을 찾는다. (80%이상은 대부분 클릭입니다.)
- 행동을 중심으로 given - when - then의 형식으로 전(조건) 후(변화) 를 작성한다.
- 해당 Task를 통해서 사용자의 목적와 원하는 바를 적어 1개의 User Stroy를 만든다.
- 이후 반복하며 1개의 User Stroy안에 여러개의 Task들이 포함되어 있는 구조를 만든다.
DDD (Data Driven Develop)(사실은 없는 말)
- Data 스킴을 찾기 위해서 여정
- View에 있는 요소중 모든 변하는 값을 찾아냅니다. (변화해야지만 Data)
- 값에 이름을 붙입니다.
- 영어 이름을 붙여봅니다. (변수명으로)
- 구조화 하여 위계를 만들어 냅니다. (1depth)

실제 UX에서는 스토리 -> 태스크 등으로 작업을 하는 것이나, 일반적인 기획서는 그렇게 되어 있지 않기 떄문에 개발입장에서는 기획서를 이렇게 Bottom-up 방식으로 풀어가며 해석을 하며 정리하면 쉽습니다.
이렇게 대략적으로 Task를 찾아내고 분배하는 방식에 대해 설명을 드렸습니다. 꼭 이대로 하실 것은 아니고 스프린트를 넘어 실무에서도 도움이 되는 기획을 개발로 쪼개기에 유용한 구조이니 알고 있으면 좋을 것 같아요.
이미 결정과 Task 분배가 끝나고 디자인과 개발 작업에 한창이겠네요.
주말동안 검증 가능한 결과물을 만들어 낼 수 있는 즐거운 시간이 되기를 바랍니다.
월요일날 만나요 :)
마지막날
안녕하세요 테오입니다.
이제 이 메일을 전달하는 것으로 스프린트는 정말 끝이 났습니다.
그동안 너무너무 수고 많았습니다.
지난 5일간의 경험이 개발 커리어에서 소중한 추억과 경험이 되었기를 바랍니다.
마지막 날 리뷰 전달 드립니다.
우리의 결과물이 나왔습니다 👏👏
프론트엔드 개발자로 성장하고자 하는 사람들을 위한 "프론트엔드 장인의 서재"
https://frontend-master-library.vercel.app/
https://github.com/FTOOOS/frontend-master-library



이렇게 멋진 결과물이 완성이 되었습니다.
한번 제가 테스터의 입장으로 요리조리 살펴보면서 좋은 부분 아쉬운 부분들을 얘기하는 시간을 가지고 수정을 해보는 시간을 가졌습니다.
릴리즈

이렇게 외부에도 공개를 하고
많은 의견들을 또 받아 볼 수 있었습니다. :)
회고시간
좋은 스프린트는 결과물이 아니라 짧은 주기의 개발과 함께 항상 회고를 통해서 좋았던 점과 개선할 점을 찾아 다음 스프린트에 반영해서 계속 개선해나가는 것입니다.
이렇게 진행해본 회고를 통해서 두번째, 세번째 스프린트에서는 지금 느꼈던 것들을 보강하면서 발전할 수 있었으면 좋겠습니다.

Liked
모든 페이지가 생각 했던 대로 잘 완성이 된 것 같습니다.
며칠동안 모여서 결정한 아이디어를 페어 프로그래밍을 통해 직접 실현하고, 의도했던 사용자들에게 전달될 것이라는 게 만족스러웠습니다!
자기가 만들고 싶었던 것을 만드는 과정이 재밌었어요!
정했었던 우선순위 페이지들을 거의다 구현해서 만족합니다.
짧은 기간이었지만 사람들에게 조금이나마 도움이 될 수 있는 결과물을 만족스러운 퀄리티로 만들어낼 수 있었습니다.
이번 스프린트 경험을 바탕으로 앞으로도 이러한 아이디어가 있으면 과감하게 구현해볼 수 있을 것 같습니다.
뿌듯뿌듯
프론트엔드 개발자들에게 실질적으로 도움이 될 서비스라는 점이 가장 마음에 들었고, 무엇보다 1차적으로 완성했다는 점이 뿌듯하네요 !!
촉박하지 않게 해서 좋았어요~
Learned
거창하지 않는 아이디어로도 충분히 사람들에게 도움이 줄 수 있는 서비스를 만들 수 있다는 것을 배웠습니다.
그리고 Mockdata 구조를 짜면서 백엔드 개발자들이 프론트에게 데이터를 전달하기 위해 많은 고민을 하겠구나 하는 것을 배웠습니다.
TypeScript를 해봐야지 해봐야지 생각만 해봤었는데 이번 기회에 어떤 구조로 사용되는지 경험해볼 수 있어서 좋았고, 애니메이션 효과도 적용해보면서 흥미가 생겼어요 !!
webGL이라는 개념도 알게되면서 시간이 없어서 적용하지 못했던 three.js 꼭 도전해보고싶어용
three.js 저도 꼭 해보고 싶네요 ㅠㅠ
해보고 싶다는 생각을 가지면서 해보는게 너무 좋아요!
프로덕트의 전체를 봐야 한다는 점이 개인적으로 와닿지 않았었는데, 이번을 계기로 전체를 볼 때 가져다주는 이점을 알게 되었습니다. 기획을 상세히 하고.. 빠짐없이 구현하고..이런것들은
아이디어를 구체화 하는 과정과 페어 프로그래밍을 통한 지식의 공유! 자연스럽게 소통하고 피드백을 주고받는 경험이 큰 배움이었던 것 같습니다
Mockdata 장인 하마..
프로젝트 협업 방식에 대해 많이 배울 수 있었습니다. 평소에 프로젝트를 만들때에는 급하게 기술스택, 기능등을 정하다 보니 완성도가 떨어지거나 시간이 지체되는 경우가 많았는데, 어떻게 차근차근 해나가야 되는지에 대해 많이 배웠습니다.
차분보스 쭝이..
Lacked
계획했던 모든 기능을 다 구현해야지 하는 생각에 처음에 너무 막막하게 느껴졌는데,
오히려 기능을 좀 덜어내더라도 레이아웃이나 CSS 디테일에 고민을 더 깊게 해봤어야겠구나. 싶은 생각이 들었어요
3D 애니메이션을 맡았는데 끝까지 잘 해내지 못한 것 같아서 아쉬웠고, css부분도 아직 부족함이 많다고 느껴 더 공부를 해야 겠다고 생각하였습니다.
CSS 넘 어려워요 흑흑
CSS가 만만치않네요..
빌드업 가시죵!!!
평소에 디자인을 받아서 하거나, 클론 코딩을 주로 해서 css 에 큰 어려움을 느끼지 못했는데 이번에 디자인 없이 작업을 하다보니 생각했던대로 레이아웃이 짜여지지 않아서 당황했습니다.
머리속으로 구현한 것을 코드로 어떻게 구현해낼지에 사고하는 연습이 필요하다는 것을 느꼈습니다.
프론트엔드 개발자들의 기본기를 위한 책을 모은다는 아이디어는 정말 매력적인 소재였는데, 기술적 구현이 조금 무난하지 않았나? 더 도전적인 시도를 할 수 있지 않았을까? 하는 아쉬움이 조금 남는 것 같습니다.
백엔드를 넣었으면 어땠을까 하는 아쉬움이 있습니다.
깃헙로그인 기능 ㅠㅠ
맞습니당..
Longed For
프로젝트 도전에 대한 부담감을 좀 덜어내고, 테오가 알려준 스노우볼처럼 기능을 덧붙여나가는 법을 적용해 프로젝트를 빌드업하고싶어요!!
최근 동적인 인터랙션이 있는 사이트들에 관심을 많이 갖게 되어서 이번에 프로젝트를 진행하며 three.js 를 써보고 싶었는데, 기간내 결과물을 만들어내기 어려울 것 같아 도전하지 못해서 아쉬웠습니다.
스프린트가 끝나면 차근 차근 공부해보고 싶어요~
애니메이션 관련 프로젝트를 시도해 보고 싶어요
시작이 반이다!!
마자요 레퍼런스들 많아서
넘 욕심나요 !!!!
기간에 완성하는 것과 프로젝트 안에서 다양한 시도를 해보는 것, 둘 사이의 균형을 맞추며 재미있는 서비스 개발을 이어가고 싶습니다 ~ 레이아웃 완성도와 추가 기능들
구현해내지 못했던 3d 애니메이션을 더 공부해서 프로젝트로 만들어보고 싶고, 실력을 더 쌓고 좀 더 적극적으로 참여를 하고 싶다는 생각을 하였습니다.
아쉽습니다 ㅠ
밸런스...!
Three.js !

Liked
제 기준 후라이 손도 빨랐는데!!!
다들 넘 착하셔요 ㅠㅠ 차분하게 의견을 나누고 각자의 의견들을 공감해줘서 넘 좋았어용
그리고 기능구현 첫날 제가 낮에 시간이 안되서 저녁에 합류했는데 기능구현 뚝딱 해놓으신 것 보고 정말 놀랬습니당..!
페어 프로그래밍을 할 때 잘 안 되서 당황을 많이 했는데 차분하게 도와주시고 의견을 다같이 많이 내주셔서 좋았습니다!
그리고 다들 손이 빠르셔서 예상보다 구현이 더 빨리 끝나서 안심이었습니다.
ㅎㅎ
ㅋㅋㅋㅋㅋ
ㅎㅎㅎ
팀원들이 의견 충돌이 없고 서로 배려하면서 협업하는 방식이 좋았습니다.
주말에 일정이 있음에도 아침일찍부터 작업에 임해주시고, 본인이 맡은 부분을 끝내기 위해 책임감있게 새벽까지 고생해주시는 모습 너무 좋았습니다.
본인이 욕심나는 부분이 있을 법 한데 업무를 분담하는데 있어서도 분쟁없이 스무스하게 이루어져서 분위기도 더 좋았던 것 같아요
열쩡열쩡열정!!
다들 맡은 부분을 책임감있게 끝마치고 주말동안 거의 항상 게더에 접속해 개발을 하시는 열정이 좋았습니다 !
카운팅 스딸..
Learned
ㅎㅎㅎㅎㅎ
갓후라이..쌍란!
후라이의 구글링 능력을 배우고싶어요... 레퍼런스 퀄리티 대박..
그리고 구글 애널리틱스 아이디어는 어떻게 생각하셨나요.. MAU까지 볼 수 있따니..!
담당한 부분은 조용히 꼼꼼하게 완성하는 모습이 정말 든든했고 그런 태도에서 많이 배운 것 같습니다
든든보스 쭝이
프로젝트를 구현하는데 있어 전반적인 흐름을 짜고 그 흐름을 여러줄기로 나눠 업무를 분담하는 것을 배웠던 것 같습니다.
ㅋㅋㅋㅋ
아이디어뱅크..
게더에 집합 ㅋㅋㅋ
소수의 의견이더라도 대화를 통해 결정해 나가는 방식을 많이 배웠습니다!
중간점검을 통한 회의 등 협업을 해나가는 방식, 기능 역활을 나누는 방식 등 배운게 참 많은 것 같습니다!!
게더 짱!!
늦은 시간까지 넘 고생 많았어용 레라 ㅠㅠ
Lacked
하마의 말에 동감합니다.. 뭔가 배려하다보니 촉박한 시간동안 결정해야 할 부분들이 지체됐던 거 같아요!
공감합니당..
페어프로그래밍을 더 적극 활용했어도 좋을 것 같아요 ! 핵심 기능을 구현할 때는 페어프로그래밍이 잘 이루어졌지만 뒤로 갈 수록 조금 비중이 줄었어용 ..
페어플밍.. 소듕..
서로 배려하고 조심스럽게 소통을 하다보니 결정하는데 조금 지체되었던 것 같습니다.
조금 더 서로 적극적으로 의견을 나누었으면 오히려 더 빠르게 의견을 모으고 진행속도를 올릴 수 있지 않았을까 하는 생각이 들기도 하였습니다.
짧은 시간안에 완성해내야 하다보니 신중하게 정해야 해서 시간이 좀 더 걸린 것 같아 아쉬운 것 같습니다.
리팩토링도 가보자구용
어쩔 수 없이 하드코딩을 많이 하게 된 것 같아서 아쉽습니다..
서로 코드리뷰하는 시간도 짧게 있었다면 각자 코드를 자세히 보는 시간이 됐을 것 같아요!
속도가 생명.. !
시작이! 반이다!
클ㄹ린 코오드
코드리뷰 아쉽습니다!!
Longed For
Threejs
저희 서재 디자인이나 UI적 아쉬운 부분들을 다듬고 기회가 된다면 다 같이 Three.js를 공부해볼까요 ㅋㅋㅋ
각자 프로젝트를 진행하면서 아쉬웠던 부분들이 있다면 서로 얘기해보면서 각자 추가 추가해보면 좋을 것 같아요!
각자의 포트폴리오 퀄리티를 높이기 위해!! ㅎㅎ
다들 조금 더 동적인 페이지를 원했던 것 같은데, 일정이 워낙 타이트해서 이런 부분에 대해서 약간 아쉬움이 많이 남았던 것 같습니다.
인터랙티브한 코드와 기술에 대해 더 배워보고 싶습니다!!
반영해보고 싶은 기능들을 더 채워나가면서 완성해보면 좋을 것 같아요!
조금 더 디테일한 부분이나 UX적인 측면을 채워나갈 수 있다면 좋을것 같습니다!
사용자 친화적인 것...!

Liked
넉넉한 기간 격공합니다ㅠㅠㅋㅋㅋ
항상 넉넉한 기간을 잡고, 개인 프로젝트 위주로만 작업을 해왔었는데 5일이라는 짧은 시간동안 협업이 가능하다는 것이 너무 신기했어요!
처음으로 포트폴리오를 위한 것이 아닌 내가 원하는 것을 구현했던 경험이었습니다.
스스로 결정한 아이디어를 구현하다보니 더 동기부여도 되고 즐겁게 코딩할 수 있어서 좋았습니다.
크으 ~~
불가능은 없다..
스토리가 담긴 결과물 !!!
우리 회사에도 도입해보고 싶다..?는 생각이 들 정도로 신선한 자극이 있어서 좋았습니다.
없던 아이디어도 샘솟게 해주는 것과 이게 가능해? 싶은 걸 모두 해냈다는 것! 최고입니당
신선한 아이디어 제시
동시에 파워 진급!
포스트잇의 마법
개발 동아리나 학부 프로젝트에서는 생각보다 프론트엔드 개발 지식을 공유하며 함께 개발하는 경험할 사람을 만나기 쉽지 않았는데 스프린트를 통해 정말 많이 한 공간에 모인 것 같습니다!
팀프로젝트 경험을 많이 하지 못하고 독학으로 공부를 해왔는데 협업에 대해 많이 배우고 현직에 계신 분들과 같이 프로젝트해보면서 많이 배운 것 같아요!
협업경험.. 소듕..
프투스 포렙..
Learned
롤링페이퍼!!
뜻이 맞는 사람들과 “재밌는 아이디어"를 같이 고민해보고, 만들어가는 경험을 의식적으로 많이 찾아봐야 한다는 걸 배웠습니다!
그리고 테오의 코멘트들이 너무 인상깊어요. 그냥 회의하면 목소리 큰 사람, 마지막 발언자의 아이디어가 채택된다는 말.. 명심하겠습니당!
타이머 필수!
피그잼 아날로그 버전 = 롤링페이퍼!
= 채찍질 !!!!!!
화이팅!!
꿀팁!
말을 하면 안됩니당..
당근도 주세요 ~~
테오의 스프린트 진행방식을 따라가면서 팀단위 조직에서 의견을 모으기 위해 합리적인 소통 방법에 대해서 배울 수 있었습니다.
침묵속에서 작업하기로 해요
ㅋㅋㅋㅋㅋㅋ
작은 의견이라도 얘기해 본다면 자연스럽게 하나의 아이디어로 발전해서 구현할 수 있다는 것을 배웠습니다!
일단 완성해 보자는 마음도요!
구현하기 전까지 절대로 결정하지 않기
지양해야할 것!!
역시 스프린트 진행 방식에서 많이 배운 것 같습니다. 특히나 (제가 기존에 많이 겪었던) 발표하고 바로 다수결로 정하기 보다는 여러 과정을 거치며 서로의 생각이 섞이고 확장되는 경험과 시스템에서 많이 배웠어요 !
개인 프로젝트의 기존 코드들을 리팩토링을 절실히 느꼈고 앞으로 더 코드를 많이 짜고 적용해보는 시간을 가져야 될 것 같습니다!!
ㅋㅋㅋㅋㅋ
ㅠㅠ 내 의견..
시스템적인 부분 맞아요!
Lacked
.js
FE에서 CSS 숙련도도
필수라는 걸 깨달았어용..
ㅋㅋㅋㅋㅋ
svg와 로드맵 배치를 하면서 css에 대한 부족함 때문에 딜레이가 됐던 것 같아서 아쉬웠습니다
three.js를 해보겠다고 첫 날의 작업시간을 날린 것 같아서 아쉬웠습니다.. !
낯을 가려서,,,,
I 에요..
부끄..
아이스브레이킹을 제대로 하기전에 작업에 대한 논의를 하다보니 서로 서먹서먹해서 의견을 나누는데 조금 더 조심스러웠던 면이 있었던 것 같은데,
처음에 충분히 아이스브레이킹을 하고 진행했으면 어땠을까 하는 아쉬움이 남습니다.
그러면서 배우는 거죠. ㅋ
아닙니다...
첫 만남은 항상 어색하지만 이번에는 특히나 낯을 가렸던 것 같아 아쉽네요 ㅋㅋ
피그잼에선 수다쟁이들..ㅋ
ㅋㅋㅋㅋ
맡은 기능 구현을 제대로 마무리 하지 못한 것 같아 죄송 스럽고 더 공부해서 팀원들에게 해를 끼치지 않을 수 있도록 노력해야 할 것 같아요!
ㅋㅋㅋㅋ
아니에용...
Longed For
몇일이상 못봐줌..!!
레퍼런스 먼저 모으기!
피그잼 적응 활용하면서 재밌는 걸 많이 만들어보고 싶어요 ! 작업물을 많이 노출하고 프로젝트를 배포하는 경험을 많이 해보고싶습니다!
항상 엄청나게 많은 동작을 해야 한다고 생각을 많이 했었는데 html, css 만 제대로 빨리 해도 90% 이상은 성공인 것 같다고 느껴 공부하고 적용해봐야겠습니다!
원래 기술 평가 같은 것 없이 주먹구구 식으로 검색하면 가장 많이 나오는 기술들, 라이브러리들을 사용하곤 했었는데 이번에 다양한 레퍼런스들을 준비하여 어느 기술이 구현하고자 하는 서비스에 적합할지 고민하고 합리적으로 결정하였습니다.
이런 레퍼런스를 다양하게 모으기 위해 배경지식이 중요하다는 생각이 들었고, 앞으로 현재 다루고 있는 기술 뿐만 아니라 다른 기술이나 분야에 대한 독서도 필요하다는 생각이 들었습니다.
깃헙 스타받기..!
공감합니다 ㅠㅠ
재밌는것!!
ㅋㅋㅋㅋㅋ
귀엽네용
이건 모됴..?
주먹99..
협업 경험을 가지고 제가 속해있는 동아리나 친구들과의 팀 프로젝트에 도입해 더 풍성하고 재미있는 협업을 할 수 있을 것 같아요 ~~
ㅋㅋㅋㅋ
친구 이력서, 친구 홈페이지,
친구 카탈로그... 친구야..
역시 기초가 중요한 것 같아요!
ㅋㅋㅋㅋㅋㅋㅋ
팀프로젝트를 할 때 이번에 배운 방법을 적용해서 프로젝트를 해보면 좋을 것 같고, 페어 프로그래밍도 도입해 보아야 겠다고 생각이 들었습니다!
밥사줘 친구야... 다해줄게..
카탈로그..
장인의 서재
애용 각..
ㅎ_ㅎㅎ
계속 해보기!
끝으로...
테오의 스프린트는 끝이 났지만 혹시나 또 해보고 싶다면 어떤 것을 할지 한번 적어 보는 시간을 가졌습니다.

일단 내일은 숙면을...
우선 빠른 숙면과...
겉핥기 식으로 공부한 three.js 적용과
애니메이션 라이브러리 적용!
https://youtu.be/wbDpZwDRgRk
해보고싶습니당
테오 너무 고마웠어요 !!!!
테오도 잘시간, 쉴 시간에 저희한테 할애해주셔서 너무 감사합니다.
새로운 아이디어와 함께 3D 라이브러리에 집중하는 스프린트! 또는 기존 프로젝트의 UI를 개선하는 스프린트, 주제를 잡고 알차게 또 한 주를 보낼 수 있지 않을까요 ㅋㅋ
이번에 스프린트 하면서 배웠던 것, 느꼈던 것 머릿속에서 휘발되지 않도록 꼭 기록해두기.
three.js 와 WebGL 공부해서 사람들이 신기해할 수 있는 요소 만들어서 트래픽 만들어내기!!
다음번 스프린트 때에는 내용을 더 채워 넣고 서버를 연결하고 싶습니다! 목데이터 대신 서버 넣는 식으로..
그리고 3D 책을 마우스로 굴릴 수 있는 기능을 적용하고 싶어요
더 나아간다면 금액이나 필터링 기능등이 추가되면 좋을거같아요!
넘넘 재미있었습니다~!
애니메이션 공부를 해서 적용을 해보고 사용자 편의성을 고려한 기능을 추가 할 부분에 대해서 회의를 해보면 좋을 것 같아요!
더 안커지네요 ㅋㅋㅋ

지금까지 함께해준 지니, 후라이, 하마, 쭝이, JIN, 레라 모두 모두 고마워요!
함께 해서 즐거웠습니다. 😆
참가자들 후기 보러가기
https://programming-oddments.tistory.com/267
개인 블로그에 간단하게 스프린트 회고를 남겨봤어요!
5일 동안 너무 재미있고 소중한 경험이었습니다 🙂
스프린트 후기 | 일주일만에 기획부터 배포까지?! (테오의 구글 스프린트 7기)
https://kk3june.tistory.com/m/48


너무 CSS가 이뻐요 ㅠㅠ 개발 시간이 3일 정도밖에 없었을 것 같은 데 다들 정말 대단하시네요.. 잘 읽었습니다!